WordPressサイト内にスライドショーを設置する方法

「WordPressでメインヴィジュアルがスライドショーになっているWebサイトを作りたい」という方は多いのではないでしょうか?
WordPressではプラグインを使って思い通りのスライドショーを実現することができます。
今回はプラグイン「Meta Slider」を使ってサイト内にスライドショーを設置し、さらにメインヴィジュアルらしくレイアウトを整える方法をお伝えします。
- 1.プラグイン「Meta Slider」のインストール
- 2.スライドショーの設定
- 3.テンプレートにショートコードを挿入
1.プラグイン「Meta Slider」のインストール
スライドショーを設置するためにまずWordPressに「Meta Slider」をインストールしましょう。
プラグインの追加はWordPressのダッシュボードから行うことができます。
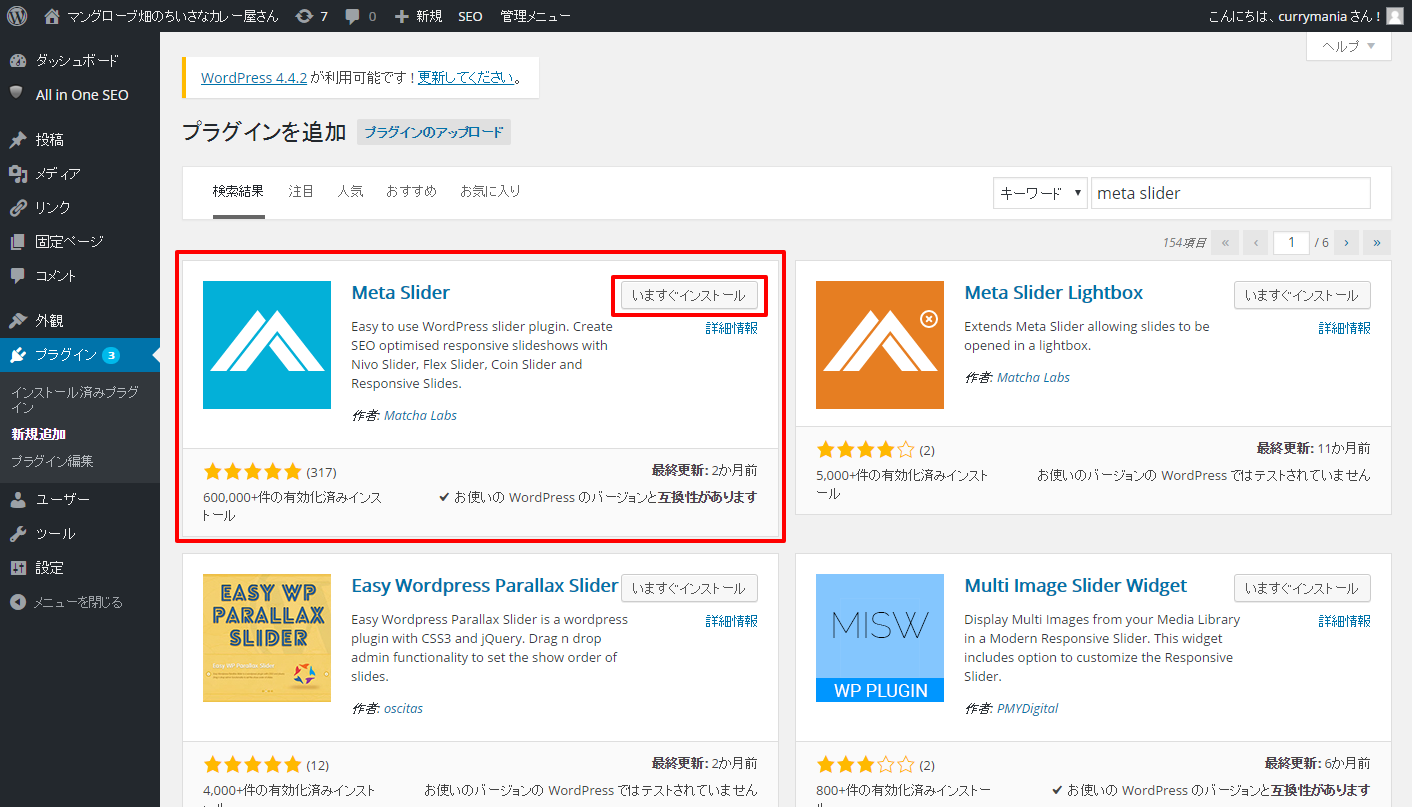
ダッシュボード>プラグイン>新規追加 を選択し、検索窓で「Meta Slider」を検索しましょう。

次に「いますぐインストール」をクリック

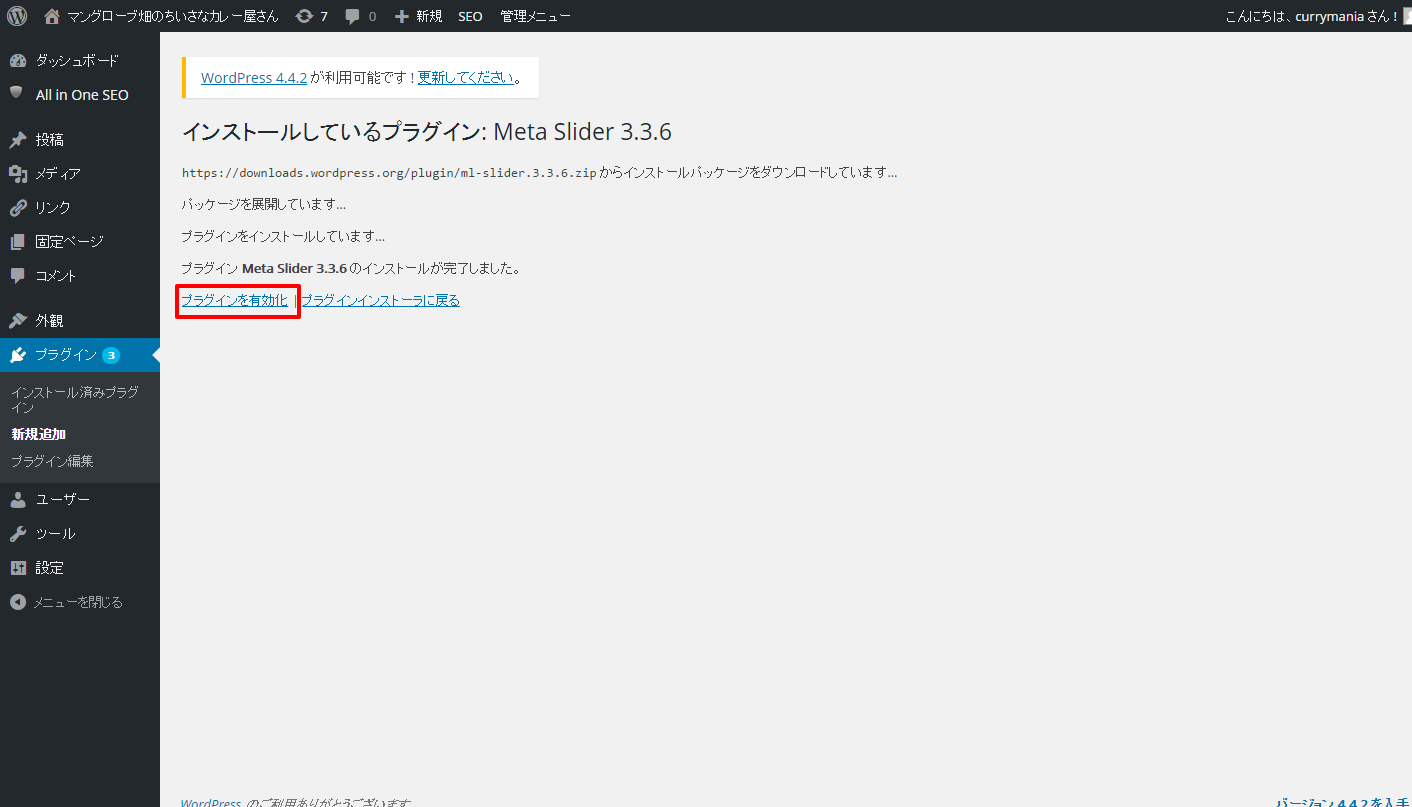
