初心者でも簡単に作れるWordPressのホームページ作成方法

WordPressを使えば、ホームページを作ったことがない人でも簡単にブログ機能のあるホームページを作ることができます。
WordPressは、「集客できるホームページ」作成に適したソフトウェアです。
また、無料で使用できるので、サーバーやドメインさえ取得すれば誰でもすぐに使用開始できる点も魅力的です。
この記事では実際にサンプルページを作りながら、キャプチャ付きでWordPressでのホームページ作成方法を解説していきます。
最後まで読めば、「HTML」や「CSS」などの専門的な知識がない方でもホームページを作ることが可能です。
今回は例として、レストランカフェ(カレー屋さん)のホームページを作っていきます。手順どおりに進めれば、サンプルサイトのようなホームページを誰でもカンタンに作成できます。。
サンプルサイトには、WordPressで企業サイトを作るためのヒントがたくさん盛り込まれています。まずは手順どおりに作ってみて、勉強しながら徐々にカスタマイズしていってくださいね。
サンプルサイト:マングローブ畑のちいさなカレー屋さん
URL:http://nandemonobiru-curry.net/
目次
①準備
1.WordPressでホームページを作る前に
2.ホームページの構成を考える
3.企業のホームページに適したテーマを選ぶ
4.WordPressの初期構成
5.制作中のホームページが検索結果に表示されないようにする
6.いらない機能を削除する
6-1.必要のないサイドバーウィジェットを削除する
6-2.必要のないコメント欄を非表示にする
6-3.固定ページ「サンプルページ」を削除する
6-4.投稿記事「Hello world!」を削除する
②骨格をつくる
7.ホームページの骨格を作る
7-1.各ページを固定ページで追加する
7-2.投稿記事を作る
7-2-1.カテゴリーを追加する
7-2-2.記事を投稿してみる
8.ナビゲーションメニューとトップページを設定する
8-1.ナビゲーションメニューを編集する
8-2.最初のページを設定する
③印象を決める
9.ホームページのイメージを決める
9-1.ロゴ画像をタイトルにする
9-2.メインビジュアルを追加する
9-3.スキンを変更する
9-4.必要のない表示を調整する
9-4-1.トップページのタイトルを非表示にする
9-4-2.タイトルとメニューの表示を変える
9-4-3.投稿日の表示を非表示にする
9-4-4.キャッチフレーズを非表示にする
④コンテンツを作り込む
10.サイドバーに最新記事を表示する
10-1最新記事一覧を表示する
10-2.アイキャッチ画像の設定方法
11.TOPページを作りこむ
11-1.お店の紹介文を載せる
11-2.おすすめのメニュー一覧を表示する
12.フッターを作る
13.まとめ
1.WordPressでホームページを作るための手順
WordPressをインストールしただけでは単なるブログと変わりません。WordPressでホームページを作るためには特有の手順があるので知っておきましょう。
今回はテーマインストール後のホームページ作成を中心に解説していきます。WordPressのインストールと初期設定方法については、別の記事を参照してください。
2.ホームページの構成を考える
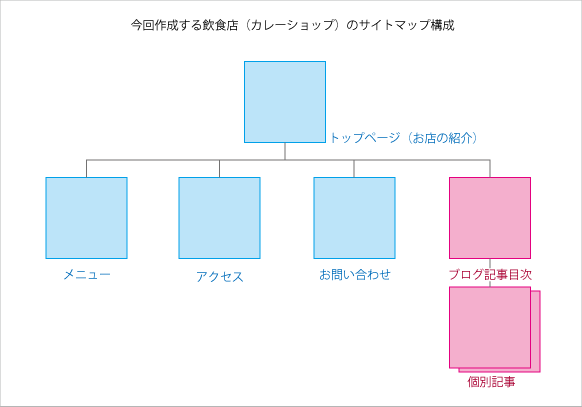
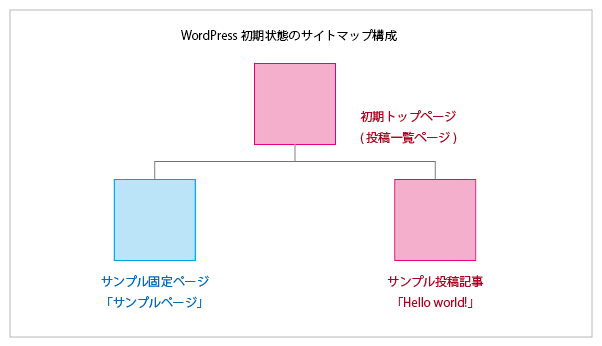
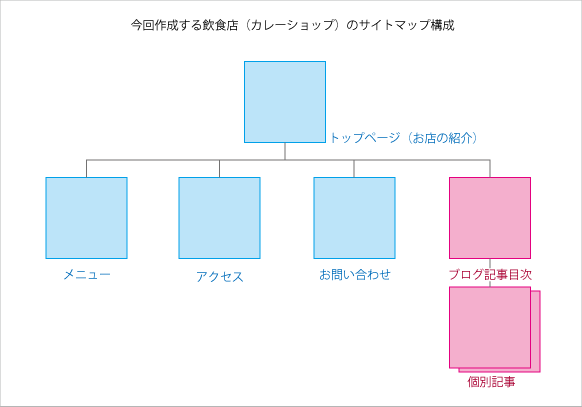
まず、WordPressでの作業に入る前にホームページの構成を考える必要があります。今回は飲食店のホームページを作ろうと考えているので、以下のような構成にしました。

このような、ページとページの関連を図示した表をサイトマップと呼びます。
サイトマップはホームページ制作における戦略上の軸になるため、ユーザーの動きなどを考えながらじっくり考えて作りましょう。
WordPressには、「固定ページ」という基本的に追加や更新を行わないページ(青枠で囲われたページ)と、新規のページの追加を前提とした「投稿ページ」(赤色で囲われたページ)という2種類のページがあります。WordPressでホームページを作るときは、この2種類のページを使ってサイトマップの構成を形にしていきます。
3.企業のホームページに適したテーマを選ぶ
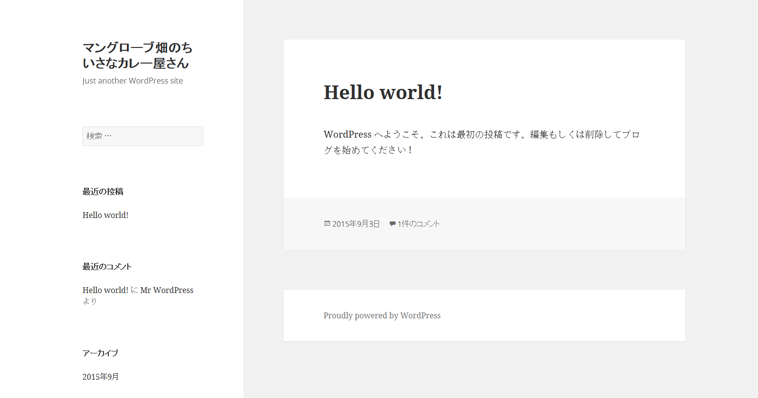
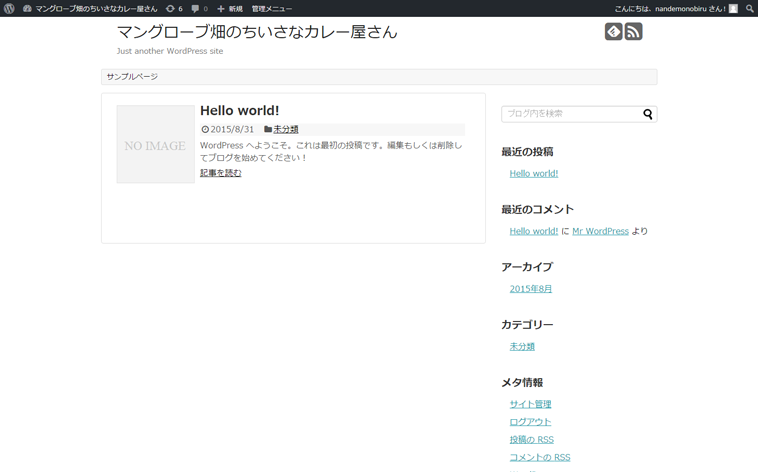
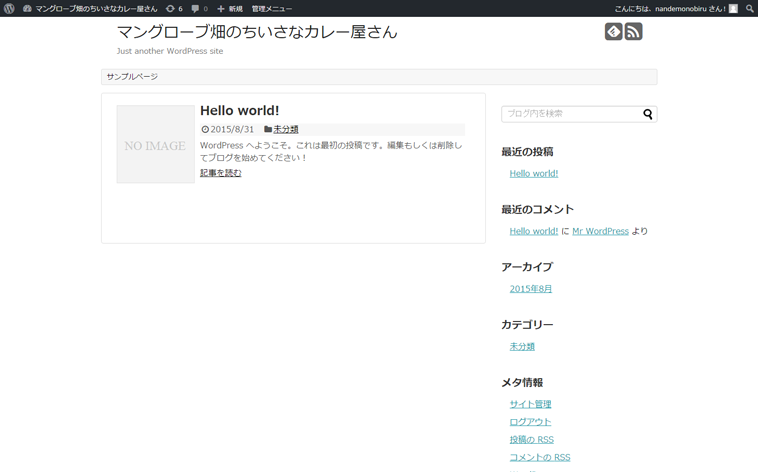
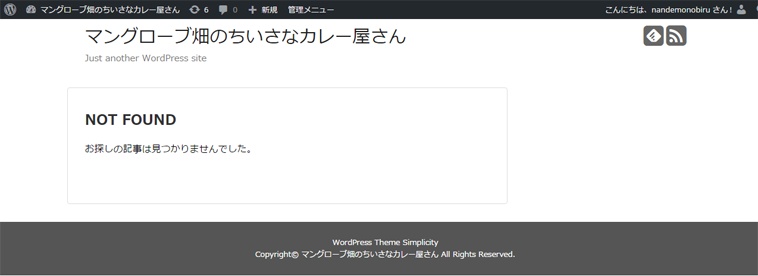
WordPressをインストールした直後のホームページは、以下のように表示されます。

しかしこの見た目だと味気ないですし、ホームページというよりブログのようにしか見えませんね。
作りたいホームページに適したレイアウト・デザインにするために「テーマ」を変更しましょう。
テーマとは、レイアウトやデザインを変更するためのテンプレートのことです。
任意のテーマを設定することによって、サイトデザインを好きな形へと変更できます。
WordPressのテーマはたくさんあるので、初めのうちはどのテーマを選んだらいいかよくわからないかもしれません。
まずはテーマを集めたサイトなどでいろんなテーマを閲覧して、自分のイメージに合うものを探してみるといいでしょう。
今回は、のちのちカスタマイズをして拡張することを前提に「Simplicity」というテーマに変更します。

「Simplicity」はインストールのためにテーマファイルをダウンロードする必要があるため、次のページからZipファイルを自分のパソコンにダウンロードしておきましょう。
http://wp-simplicity.com/downloads/

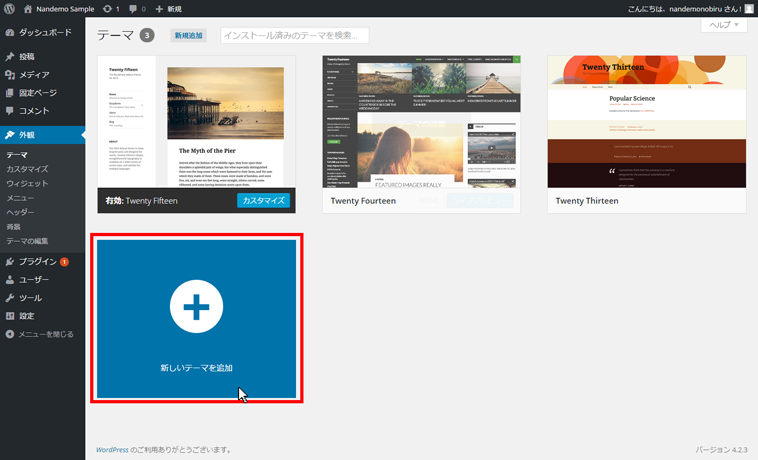
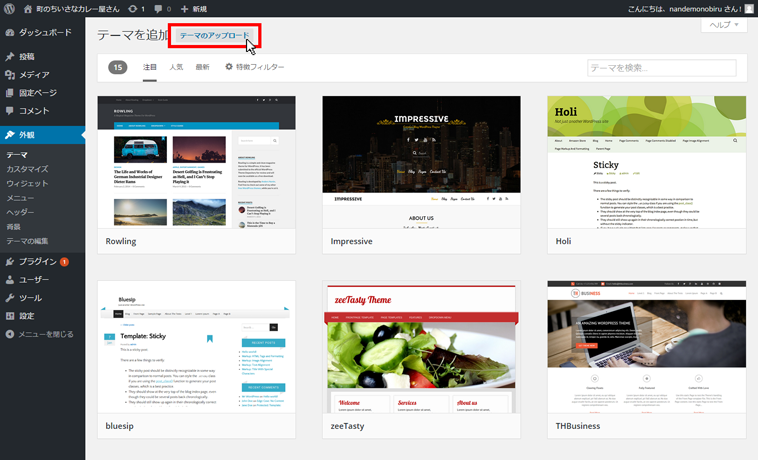
Zipファイルがダウンロードできたら、WordPressのダッシュボード「外観」から「新しいテーマを追加」をクリックします。

