簡単!WordPress Popular Posts設定の4ステップ

サイト内で多く読まれている記事を「人気記事」として、ランキング形式で一覧表示できるWordPressのプラグインが「WordPress Popular Posts(通称WPP)」です。
初心者でも簡単な設定で使えるので、多くのWordPressサイトで利用されています。紹介記事も多いので、トラブルやエラー情報なども探しやすいでしょう。
この記事では、WordPress初心者向けにWordPress Popular Postsのインストールから設定までの手順を説明します。
サイト内で多く読まれている記事は、それだけユーザーに支持されている需要の多い記事です。
人気記事を一覧表示することは、ユーザーにとって有益な情報をまとめて提示するということであり、サイト内の回遊性上昇や固定読者の獲得につながるのです。
WordPress Popular Postsは、初心者でも簡単に導入できるプラグインです。
「英語表記だからとっつきにくい」という方には日本語化の手順も解説していくので、ぜひ活用してみてくださいね。
プラグインの選び方など、WordPress自体のおすすめ設定は「あとで後悔しないためのWordPressおすすめ設定方法」を参考にしてください。
目次
1.WordPress Popular Postsを導入する
1-1.インストールする
1-2.日本語化する
2.設定画面を確認する
2-1.Stats(統計)タブ
2-2.Tools(ツール)タブ
2-3.Parameters(パラメーター)タブ
2-4.F&Q(よくある質問)タブ
2-5.About(プラグインの情報)タブ
3.Tools(ツール)タブの基本設定をする
3-1.Thumbnails(サムネイル)
3-2.Data(データ)
3-3.Miscellaneous(その他の事項)
4.人気記事の表示場所を選ぶ
4-1.サイドバーに表示する
4-2.記事内に表示する
5.まとめ
1.WordPress Popular Postsを導入する
まずは、導入手順を2ステップに分けて紹介します。
WordPress Popular Posts(以下WPP)の導入は、「プラグインをインストールしてから、翻訳ファイルを使って日本語化する」という流れです。
難しいことはないので、紹介する手順に沿ってゆっくりやってみましょう。
1-1.インストールする
インストール方法は2種類あります。
- 「WordPress Popular Posts」公式サイトからプラグイン本体をダウンロードし、FTPソフトを使ってアップロードする方法
- ダッシュボード(管理画面)のプラグインの追加からインストールする方法
1番の「FTPソフトを使ってアップロードする方法」は、「プラグインのダウンロード→ダウンロードファイルの解凍→サイトへのアップロード」と若干手間がかかるため、比較的簡単な2番の「ダッシュボードのプラグインの追加からインストールする方法」を説明していきましょう。
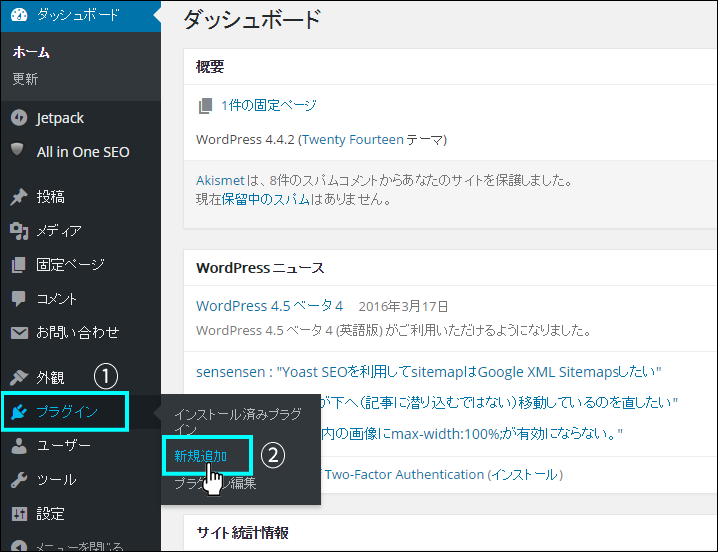
手順1:プラグインを新規追加する

ダッシュボード左側メニューの①「プラグイン」にカーソルを当て、出てきた選択肢の中から②「新規追加」をクリックします。
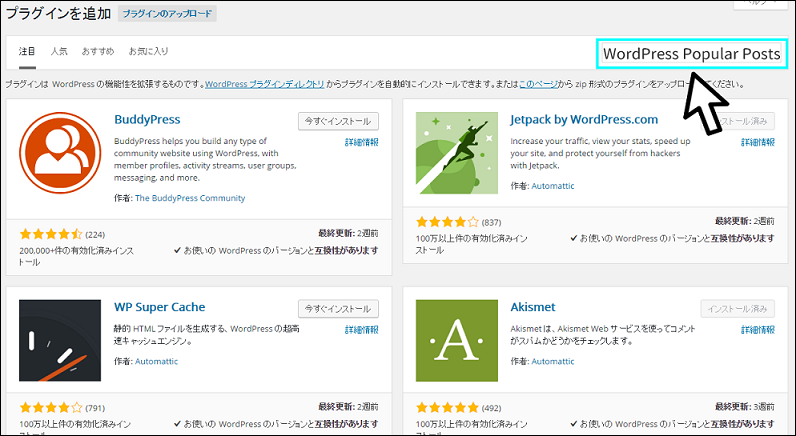
手順2:WordPress Popular Postsを検索する

