SEOの重要テクニック「パンくずリスト」の正しい作り方

1.パンくずリストとは
パンくずリストとはユーザーが現在閲覧しているページが、Webサイト内のどこなのか?を明示したものです。
下記のようにトップページから閲覧しているページまでどのようにたどっていったかを、階層構造がわかるように設置されます。

これは当ブログの例です。
なんでものびるブログのトップから、SEOというカテゴリに行くと、その中にこのページがあることがわかります。
このように自分がいま閲覧するページに至った経路を明示するものです。
パンくずリストという言葉の由来ですが、グリム童話のヘンゼルとグレーテルに由来しています。
兄妹が森に道に迷うのですが、どのように道をたどったかが後で分かるように、道を曲がった時にパンをちぎって落としていったことに由来しています。このエピソードと同じように、どのようにページをたどったをわかるようにしたものなのです。
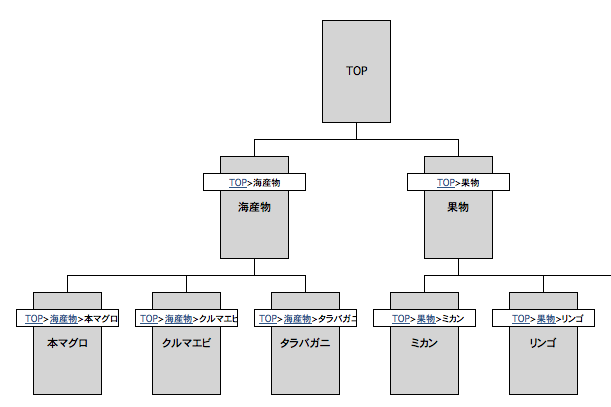
これはWebサイトのページ構成とパンくずリストの例です。

このように明示されるものです。
現在タラバガニのページを見ているとするならば、トップから、海産物のページに行き、そして現在のページにたどり着いたことがわかります。
2.パンくずリストを設置する意味
2−1.ユーザーに対する配慮
パンくずリストを設置することでユーザーに対して以下のような利便性を提供することができます。
- パンくずリストがあればどの階層にいるのか迷うことがなくなる。
- 上の階層に戻って一覧を見たいと思った場合にブラウザバックといった機能を使わずに、Webサイトの機能を使って戻ることができる。
- 関連する情報を見たいと思った時にどこに該当のページがあるのかわかりやすくなる。
トップページから来訪したユーザーではなく、下層のページに検索結果などから直接来訪したユーザーには大きな手助けになる可能性があります。
2-2.検索エンジンに対する配慮
2-2-1.検索エンジンに対する配慮は特別なものではない
SEOの観点でパンくずは重要だといわれることがよくあります。
これは間違いではないのですが、SEOのために設置するのか?というとちょっと違います。
これは検索エンジンはユーザーの一種であるのです。ユーザーに対して配慮することで結果的に検索エンジンにとっても分かりやすいWebサイトになるということなのです。
一般のユーザーであれば自分が知りたい情報を見つければ、そのWebサイトから離脱するでしょう。でも検索エンジンはWebサイト内の全ての情報を取得して辞典を作ろうとします。検索エンジンはとても熱心なユーザーであるという言い方ができると思います。
全て情報を取得して辞典を作ろうとするならば、どんな項目があるのか?情報の上下関係はどうなっているのか?といった情報を当然知ろうとするでしょう。それゆえに一般のユーザーよりも2-1.の利便性を必要とするのです。
結果としてSEOの重要要素となっているわけです。
検索エンジンの仕組みについてはこちらの記事を参考にしましょう。
2-2-2.検索に及ぼす影響
検索エンジンはページ同士の階層関係を把握しようとします。
例えば「クレジットカード」という検索キーワードを考えてみましょう。
「クレジットカード」と検索する人の検索ニーズはなんでしょう?
- クレジットカードの種類を知りたい
- クレジットカードのお得な活用法を知りたい
- クレジットカードを申し込みたい
- 自分にとってメリットのあるクレジットカードを知りたい
といった様々なニーズが考えられます。
たった1ページだけでこれら全ての検索ニーズにこたえるページを作ることは無理でしょう。
これらに出来るだけ広くこたえられるページを作るためには、ページ群を作ることが必要になるはずです。
- クレジットカードの種類(数百種類あるクレジットカードを紹介する)
- 様々な活用法、特典を紹介する
- 各社カードへの申し込み
- クレジットカードの用途別に適したカードを紹介する
といったページ群が必要になってくるでしょう。
これらを全てトップページからリンクするとなると、ページがごちゃごちゃになってしまうでしょう。それをユーザーのニーズに応じて、それぞれ下層ページで目次化してやるとわかりやすくなります。