インストールが完了したら「Meta Slider」を有効化します。

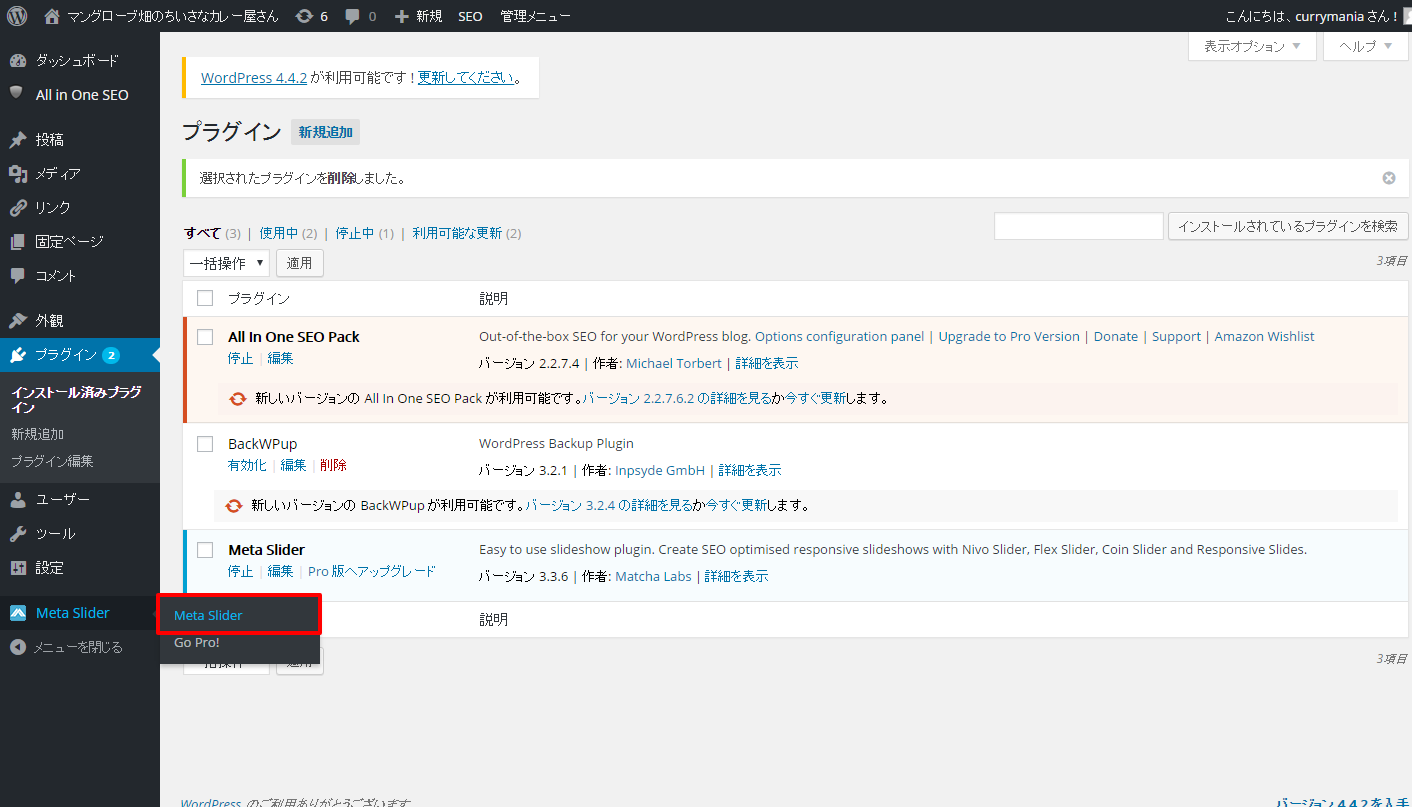
Meta Sliderが有効化されると下図のように「Meta Slider」の項目が現れるので、ここからスライドショーの設定を行ないます。

2.スライドショーの設定
Meta Sliderがインストールできたら、スライドショーの設定をしましょう。
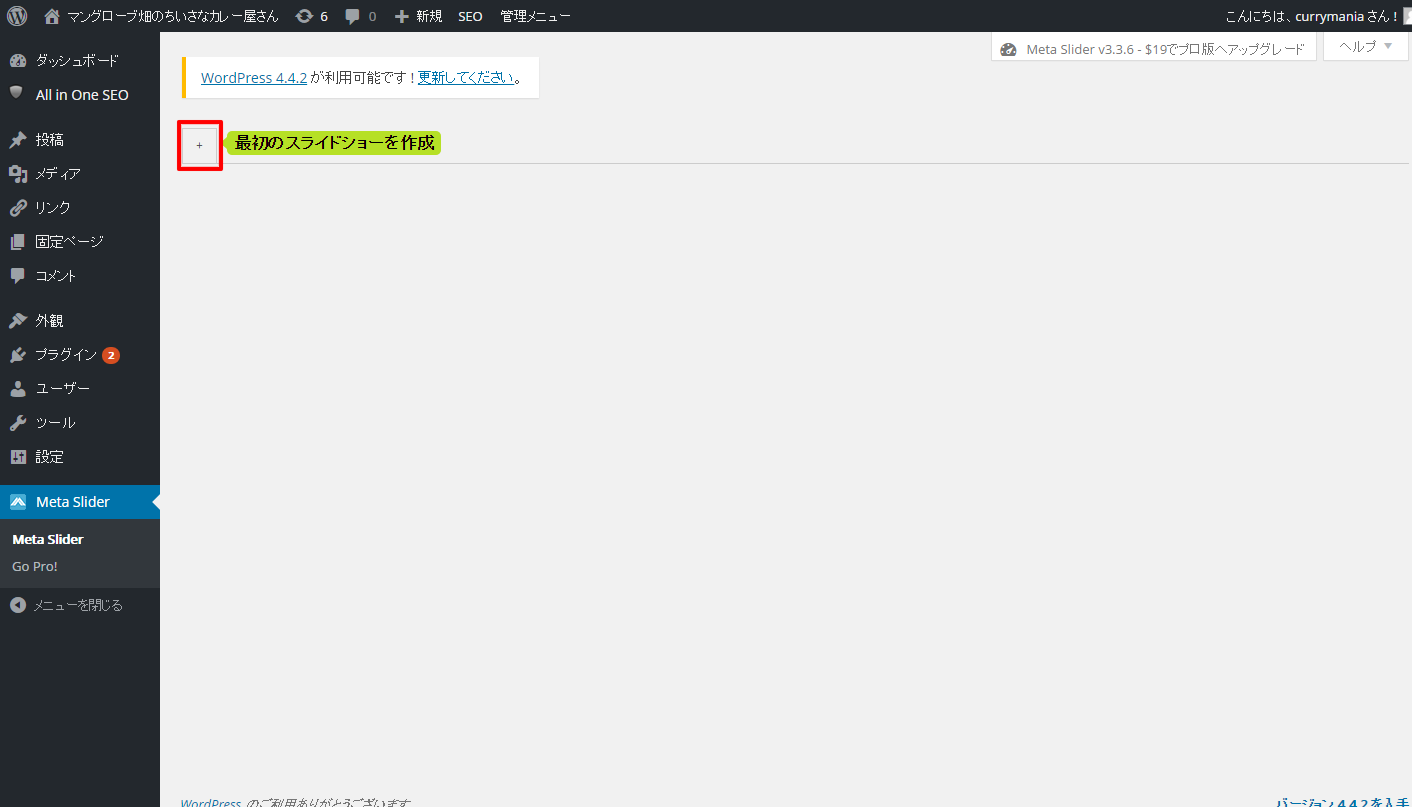