画面右上のフォームに「WordPress Popular Posts」と入力し、Enterキーを押して検索します。
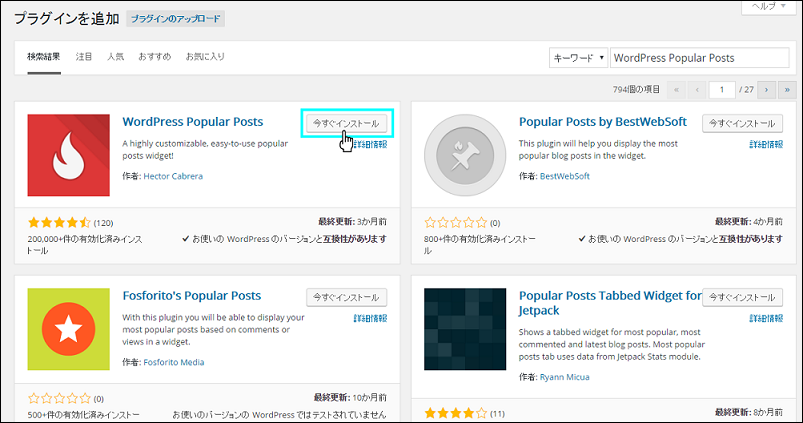
手順3:インストールする

WPPが表示されたら、「今すぐインストール」をクリックします。

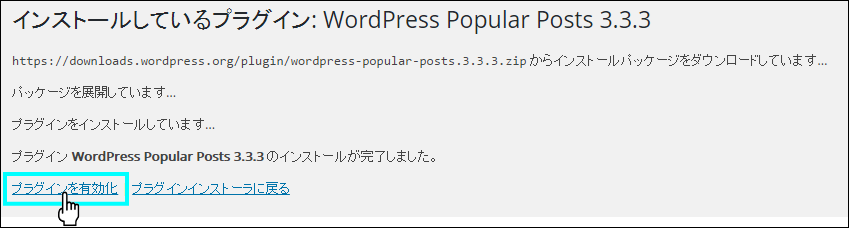
インストールが完了したら「プラグインを有効化」をクリックして、利用できる状態にしましょう。
1-2.日本語化する
インストールが終わったら、今度は日本語化してみましょう。
WPPはデフォルトだと英語表記ですが、日本語化できます。英語が苦手な方は、日本語化した方が使いやすいでしょう。
有名なプラグインの多くは、開発ボランティアによって「翻訳ファイル」が配布されています。WPPも例外ではありません。
今回は、「パソコン生活サポートPasonal」で配布されている翻訳ファイルを使用します。
さっそく、日本語化を進めていきましょう。
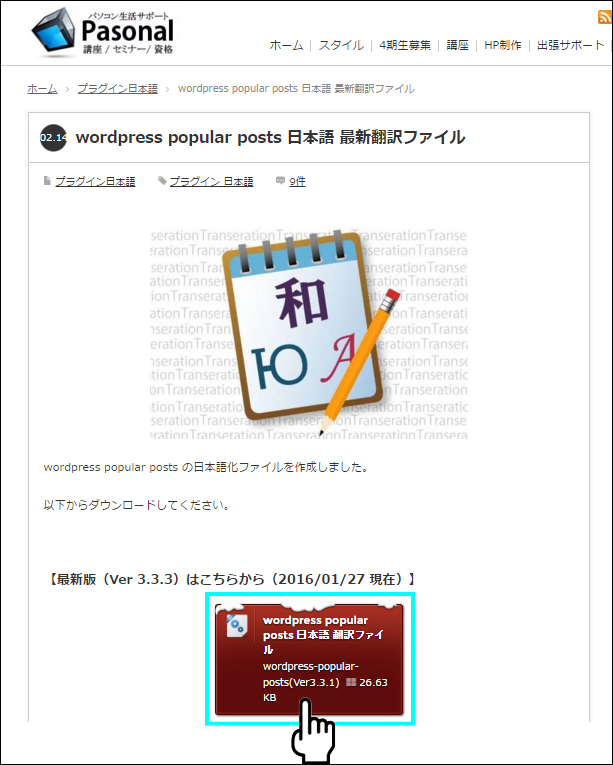
手順1:翻訳ファイルをダウンロードする
まずは、パソコン生活サポートPasonalの日本語翻訳ファイルDLページから、翻訳ファイルをダウンロードします。

このアイコンをクリックして、ダウンロードします。
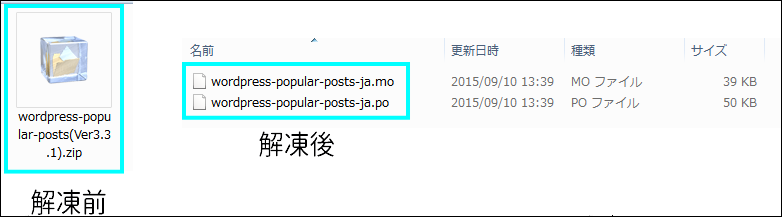
手順2:ダウンロードしたファイルを解凍する

