文字を強調するタグstrong・b・em・iの違いとSEO効果

文章を書いている中で、読者に対して特に強調したいと思う箇所を明示したいと思うことがあるでしょう。そのような場合にstrongタグ、bタグ、emタグ、iタグが使われます。
これらは若干意味が違いますので、意味の違いとその効果、そして実務的な使用方法についてお話します。
1.strongタグ・bタグ
1−1.strongタグ・bタグの意味
スタイルシートで書式を特に変更しない場合は太文字で表示されます。
strongタグやbタグで囲われるとこんな感じになります。
<strong>この中に強調される文字が入ります</strong>
<b>この中に強調される文字が入ります</b>
見た目はまるっきり同じですが、タグの意味は異なります。
strongタグは「意味を強調する」
bタグは「見た目を装飾する」
という違いがあるとされています。要は、本当に読者に、
「ここは大切だからね」
と力説したい文字が書かれている部分はstrongタグ、別に力説したいわけじゃないけど太くしておきたいなっていう部分はbタグを使えってわけです。
1−2.strongタグ・bタグのSEOにおける違い
しかし、この2つを適切に使い分けることは現実問題非常に難しいと言わざるを得ないでしょう。
そして検索エンジンは出来る限り人間が読むのと同じように内容を解釈しようとします。その結果として、
「太字になっていて目立つように書いているよね。だからここは著者が強調したいと思っているポイントなんだろうね」
と解釈します。だから、実際のところstrongもbも同じようにGoogleは強調として扱います。
参照:Is there a difference between the “strong” and “b” tags in terms of SEO?
1−3.bタグは原則として使用しない
strongもbも同じようにGoogleは強調として扱います。しかしbタグは「他により適切な要素が存在しない場合の最終手段として使用するべきものです」とされています。
HTMLはページの内容そのものを表し、装飾はスタイルシートを使うものだからです。意味を強調したいならstrongを使うべきだし、文字を装飾したいならスタイルシートを使えばよいわけです。
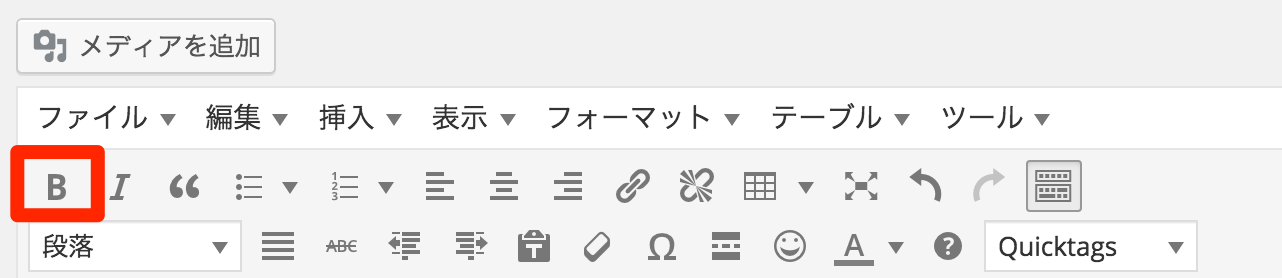
WordPressのビジュアルエディタにはBというアイコンがありますが、

これを指定するとstrongタグで囲まれます。bタグの指定をする機能はWordPressにはないのですがこれは当然のことといえます。
1−4.HTML5においてのstrongタグの意味合い
混乱するかもしれないので読み飛ばしてもかまいません。SEO観点においては前述までの原則を覚えておけば十分です。
HTML5においてstrongタグの意味は少しだけ変わっています。
そのタグで囲われた部分の強い重要性、深刻さ、緊急性を表すものとされています。
そして、重要性、深刻さ、緊急性を表す度合いに応じて、strongタグは入れ子にすることができるとされています。
例を挙げてみます。
野火留地区の災害時の対応について
津波警報が発令された場合、<strong>第6地区、第8地区、第17地区、特に<strong>第21地区</strong></strong>はすみやかに部路具小学校の校庭に避難してください。
こうすると第21地区は特に緊急性が高いものとして意味付けられます。
とはいえ、検索エンジンはstrongタグを入れ子にしたとして、特に強い意味付けを与えるとは考えられませんので、SEOの観点においては意識する必要はありません。
2.emタグ・iタグ
2−1.emタグ・iタグの意味
スタイルシートで書式を特に変更しない場合は斜体(イタリック)で表示されます。
emタグやiタグで囲われるとこんな感じになります。
<em>この中に斜体にされる文字が入ります</em>
<i>この中に斜体にされる文字が入ります</i>
見た目はまるっきり同じですが、タグの意味は異なります。
