Yet Another Related Posts Plugin(YARPP)の基本設定とカスタマイズ例

webサイトの回遊性向上のためには、記事下への関連記事設置が有効です。
しかし、記事を書くたびに関係性の高い記事を探して紹介するのでは、手間がかかりすぎます。
そこで今回は、関連記事を自動で表示してくれるWordPressの無料プラグイン「Yet Another Related Posts Plugin」(以下、YARPP)を紹介します。
簡単な設定ですぐに使えるので、WordPress初心者でも心配なく導入できることもポイントです。
この記事では、インストールから基本設定、初歩的なカスタマイズまで紹介していきます。
cssなどが苦手な人でも手順通りに設定すればすぐに見栄えよく設置できるので、ひとつずつ確認していきましょう。
目次
1.YARPPのインストールと有効化
2.表示形式のカスタマイズ
2-1.リスト表示をカスタマイズする
2-2.サムネイル表示をカスタマイズする
3.各種設定
3-1.フィルター設定
3-2.関連スコア設定
3-3. 表示設定(ウェブサイト用)
4. まとめ
1.YARPPのインストールと有効化
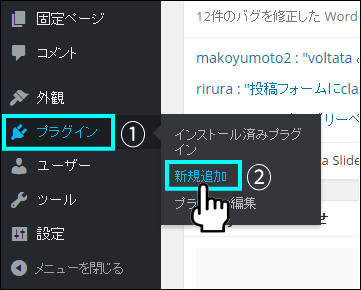
手順1:プラグインを新規追加する

ダッシュボード(管理画面)左のメニューから、①「プラグイン」>②「新規追加」で、プラグイン検索画面へ行きます。
手順2:プラグインを検索する

①右上の検索フィールドに「Yet Another Related Posts Plugin」と入力し、Enterキーを押して検索します。
手順3:プラグインをインストールして有効化する

YARPPが検索されたら、①「今すぐインストール」をクリックし、②「プラグインを有効化」をクリックします。
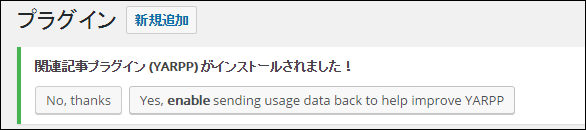
プラグインを有効化すると、「No,thanks(いいえ)」「Yes, enable sending usage data back to help impro YARPP(YARPPの機能改善のためデータを提供します)」と表示されます。

どちらを選択しても問題なく使用できるので、データを提供する場合はYesを、しない場合はNoを選びましょう。
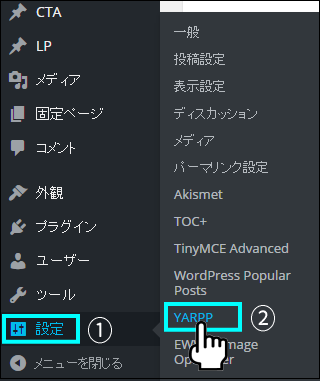
手順4:YARPPの設定画面へ移動する

プラグインを有効化すると、「設定」メニューの中に「YARPP」の項目が追加されています。
①「設定」>②「YARPP」をクリックし、設定画面へ行きます。
手順5:YARPPの設定準備をする

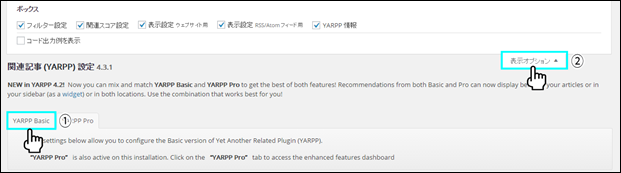
①「YARPP Basic」のタブをクリックして、②「表示オプション」を開き各項目にチェックを入れます。
各設定項目が表示されます。
これでYARPPを使う準備は完了です。
2.表示形式のカスタマイズ
YARPPの関連記事表示方法は、「リスト」「サムネイル」「カスタム」の三種類から選択できます。
「リスト」を選ぶとテキスト形式で、「サムネイル」を選ぶと画像形式で関連記事が表示されるようになります。
この章では、「リスト」と「サムネイル」それぞれのデフォルト表示例と、「リストタイトルを変更する」「サムネイルの縦横比を保つ」などのカスタマイズ手順を紹介していきます。
※「カスタム」を選択するとPHPとCSSを使った自由度の高いカスタマイズができますが、初心者には難しいので割愛します。
2-1.リスト表示をカスタマイズする
デフォルトの表示
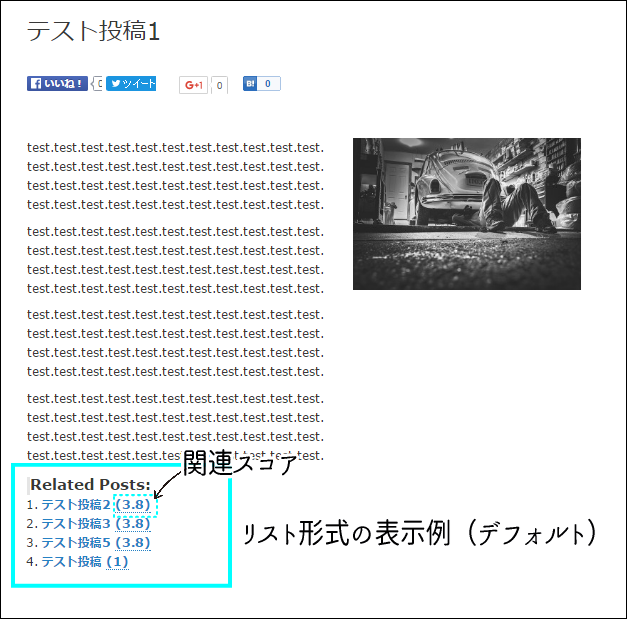
「リスト」を選ぶと、関連記事のタイトルがリスト形式で表示されます。
下画像は、「リスト」選択時のデフォルト表示です。