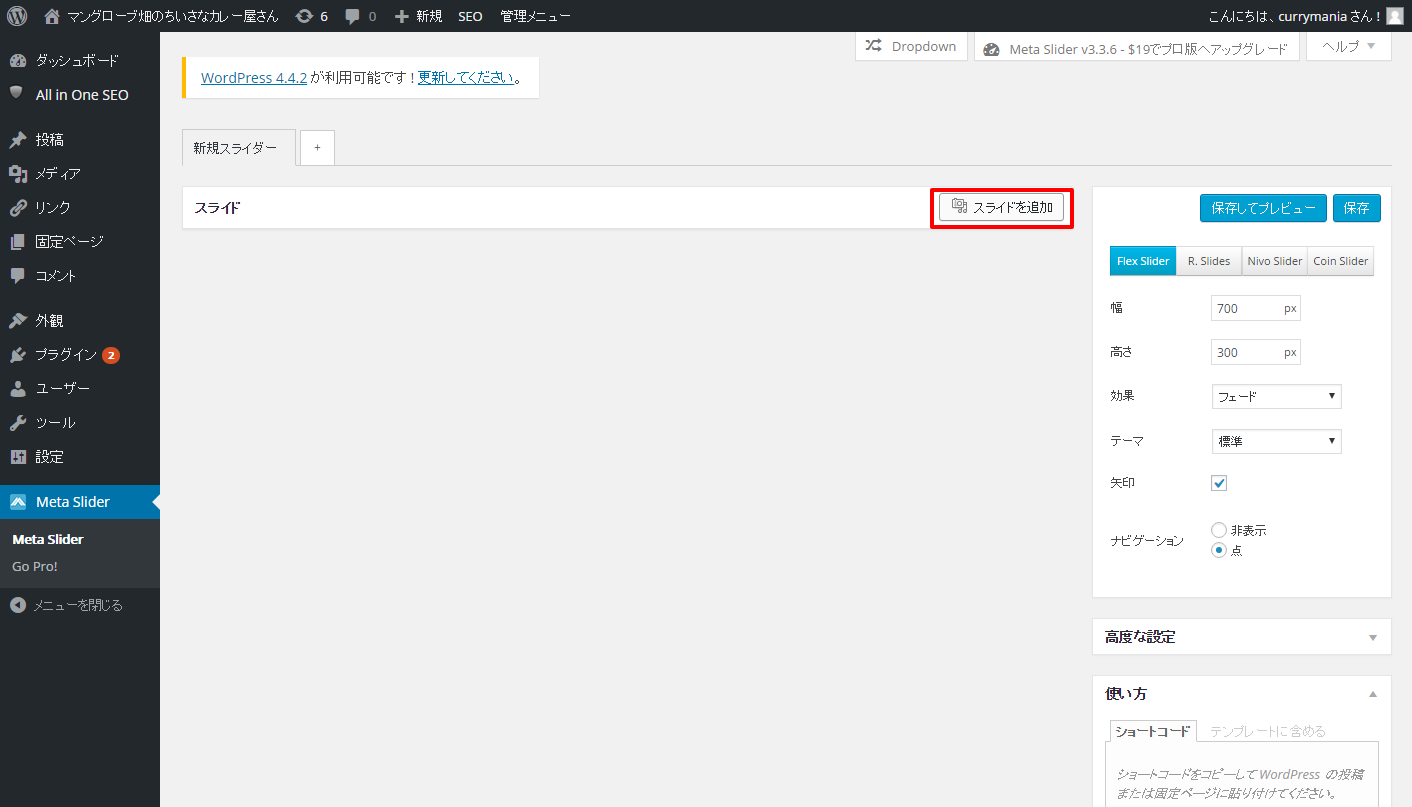
まず以下の赤枠で囲まれた+ をクリックしましょう。

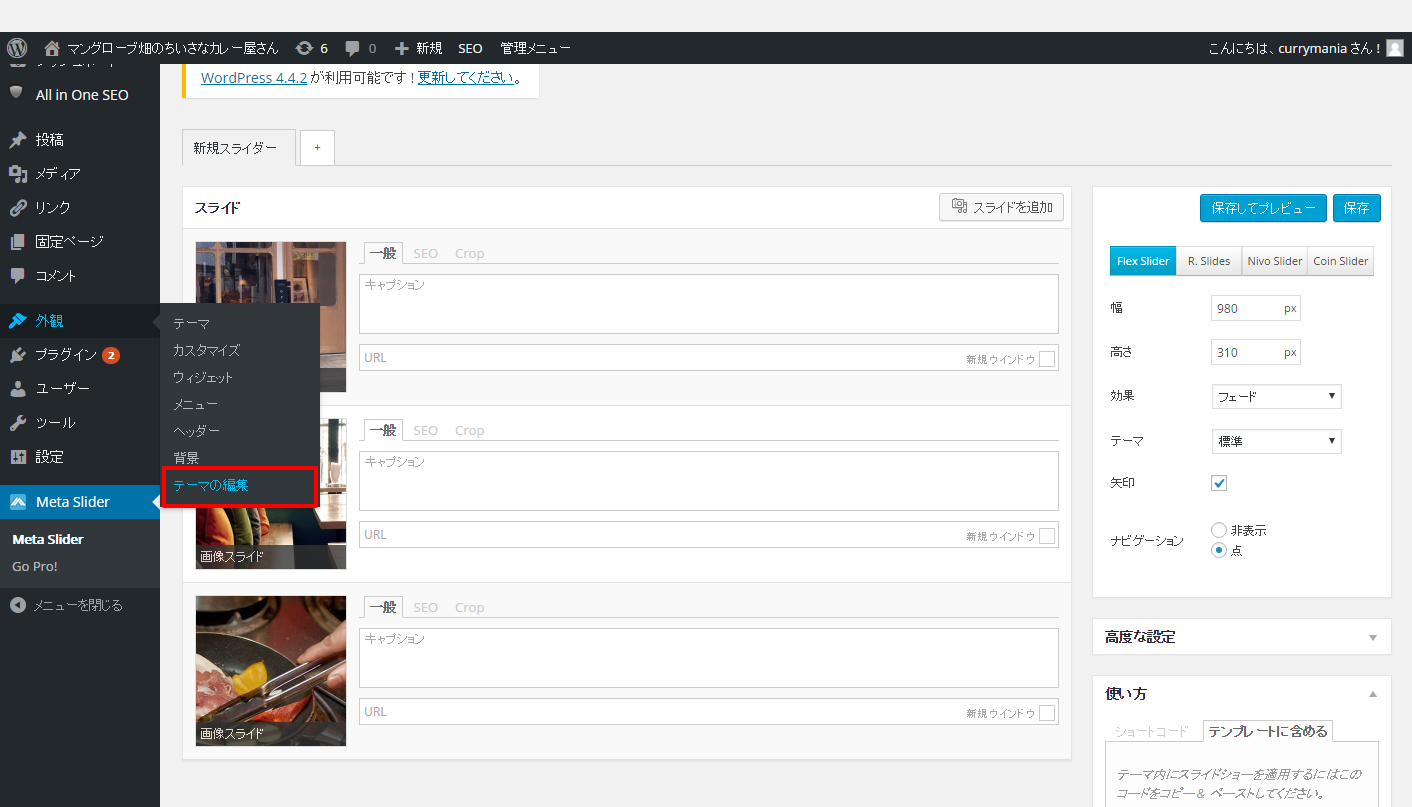
すると以下のような画面が開くので、こちらでスライドショーの設定を行います。

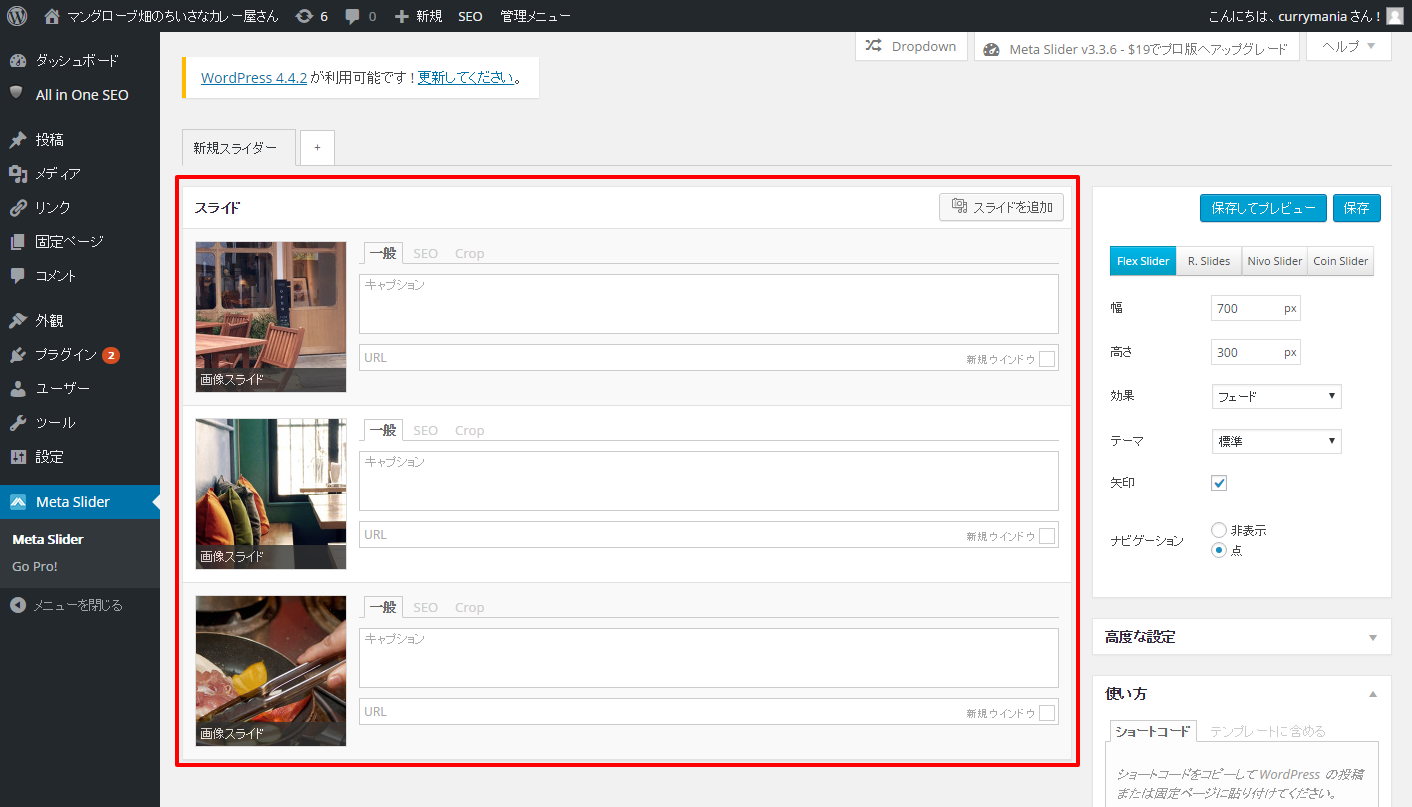
スライドショーに挿入したい画像を選択すると、このような画面になります。

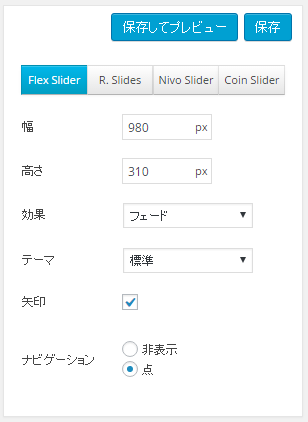