ダウンロードされたファイルは、zip形式で圧縮されています。
解凍ソフトを使って2つのファイルに解凍しましょう。
手順3:ファイルをアップロードする

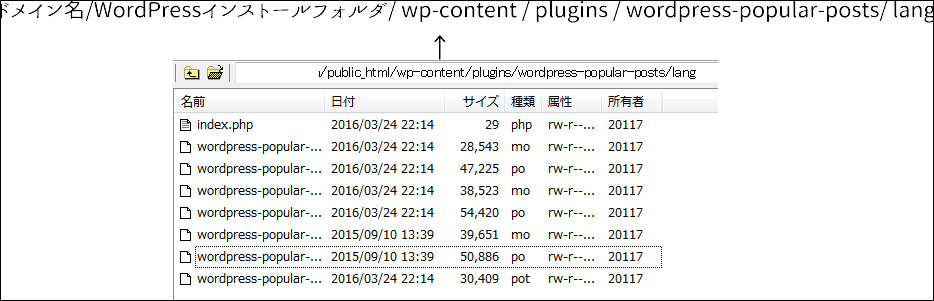
解凍後の2つのファイル「wordpress-popular-posts-ja.mo」と「wordpress-popular-posts-ja.po」を、FTPソフトでアップロードします。
アップロード先は、以下のように指定します。
ドメイン名/WordPressインストールフォルダ/ wp-content / plugins / wordpress-popular-posts/ lang
手順4:設定画面を確認する
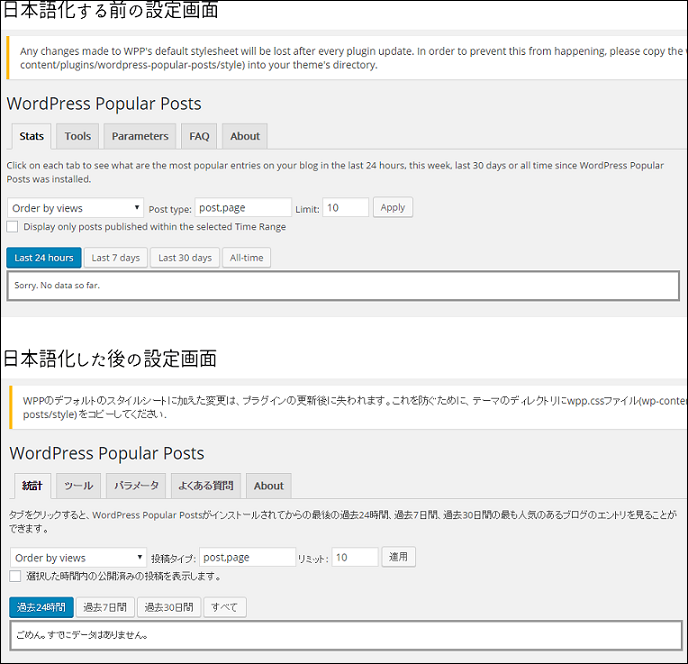
きちんとアップロードされている場合、ダッシュボードを更新すると設定画面が日本語化されます。
ダッシュボードの「設定」>「WordPress Popular Posts」から、設定画面を確認してみましょう。

設定画面が日本語になっていれば成功です。
2.設定画面を確認する
導入が終わったら、今度は基本設定をしていきましょう。

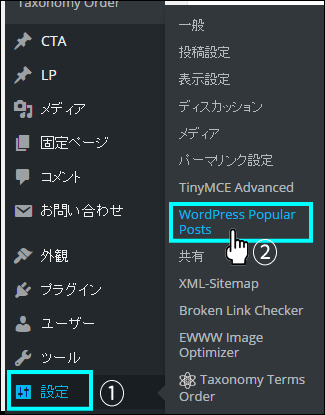
ダッシュボード左側メニューの、①設定から②WordPress Popular Postsを選択して、設定画面へ入ります。
WPPの設定画面は5つのタブで構成されており、基本設定は「Tools(ツール)」タブで実施できます。
今回は英語版の画面で説明していきますが、日本語化されている場合も内容は一緒です。
まずは5つのタブを簡単に紹介してきましょう。
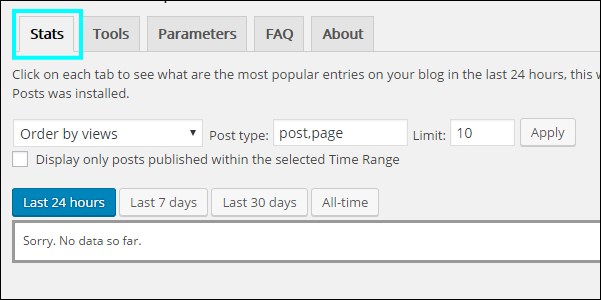
2-1.Stats(統計)タブ