タイトルの横に、( )で囲まれた数値がありますね。
これは「関連スコア」といって、記事と記事の関連性をYARPPが独自に数値化したものです。数値の大きい方が関連性の高い記事です。
なお、関連スコアはWordPressにログインしているユーザーにしか表示されません。
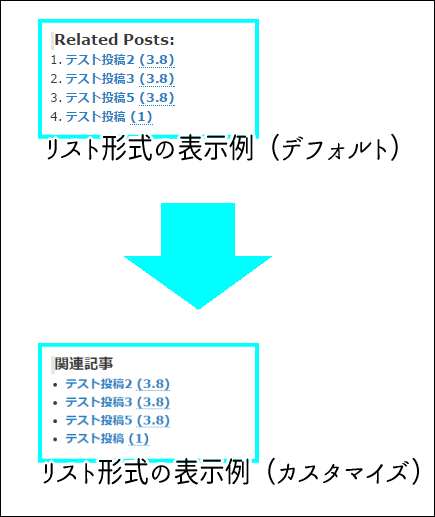
カスタマイズの仕方
それでは、リストをカスタマイズしてみましょう。
今回は、リストのタイトル「Related Posts:」を「関連記事」に、それぞれの左にある「1.」「2.」といった数字をすべて「・」にカスタマイズしてみましょう。
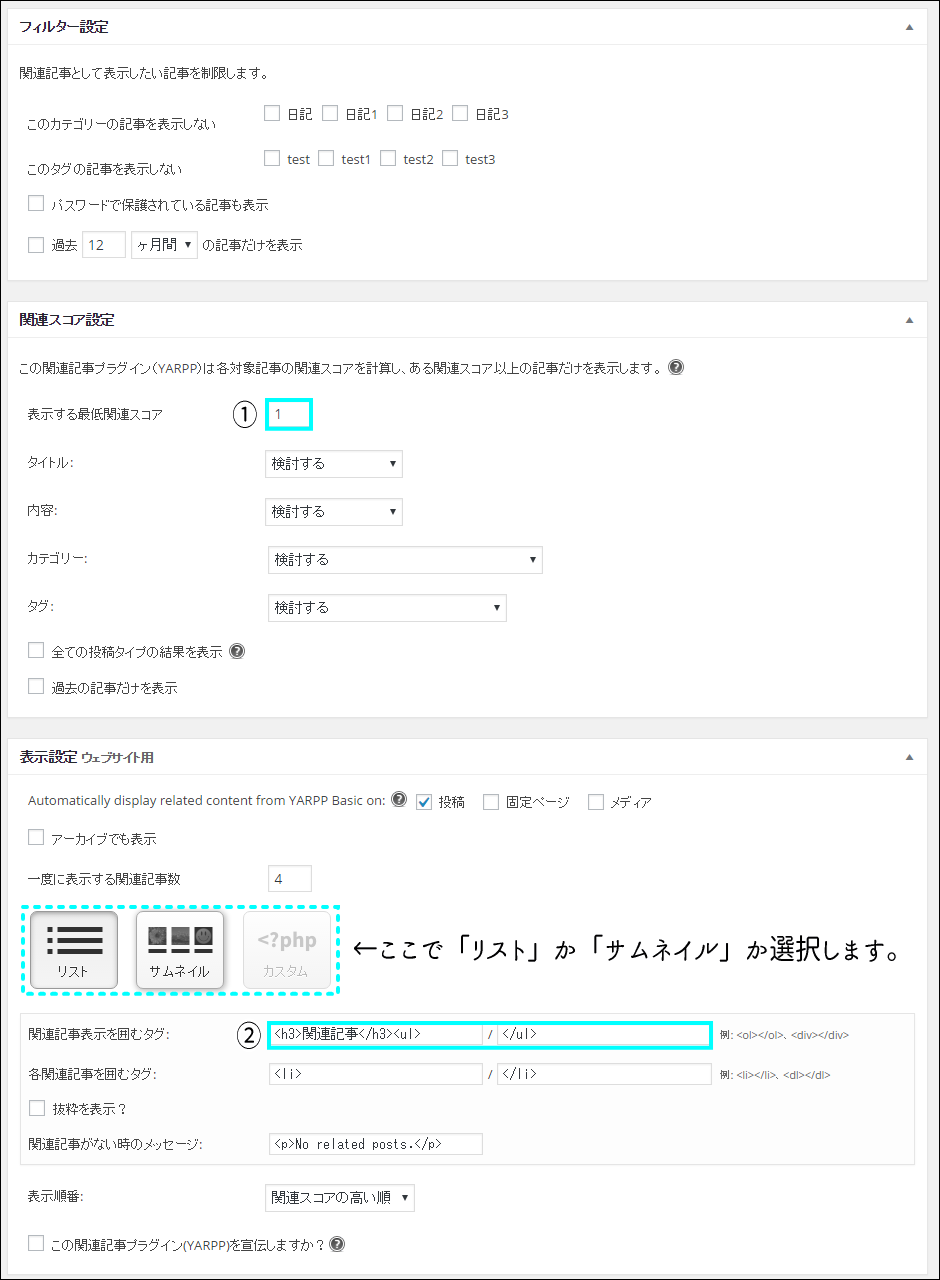
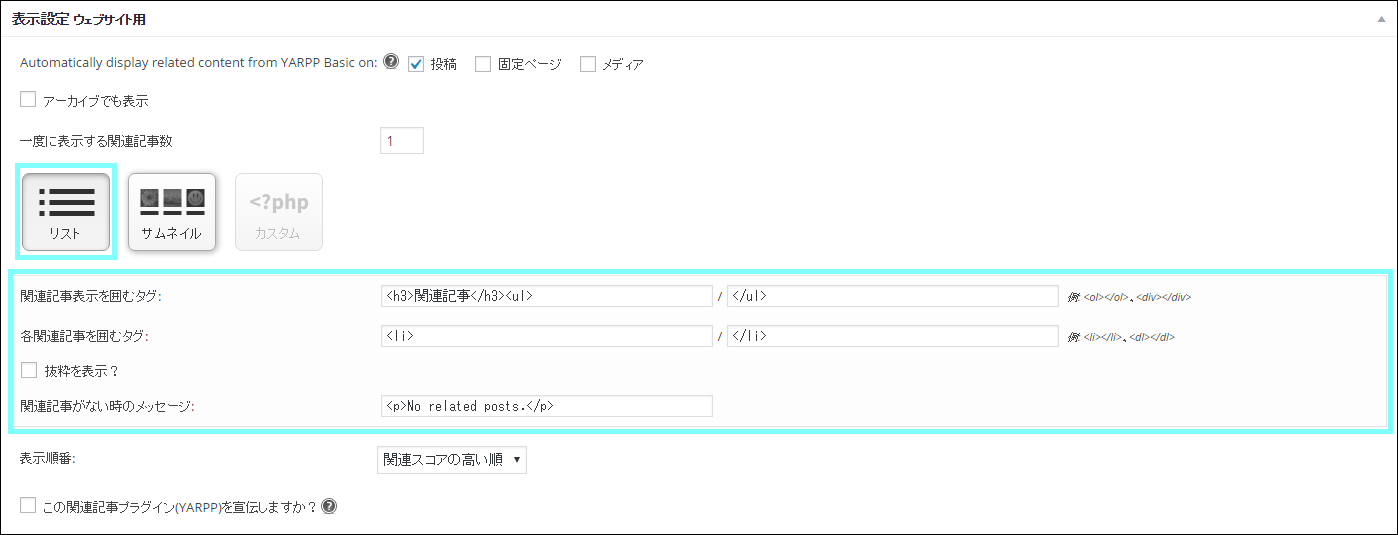
これは、「関連記事表示を囲むタグ」から変更できます。
また、「表示する最低関連スコア」という項目から関連記事の精度も調整できるため、その方法も見ていきましょう。