「テーマのアップロード」をクリックします。

「ファイルを選択」をクリックして、先ほどダウンロードした「simplicity」のZipファイルを選択します。選択できたら「いますぐインストール」をクリックします。※Zipファイルを解凍するとエラーになるので解凍せずにアップロードしましょう。

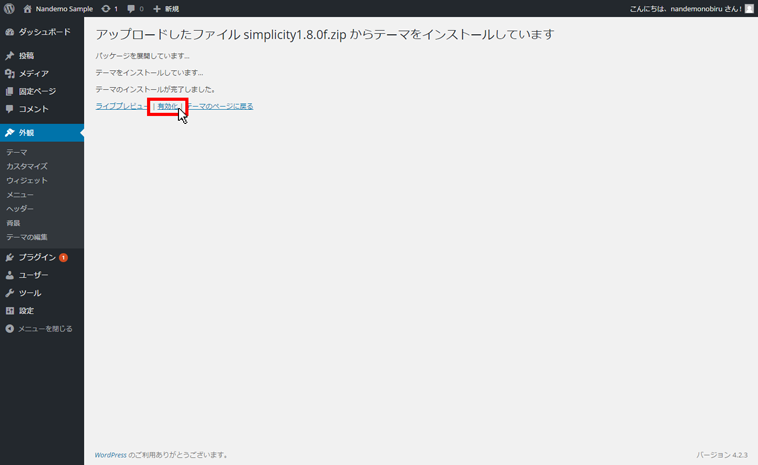
これでテーマ「Simplicity」のインストールが完了しました。「サイトを表示する」をクリックして確認してみましょう。

ホームページの見た目が変化しました。
WordPressのテーマは、見た目だけではなく機能にも様々な違いがあります。テーマを選ぶ時は一度インストールして機能まで確かめた上で選ぶとよいでしょう。
機能の豊富なテーマや企業のホームページに合ったテーマを選べば、完成までの手間を大きく省くことができます。
また、簡単な編集で高品質なホームページを作ることができるテーマの販売サイトもあります。有料といっても手頃な価格が多いので、もし気に入った有料テーマがあれば購入を検討してもいいでしょう。
以下に、企業のホームページ作成に使える日本語のWordPressテーマ配布サイトをいくつか挙げてみました。
よかったら参考にしてみてくださいね。
おすすめ日本語無料テーマ
- テンプレートキング
http://www.templateking.jp/wordpress/website/ - BizvVektor
http://bizvektor.com/
おすすめ日本語有料テーマ
- 賢威
http://www.seo-keni.jp/ - TCD
http://design-plus1.com/tcd-w/ - MinimalWP
http://minimalwp.com/
4.WordPressの初期構成
テーマのインストールができたら、それぞれのページ表示を確認してみましょう。
トップページ「投稿一覧ページ」

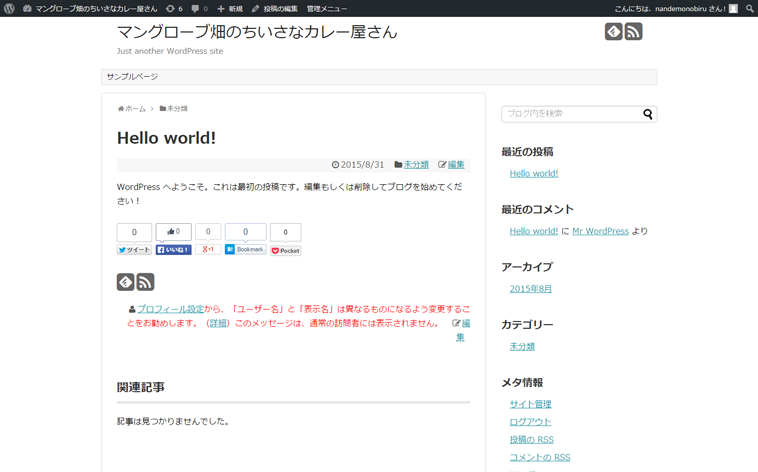
投稿ページ「Hello world!」

固定ページ「サンプルページ」

これがWordPressインストール後の初期構成です。この構成をサイトマップにすると以下のようになります。青色が固定ページ、赤色が投稿ページです。

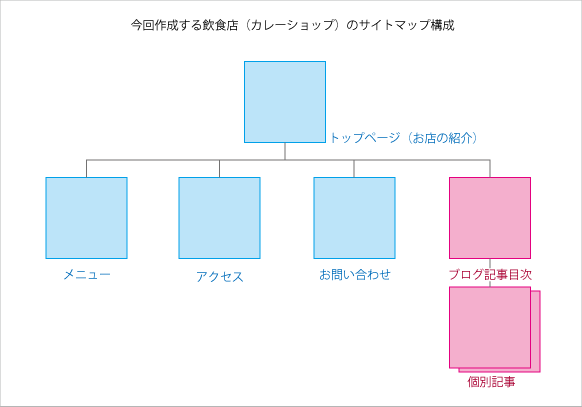
今回の作業では、この状態からWordPressの機能を使って以下のようなカレー屋さんのサイトマップ構成を作成します。

5.作業を始める前の準備
WordPressのインストールが済んだら、まずはじめにWordPressでの作業準備を行いましょう。
実は、インストールした時点で誰でもホームページを見ることが可能な状態になっています。つまり未完成でも人に見られてしまうのです。
さらに、Googleなどの検索エンジンは新しく作られたホームページの中をたどってページを記憶し、たとえ未完成だとしても検索結果に表示します。
このため、ホームページが未完成のうちは、検索結果に表示させないようにしましょう。
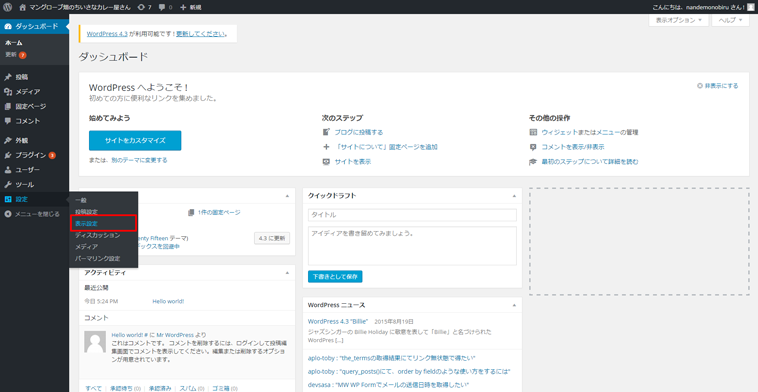
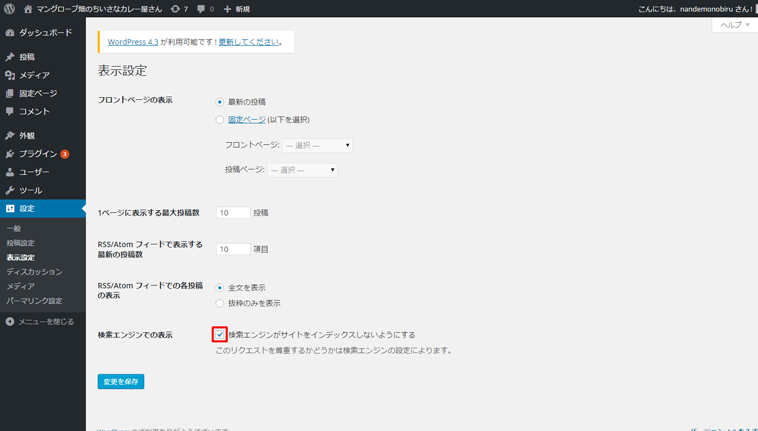
検索エンジンからのインデックスの許可・不許可は、
ダッシュボード>設定>表示設定
を選択します。

赤枠で囲まれた「検索エンジンがサイトをインデックスしないようにする」をチェックしましょう。これで編集中のホームページが検索結果に表示されなくなり、アドレスを知らない人間以外はホームページにアクセスできなくなります。
※ホームページが完成したら必ずこのチェックを外して検索結果に表示させるようにしましょう。

6.いらない機能を削除する
次にデフォルトで表示される必要のない項目を削除しましょう。削除する項目は以下の4つです。
- 必要のないサイドバーウィジェット
- 必要のないコメント欄
- デフォルト固定ページ「サンプルページ」
- デフォルト投稿記事「Hello world!」
6-1.必要のないサイドバーウィジェットを削除する
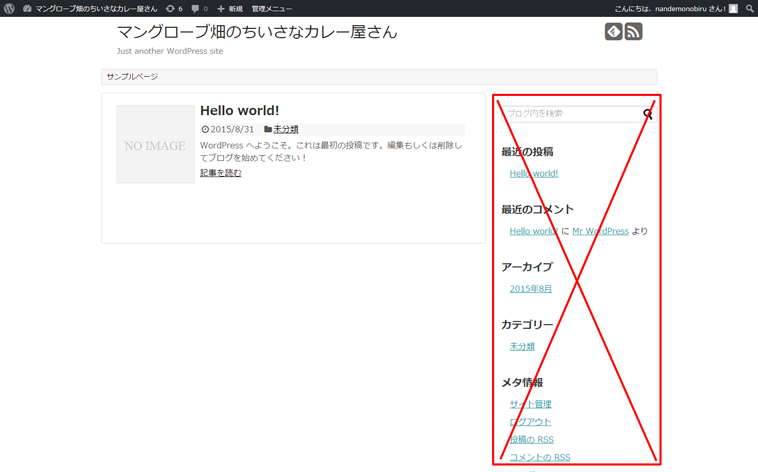
下の赤枠のサイドバーには、企業のホームページに必要のない項目が含まれているのでこちらを削除します。
サイドバーの項目を編集するためには「ウィジェット機能」を使います。

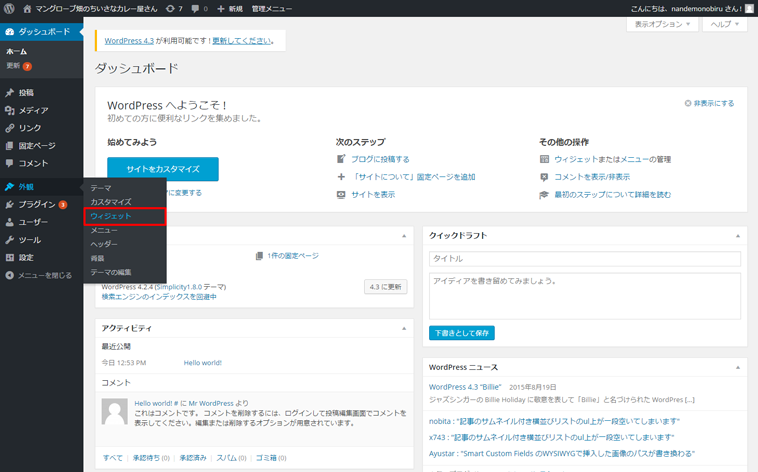
ダッシュボード>外観>ウィジェット
を選択します。

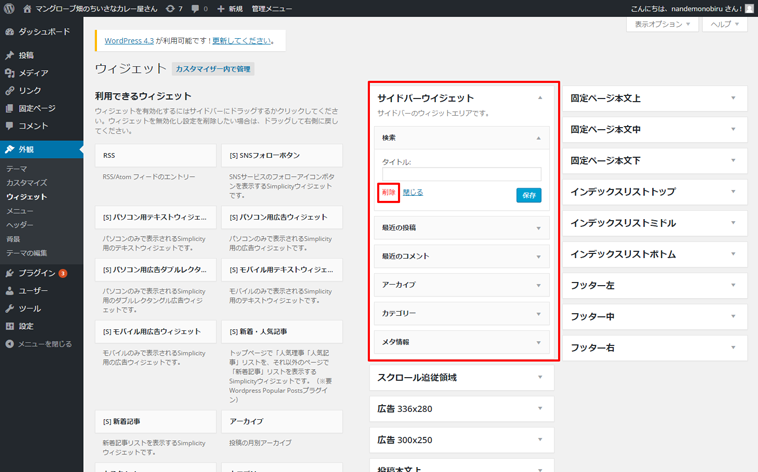
画面が切り替わったら「サイドバーウィジェット」の項目を全て削除しましょう。削除したいウィジェットをクリックすれば、以下のように編集画面が開きます。