設定画面で最初に表示されるタブです。
投稿数や期間を設定して、投稿記事をランキング形式で表示することができます。
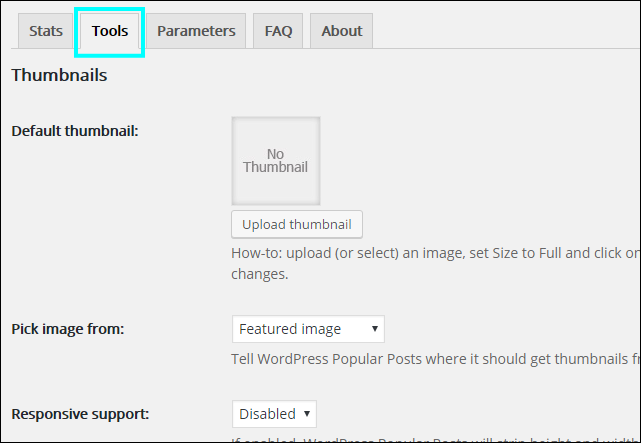
2-2.Tools(ツール)タブ

WPPの基本設定を行うタブです。
詳しい設定方法は、「3.Tools(ツール)タブの基本設定」で解説します。
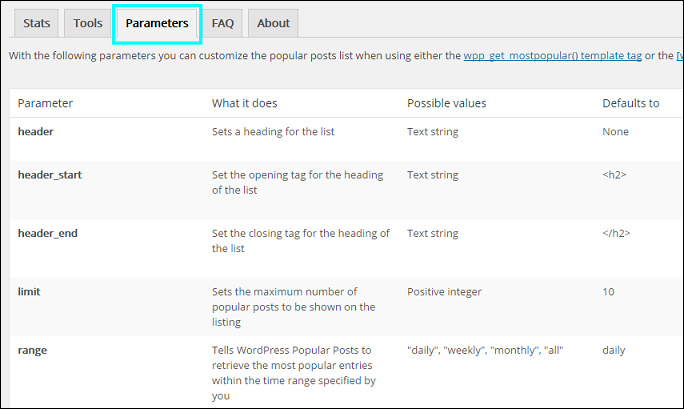
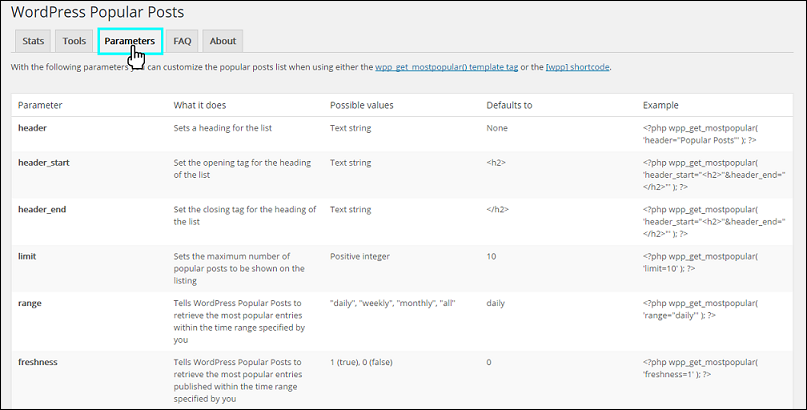
2-3.Parameters(パラメーター)タブ

カスタマイズを行うときに使用するタブです。
やや上級者向けのタブなので、普通に使用するだけなら触る必要はないでしょう。
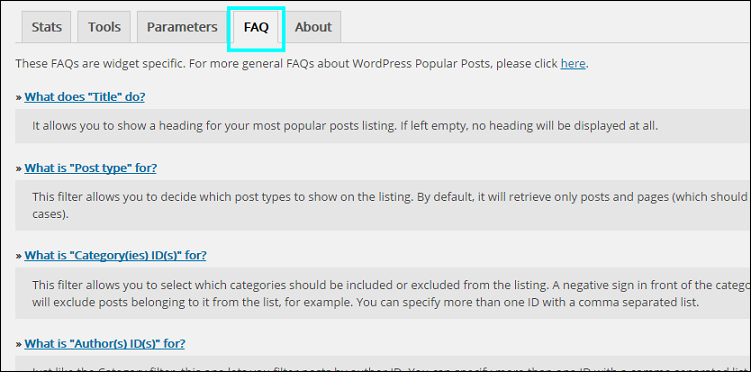
2-4.F&Q(よくある質問)タブ

よくある質問が解説されているタブです。
日本語化していれば日本語表記に変わっているので、困ったことがあれば、まずこのタブを確認するようにしましょう。
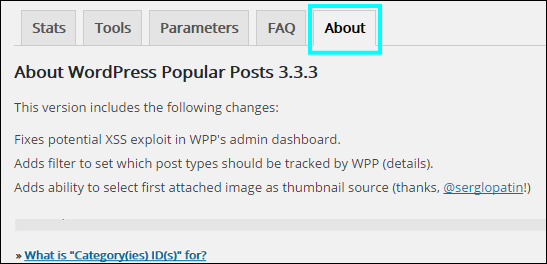
2-5.About(プラグイン情報)タブ