それでは、具体的なやり方を説明していきましょう。

「表示する最低関連スコア」は、「関連スコアがどの程度あれば関連記事として表示されるのか?」という最低ラインを定めるものです。
①の入力フォームに表示されている数字を変えるだけで変更できます。
表示される関連記事数を見ながら、スコアの値を調整して下さい。
記事数が少ないうちは最小値の1に設定し、関連記事が表示されないリスクを減らしましょう。記事数が多くなると関連スコアの高い記事も増えてくるはずなので、より関連度の高い記事を表示するようにスコアを調整しましょう。
「関連記事表示を囲むタグ」は、②の入力フォームから変更できます。
HTMLタグがよくわからなければ、画像をそのまま真似してしまえばOKです。
デフォルトでは、下記のように記述されているはずです。
<h3> Related Posts:</h3><ol> / </ol>
これを、以下のように書き換えます。
<h3>関連記事</h3><ul> / </ul>
上タグの「<h3>関連記事</h3>」は、リストのタイトルを示しています。
<h3>と</h3>に挟まれた部分を変更すれば、タイトルを変更できます。「関連する記事」「関連する話題」などにしたければ、そのように入力しましょう。
「<ul>」と「</ul>」は、リスト表示のタグです。
デフォルトでは番号を表示位する<ol></ol>になっているので、マーカー(・)に変更したければ、「<ul>」「</ul>」に変更しましょう。
番号リストのほうがいい場合は、変更する必要はありません。
少し手を加えるだけで自分の好きな形に表示を変えることができるので、自由にカスタマイズしてみましょう。
2-2.サムネイル表示をカスタマイズする
デフォルトの表示
「サムネイル」を選ぶと、関連記事がサムネイル形式で表示されます。
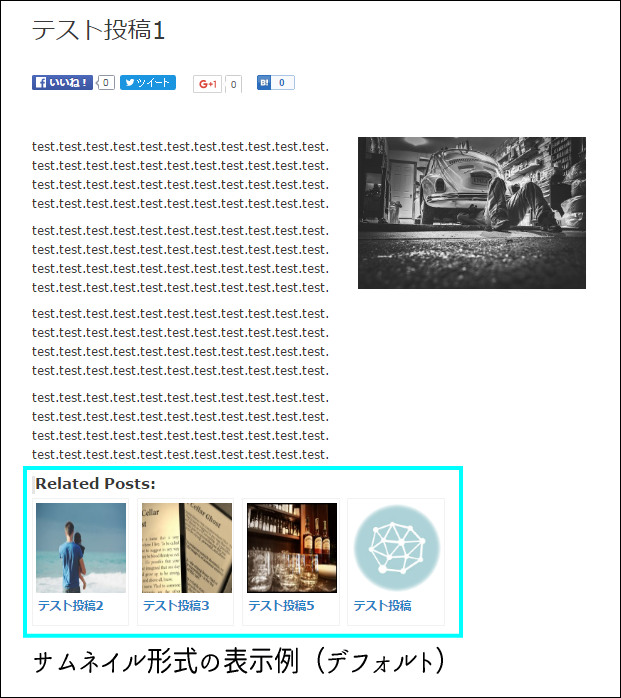
下画像は、「サムネイル」選択時のデフォルト表示です。