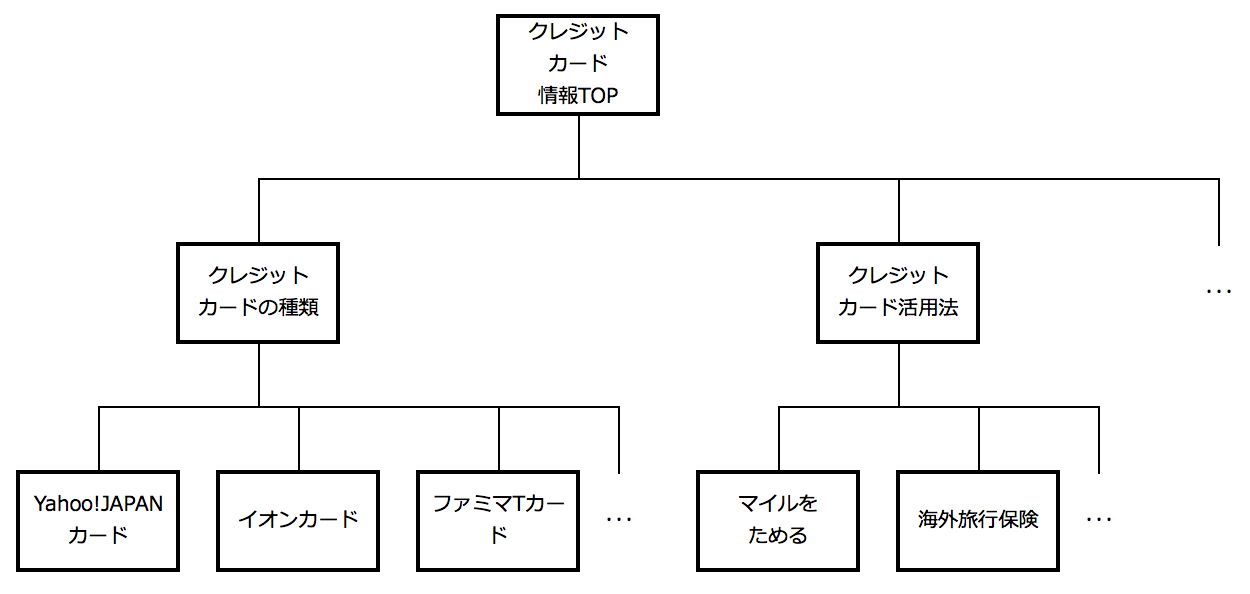
このようにサイトを作ればわかりやすいはずです。
「クレジットカード情報TOP」のページは様々な情報の起点になります。「クレジットカード」と検索する人の検索ニーズはわかりません。しかし、このページであれば様々な情報を知りたいニーズにこたることができるだろうと判断できます。
また「クレジットカード 種類」と検索する人にとっては「クレジットカードの種類」というページが、適切であるということが判断できるはずです。このページからは様々なクレジットカードの情報を知ることができるからです。
このようなページの上下関係を検索エンジンに正確に認識させることで、検索順位の上昇が期待できるのです。
本当のところはパンくずリストがなくても、検索エンジンはページの上下関係を把握することができます。しかし、必ず正確に把握するとは限りません。パンくずリストはページの上下関係を検索エンジンに正確に伝える唯一の方法なのです。
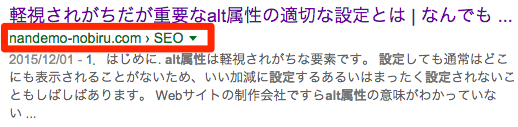
検索エンジンはパンくずリストが設置されていることが認識できた場合には、検索結果にパンくずリストを表示します。