バージョン情報など、基本的な情報を確認できるタブです。
2016/03/30現在、最新バージョンは3.3.3だということがわかります。
3.Tools(ツール)タブの基本設定をする
WordPress Popular Postsの基本設定には、このタブを使用します。
デフォルトのまま使っても問題ありませんが、「サムネイル画像の表示」や「データ集計期間の変更」といった設定が簡単にできるので、活用をおすすめします。
ツールタブは、下記の3項目で構成されています。
- Thumbnails(サムネイル)
- Data(データ)
- Miscellaneous(その他の事項)
初心者なら「Thumbnails(サムネイル)」だけを設定して、あとの2つはデフォルトのままでも問題ありません。

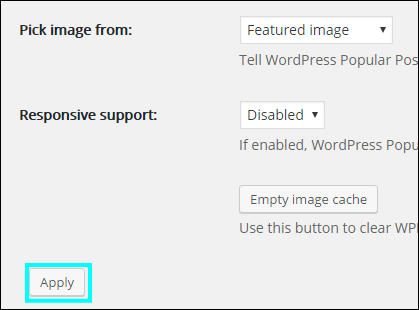
タブ下部のApply(適用)ボタンをクリックすると反映されるので、設定を変更したらApplyボタンを押し忘れないようにしましょう。
3-1.Thumbnails(サムネイル)
記事タイトルの横に表示する、サムネイル画像が設定できます。
下の画像を見てみてください。

サムネイル画像があると、サイト全体がにぎやかに見えますね。
また、記事と関連性の高い画像やユニークな画像を設定することで、クリック率の上昇も期待できます。
とくに理由がない場合は、活用した方がいい機能だといえるでしょう。
サムネイル画像を表示したい場合は、3つの項目から設定できます。
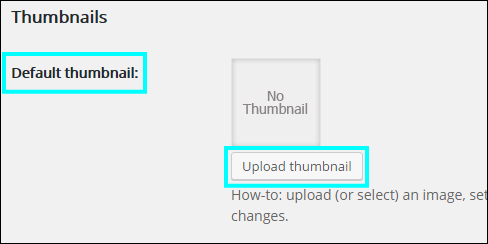
3-1-1.Default thumbnail(デフォルトサムネイル)
投稿記事に画像を使っていないときは、ここでサムネイルを個別に指定できます。
Upload Thumbnail(サムネイルをアップロード)をクリックして画像をアップロードするか、メディアファイルから画像を選択しましょう。

なお、記事内やアイキャッチで画像を使用しているときは、そちらの画像が優先されます。
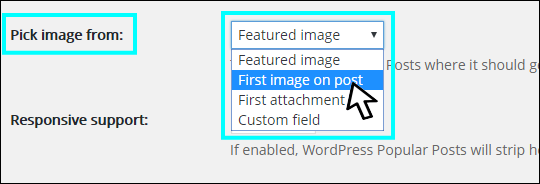
3-1-2.Pick image from(画像をから選ぶ)
記事やアイキャッチで画像を使用している場合は、そこからサムネイル画像を選ぶことができます。
プルダウンメニューで、下記4つの中から1つを選びましょう。
- Featured image(注目の画像):アイキャッチ画像
- Firstimage on post(投稿の最初の画像):記事内で最初に使われた画像
- First attachment(最初の添付ファイル):記事内で最初に使われた添付ファイル
- Custom field(カスタムフィールド):カスタムフィールドに設定した画像

とくにこだわりがなければ、アイキャッチ画像がそのまま表示されるFeatured image(注目の画像)がおすすめです。
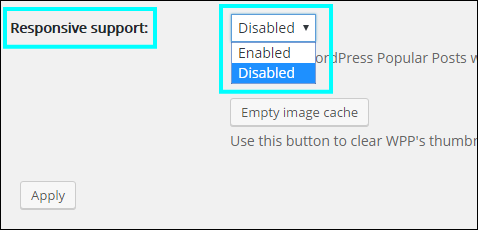
3-1-3.Responsive support(レスポンシブサポート)
日本語化した場合「迅速なサポート」と表示されますが、翻訳ミスです。
ここでは、レスポンシブ対応のEnabled(有効)・Disabled(無効)を選択できます。

有効にした場合、画像に設定した幅や高さの属性が無視され、閲覧者のデバイスによって画像のサイズが変わります。
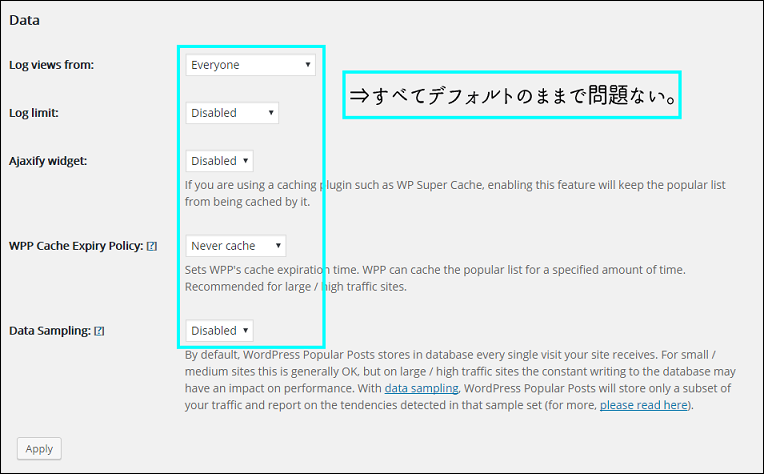
3-2.Data(データ)
ここでは、データやキャッシュについて5つの項目で設定できます。

