Aptana Studio3でサーバーファイルを直接編集するまでの手順

HTMLやCSS、PHPファイルを編集する際、ローカル環境で編集したファイルをFTPでアップロードしたりwordpressの管理画面から編集などを行うことが多いですよね。
ただ、この方法では何度も繰り返し作業する場合手間が増えてしまいます。
単純な変更であれば管理画面からの編集で良くても、修正状況を常に確認しながら作業したい際など、効率が悪いと言わざるを得ません。
特にCSSの編集は更新と確認の繰り返しになるので、この操作をローカルファイルの更新同様に編集→上書きだけで済ませる方法を考えたほうが良いでしょう。
今回はアプリケーションからサーバーファイルを更新できるようにする方法をお伝えします。
1.Aptana Studioのセットアップ
以下のアプリケーションが全てこの操作に対応していますが、今回はその中でも設定が簡単で機能的に最も豊富なAptanaStudio3を使用します。
- AptanaStudio
- NetBeans
- Komodo Edit
- Sublime Text
- notepad++
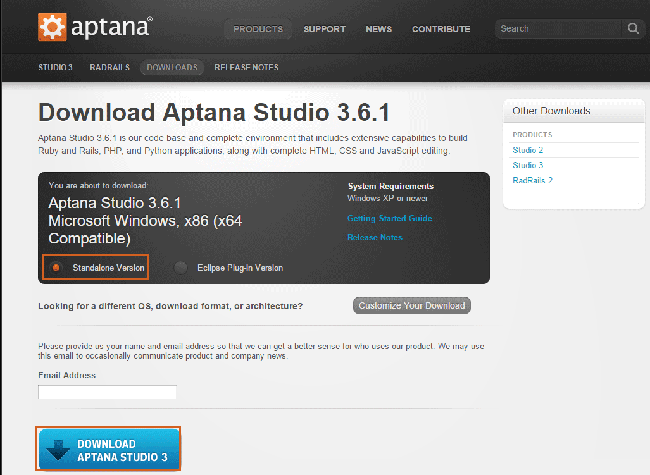
それでは、まずAptanaStudio3を公式サイトからダウンロードしてみましょう。
http://www.aptana.com/products/studio3/download.html
下の画像はWindowsでのダウンロード画面になっていますが、Macでも方法に違いはありません。
「Standalone Version」にチェックがされているかを確認して、「DOWNLOAD APTANA STUDIO 3」をクリックすればダウンロードが開始します。

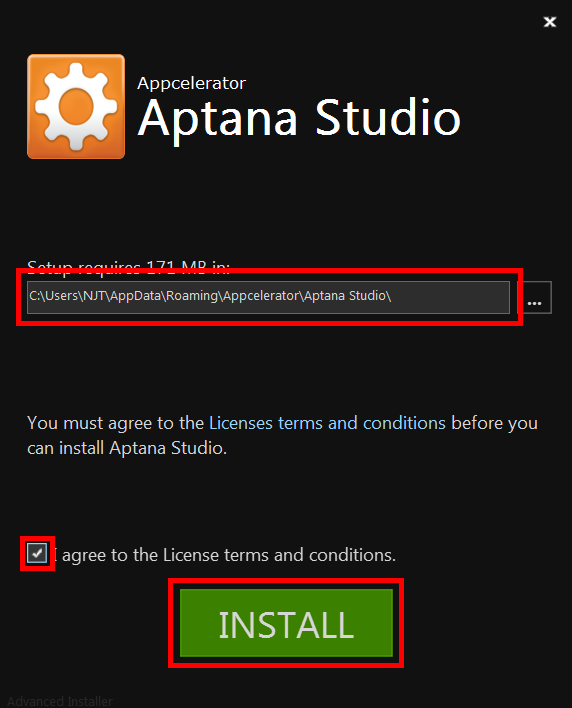
次にダウンロードしたセットアップファイルを起動します。
以下のような画面が表示されるので、アプリケーションがインストールされる場所を確認し☑I agree にチェックして「INSTALL」をクリックしましょう。