このように表示されます。パンくずリストがない、あるいは適切に設置されていない場合には、この赤枠の箇所にはURLが表示されます。URLが表示される場合に比べると、ユーザーの見た目においてわかりやすくなるメリットがあります。ほんのわずかかもしれませんが、検索結果に表示された際のクリック率が上がることも期待できます。
3.パンくずリストの正しい作り方
3−1.パンくずリストとして正しく認識させる方法
パンくずリストはユーザーがパンくずリストであるとわかるように設置すれば、検索エンジンはパンくずリストであると認識してくれることも多いのですが、認識されないこともあります。
そのため正しく検索エンジンに認識させるためには「これはパンくずリストである」と明示するように作る(マークアップする)必要があります。
パンくずリストであると明示するマークアップの方法には、
- microdata(マイクロデータ)
- JSON-LD(ジェイソンエルディー)
- RDFa(アールディーエフエー)
この3つがあります。これらを使ってHTMLを作ることを構造化マークアップといいます。HTMLの中に入っている文字に「この文字はこういう意味を持っている文字です」というように意味として機械に読み取らせるようにする方法です。
例えば、この文字は「人名」であるとか、「会社名」であるとか、「料金」であるといったように意味をとして伝えることができますがこれが構造化マークアップです。これを使って「パンくずリストである」と伝えるのです。
3−2.microdataを使ってマークアップする
ここでは一般的に使われているmicrodataを使ってマークアップします。
(参考までに、JSON-LDでのマークアップ方法はschema.orgのパンくずリストをようやくGoogleがサポート開始を御覧ください)
まずはこれが構造化マークアップを用いない普通のマークアップによって作られたパンくずリストです。
- <ul>
- <li><a href=”/”>TOP</a></li>
- <li><a href=”/sort/”>クレジットカード種類</a></li>
- <li>Yahoo!Card</li>
- </ul>
microdataを使ってマークアップするとこのようになります。
- <ul itemscope itemtype=”http://data-vocabulary.org/Breadcrumb”>
- <li><a href=”/” itemprop=”url”><span itemprop=”title”>TOP</span></a></li>
- <li><a href=”/sort/” itemprop=”url”><span itemprop=”title”>クレジットカード種類</span></a></li
- <li>Yahoo!Card</li>
- </ul>
1.の全体を囲うulタグに「itemscope itemtype=”http://data-vocabulary.org/Breadcrumb”」を追加します。
これによって<ul></ul>で囲われた全体がパンくずリストであるということを伝えます。
2.のリンクのaタグにitemprop=”url”を書き加えURLであると明示をします。<span itemprop=”title”>を加えて、</span>で囲われた部分がパンくずリストのタイトルであることを明示します。
これで終わりです。わりと簡単ではないでしょうか。
3−3.正しくコーディングできたか確認する方法
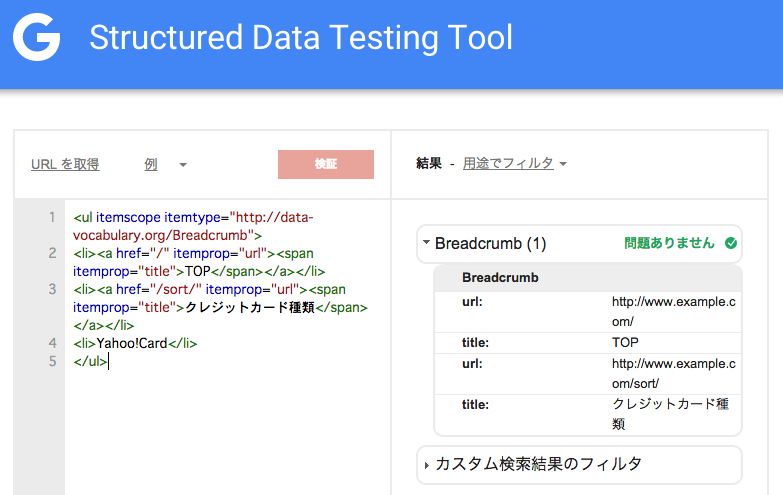
構造化データテストツールで簡単に確認することができます。

このツール上でURLを入力するか、もしくはHTMLのソースを貼り付けて、検証のボタンを押すと検証結果が右側に表示されます。
上記の例では、パンくずリストの部分のみHTMLのソースを貼り付けてありますが、ページの全部の部分のHTMLを貼り付けてもかまいません。
3−4.Wordpressでパンくずリストを設置する方法
方法は3つあります。
- Breadcrumb NavXTプラグインを使用する
これが最も簡単でしょう。
このプラグインの使い方についてはBreadcrumb NavXTプラグインの使い方に詳しいので御覧ください。 - パンくずリストが最初から設置されたテーマを使う
新しくWebサイトを作るのであればこれも選択肢になるでしょう。
SimplicityやStingerといったテーマはパンくずリストに対応しています。 - パンくずリストを実装する
詳しい方法は、WordPress プラグインなしでパンくずリストを表示に詳しいので御覧ください。
4.終わりに
パンくずリストの意義と設置の方法についてお話しました。
マークアップはそれほど難しいものではないことはお分かりいただけたと思います。
難しくはなく重要なものであるため未設置であれば設置することをお勧めします。