すべてデフォルト設定のままで問題ないですが、各項目について軽く解説していきます。
3-2-1.Log views from(ログの閲覧権限)
記録するアクセスの種類を、3つのプルダウンメニューから設定できます。
- Visitors only(訪問者のみ)
- Logged-in users only(ログインユーザーのみ)
- Everyone(アクセスするすべてのユーザー)
基本的にデフォルト設定の「Everyone(アクセスするすべてのユーザー)」で問題ありませんが、管理者のアクセスをカウントしたくない場合は「Visitors only(訪問者のみ)」に設定しましょう。
Logged-in users only(ログインユーザーのみ)は、会員向けサイトなどで活用できます。
3-2-2.Log limit(ログの制限)
記録する期間の設定を、Disabled(無効)とkeep data for(以下のデータを保存)から選択できます。
- Disabled(無効):すべての記録を保存
- keep data for(以下のデータを保存):期間を指定して記録を保存
デフォルト設定はDisabled(無効)になっています。
keep data for(以下のデータを保存)を選択すると、期間(day(s))を入力する欄が出てきます。指定期間内でログを集計したい場合に使います。
3-2-3.Ajaxify widget(Ajaxify ウィジェット)
アクセス記録のキャッシュを、Disabled(無効)とEnabled(有効)から選択できます。
- Disabled(無効):キャッシュを無効にする
- Enabled(有効):キャッシュを有効にする
デフォルト設定はDisabled(無効)になっています。
3-2-4.WPP Cache Expiry Policy(WPP キャッシュ)
キャッシュの更新頻度を、Never cache(期間制限なし)とEnable caching(期間制限あり)から設定できます。
- Never cache(期間指定なし):キャッシュする期間を設定しない。
- Enable caching(期間指定あり):キャッシュする期間を設定する。
アクセス数が多いサイト(数百万PV以上)ではない場合、デフォルト設定の「Never cache」で問題ありません。
3-2-5.Data Sampling(データサンプリング)
データベースへの書き込み設定を、Disabled(無効)とEnabled(有効)から選択できます。
- Disabled(無効):サンプリングしない
- Enabled(有効):サンプリングする。
大規模サイト以外はデフォルト設定「Disabled(無効)」でよいでしょう。
データベースへの負荷を軽減する場合にEnabled(有効)にします。
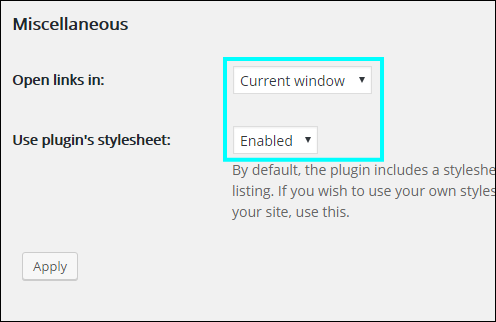
3-3.Miscellaneous(その他の事項)
リンクとCSSの設定ができます。
ここも、基本的にはデフォルト設定で問題ありません。