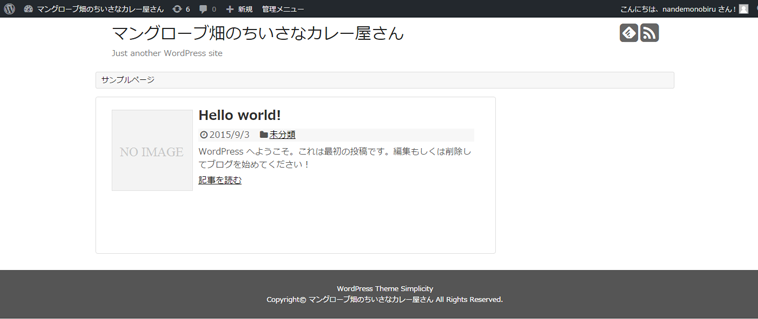
削除が完了するとこのような状態になります。

【ウィジェットとは?】
ウィジェットとは、「小さな部品」という意味です。
WordPressではサイドバーやフッターにウィジェットを組み込むことによって、コードを書くことなく「最新記事の一覧」や「検索フォーム」といった機能を設置することが可能になります。
今回使用するテーマ「Simplicity」では、このウィジェット機能がとても豊富で、部品を組み立てるようにホームページを作成することができます。
6-2.コメント欄を非表示にする
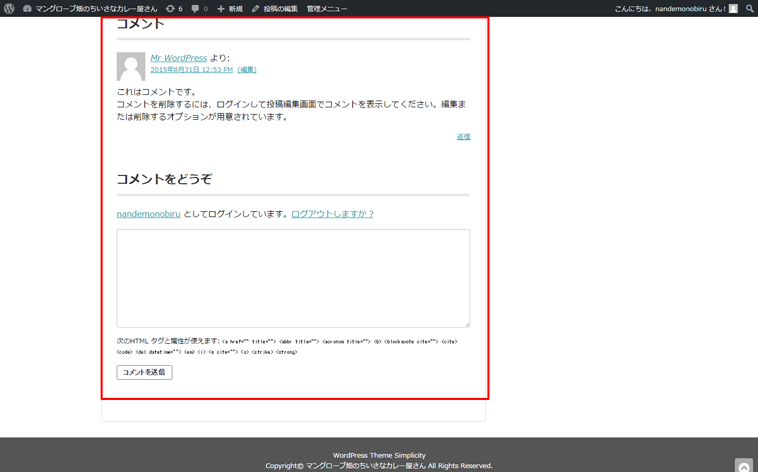
次に投稿ページのコメント欄も企業のホームページには必要ないので削除しておきましょう。

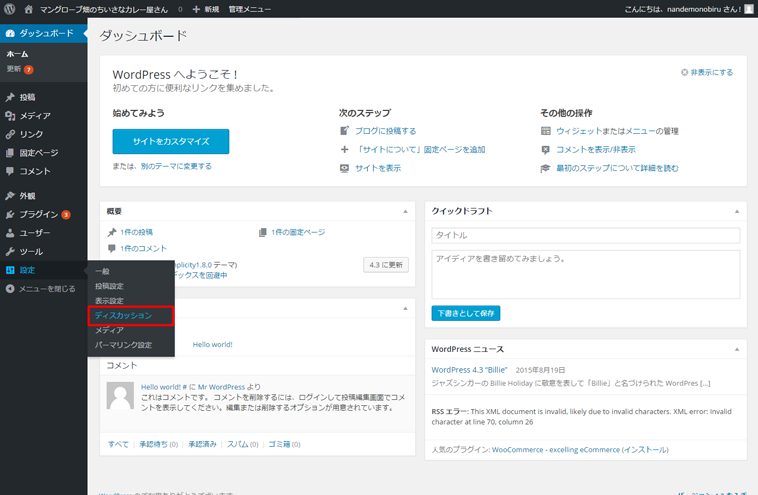
コメント欄の非表示は
表示設定>ディスカッション
で行うことができます。

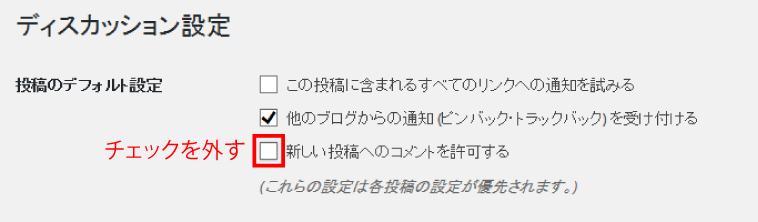
ディスカッション設定の画面に切り替わったら「投稿のデフォルト設定」の「新しい投稿へのコメントを許可する」のチェックを外しましょう。これで閲覧者から見た投稿ページのコメント欄を非表示にすることができます。

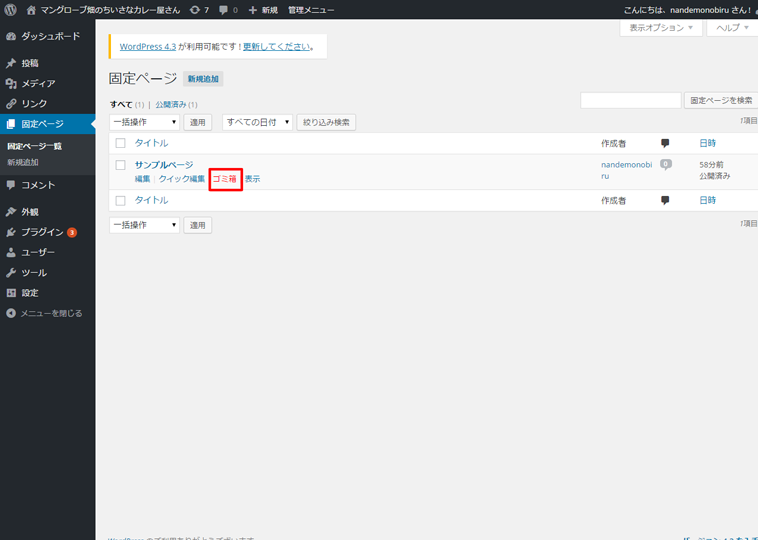
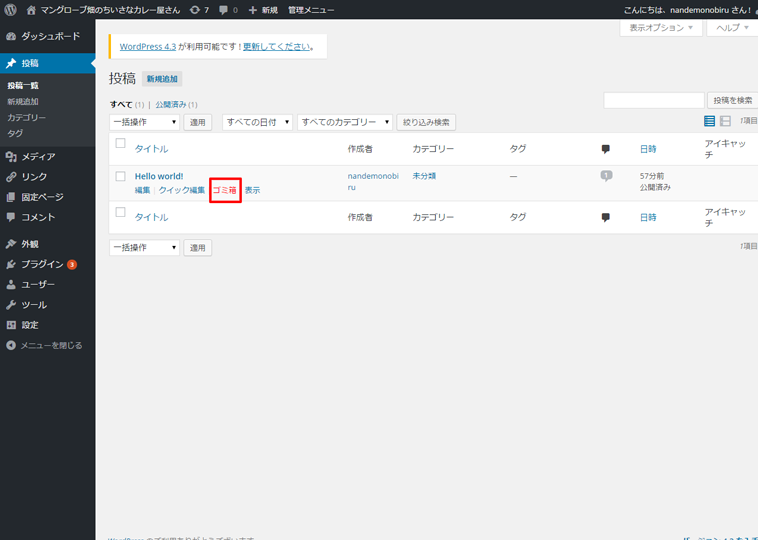
6-3.固定ページ「サンプルページ」を削除する
次に最初から存在しているサンプル固定ページ「サンプルページ」を削除しましょう。
ダッシュボード>固定ページ>固定ページ一覧
を選択し、サンプルページにマウスカーソルを合わせ「ゴミ箱」をクリックすれば削除できます。

6-4.投稿記事「Hello world!」を削除する
同じように最初から存在しているサンプル投稿記事「Hello world!」を削除しましょう。
ダッシュボード>投稿>投稿一覧
を選択し、固定ページの場合と同様の方法で削除しましょう。

これでホームページが、とてもシンプルな状態になりました。

7.ホームページの骨格を作る
不必要な項目を削除できたら、ホームページに必要な骨格を作りましょう。サイトマップを確認してどんなページが必要なのか把握しておきます。

固定ページで作成(青色)
- トップページ
- メニュー
- アクセス
- お問い合わせ
投稿ページで作成(赤色)
- 投稿一覧ページ
- 投稿記事
- 投稿記事
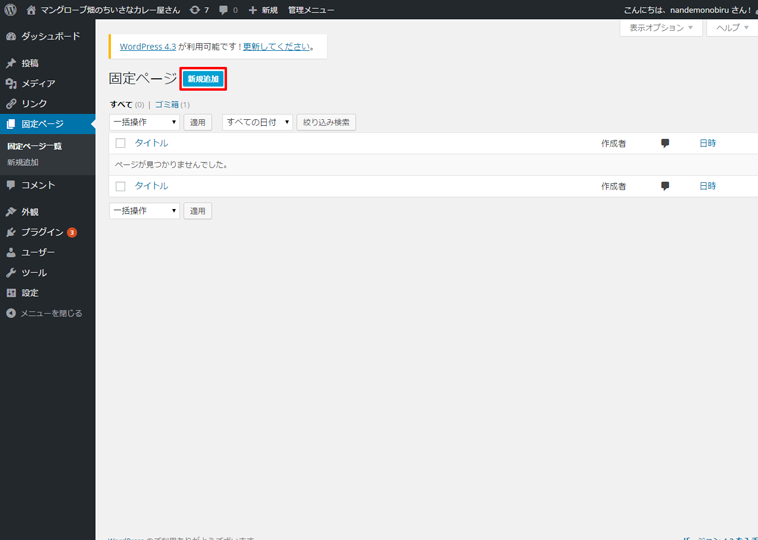
7-1.各ページを固定ページで追加する
WordPressでホームページを作る場合は各ページの枠を固定ページで用意しておく必要があります。
固定ページを追加するには、
ダッシュボード>固定ページ>新規追加
をクリックしましょう。

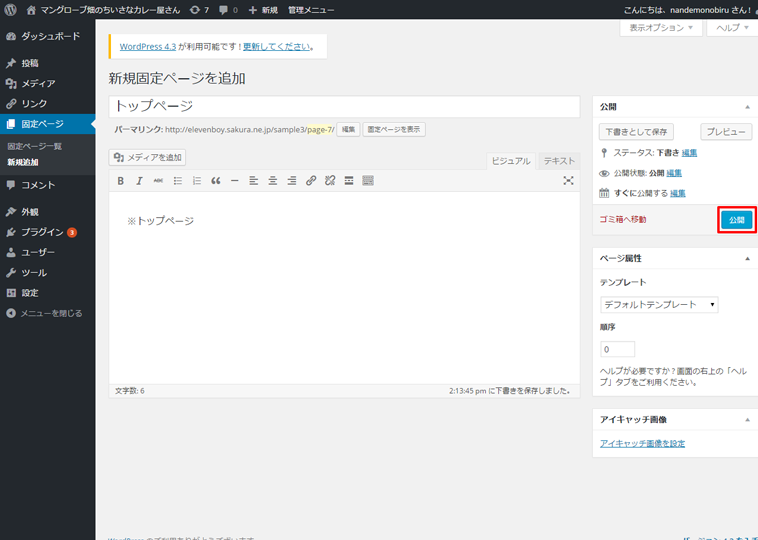
まずは各ページのタイトルと、ひとまず仮の本文を入れておきましょう。入力が終わったら「公開」をクリックします。

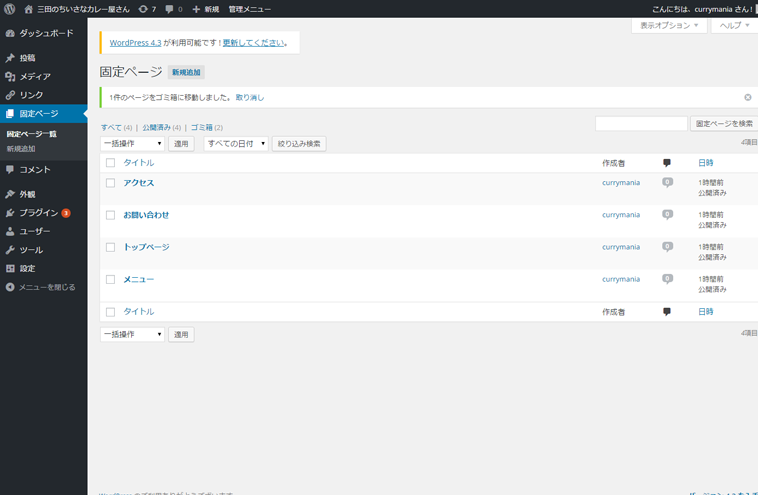
他のページも同じように追加していきます。すべてのページが作成できたら「固定ページ一覧」で確認してみましょう。

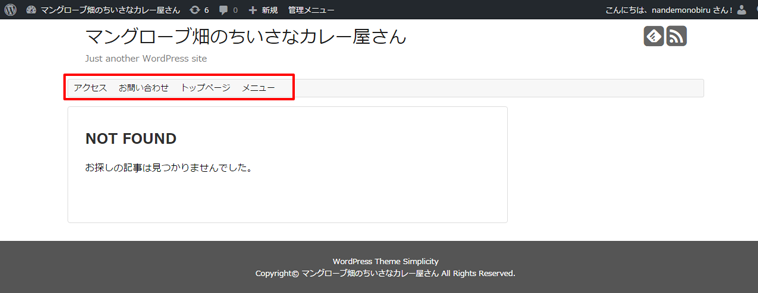
表示を確認してみましょう。

作成した固定ページがナビゲーションメニューに表示されました。ただ表示の順番がおかしいので、こちらは後ほど編集します。
7-2.投稿記事を作る
次に投稿記事を作りましょう。
投稿記事を作成する流れは次のようになります。
カテゴリーを作る>カテゴリーを指定して記事を投稿
※カテゴリーとは投稿記事をグループ化するための機能です。
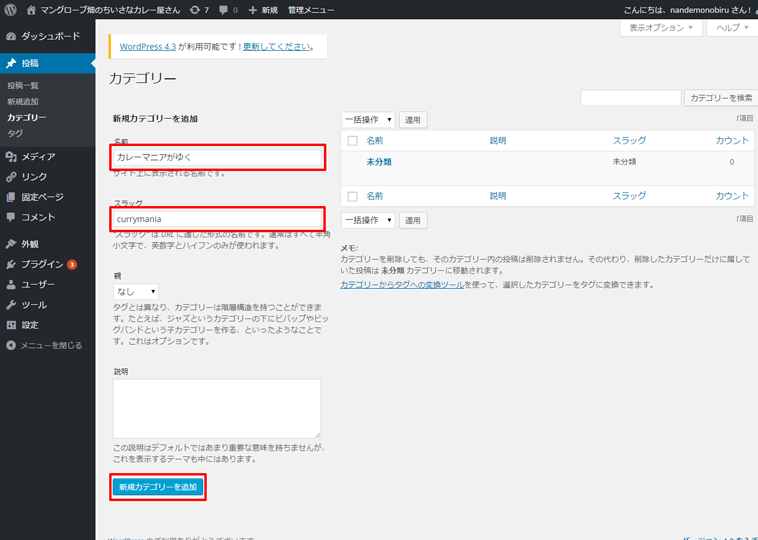
7-2-1.カテゴリーを追加する
カテゴリーを追加するには、
ダッシュボード>投稿>カテゴリー
を選択します。