尚、インストールされる場所はWindowsの場合「Users/アカウント名」が指定されます。
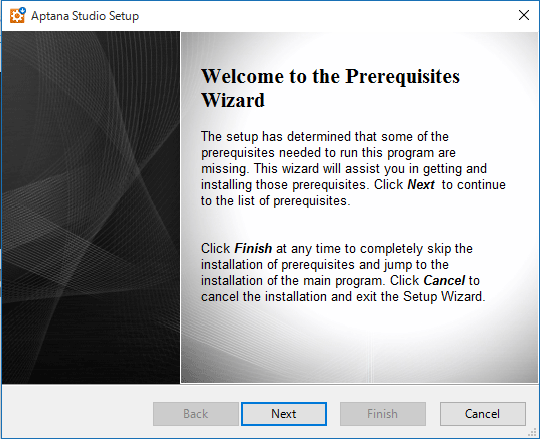
次にAptana Studioのセットアップ画面が表示されるので「Next」をクリックしましょう。

1-1.Javaのインストール
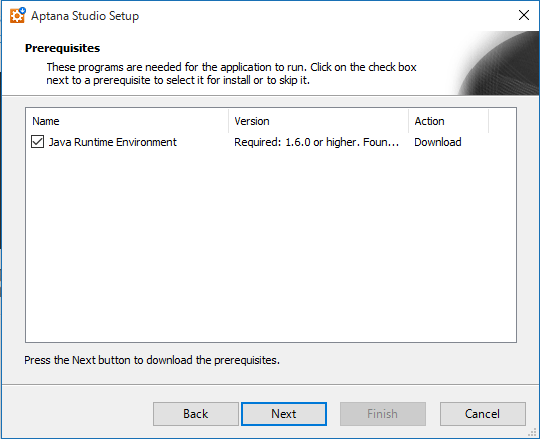
この時、PCにJavaがインストールされていなければJavaのインストール画面に移るので、「Next」をクリックしましょう。
※すでにJavaがインストールされている場合にはスキップされます。