3-3-1.Open links in(リンクの設定)
記事リンクをクリックしたときに、現在のウィンドウで表示する(Current window)か、別ウィンドウで開く(New tab/window)か選択できます。
デフォルトはCurrent window(現在のウィンドウで表示)になっています。
3-3-2.Use plugin’s stylesheet(使用しているスタイルシート)
使用するCSS(スタイルシート)を設定できます。
デフォルトはEnabled(有効)になっているので、独自のCSSを適応させたい場合は「Disabled(無効)」にしましょう。
4.人気記事の表示場所を選ぶ
WordPress Popular Postsを使って人気記事を表示する方法は、大きく分けて3つあります。
- サイドバーに表示する
- 記事内に表示する
- 任意の場所に表示する
今回は、一般的に使われている「サイドバーに表示する」方法と、「記事内に表示する」方法を紹介します。
なお、「任意の場所に表示する」ためには、PHPコードを使用する必要があります。上級者向けのカスタマイズなので、今回は省略します。
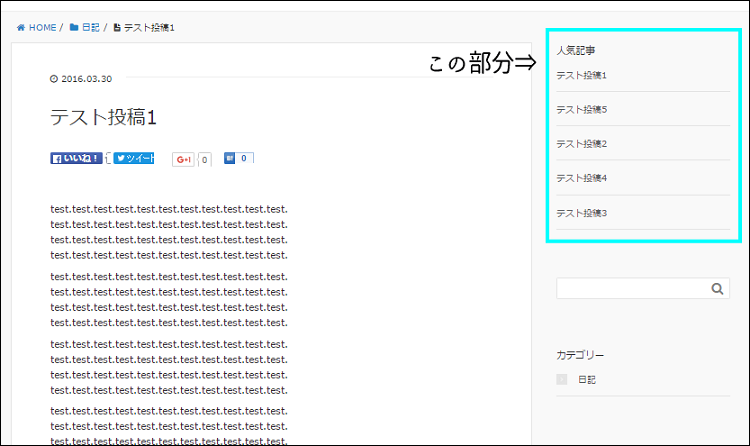
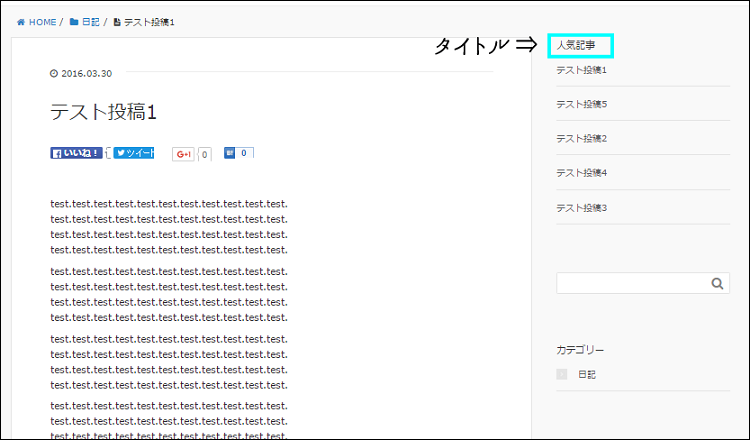
4-1.サイドバーに表示する

上画像のように、サイドバーに人気記事一覧を表示させたい場合は、サイドバーウィジェットを使って設定します。
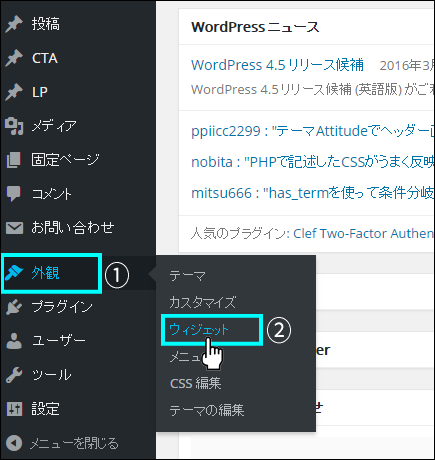
手順1:ウィジェット管理画面を表示させる
ダッシュボード左側メニューにある、①「外観」から②「ウィジェット」を選択して、ウィジェット管理画面へいきます。
手順2:ウィジェットをサイドバーへ移す

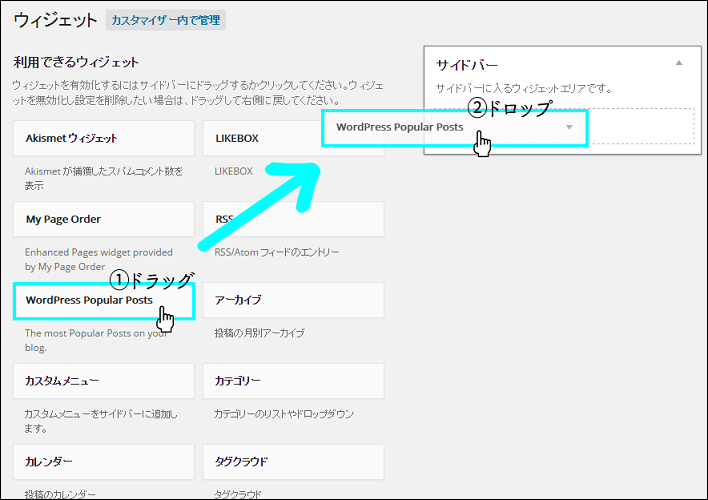
プラグインが有効化されていると、ウィジェット管理画面の左側にある「利用できるウィジェット」一覧に、「WordPress Popular Posts」が表示されています。

利用できるウィジェット一覧から「WordPress Popular Posts」をクリックし、それを右側の「サイドバー」へドラッグ&ドロップしましょう。
手順3:設定項目を確認する
サイドバーエリアへウィジェットをドロップすると、設定項目が表示されます。
設定項目は全部で11項目ありますが、ほとんどデフォルトのままでも問題ありません。
各項目について簡単に解説していきます。
Title(タイトル)
サイドバーに表示するときの、人気記事一覧のタイトルが設定できます。
よく使われているタイトルは、「人気記事」や「人気の投稿」、「よく読まれている記事」などです。