カテゴリーの名前を決めたら、スラッグも指定しておきましょう。このスラッグに入力した文字はURLの最後の部分(パーマリンク)として今回のホームページでは使用されます。アルファベットか数字でかつ半角にしておくのが無難です。カテゴリーの入力が完了したら「新規カテゴリーを追加」をクリックします。

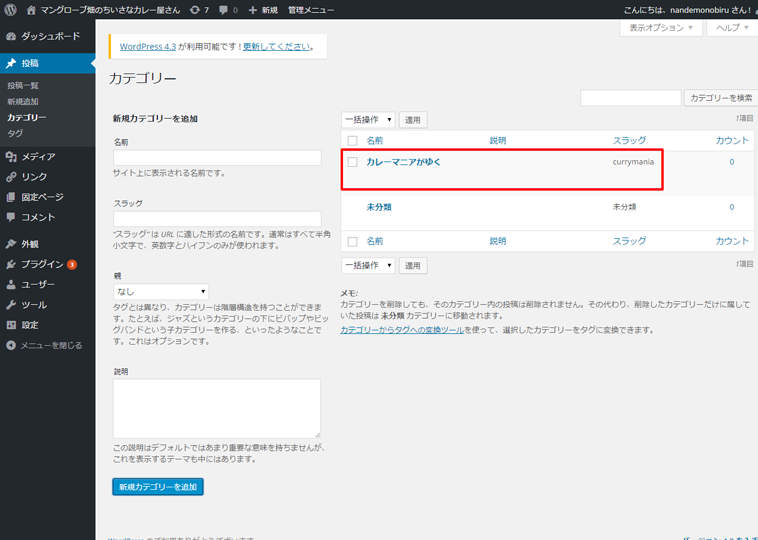
更新されると以下のように新しいカテゴリーが追加されます。

7-2-2.記事を投稿してみる
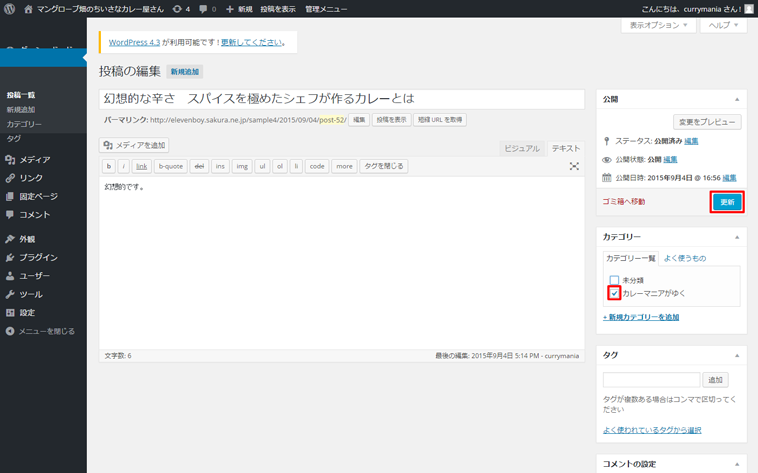
カテゴリーの作成ができたら記事を投稿してみましょう。記事の投稿は「投稿」から「新規作成」を選択します。
記事が書けたら先ほど追加したカテゴリー「カレーマニアがゆく」にチェックを入れ「公開」をクリックします。

投稿記事の表示を確認してみましょう。

これで投稿記事が作成できました。
8.ナビゲーションメニューとトップページを設定する
次に、ナビゲーションメニューとトップページを設定してユーザーが利用しやすい形に整えます。
8-1.ナビゲーションメニューを編集する
ナビゲーションメニューとは、ホームページ共通の案内メニューのことです。
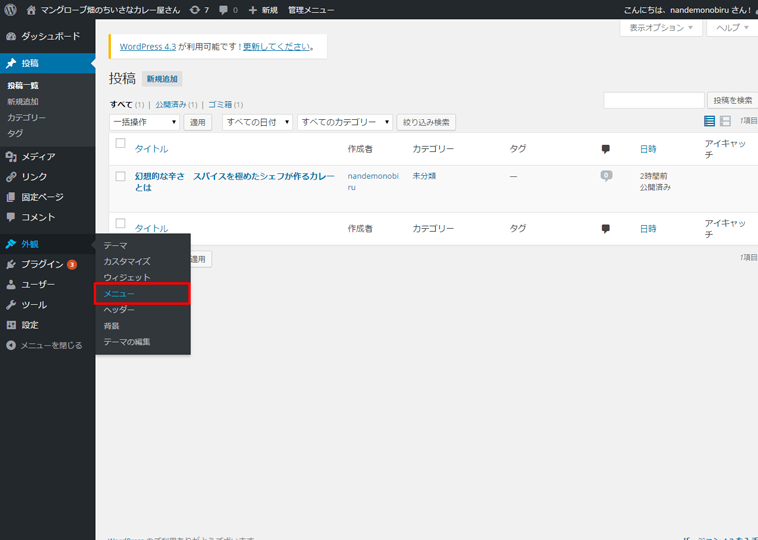
ナビゲーションメニューの編集は、
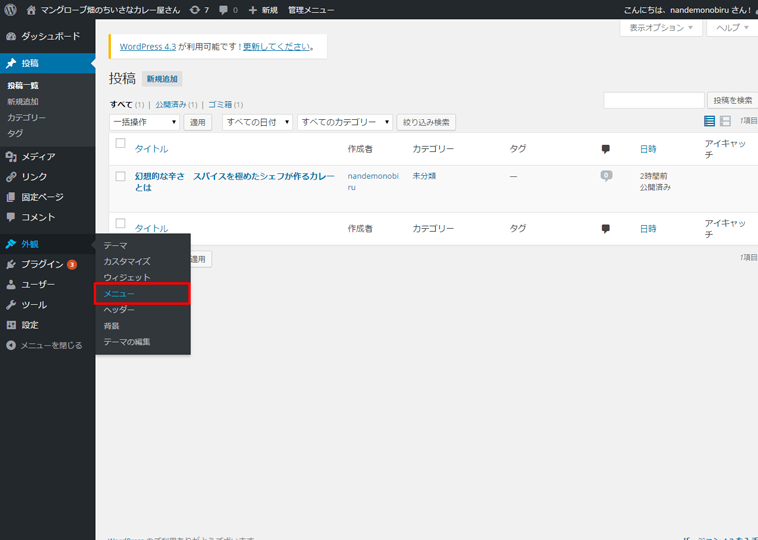
ダッシュボード>外観>メニュー
から行います。

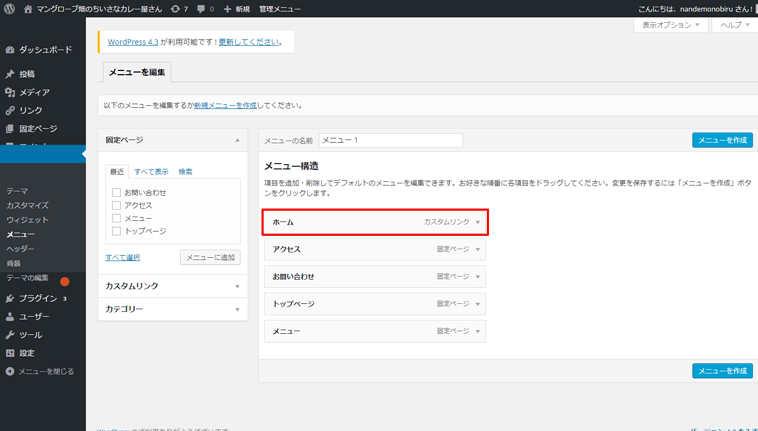
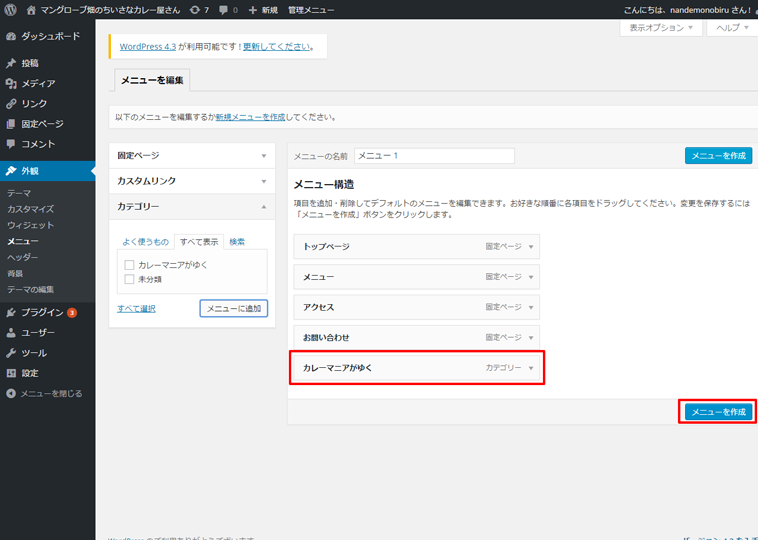
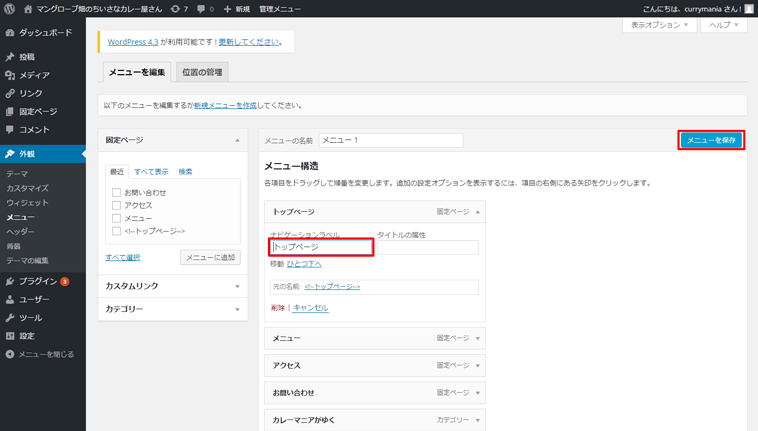
以下の画面でナビゲーションメニューを編集できます。
「Simplicity」の場合、デフォルトで下のように「ホーム」というメニューが存在していますが、今回は「トップページ」を初めのページにするのでこちらは削除しておきましょう。

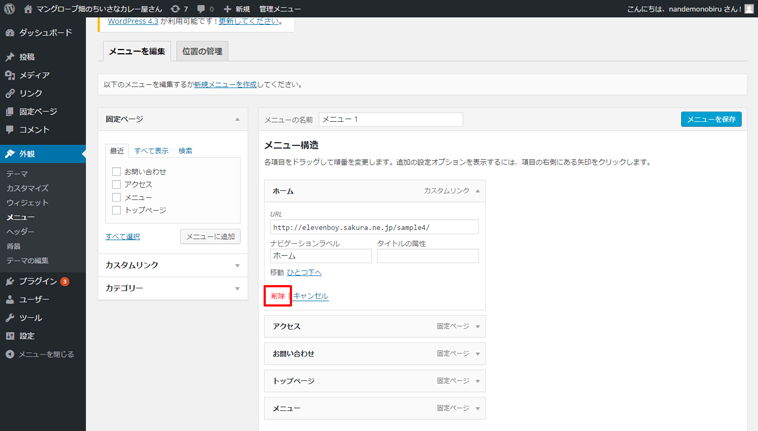
メニューの削除は、メニュー項目右側のタブを開いて「削除」をクリックします。

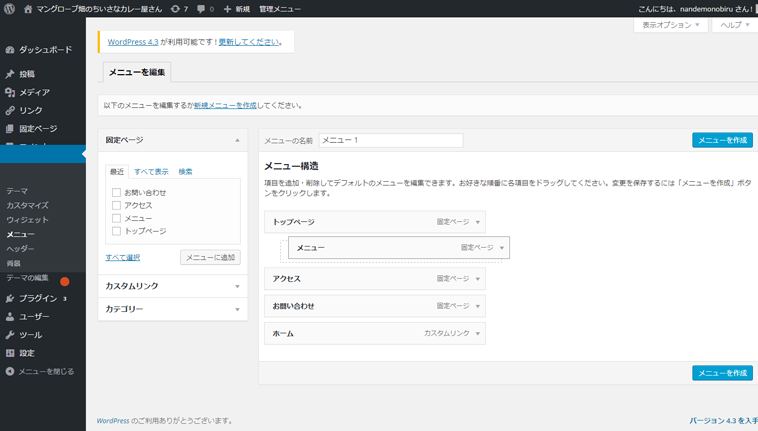
必要のないメニューが削除できたら、ドラッグ&ドロップでメニューの並び順を変更しましょう。