画像を追加したらスライドショーの幅と高さを設定しましょう。今回は幅を980px高さを310pxに設定します。

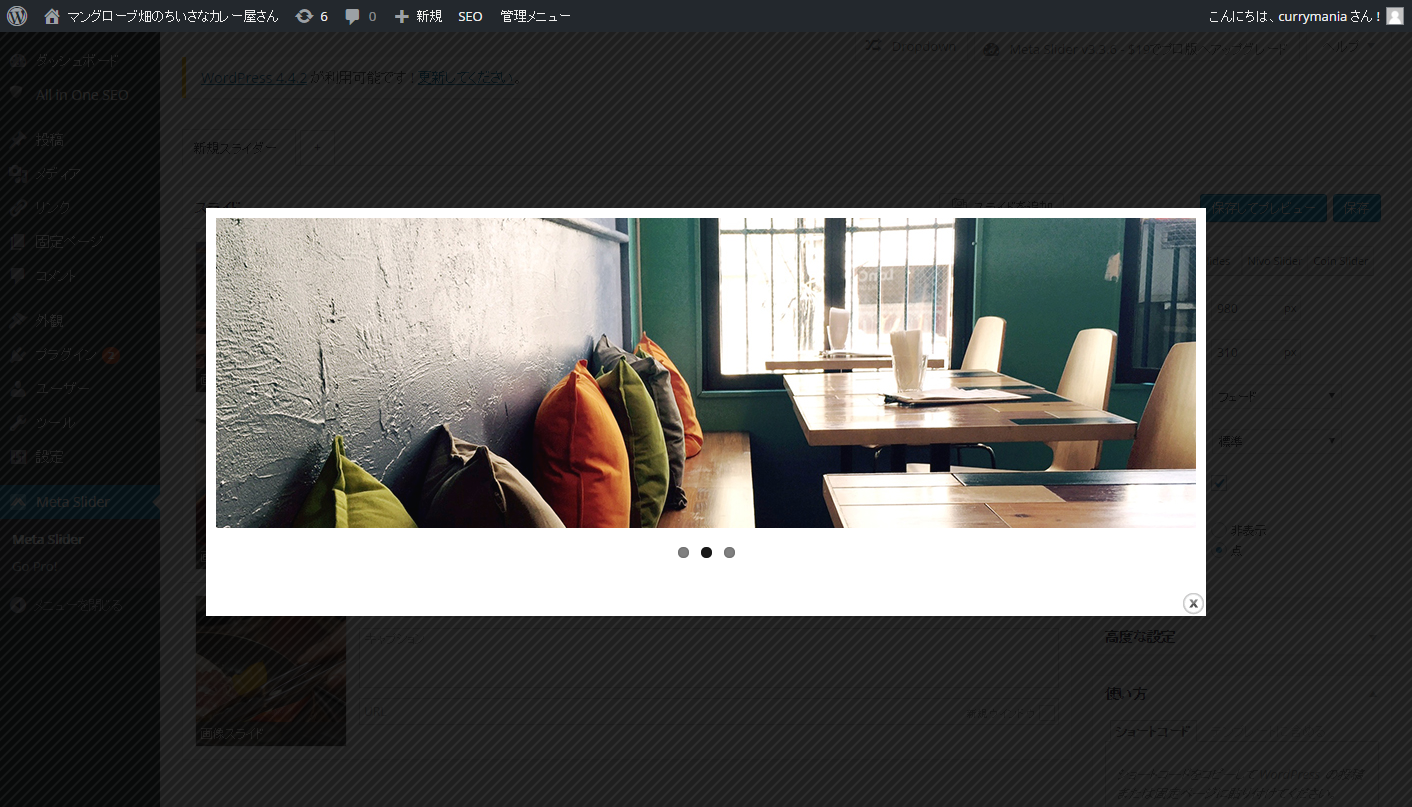
スライドショーに使用する画像と設定を決めたら、「保存してプレビュー」をクリックしてみましょう。ここでは設定したスライドショーを確認することができます。

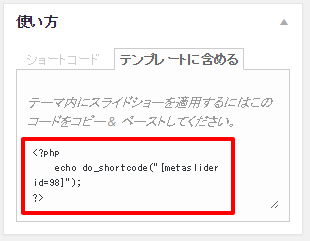
スライドショーの設定が完了したら、右下のウィンドウからコードをコピーします。