emタグは「重要な部分を強調する」
iタグは「見た目を斜体にする」
という違いがあるとされています。要は、本当に読者に、
「ここは注意して読んでね」
とちょっと強調したい文字が書かれている部分はemタグ、別に強調したいわけじゃないけど文字を斜体にしておきたいなっていう部分はiタグを使えってわけです。
2−2.emタグ・iタグのSEOにおける違い
emタグはstrongタグより弱い強調を表します。
同じ斜体として表示されるemタグとiタグは本来は意味としては違います。
しかし、前述のstrongタグとbタグで書いたのと同じ理由で、emタグとiタグを同じものとしてGoogleは扱います。
2−3.iタグはできれば使わない
前述のbタグと同じような理由でただ斜体にしたいというだけであれば、スタイルシートを使って文字を装飾することが望ましいのです。
WordPressのビジュアルエディターでもIのアイコンをクリックしたら、iタグではなくemタグで囲まれます。
2−4.HTML5においてのemタグの意味合い
これも読み飛ばしてもかまいません。
HTML5ではemタグはアクセントをつけて強調するポイントを明示するものとされています。
これだけではHTML5についてはわかりにくいので例をあげて説明しましょう。
「来週の週末は車道では最高標高の大垂水峠を自転車で登りに行く予定です」
この文章が
「<em>来週の週末</em>は車道では最高標高の大垂水峠を自転車で登りに行く予定です」
来週の週末を強調すると、毎週色々なことをやっていて、来週の週末はこれをするんです。というニュアンスになりそうです。
「来週の週末は<em>車道では最高標高の大垂水峠</em>を自転車で登りに行く予定です」
この場合は大垂水峠という場所に焦点が当たり、来週どこかに行くということは知っているのだが、ではどこに行くの?という問いに答えているというニュアンスを強調しているかもしれません。
「来週の週末は車道では最高標高の大垂水峠を<em>自転車で</em>登りに行く予定です」
僕は自転車が好きだ!ってことを強調している感じがします。
「来週の週末は車道では<em>最高標高の大垂水峠を<em>自転車で</em>登りに行く</em>予定です」
すごい高い峠によりによって自転車で行くのだ!すごいだろ!(ドヤぁ)ってニュアンスが伝わってきます。
このようにemタグは入れ子にすることで、強調される箇所の中で更に強調される箇所を指定することもできます。
とはいってもこれもまた入れ子にしてもGoogleが特に強い意味付けを与えるとは考えられませんので、SEOの観点においては意識する必要はありません。
3.strongタグ・bタグ・emタグ・iタグの実務的な使い方
厳密に区別しようとすると非常にややこしいことがわかるかと思います。
日本語においては強調したい部分や、周辺の文字と区別したいといった場合に斜体を使う文化はありません。斜体は可読性が悪く、読みにくいので使わないほうがいいというのが私の考えです。
スタイルシートを使ってemタグやiタグを斜体にしないという方法もあります。しかし、わざわざそんなことをするぐらいなら使う必要はないでしょう。
以下は日本語のページを記述するための使い方の実務的ガイドラインです
- 意味として強調したい部分はstrongタグを使う
- 太字にしたいだけならbタグは使わずスタイルシートを使う
- emタグやiタグは使う必要はない
結局のところstrongタグだけ使えという結論です。
本当はstrongとemを使い分けたほうがいいのでしょうが、正しく使い分けることは非常に困難です。そのようなことに気を使うのは時間の無駄であり、そこまでする価値はないと思います。
そもそも、strongタグをつける、つけないによって検索順位に大きな影響があるわけでもありません。
むしろ、strongタグを多用し過ぎるとSEOスパムを検索エンジンから疑われる可能性が出てきます。
だから、あまり深いことを考えずに、本当に重要である部分として見落として欲しくないところにだけ、strongをつけると考えておけばいいと思います。