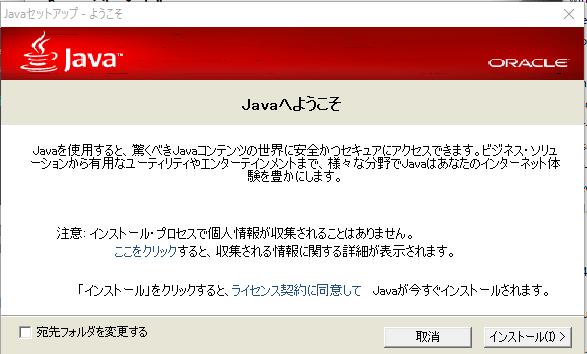
Javaのインストール画面が表示されたら「インストール」をクリックします。

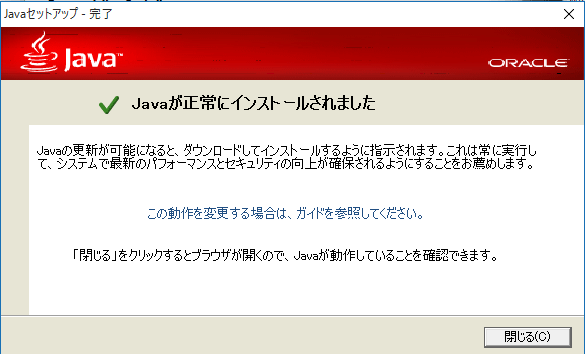
Javaがインストールされました。

1-2.Node.jsのインストール
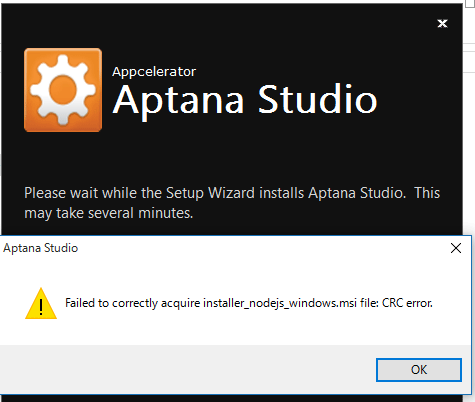
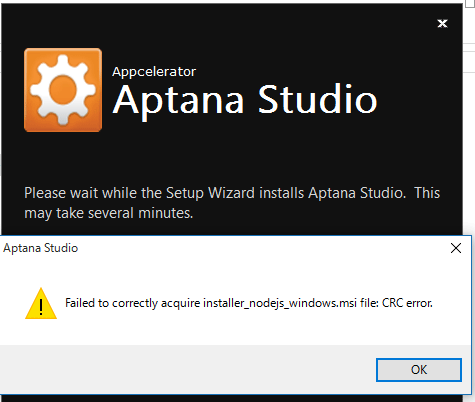
Javaのインストールが終わるとAptana Studioのセットアップ画面に戻りますが、以下の警告が表示された場合はNode.jsがインストールされていませんのでこちらもインストールします。この画面で「OK」は押さず、次の手順で行いましょう。

Node.jsインストール手順
- フォルダに存在する隠しファイルが表示する設定になっているか確認
- 表示しない設定の場合には、隠しファイルを表示する設定に変更
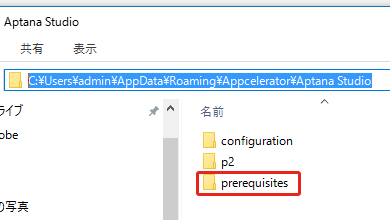
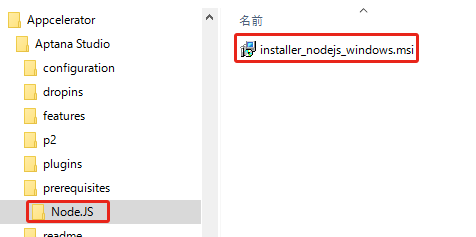
- Aptana Studioをインストールしたフォルダを開き、「prerequisites」 を開く
- 「installer_nodejs_windows.msi」を実行してnodejsのインストールを開始
※ディレクトリ部分の「admin」は、デフォルトでのインストール時自分のアカウント名になっています。


Node.jsのインストール画面に変わったら「Next」をクリックして下さい。

次に「はい」をクリックします。

Node.jsがインストールされたら「Finish」をクリックします。

1-3.Gitのインストール
Node.jsのインストールが終わると再度Aptana Studioのセットアップ画面に戻るので「OK」をクリックしましょう。するとAptana Studioのセットアップが一度中断されるので、もう一度セットアップファイルを起動します。

Gitのセットアップが始まるので「OK」をクリックしてこちらもインストールします。Gitのインストールが済めばAptana Studio本体をセットアップすることができます。
「はい」をクリックします。


Gitのセットアップが終わるとAptana Studio本体のインストールが始まります。
しばらくすると完了するので、「Finish」を押して下さい。

2.Aptana Studioからサーバーに接続
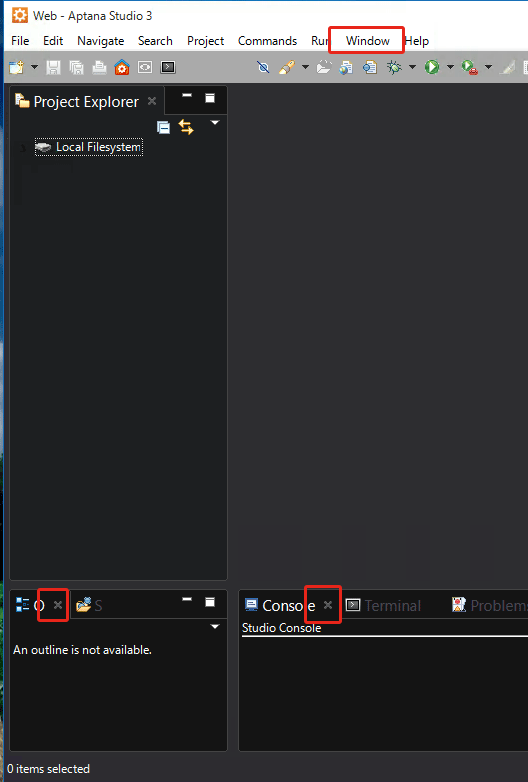
ここまでくれば、デスクトップにショートカットができているはずです。起動してみましょう。
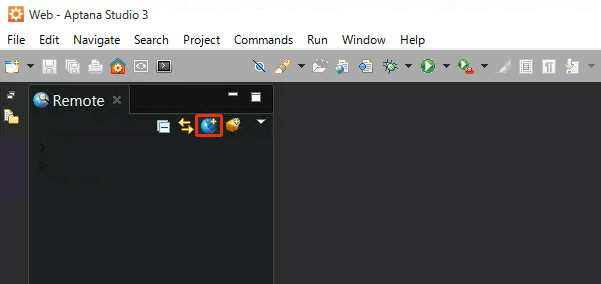
Aptana Studioを起動したら、はじめに下図の2つのタブを✕ボタンで閉じておきましょう。