サムネイル形式の場合は上画像のように、記事に設定した「アイキャッチ画像」が表示されます。
カスタマイズの仕方
見た目で訴求できるサムネイル表示ですが、デフォルト設定ではひとつ問題があります。
アイキャッチに長方形の画像を使っている場合、縦横比が無視されて強制的に正方形にされてしまうのです。
正方形の画像を使っているのであれば問題ありませんが、上画像のように長方形の画像を使っているのであれば、少しカスタマイズして長方形のまま表示されるようにしてみましょう。
変更点は、先述したサムネイルが長方形で表示されるようにすることと、タイトル名を「Related Posts:」から「関連記事」にするという2点です。
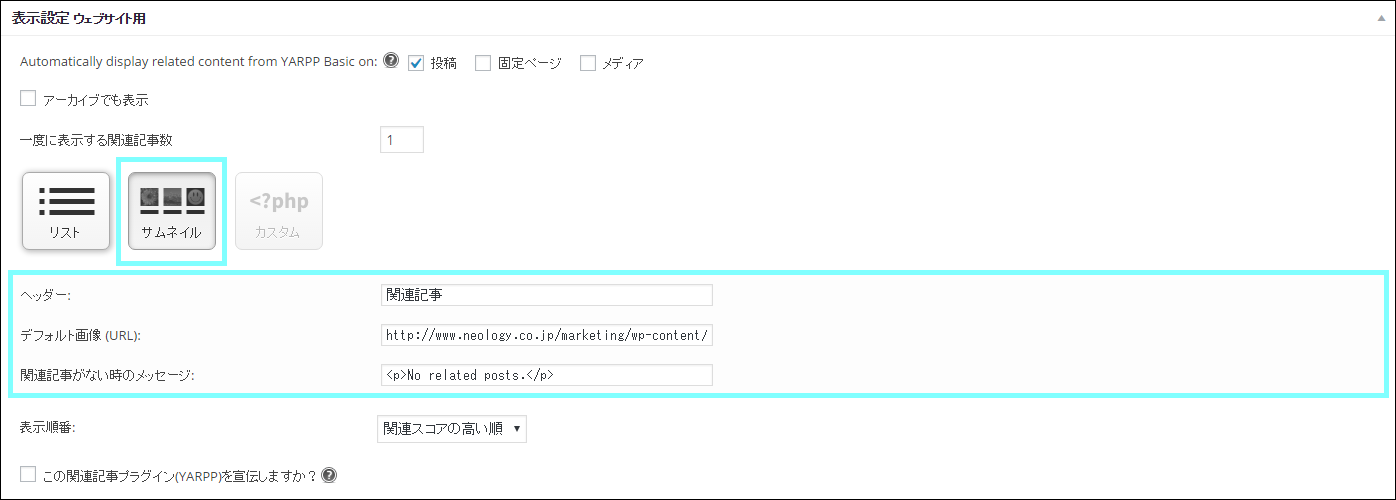
タイトル名は「ヘッダー」を変更するだけ、縦横比はCSSを少し変更するだけです。
CSSといわれると難しく感じてしまうかもしれませんが、コピー&ペーストできるコードを載せておくので、初心者の方も挑戦してみてくださいね。

それでは、具体的なやり方を説明していきましょう。
手順1:タイトル名(ヘッダー)を変更する

まず、タイトル名を変更します。
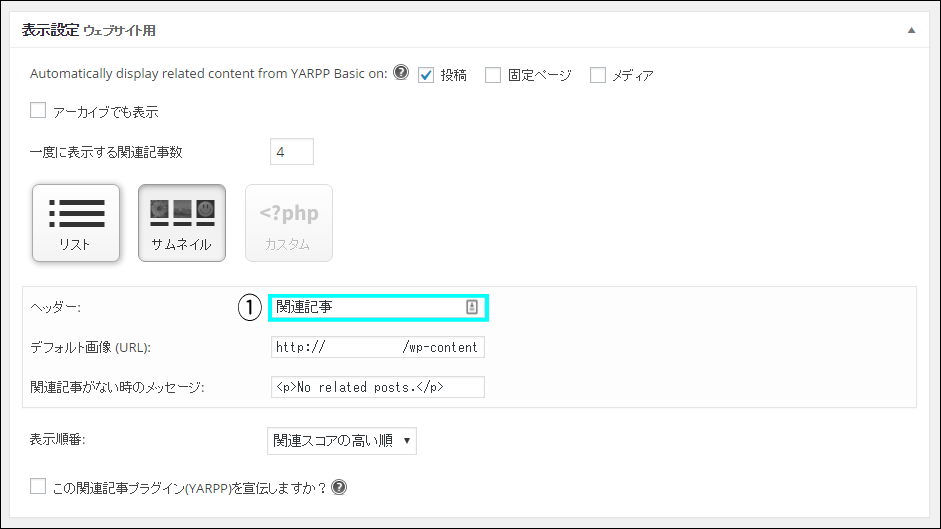
青で囲んである「ヘッダー」部分を、「Related Posts:」から「関連記事」に書き換えましょう。
タイトル名の変更は、これだけでOKです。
手順2:CSS編集画面へ移動する

次に、サムネイルの表示を変えるために、CSS編集画面へと移動します。
ダッシュボードメニューの①「外観」>②「テーマの編集」をクリックします。
手順3:CSSを編集する
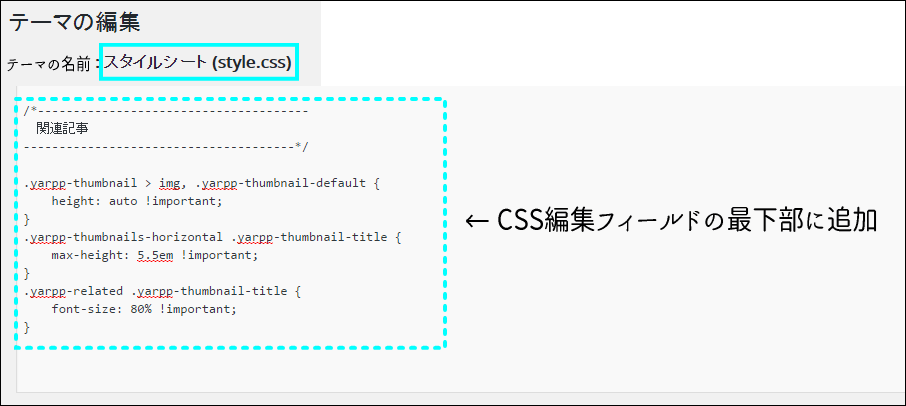
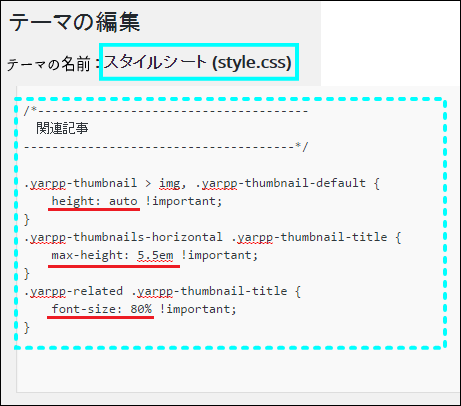
CSS編集画面を開いたら、下図で表示してあるコードを書き加えましょう。

上コードのポイントは、下記の3点です。
- height: auto → 高さを自動調節にし、サムネイル画像の縦横比を保持します。
- max-height: 5.5em → 高さの最大値を固定し、タイトル表示幅を確保します。
- font-size: 80% → タイトルのフォントサイズを縮小します。
下画像の赤線部分が、該当箇所です。