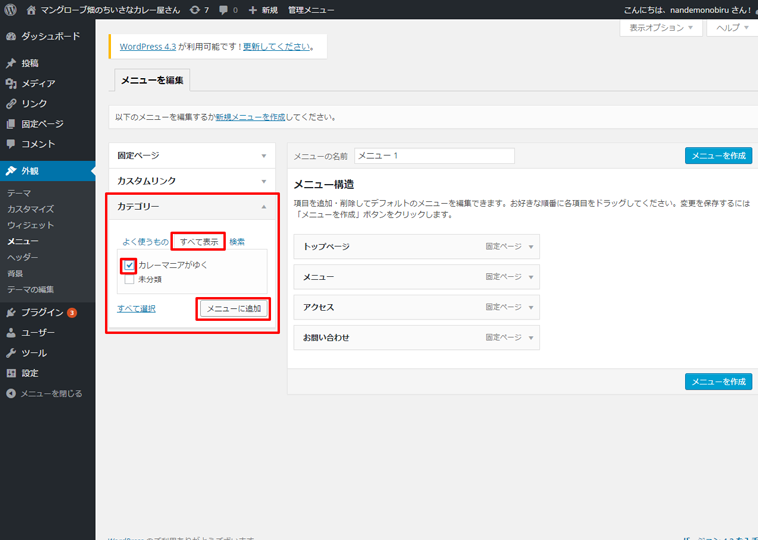
次に投稿一覧ページをナビゲーションメニューに追加するために、赤枠の「カテゴリー」タブから「すべて表示」を選択しましょう。すると先ほど追加したカテゴリーである「カレーマニアがゆく」がチェックできるので、こちらにチェックを入れ「メニューに追加」をクリックします。

メニューに「カレーマニアがゆく」が追加されました。メニューの編集が終了したら「メニューを作成」をクリックしましょう。

これでメニューが完成したと言いたいところですが、メニューの作成にはあと一つ作業が必要です。
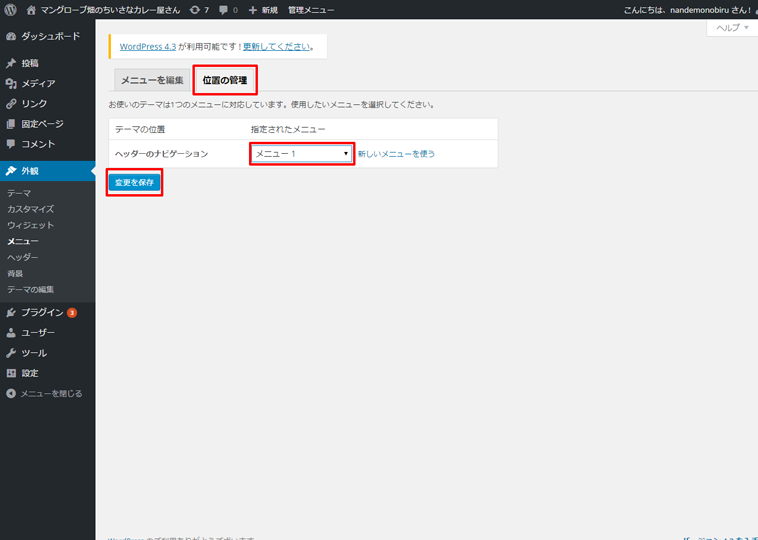
メニュー画面の「位置の管理」タブを選択し、「ヘッダーのナビゲーション」を先ほど作成したメニューに変更しましょう。完了したら「変更を保存」をクリックします。

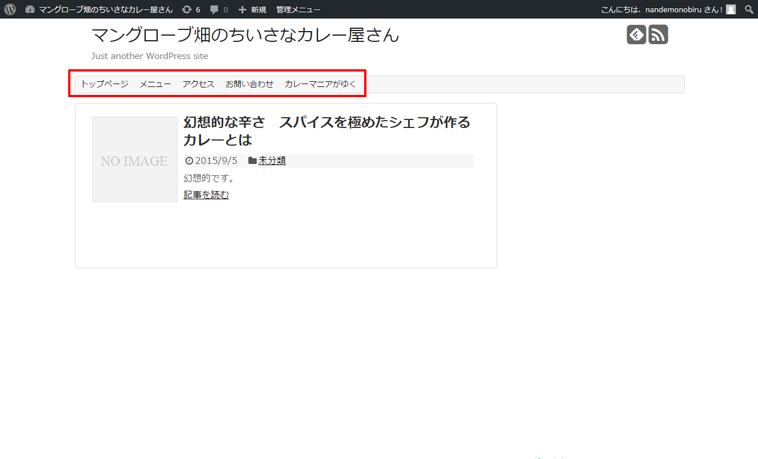
表示を確認してみましょう。ナビゲーションメニューに固定ページと投稿一覧ページを並べることができています。

8-2.最初のページを設定する
次に、ホームページを訪れた最初のページが任意のページになるように設定しましょう。
最初の状態では初めのページが投稿一覧ページになっていますが、今回は先ほど追加した固定ページである「トップページ」を最初のページに設定します。
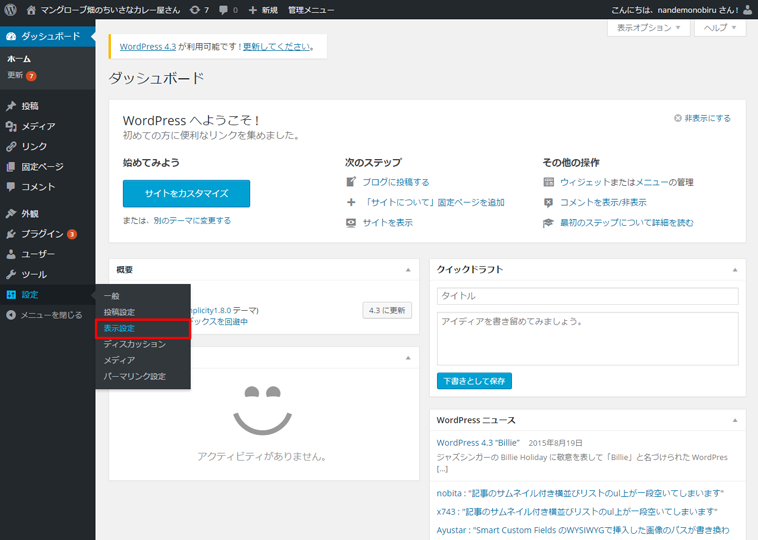
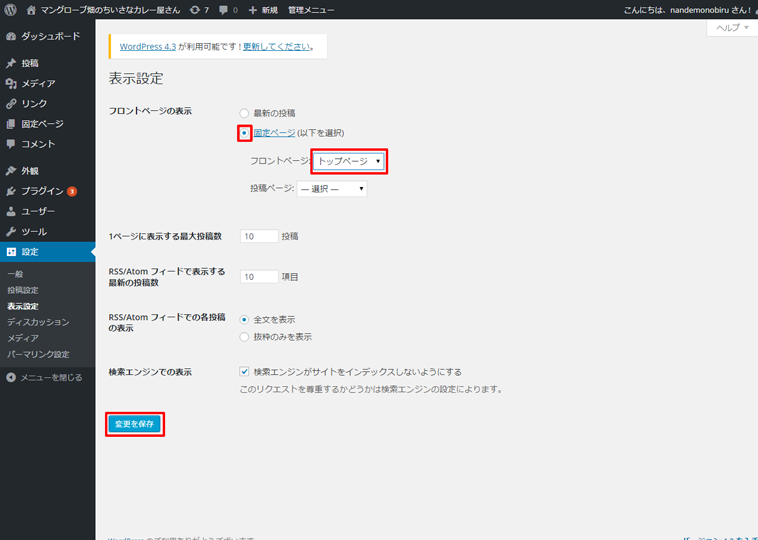
ダッシュボード>表示設定
を選択しましょう。

表示設定の画面に切り替わったら「フロントページの表示」を「固定ページ」に変更し、下の項目で先程作成した「トップページ」を選びましょう。変更が完了したら「変更を保存」をクリックします。

※固定ページが一つも存在しない場合この設定はできません。必ず固定ページを追加してから設定しましょう。
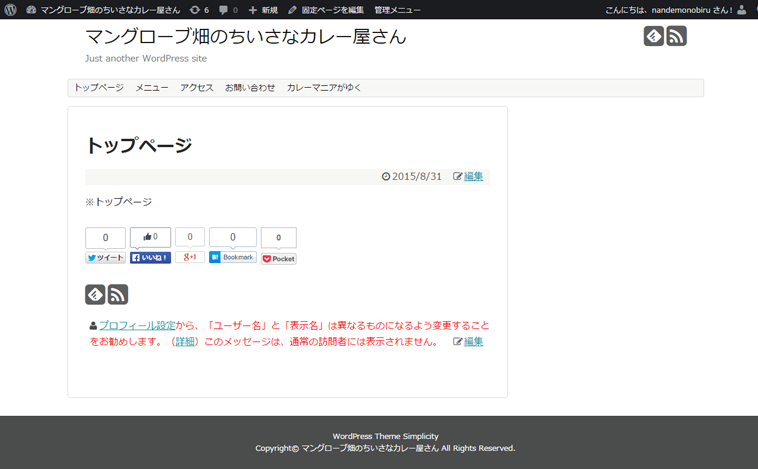
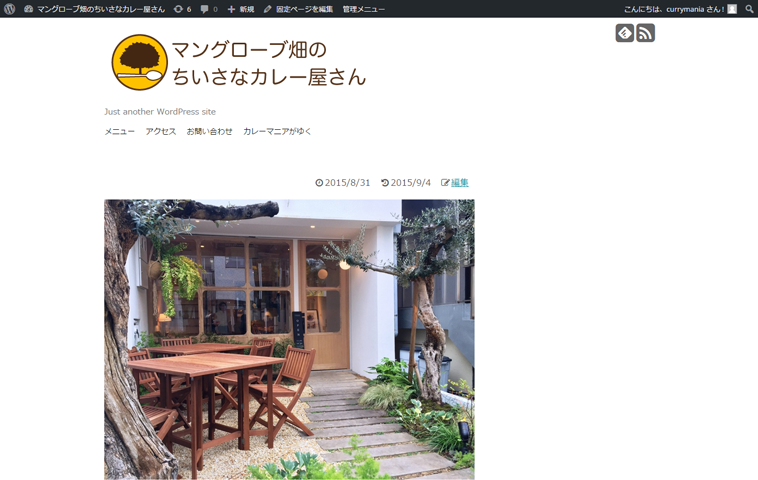
サイトを表示して確認してみましょう。

初めのページが「トップページ」になったことが確認できたと思います。
9.ホームページのイメージを決める
ホームページの骨格が完成したら、ホームページの印象を決めるタイトルロゴやメインイメージを追加していきましょう。
ホームページに訪れるユーザーがそのページを読むかどうか判断する基準の一つが「写真やデザインに惹かれるかどうか」です。
その中でも、タイトルロゴやメインイメージの写真はホームページを開いた瞬間に見られます。載っている写真の質が低かったり、全く関係のないものが映っていたりすれば、それだけでユーザーがホームページを去る原因になります。
そのためタイトルロゴやメインイメージに使用する画像は、店や会社の第一印象を決めると考えて厳選して選びましょう。このイメージがホームページ全体の共通イメージになり、コンテンツを追加する時などのデザインを考える上でも重要になります。
9-1.ロゴ画像をタイトルにする
まずタイトルをテキストからロゴ画像に変更しましょう。
WordPressにはタイトルをテキストではなくロゴ画像に差し替える方法が用意されています。
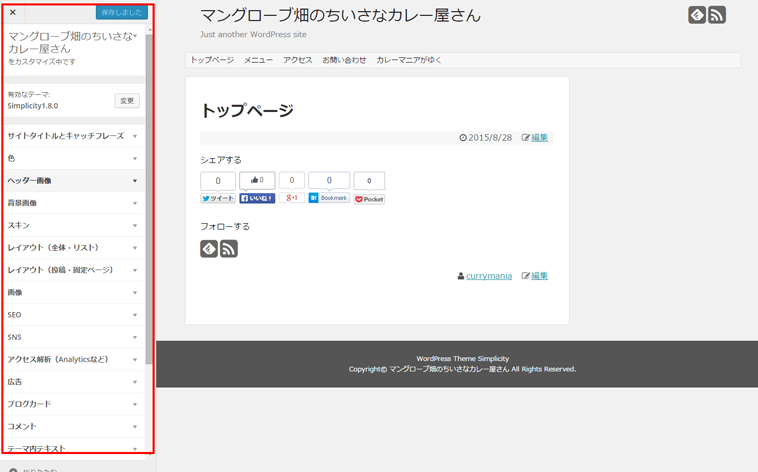
タイトルをロゴ画像に差し替えるには、ログイン状態でホームページ上部のバーから「カスタマイズ」を選択するか、ダッシュボードの
外観>カスタマイズを選択しましょう。ブラウザ画面の左側にカスタマイズメニューが表示されます。