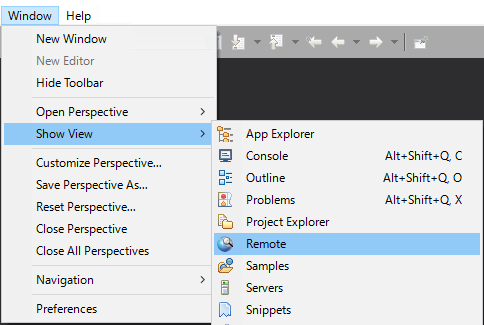
つぎにメニューから「window」→「ShowView」 →「Remote」 と選択します。

その後、下図の地球のボタンをクリックするとサーバー接続情報の入力画面が表示されるので、こちらにサーバー情報を入力します。


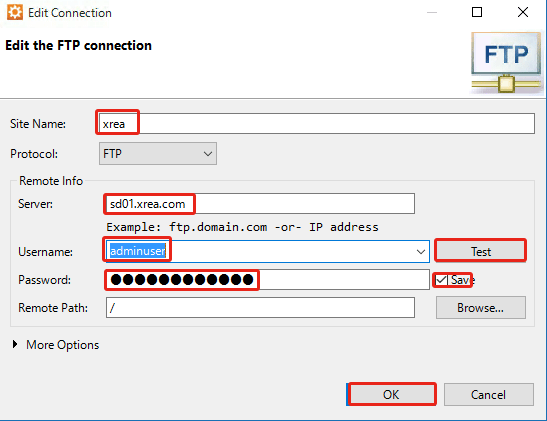
ここで必須の入力項目は一般的なFTPソフトと変わりありません。上図を参考にサーバーのFTP情報を入力しましょう。
またPassword右の「Save」にはチェックを入れ、接続の度にパスワード入力の必要がないようにしておきましょう。
全て入力できたら「Test」をクリックし、Successの表示を確認して「OK」を押しましょう。
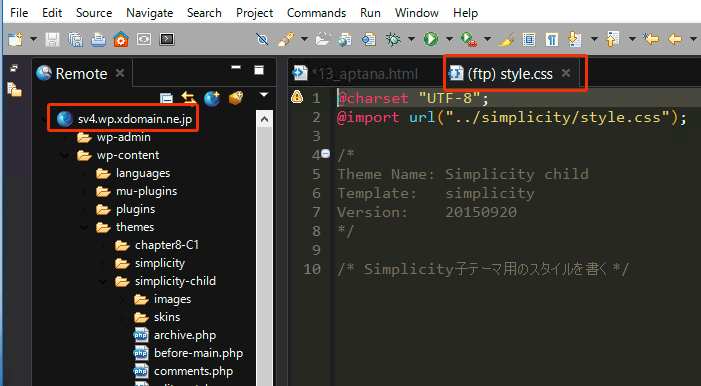
FTP情報が正しく入力されていれば、サーバーの名前をダブルクリックでサーバーに接続されファイルが表示されます。

サーバー上のファイルが確認できたら、編集したいファイルを開き編集→保存を行えば直接ファイルを更新することができます。
注意点ですが、この方法はファイルの更新→保存によってサーバーファイルを自動更新してしまうので、作業前にバックアップが控えてあるか確認してから作業するようにしましょう。