よくわからない、という人は下のコードをコピー&ペーストしてみてください。
/*————————————–
関連記事
————————————–*/
.yarpp-thumbnail > img, .yarpp-thumbnail-default {
height: auto !important;
}
.yarpp-thumbnails-horizontal .yarpp-thumbnail-title {
max-height: 5.5em !important;
}
.yarpp-related .yarpp-thumbnail-title {
font-size: 80% !important;
}
手順4:変更したCSSを保存する
最後に画面下部の「ファイルを更新」をクリックしたら、CSSの書き換えは完了です。

これで、サムネイル画像の縦横比を保持したまま表示できます。
3.YARPPの各種設定
表示の形式を選んで簡単なカスタマイズができるようになったので、その他の主な設定項目を解説していきましょう。
初心者でも覚えておくべき項目は、全部で4つです。
- フィルター設定
- 関連スコア設定
- 表示設定
表題だけ見ると難しそうですが、設定自体は難しくありません。
関連スコアは「2-2.リスト表示のカスタマイズ」でも紹介したものより詳細な設定を解説していきます。
これらの設定ができるようになると、表示しない記事を指定したり表示形式を指定したりと、より自由度の高いカスタマイズができるようになります。
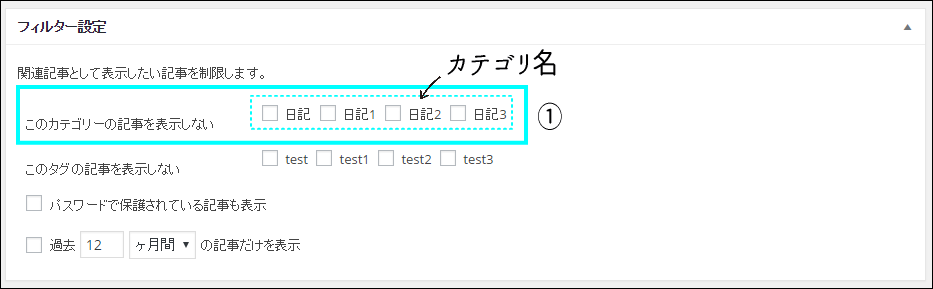
3-1.フィルター設定
フィルター設定では、関連記事に表示しない記事を設定できます。
フィルターは下記4項目において設定可能です。
- カテゴリー
- タグ
- パスワード
- 期間
それぞれ、簡単に説明していきます。
カテゴリー

チェックを入れたカテゴリーの記事が表示されなくなります。
タグ

チェックを入れたタグのついている記事が表示されなくなります。
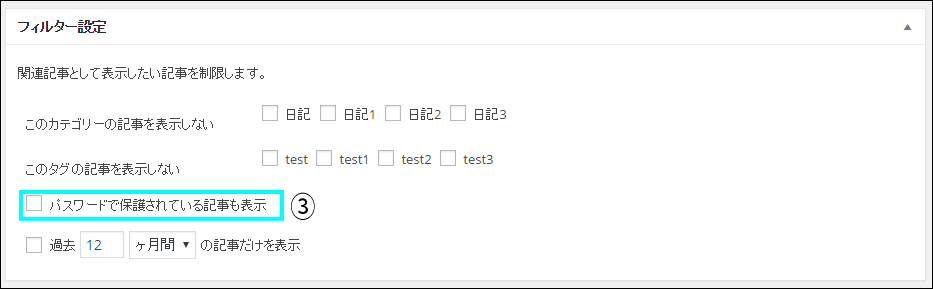
パスワード

ここにチェックを入れると、パスワードで保護されている記事も表示されるようになります。
期間

チェックを入れると、どこまでさかのぼって過去記事を表示するか?という期間が設定できます。
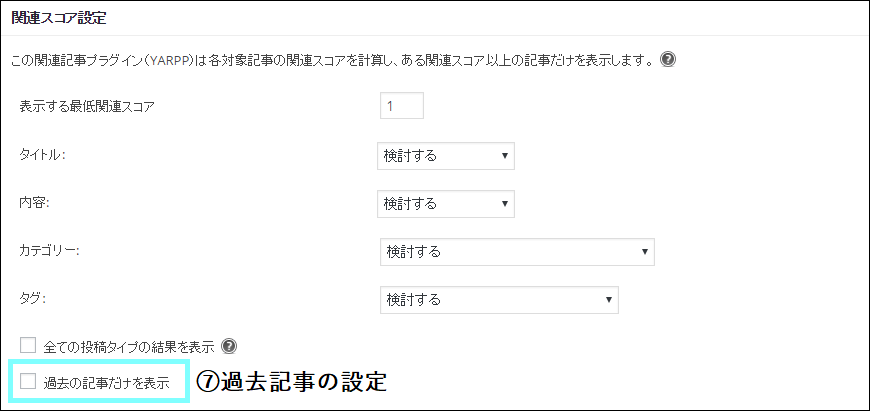
3-2.関連スコア設定
関連スコアとは、記事と記事の関連性をYARPPが独自に数値化したものです。
ここでは、関連スコアをどのように計算するか?ということを設定できます。
- 表示する最低関連スコア
- タイトル
- 内容
- カテゴリー
- タグ
- 投稿タイプの設定
- 過去記事の設定
「表示する最低関連スコア」から順に、設定項目をみていきましょう。
表示する最低関連スコア

関連スコアが最低どの程度あれば関連記事として表示されるのか?という最低ラインを設定できます。
低く設定すると関連度が低い記事も表示されるようになり、高く設定すると関連度が高い記事しか表示されなくなります。公開している記事数との兼ね合いもあるので、実際にどの程度の記事数が表示されるのか確認しながら決定していきましょう。
記事数が少ないうちは、「表示する最低関連スコア」を最小値(1)に設定することをおすすめします。
記事の関連スコアや表示されている関連記事数は、リスト表示で確認できます。