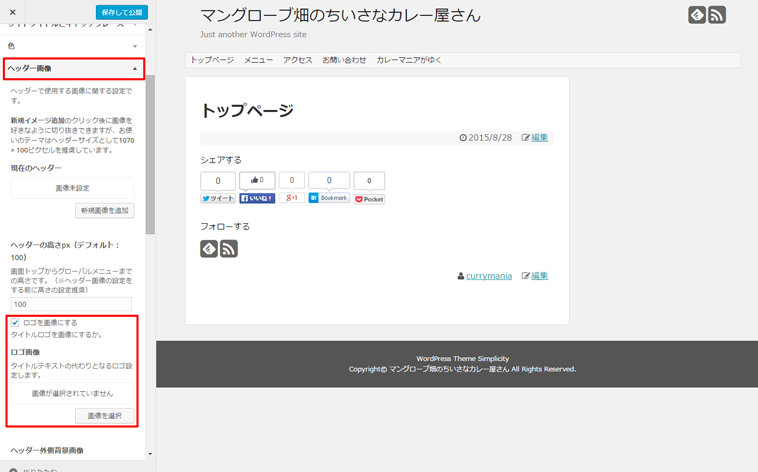
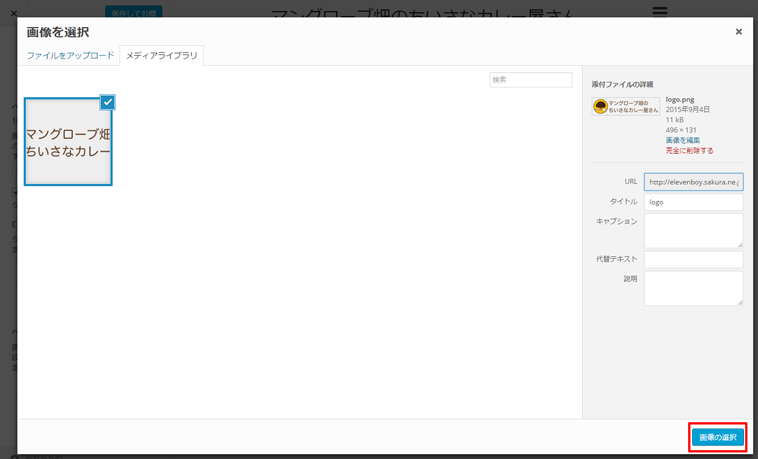
カスタマイズメニューから、「ヘッダー画像」を開き、「ロゴを画像にする」にチェックを入れ「画像を選択」でロゴ画像のファイルを選択します。

画像ファイルをアップロードする画面に切り替わるので、パソコンにあるロゴ画像を選択してアップロードしましょう。

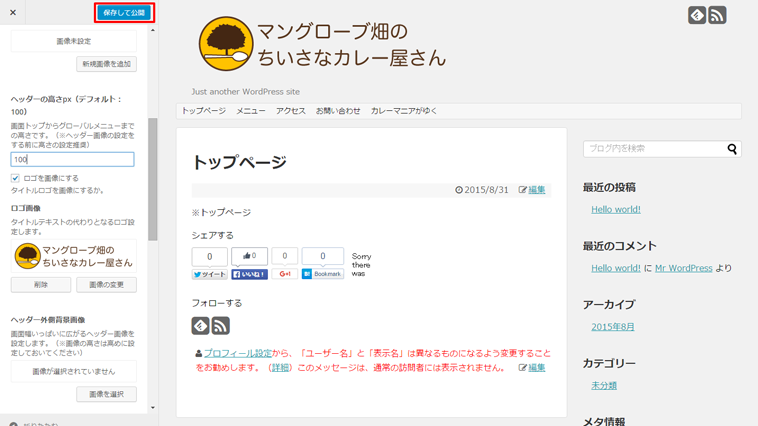
タイトルがロゴ画像に変わりました。変更が確認できたら必ず「保存して公開」をクリックしましょう。編集後にこのボタンを押さないと編集内容が保存されません。

カスマイズメニューで外観を編集する時は保存忘れに気をつけましょう。
【カスタマイズメニューについて】
カスタマイズメニューはテーマ毎に特色があり、「Simplicity」ではこのカスタマイズメニューからの編集だけでさまざまなホームページを作ることが可能です。
よりオリジナリティの高いホームページを作りたければ、カスタマイズメニューで色々試してみるのも良いでしょう。
カスタマイズの自由度はテーマを選ぶ際の一つの基準になるので、テーマ選択時に確認しましょう。
9-2.メインビジュアルを追加する
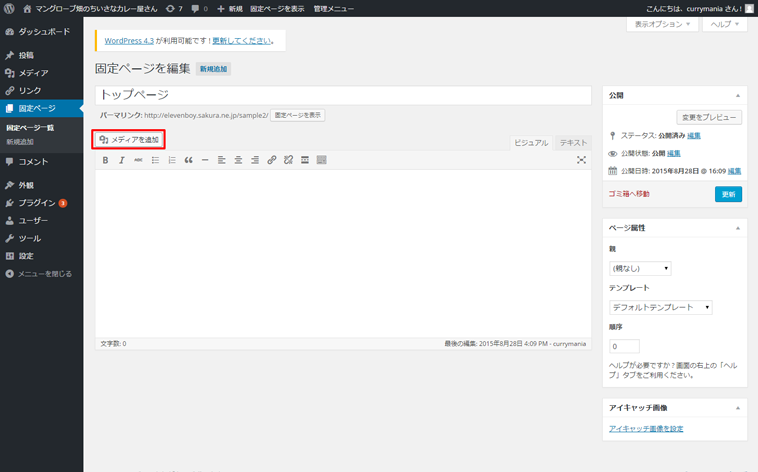
次にメインビジュアルを追加するために、「固定ページ一覧」から「トップページ」を開きましょう。
メインビジュアルとはホームページを最初に開いた時に上部に表示される、ホームページの顔となる大きなイメージ画像のことです。編集画面に移ったら「メディアを追加」をクリックします。

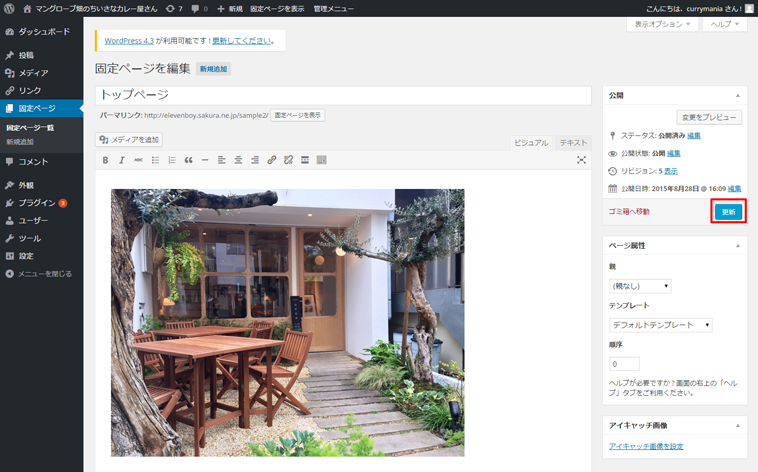
任意の写真画像をアップロードします。デフォルトでは固定ページに挿入される画像が縮小されてしまうので、以下の赤枠項目から適切なサイズを選択しましょう。ここでは「大サイズ」を選択します。

写真が追加されました。編集できたら「更新」をクリックしましょう。

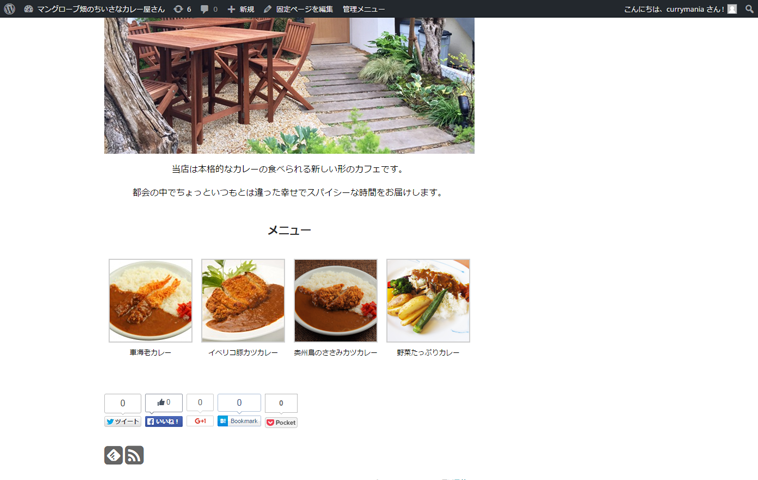
表示を確認してみましょう。

ロゴとメインイメージがあることでだいぶホームページらしくなってきました。
9-3.スキンを変更する
現在の状態ではメニューやコンテンツの周囲に枠が付いており、ホームページというよりは一般的なブログであるかのような印象を与えます。
そこで、見え方を変えてみましょう。「Simplicity」ではカスタマイズメニューから「スキン」を変更することによって、ナビゲーションメニューなどの見た目を変更することが可能です。
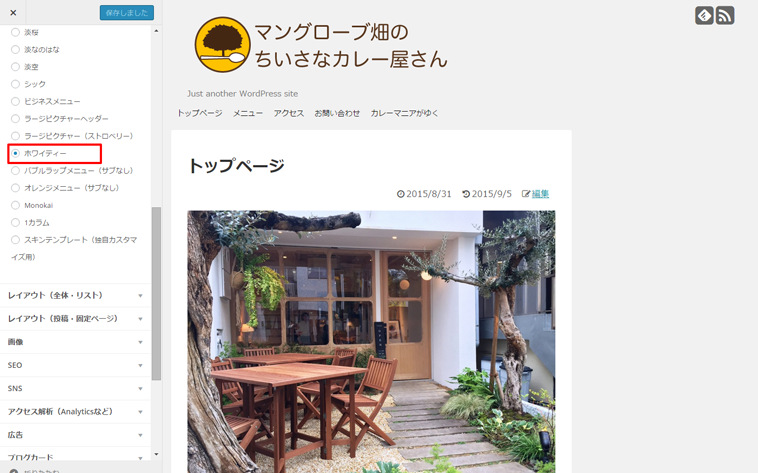
いろいろなスキンを試してみて、今回は以下のように「ホワイティ」を選択しました。

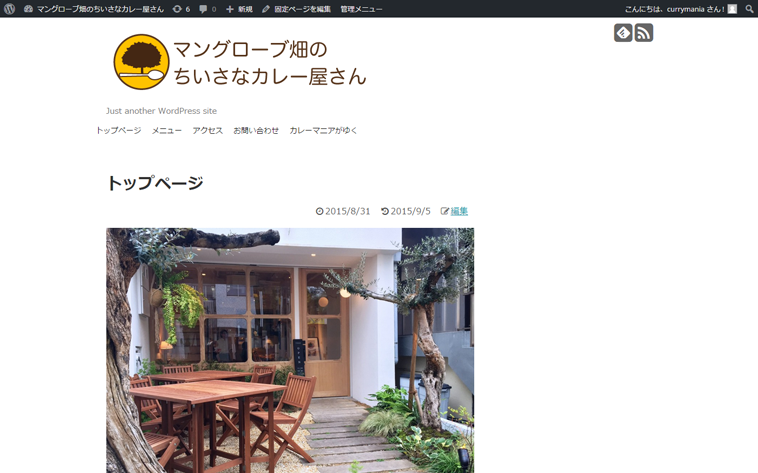
表示を確認すると、ナビゲーションメニューやメインコンテンツの枠が非表示になり、スッキリしました。
こちらのほうが、ホームページとしてのイメージが良いので、こちらに決定します。

9-4.必要のない表示を調整する
だいぶホームページらしくなってきましたが、まだ余分な表示が残っているので以下の項目を修正していきましょう。
- トップページのタイトルを非表示にする
- 固定ページの投稿日を非表示にする
- タイトルとメニューの表示を変える
- 投稿日や投稿者の表示を非表示にする
- キャッチフレーズを非表示にする
9-4-1.トップページのタイトルを非表示にする
今の状態だと、コンテンツ上部に「トップページ」というタイトルが表示されてしまっています。
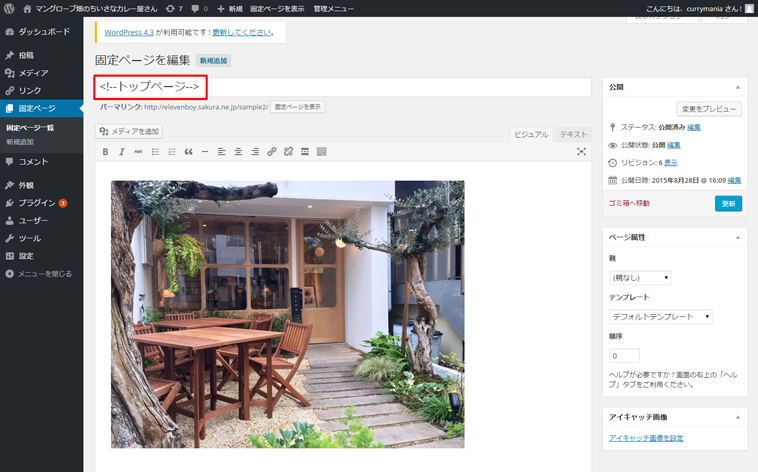
ブログの記事の一つ、という印象になってしまうので、このタイトルは非表示にしましょう。「トップページ」の編集画面でタイトル部分の「トップページ」の文字を下のように記述すれば非表示にすることが可能です。※記号は必ず半角で入力しましょう。全角で入力すると表示されてしまいます。
<!––トップページ––>

