【meta description/keywords】SEOでの役割と設定ガイドライン

1.はじめに
前述記事のSEOの最重要技術「titleタグ」の設定ガイドラインに、titleタグはSEOにおいて死活的に重要な項目であると述べました。それに対して、meta descriptionやmeta keywordsはどのような位置づけになるのでしょうか?
結論から言うと、meta keywordsはほぼ無意味、meta descriptionは検索順位の計算には寄与しないが、検索結果に表示されるためにクリック率にのみ影響するということになります。
2.meta description
2-1.meta descriptionとは
HTMLのヘッダー部(<head>~</head>の中)に<meta name=”description” content=”〜”>というタグがあります。
この「〜」の部分がmeta descriptionの内容を表します。この記事では「〜」の部分に記載された文字をmeta descriptionと表記することにします。
似たようなタグとして、<meta property=”og:description” content=”〜”>があります。Open Graphのページの説明といわれ、meta descriptionとは別に設定することができます。
Open GraphのタイトルはFacebookやGoogle+といったソーシャルネットワークでページを紹介した場合のみに表示されます。今回の記事ではOpen Graphと明示的に書いた場合以外は除くものとします。
2-1.meta descriptionの役割
ページに記載されている情報の概要を、ユーザーがページを開いてみなくてもわかるよう簡潔に伝えるために使います。
検索結果にはページに記載されている情報の概要が表示されます。
これを見てユーザーはページの内容をある程度把握できるため、実際にページを開いてみていちいち判断しないで済むのです。

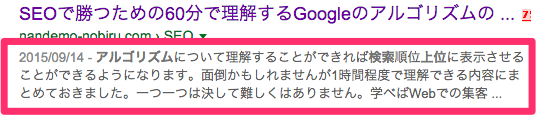
これは検索結果に当ブログのページが表示された例です。
この赤枠の中がページ内に書かれている情報の概要です。これがあるから、ユーザーはどのページをクリックすれば目的とする情報があるかを判断することができるわけですね。
meta descriptionに記載した文章は、この赤枠の中に表示されるので適切な文章を設定しないと、ユーザーがクリックしてくれないということになります。
2−2.meta descriptionの設定ガイドライン
2−2−1.想定する検索キーワードを必ず入れる
このページに書かれている内容を読みたいユーザーは、どういう検索キーワードでこのページに来ようとするだろうか?をよく考えましょう。そして、その検索キーワードを必ずmeta descriptionに入れるようにします。
前述の例の通り赤枠内にmeta descriptionが表示されると、検索キーワードが太字で表示されます。このように太字で表示されることによって、
「あ、自分の求めている情報は確かにこのページにはあるのだな」
とユーザーは認識することができるので、来訪につながるのです。
そして、もう一つ重要な事があります。
meta descriptionに検索キーワードが含まれていないと、検索キーワードを含む別の部分が赤枠内に表示されるのです。meta descriptionが検索結果に表示されないことになります。
出来る限り、meta descriptionには検索キーワードを含むようにしましょう。
ここで勘違いしてはいけないことは、meta descriptionにどんな文言を設定しても検索順位には影響ないということです。
meta descriptionに検索キーワードを入れても検索順位は上がりません。
検索順位を上げるためではなく検索結果に表示されることで、来訪を促すことが重要なのです。
2−2−2.文字数を120文字程度に抑え、重要なメッセージは先頭に持ってくる
前述の例の通りまず一番目立つ重要な部分はtitleで大きな文字で表示されます。本当はここにユーザーへのアピールメッセージを書きたいところです。
しかし、ここは全角換算で28文字程度までしか表示されないので、どうしても読んで欲しいユーザーに伝えたい内容を伝えきれません。
なので伝えきれなかった内容を書くのが重要になります。
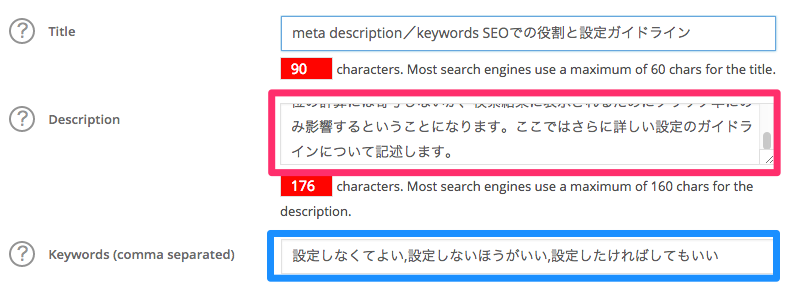
例えば当記事ではこのように設定しています。
- title 全角換算28文字
meta description/keywords SEOでの役割と設定ガイドライン - meta description 全角換算110.5文字
meta descriptionやmeta keywordsはどのような位置づけになるのでしょうか?
結論から言うとmeta keywordsはほぼ無意味、meta descriptionは検索順位の計算には寄与しないが、検索結果に表示されるためにクリック率にのみ影響するということになります。ここではさらに詳しい設定のガイドラインについて記述します。
文字数のチェック方法ですが「文字数(字数)チェック」といったツールがあります。このツールの「■全角=1文字、半角=0.5文字として換算した文字数」という表示を見て120文字に収まるようにします。また、エクセルであれば、
=LENB(A1)/2
こんな計算式をどこかに入れて、A1のセルにチェックしたい文章を入れれば文字数が表示されます。
そして、もう一つ重要な事、スマホとPCでは表示される文字数が異なることに気をつける必要があります。
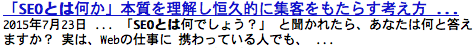
スマホで検索した場合の検索結果です。