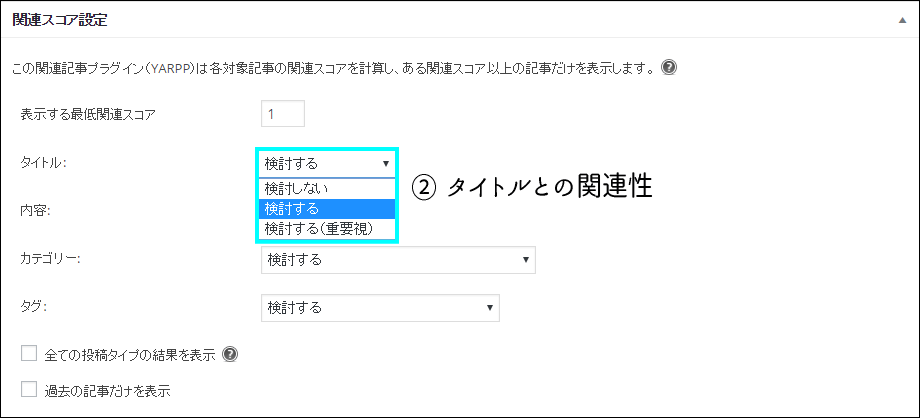
タイトル

記事タイトルの関連性を設定します。
「検討しない」「検討する」「検討する(重要視)」の3つから選択できます。
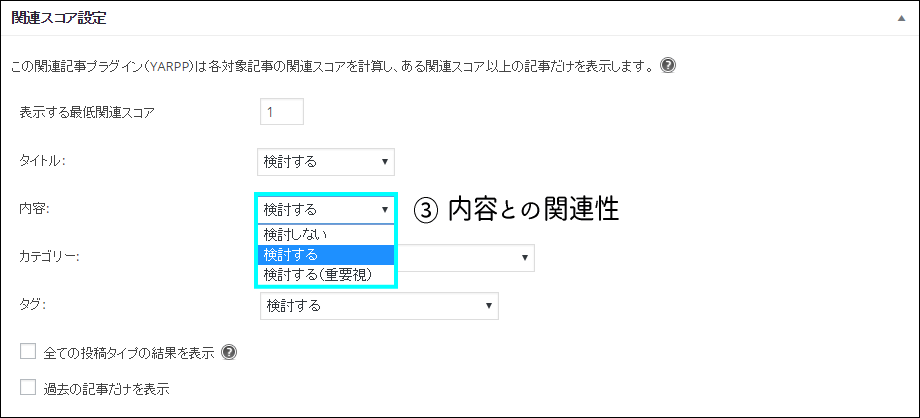
内容

記事内容との関連性を設定します。
「検討しない」「検討する」「検討する(重要視)」の3つから選択できます。
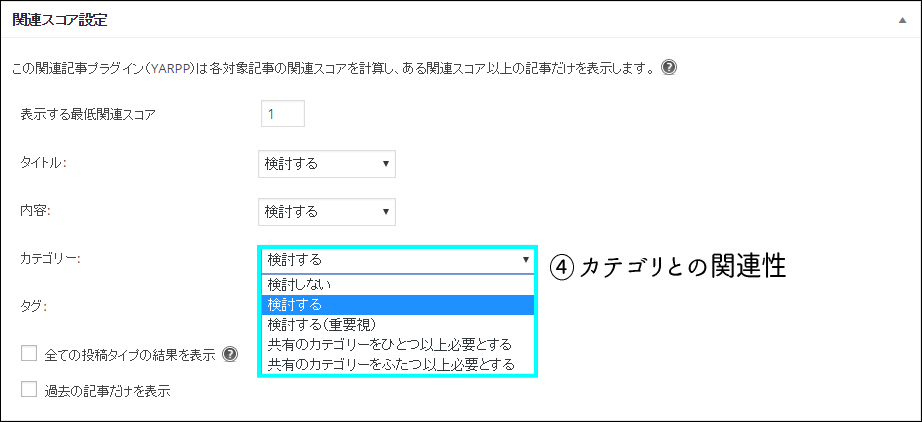
カテゴリー

カテゴリーとの関連性を設定します。
「検討しない」「検討する」「検討する(重要視)」「共有のカテゴリーを~以上必要とする」から選択できます。
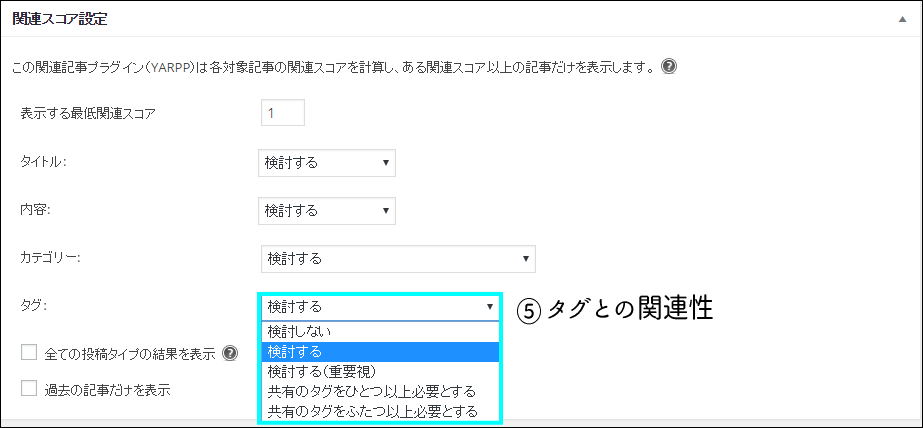
タグ