<!––トップページ––>はHTMLでコメントアウト(指定した部分の文字などを無効化すること)を意味します。この記号で囲むことでタイトル文字が表示されなくなります。
確認してみましょう。コンテンツのタイトル部分が非表示になりました。

しかしタイトルを非表示にしたことによってメニューからも「トップページ」の表示が消えてしまったので、メニューの表示のみ復活させましょう。
※この「トップページ」という表示部分は検索順位に若干影響があるので、本来は上位に表示させたいキーワードを入れておくべき部分です。しかしその影響は軽微なものなので無視してもほぼ差し支えありません。今回は作りやすさを優先しているためあえて外しています。
9-4-2.タイトルとメニューの表示を変える
メニューの編集ではページタイトルとメニュー表示を別のものにすることができます。
ナビゲーションメニューの編集画面から、「<!––トップページ––>」のタブを開き、「ナビゲーションラベル」のテキストを変更してみましょう。

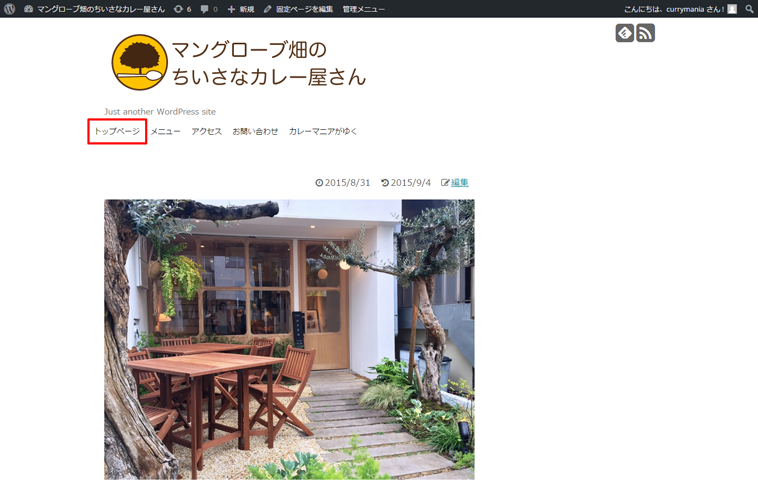
するとトップページタイトルは非表示のまま、メニューに「トップページ」と表示させることができました。

9-4-3.投稿日の表示を非表示にする
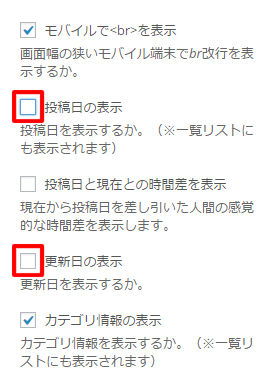
「Simplicity」では固定ページに投稿日や投稿者の表示が出てしまうため、カスタマイズメニューからこちらを非表示にしておきます。
以下の赤枠で囲まれている部分のチェックを外しましょう。

これでホームページに不必要な表示を非表示に変えることができます。
※この指定によって投稿ページについても投稿日が表示されなくなってしまいますが、投稿ページにだけ更新日を表示させる方法については別の記事で詳しく解説します。
9-4-4.キャッチフレーズを非表示にする
最後に、タイトル下の「Just another WordPress site」というテキストを非表示にしましょう。
このテキストはキャッチフレーズと呼ばれており、通常はホームページを端的に表す言葉が使われます
キャッチフレーズは初期状態で「Just another WordPress site」と表示されますが、これではホームページの説明になっていないので、変更もしくは非表示にしておきましょう。
今回の場合、キャッチフレーズの表示は邪魔に感じられるため、非表示にします。

キャッチフレーズの変更には
ダッシュボード>一般
を選択しましょう。

設定画面に切り替わるので、赤枠部分を空欄にして、完了したら保存しておきましょう。

表示を見てみると、キャッチフレーズが非表示になったことが確認できます。

10.サイドバーに最新記事を表示する
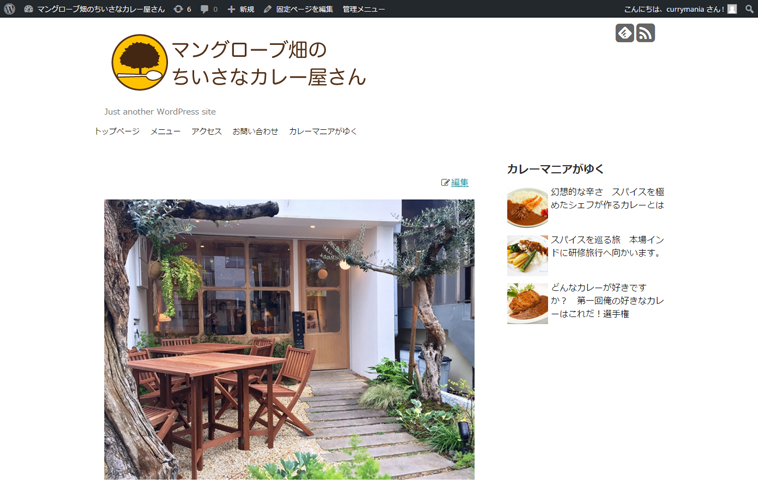
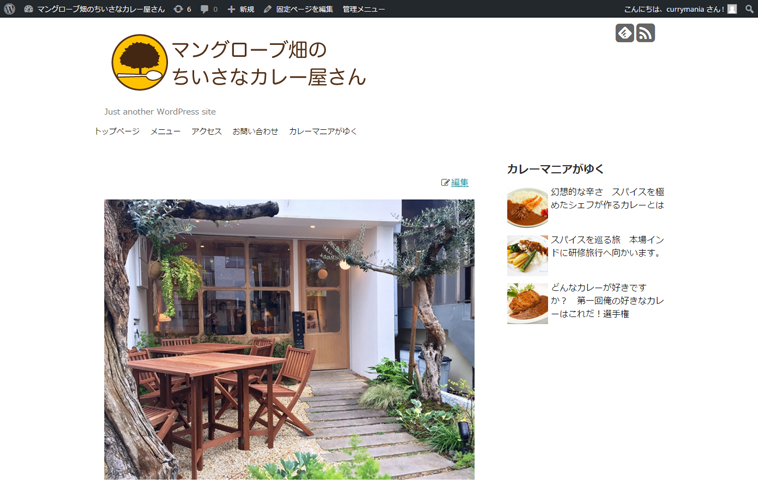
ホームページのイメージが決まったら、より機能を拡張してみましょう。ここでは以下のようにサイドバーに新着記事を表示してみましょう。

10-1最新記事一覧を表示する
サイドバーの表示管理はウィジェットで行います。
ダッシュボード>ウィジェット
編集画面で以下のように「[S]新着記事」を「サイドバーウィジェット」にドラッグ&ドロップで追加します。
![WordPressのウィジェット編集画面で、サイドバーウィジェットに「[S]新着記事」ウィジェットを追加する](https://nandemo-nobiru.com/wp-content/uploads/2015/09/wordpress-homepage-55.png)
新着記事の編集画面が表示されるので、好みによって変更しましょう。
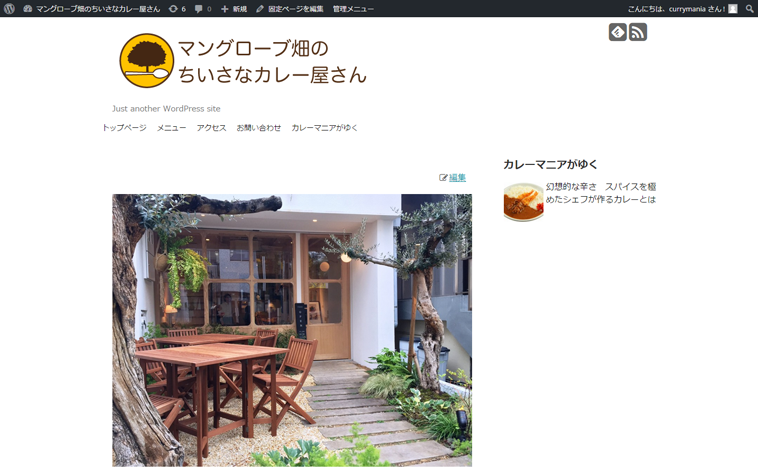
変更できたら保存をクリックして表示を確認してみましょう。

一記事のみの表示では寂しいので、投稿記事はどんどん追加していきましょう。

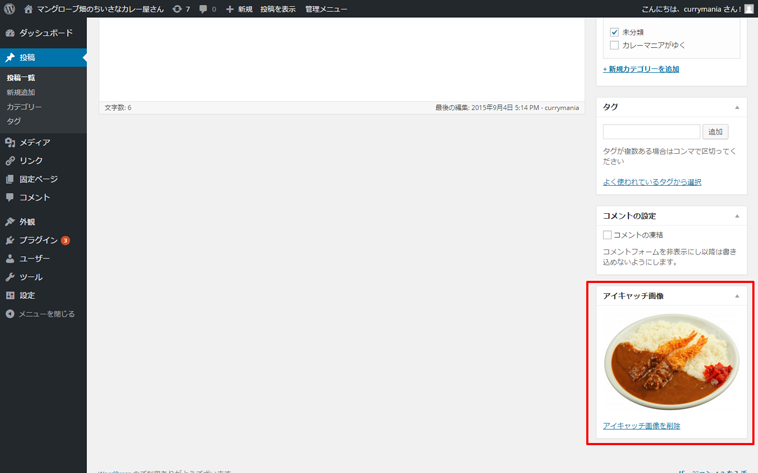
※投稿記事一覧に表示されるアイキャッチは、記事編集画面で以下の赤枠で囲まれた場所から設定することが可能です。

11.TOPページを作りこむ
これまでの作業でずいぶんホームページの完成形が見えてきました。あともう一息でホームページを完成させることができるので、がんばってみましょう。
ここではトップページのコンテンツ内容を作り込んでいきましょう。
今回のトップページのコンテンツとしては、店舗の紹介文やおすすめのメニューを載せます。トップページはホームページの顔になるので、ご自分のコンテンツを作る際はよりこだわってみてください。
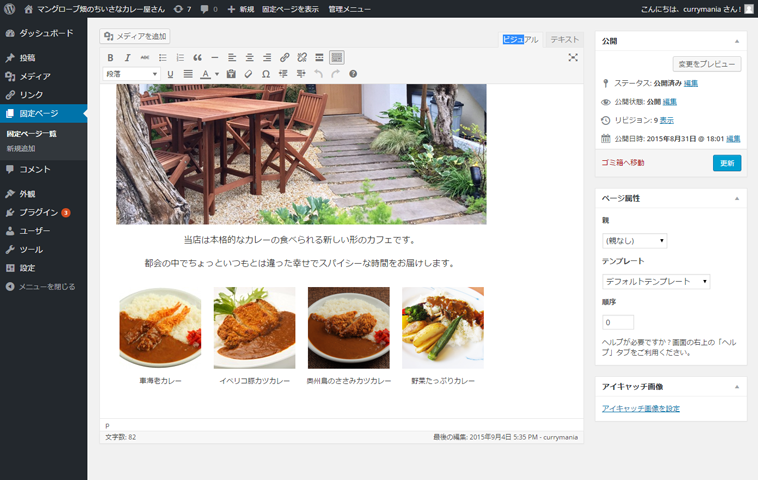
11-1.お店の紹介文を載せる
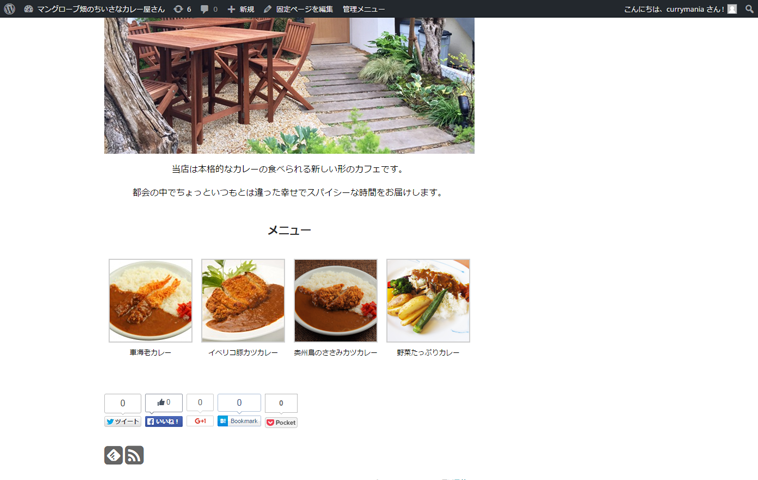
以下のようにお店を紹介する文章を載せてみましょう。