投稿記事や固定ページへスライドショーを設置したい場合は左側タブ「ショートコード」を、テンプレートに直接埋め込みたい場合は右側タブ「テンプレートに含める」を選択します。
今回はテンプレートに直接埋め込む方法を解説するので「テンプレートを含める」のコードをコピーします。
TOPICS ショートコードとは
プラグインなどが提供する機能を、投稿ページ内の記事内に埋め込んで実行するための呼び出し用コードです。
実際にはプログラムの関数が割り当てられていて、決められた文字列を大カッコ[ ]で囲むことで呼び出せるようにしたものです。
ショートコードとして記事に埋め込むことで、テーマの変更やアップデートがあっても埋め込んだ機能が消えることはありません。
3.テンプレートにショートコードを挿入
今回はWordPressテーマ「Simplicity」のヘッダーにスライドショーを設置してみましょう。
※この作業は必ず子テーマで行いましょう。子テーマについて学習したい方はこちらを参考にしましょう。
http://liginc.co.jp/web/wp/customize/147844
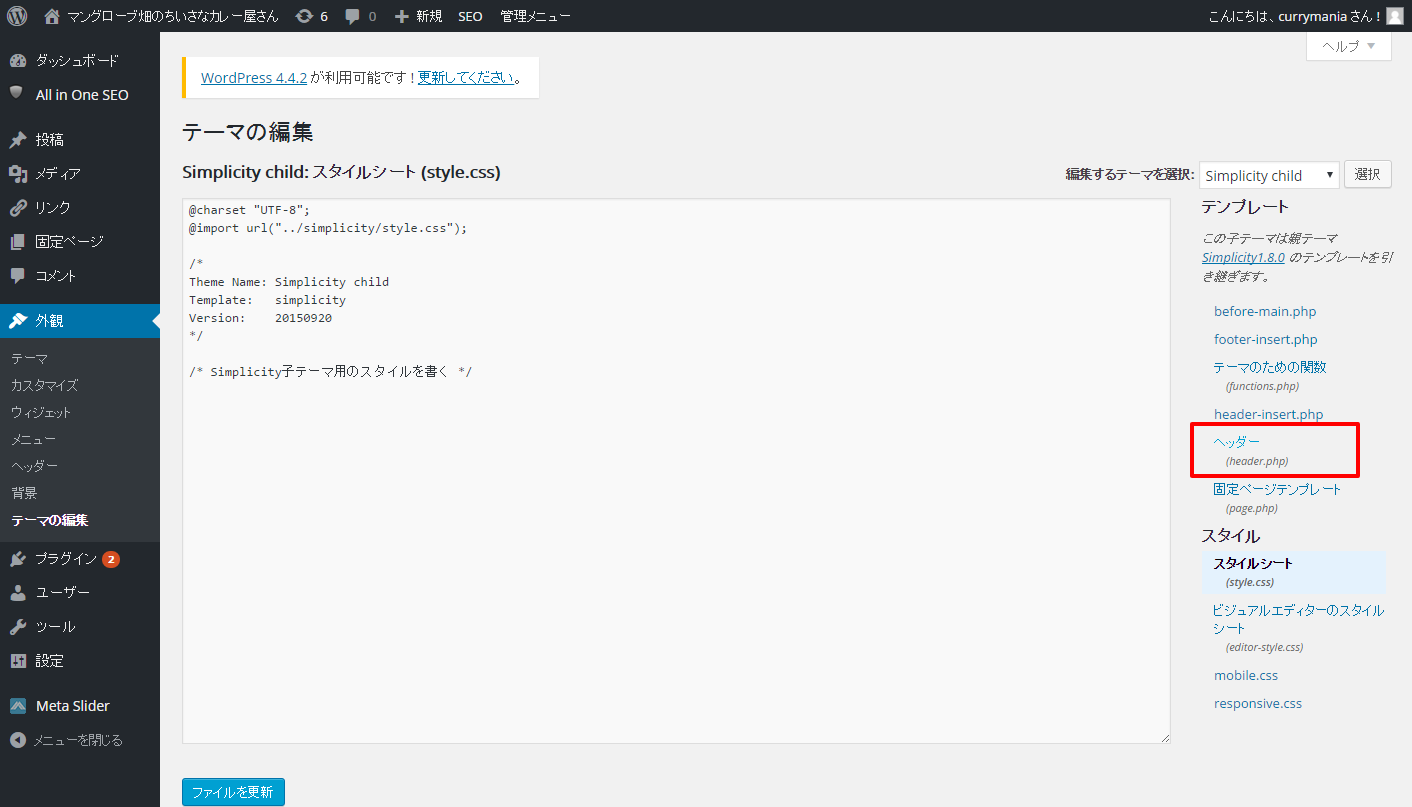
テンプレートに直接コードを挿入する場合は、ダッシュボード>外観>テーマの編集 から行います。

テーマの編集を開いたら、「header.php」をクリックしましょう。※「header.php」はSimplicityの子テーマにデフォルトでは存在しないので親テーマからコピーする必要があります。

「header.php」を開いたら、
<div id=”body-in”>の下に先ほどコピーしたコードを貼り付けましょう。
※コードを貼り付ける箇所を間違えると、Webサイトの表示が崩れる可能性があるので注意しましょう。

コードを貼り付けたら「変更を保存」をクリックします。
作業が正しく行われていれば、Webサイトにスライドショーが表示されているはずです。