タグとの関連性を設定します。
「検討しない」「検討する」「検討する(重要視)」「共有のカテゴリーを~以上必要とする」から選択できます。
ここまでの「タイトル」「内容」「カテゴリー」「タグ」の4項目は、いったん「検討する」に設定し、表示される関連記事を確認しながら各項目を調整していくといいでしょう。
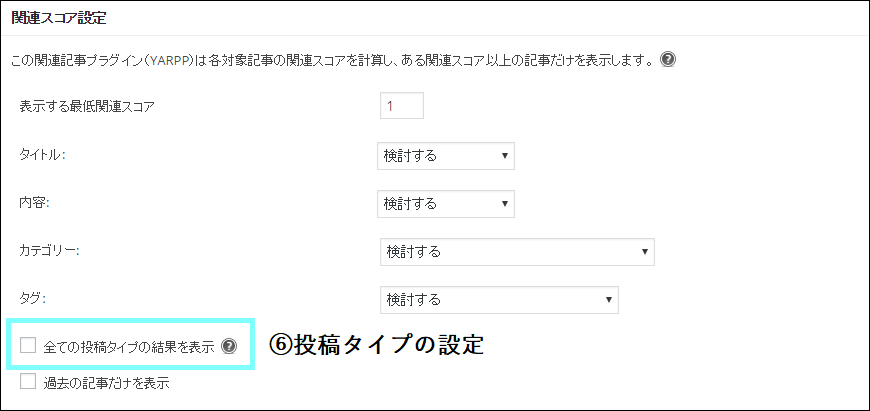
投稿タイプの設定

チェックを入れると、「投稿」「固定ページ」などの区別なく、すべてのページが関連記事として表示されます。
過去記事の設定

チェックを入れると、その記事より過去に投稿された記事だけを関連記事として表示します。
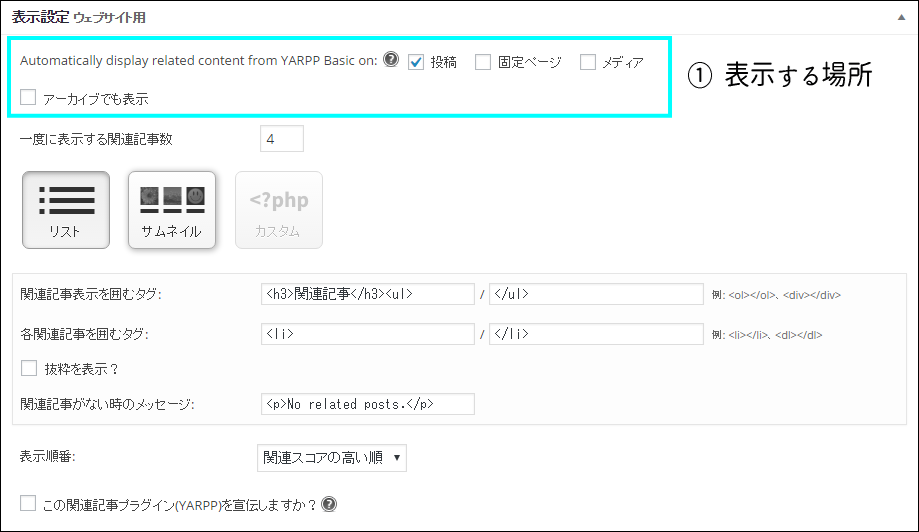
3-3.表示設定
ここでは、関連記事の表示設定が変更できます。
表示設定には「ウェブサイト用」と「RSS/Atomフィード用」の2種類がありますが、どちらも設定項目は同じです。
設定できる項目は、下記6項目です。
- 表示する場所
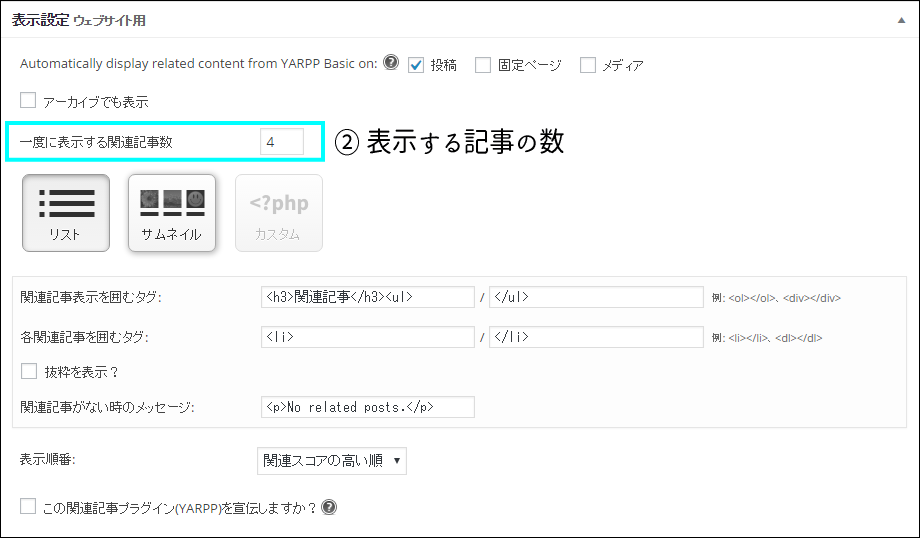
- 表示する記事の数
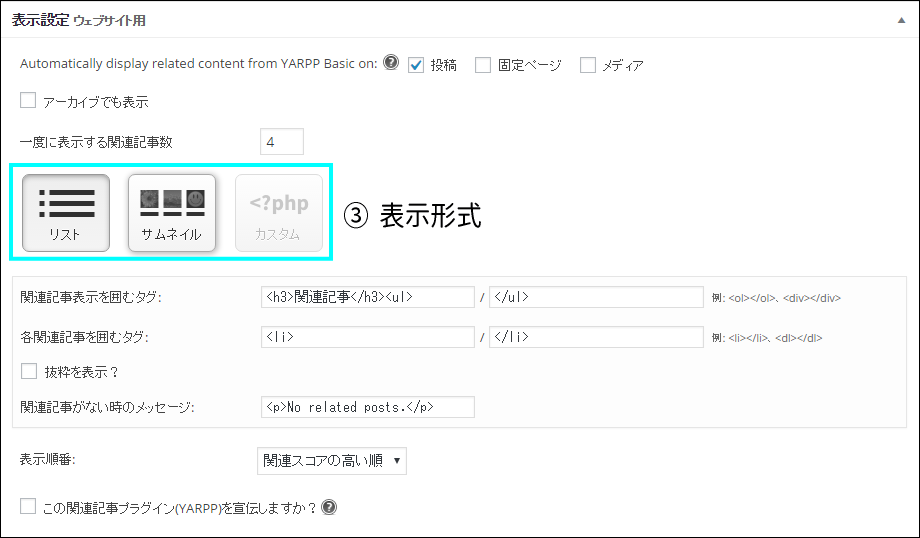
- 表示形式
- タグの設定
- 関連記事の表示順序
- 広告設定
それぞれ、簡単に説明していきましょう。
表示する場所