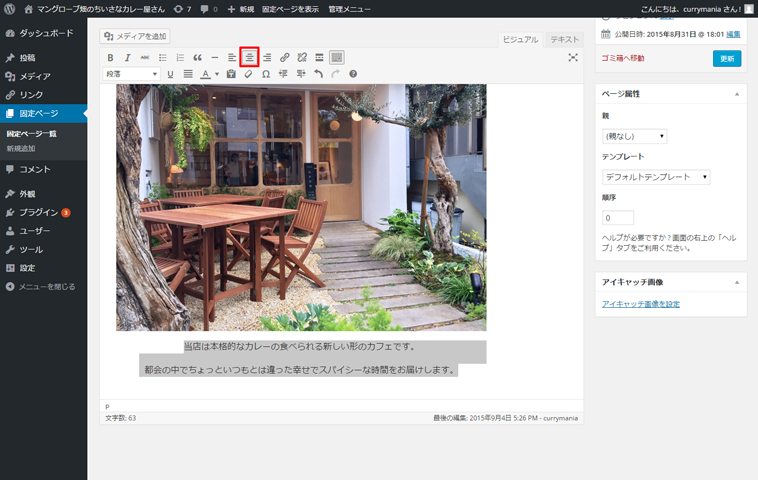
固定ページ一覧からトップページの編集画面を開いたら画像の下に文章を入力し、文章を中央寄せにして雰囲気を出してみましょう。

11-2.おすすめのメニュー一覧を表示する
次にギャラリー機能を使って以下のようなおすすめメニュー一覧を表示しましょう。

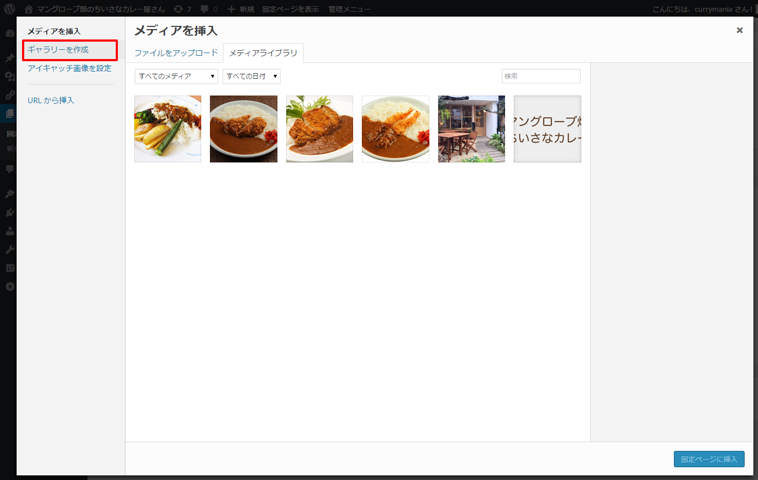
ギャラリー機能を使うには、メディアを追加する編集画面から「メディアを作成」をクリックします。

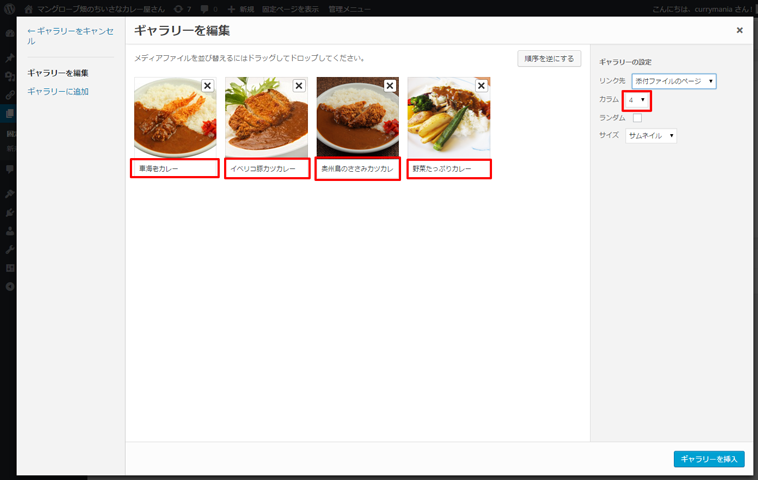
ギャラリーに入れる画像を選択したら、キャプションにメニュー名を記入してみましょう。また、全体の幅をそろえるためにカラムは「4」に設定します。設定できたら「ギャラリーを挿入」をクリックしましょう。

画像がギャラリーとして表示されているのが確認できると思います。

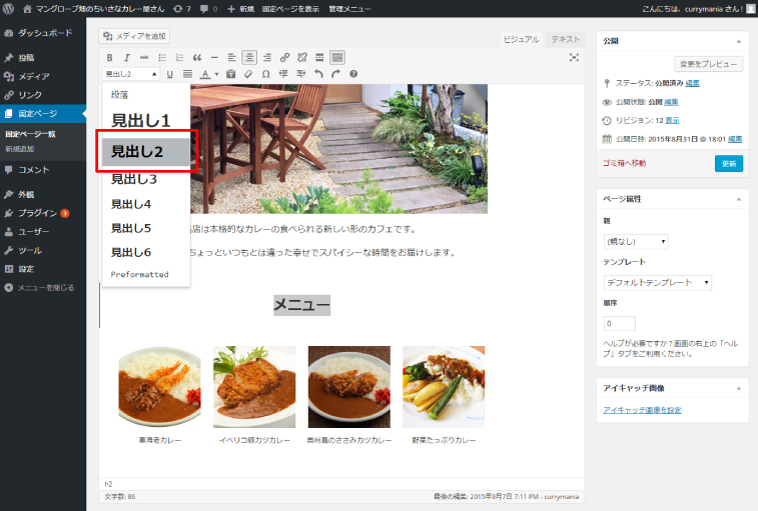
11-2-1.おすすめのメニュー一覧(見出し)を表示する
次に追加したギャラリーの上に、メニュー一覧を表す見出しを付けてみましょう。
見出しは入力したテキストを選択して以下のタブから選択可能です。今回は「見出し2」を使いましょう。見出しを変更すると、テキストのサイズが変化することが確認できると思います。

ギャラリー一覧の上部に「メニュー」という見出しを表示させることができました。

見出しは一見どれでも使って良いように思えますが、実は使うための決まりがあります。見出しは目次の項目に相当するもので、目次と同じようにルールを無視してはいけません。
WordPressにおける見出しの使い方は以下のように覚えておけば良いでしょう。
WordPressにおける見出しの基本的な使い方
見出し1は最も大きいメインの表題、原則的には自動的につけられるので使わないようにします。
見出し2以下だけを使うと覚えておきましょう。
見出しはページ内の目次として親子構造を示すために使うので、図示すれば以下のようになります。
見出し2 見出し3 見出し3 見出し3 見出し4 見出し4 見出し3 見出し2 見出し3
実際の使用例は、以下のような形です。
見出し2:会社概要
見出し3:所在地
見出し3:電話番号
見出し3:会社地図
見出し2:会社沿革
見出し2:代表者挨拶
見出しを付ける時は、このように必ず文章の親子構造にしたがうようにしましょう。
なお、この「見出し」とはhnタグのことです。hnタグについて詳しく知りたい人は、こちらの記事をどうぞ:「hnタグ(h1~h6)の正しい考え方と使用法」
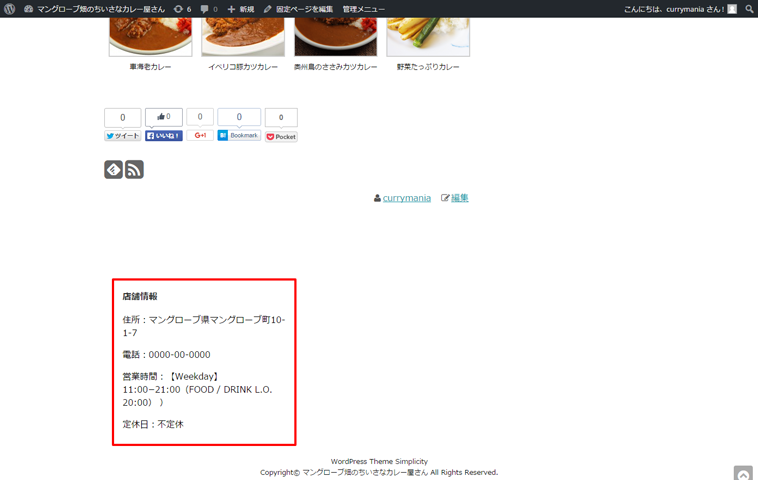
12.フッターを作る
最後に、フッターに店舗情報を表示してみましょう。

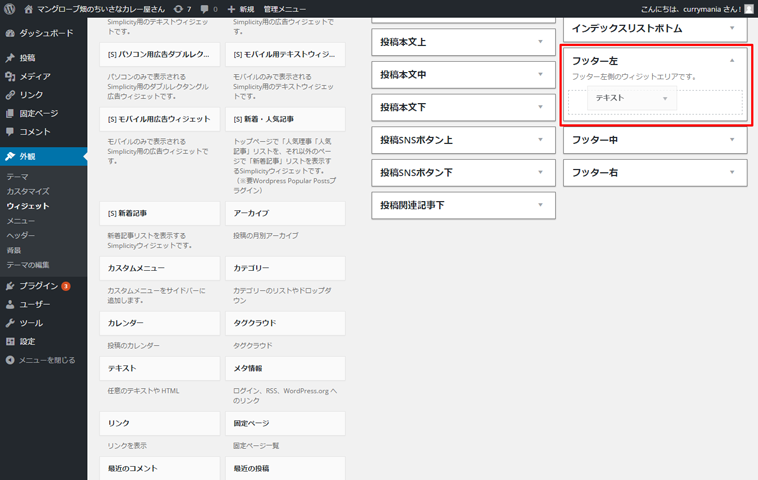
フッターにテキストを表示するにはフッターウィジェットを使用します。
ウィジェットの編集画面から「フッター左」のタブを開いて、「テキスト」をドラッグ&ドロップしましょう。

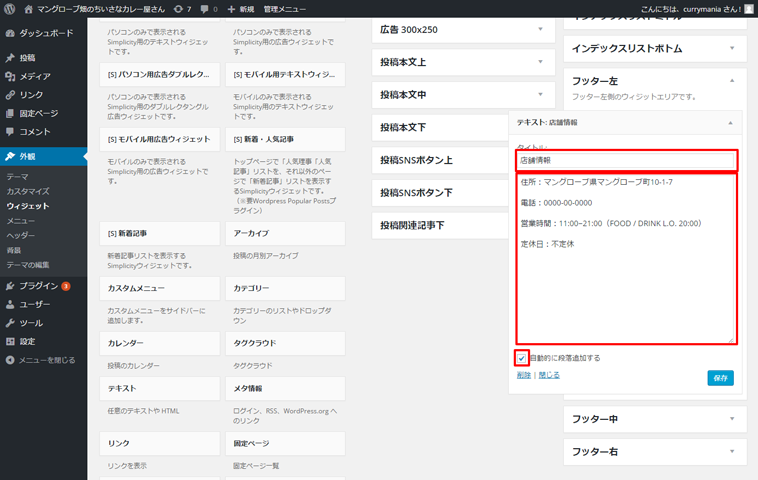
次に「テキスト」ウィジェットの編集画面を開いて以下のように店舗情報を入力していきます。「自動的に段落を追加する」の項目にはチェックを入れておきます。

入力したら「保存」をクリックしましょう。
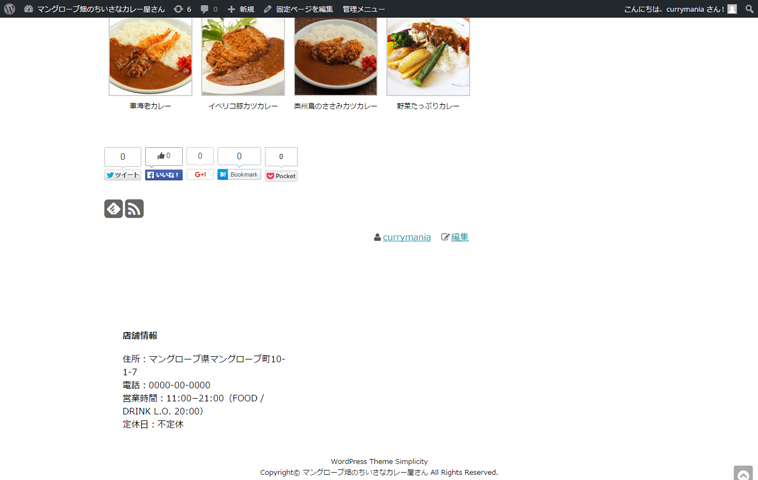
これでフッターに店舗情報を表示することができます。

13.まとめ
今回はWordPressでカレー屋さんのホームページを作る手順を解説してきました。
WordPressでホームページを作ろうとした時、WordPressの仕組みがわからず進められないと感じられていたかもしれません。
ですが実際にやってみれば、とても簡単なことがわかったのではないでしょうか。
他にも、プラグインとよばれる機能拡張プログラムを導入することで、簡単に問い合わせフォームを設置したり、人気の記事をピックアップして表示したりできるようにもなります。
WordPressでホームページを作れば、きめ細かい情報発信によって集客できる仕組みを整えることができます。さらに変更したい箇所やカスタマイズも自由に行えるので、実情に則した機動的なホームページの運営が可能になります。
Webでの集客を考えている人は、この記事を足がかりに、まずはWordPressでホームページを作ってみてはいかがでしょうか。





-240x240.jpg)