Show up to(表示する記事数)
サイドバーに表示する記事数。あまり多すぎると見栄えが悪くなるので、5~20程度が良いでしょう。
Sort post by(並べ替えの記事)
記事の順番を、以下の3通りから選択する事ができます。
- Comments(コメント):コメント数の多い順
- Total views(総閲覧数):アクセス数の多い順
- daily views(日々の閲覧数の平均):1日平均アクセス数順
Time Range(時間の範囲)
表示するランキングの集計期間を、以下の5つの中から設定します。
- Last 24 hours(24時間)
- Last 7 days(1週間)
- Last 30 days(1ヶ月)
- All-time(すべて)
- 任意の期間
“Display only posts published within the selected Time Range”のチェックボックスにチェックを入れると、指定した期間の範囲内で公開済みの記事だけが表示されます。
Post type(s)(投稿タイプ)
表示される記事の「タイプ」を選択できます。
デフォルトは「post,page(投稿記事、固定ページ)」ですが、滅多に更新しない固定ページを省き投稿記事だけにすることで、鮮度の高い記事をランキングに表示できます。
Post(s) ID(s) to sxclude(投稿IDを除外)
サイドバーに表示したくない記事のIDを指定することで、非表示にできます。
アクセスが多くても自社サービスとはあまり関係ない記事などを非表示にすると、効率的に読者を誘導できます。
Category(ies) ID(s)(カテゴリーID)
カテゴリーIDを指定して、表示するかしないか選択できます。
Author(s) ID(s)(著作者ID)
記事作者のIDでフィルタリングできます。
1つのWebサイトに複数の作者がいる場合に使います。
Posts settings(投稿の設定)
チェックボックスにチェックを入れることで、表示されるときの形式を変えることができます。

点線で囲まれた箇所は、サムネイル表示の設定です。サムネイル画像を表示しない場合は使いません。
Stats Tag settings(ステータスタグ設定)
記事タイトルやサムネイルと一緒に表示する情報を選択できます。

あまり多くの情報を表示すると読みづらくなるので、選択する情報は1、2個程度が良いでしょう。
HTML Markup settings(HTMLマークアップの設定)
HTMLやCSSを使って、人気記事の表示スタイルを変更できます。
ここを使用してカスタマイズするには、HTMLやCSSの専門知識が必要です。
4-2.記事内に表示する
次に、投稿記事や固定ページに表示する方法を紹介します。
記事内に表示するためには、ショートコードを使用します。
下画像で示されているParameters(パラメーター)タブにあるパラメーターを使用することで、自由度の高いカスタマイズが可能です。

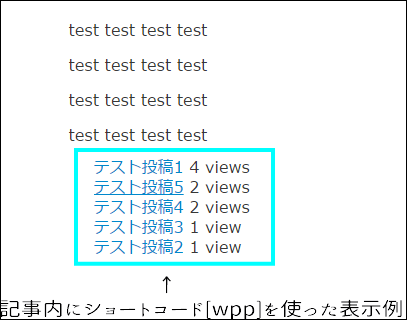
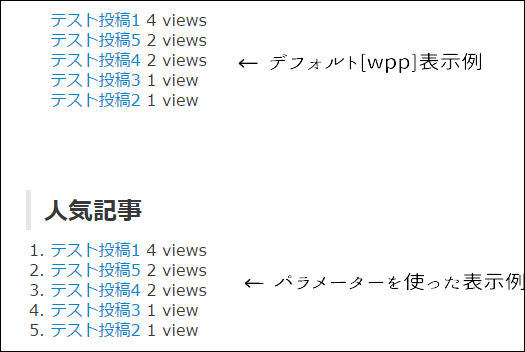
初心者にはやや難しく感じられるかもしれませんが、基本的な表示方法は簡単です。記事内で人気記事を表示したい箇所に、[ wpp ](※コピペする場合は両端の半角スペースを削除して下さい)と入れるだけで、ランキング形式の一覧が表示されます。

表示されましたね。
しかしこのままではすこし見づらいので、上で紹介したパラメーターを使ってカスタマイズしてみましょう。
パラメーターを使って、見出しと順位の番号を付けてみます。
【例】
[ wpp header=”人気記事” header_start=”
” header_end=”
wpp_start=”
- ” wpp_end=”
” ]
こちらも、コピペで利用する場合は両端の半角スペースを削除してください。
上記コードは、「人気記事」をh3タグで表示し、olタグで番号表示をするよう指示しているものです。
このように指定すると、下画像のように表示されます。

デフォルトで表示させた場合と比べて、かなりランキングらしくなりましたね。
上のコードを記事内に挿入するだけなので、初心者でも簡単に使用できます。
他にも「サムネイル画像を付ける」「CSSで横並びにする」など、工夫次第でさまざまなことができます。
ぜひ一度チャレンジしてみてくださいね。
5.まとめ
WordPress Popular Postsは優秀なプラグインで、ほとんどデフォルトの設定のまま活用することができます。
初心者でも決して難しくないので、ぜひ活用してみてください。
また、今回はサイドバーと記事内に表示する方法だけを紹介しましたが、PHPを使えば、好きな場所に表示させることも可能です。
慣れてきたらPHPを活用して、自分の好きな場所に表示させても良いでしょう。
たった4ステップで導入できる人気記事表示プラグイン、WordPress Popular Posts。
ぜひ活用してみてくださいね。