任意のチェックボックスにチェックを入れると、チェックを入れた場所には自動的に関連記事が表示されます。
上画像の場合は、投稿ページに表示されるようになります。
すべてのチェックを外すと自動表示されなくなるので、「related_posts()」のタグをテーマファイルに挿入する必要があります。難しい場合は、チェックボックスにチェックを入れておきましょう。
表示する記事の数

一度に表示される記事の数を設定できます。
表示形式

「リスト」「サムネイル」「カスタム」の3つから、表示形式を選択できます。
「カスタム」を選択するとテーマフォルダの中にYARPPのテンプレートファイルが追加され、カスタマイズできるようになります。
PHPとCSSがわからないうちは、「リスト」か「サムネイル」を選ぶ方がベターです。
タグの設定
記事タイトルや表示タグの設定をします。
ここは、リスト表示とサムネイル表示で設定内容が異なります。
【リスト表示の場合】

【サムネイル表示の場合】

「リスト」「サムネイル」のカスタマイズの詳細は、「2.表示形式のカスタマイズ」を参照してください。
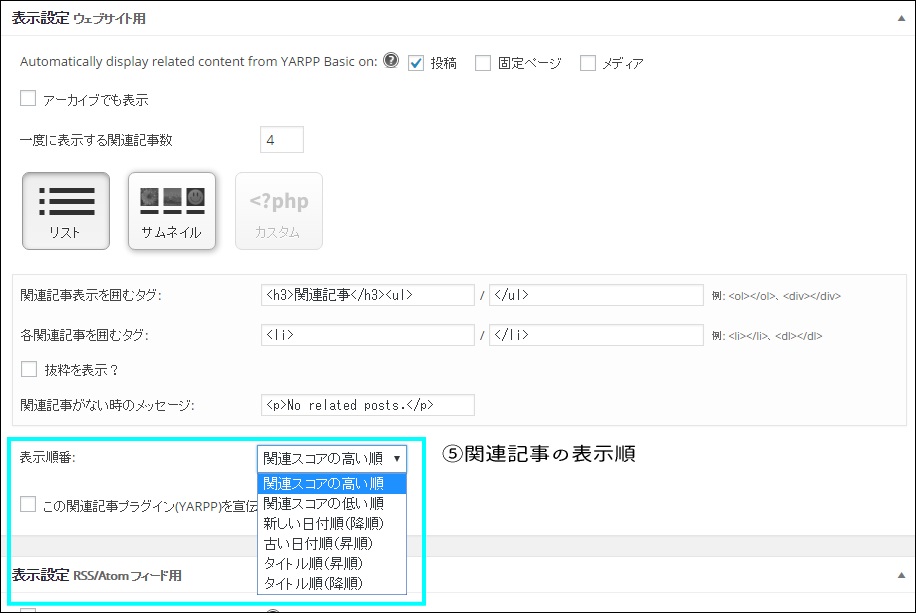
関連記事の表示順序

関連記事の表示順を、下記6項目から選択できます。
- 関連スコアの高い順
- 関連スコアの低い順
- 新しい日付順(降順)
- 古い日付順(昇順)
- タイトル順(昇順)
- タイトル順(降順)
表示される関連記事を見ながら、自分の好きなものを選びましょう。
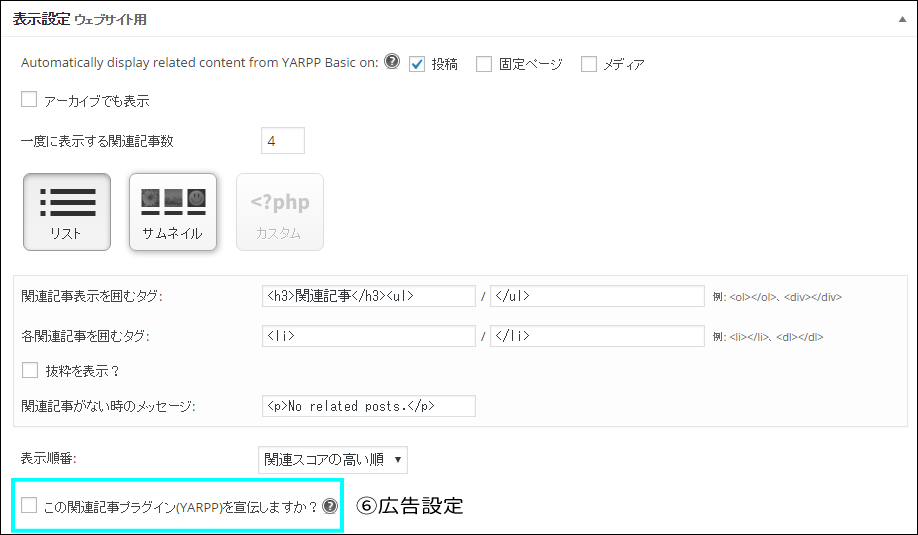
広告設定

チェックを入れると、「関連記事」表示スペースにYARPP公式サイトへの広告が表示されるようになります。
【広告表示例】

4.まとめ
いかがでしたか?
YARPPは、難しいコードを使わなくても導入可能な、関連記事を自動表示してくれるプラグインです。
今回は基本的な設定方法を紹介しましたが、表示設定の「カスタマイズ」を選択すれば、表示方法を自分好みにカスタマイズすることも可能です。
また、YARPPは今回紹介したBasic版の他に、ユーザー登録することで使用可能になるPro版(無料)があります。
Pro版の大きな特徴は、他サイトの記事も関連記事として表示できるところです。
複数のサイトを運営している方向けの機能ですね。
他にも、「記事中で使われている画像をサムネイルとして自動表示する機能」「関連記事スペース内に任意の広告表示をする機能」など、さまざまな機能があります。
しかし、単に「関連記事を表示する」ことが目的なら、Basic版でも十分に優秀なプラグインです。
自サイト内の回遊性を高めるために、導入を検討してみてもいいですね。