45文字程度しか表示されないので更に厳しいですね。重要な文言は先頭になるべく固めたほうがよいのです。
2−2−3.他のページと重複しないようにする
meta descriptionは他のページと重複しないようにします。
重複しないように注意したつもりでも、meta descriptionが重複することはよくあることです。
チェックする方法としてはGoogle Search Console(旧ウェブマスターツール)の「検索での見え方」の中にあるHTMLの改善を見ると良いでしょう。この中に「重複するメタデータ(descriptions)」という項目がありますので確認が可能です。
これが重複して検索順位が下がるというデータは特にはありません。しかし、Googleがエラーを返しているということは検索順位に対して何らかのネガティブな影響が懸念されるため、重複しないように気をつけたほうがいいといえるでしょう。
よくありがちなのはWordpressなどのコンテンツ管理システムを使っているケースです。Wordpressは初期設定ではmeta descriptionを設定できません。自動的に生成されたりするのですが重複が発生したりします。
Wordpressでmeta descriptionを設定する方法については後述します。
あとは、目次といった自動的に複数生成されるようなページの場合は重複になるといったケースも考えられます。
そのような場合は、
「SEOの初心者から上級者まで役に立つ、実用SEO記事の目次 – PAGE01」
「SEOの初心者から上級者まで役に立つ、実用SEO記事の目次 – PAGE02」
「SEOの初心者から上級者まで役に立つ、実用SEO記事の目次 – PAGE03」
といったようにページ数を入れるといった考慮を行うことが望ましいでしょう。
また、自動的に生成されるようなページについてはmeta descriptionのタグそのものを記述しないというのも良い手です。
記述しなくても順位に悪い影響はありませんし、そもそも設定していなければ重複になりようもないのです。
2−2−4.5W1Hを意識し情報を読む側にとってのメリットを明確にする
Wikipediaより引用します。
ニュース記事の最初の段落はリードと呼ばれる。ニューススタイルの規則では、リードには以下の「5W」の多くを含むべきとされている。すなわち、
Who(誰が) What(何を) When(いつ) Where(どこで) Why(なぜ)したのか?
である。しかし日本においては、「5W」にさらに下記の「1H」を含む「5W1H」であるべきであるとされる。
How(どのように)
meta descriptionはニュース記事のリードと同じです。
最初に情報を要点を捉えてコンパクトに伝えることが必要なのです。そのベストの枠組みである5W1Hを使うのは当然すぎるほど当然と言えるでしょう。
これはOpen Graphのdescriptionにも言えることです。これを適切に設定することでFacebookなどのSNSからの集客を強化することができます。
3.meta keywords
3-1.meta keywordsとは
HTMLのヘッダー部(<head>~</head>の中)に<meta name=”keywords” content=”〜”/>というタグがあります。
この「〜」の部分がmeta keywordsの内容を表します。この記事では「〜」の部分に記載された文字をmeta keywordsと表記することにします。
3-2.meta keywordsの役割
SEOの黎明期の頃はこの中に記載したキーワードは順位計算において非常に、非常に重要でした。
2007年頃までは多少の価値があったのですが、2009年にGoogleは全く順位計算に使用していないと言明し、実際にその前に検索順位に関係がなくなっていました。
例えば当社の会社の公式Webサイト http://www.nj-technology.co.jp/ においては実はmeta keywordsを設定しています。
トップページ:http://www.nj-technology.co.jp/
このページのmeta keywordsですが、
<meta name=”keywords” content=”寿限無,五劫,擦り切れ” />
と設定しています。
site:www.nj-technology.co.jp 寿限無
と検索してみましょう。site:コマンドを使うとそのサイトの中のみを検索対象としなさいという意味になります。www.nj-technology.co.jpのドメインの中で「寿限無」というキーワードを探しなさいということです。
しかし、これにトップページはヒットしません。
もう一例ですが、
site:www.nj-technology.co.jp 水行末
と検索すると一件もヒットしません。
実際は http://www.nj-technology.co.jp/solution/ このページのmeta keywordsには「水行末」というキーワードが設定されれているにもかかわらずです。
このようにmeta keywordsは検索対象になりません。また、ユーザーにとってはHTMLのソースをわざわざ見ないかぎり目に触れることもないので、全く無価値ということなのです。
世の中にはGoogle以外にも検索エンジンがあります。日本で使われているのはGoogleとBingのみですが(Yahoo!は検索システムにはGoogleのシステムを使っている)、Bingもmeta keywordsを順位計算に使っていないと公式に言明しています。実際にBingでもsite:コマンドは使えますので、同様に検証してみると同じ結果が得られます。
ひょっとしたらGoogleやBing以外の小規模な検索エンジンはmeta keywordsを使っているかもしれませんが、ほとんど誰も使っていませんので無視して差し支えありません。
キーワードの設定をする時間が無駄ですし、競合サイトから「このページはどのキーワードを狙っているのだろう?」という調査に使用されてしまうのでむしろ設定しないことを推奨します。
4.WordPressでmeta descriptionを設定するには
All in One SEO Packというプラグインを導入すると非常に簡単にmeta descriptionを設定することができます。ついでに言えばmeta keywordsも設定ができます。
All in One SEO Packを導入すると固定ページ・投稿ページのいずれであっても編集画面の下に、下記のような入力欄が表示されるようになります。

ここに入力して通常のように保存すると、meta descriptionやmeta keywordsがHTMLに反映するようになります。
5.終わりに
meta descriptionは検索順位には関係ないものの、クリック率に関係するために、SEOにとって重要なものであるということはご理解いただけたかと思います。
正しく設定するにはコピーラーティング的な観点での努力が必要で、なかなかに難しく手間がかかります。しかしながら気を付けて設定するように心がけていれば徐々にいい文章を設定できるようになりますので、普段から意識して設定することが重要です。