ChromeデベロッパーツールでCSSをチェックする方法

Webサイトのデザインやレイアウトを変更する際には、追加するCSSが正しく作用するか検証ツールを使ってテストを行う必要があります。
テストを行わないままCSSの追加を行うと、既に記述されているCSSとの競合が起こり、追加したCSSが全く効かなかったり、またWebサイトの表示が崩れたりすることがあります。
今回はCSSの確認でよく使用される、ChromeデベロッパーツールでのCSS追加テストの手順を解説します。
- 1.CSS追加・編集時における検証の必要性
- 2.Chromeデベロッパーツールとは
- 3.デベロッパーツールでのCSSテスト手順
- 3-1.テストしたいタグを選択する
- 3-2.適用されているCSSを確認する
- 3-3.テストしたいCSSを追加する
- 4まとめ
1.CSS追加・編集時における検証の必要性
CSSの追加・編集時、やみくもにCSSを記述することはおすすめできません。
他への影響を考慮していないCSSは、Webサイトが正しく表示されない原因となります。
例えば、以下の例を見てみましょう。
p { color: red; }
p { color: green; }
このようなCSSが指定されている場合、下の記述である p { color: green; } が優先され、上の p { color: red; } の効果は打ち消されてしまいます。
しかしCSSの重複に気付かなければ、p { color: red; } の内容を書き換えて装飾を変更しようとしてしまうかもしれません。これではいつまで経っても p の文字色は変更されないままです。
このように、適用されたCSSを調べないまま作業を進めてしまうと、多くの無駄が発生してしまいます。
さらに、必要のないCSS追加を行ってしまうことでWebサイトの表示が崩れるなどの問題が発生することもあり得ます。
そのため、CSSの追加や変更を行う際は検証ツールでのテストを行う必要があるのです。
2.Chromeデベロッパーツールとは
Chromeデベロッパーツールとは、Chromeブラウザに付属している検証ツールです。
Chrome以外でのブラウザにも検証ツールは用意されていますが、Chromeデベロッパーツールは機能がとても豊富なためWebサイトの開発現場でよく使われています。
ChromeデベロッパーツールではWebサイトの様々な情報を調べることができるので、Webサイト制作の際には是非使用してみましょう。
今回はCSSのテストで使用します。
3.デベロッパーツールでのCSSテスト手順
それでは早速CSSの追加テストをしてみましょう。
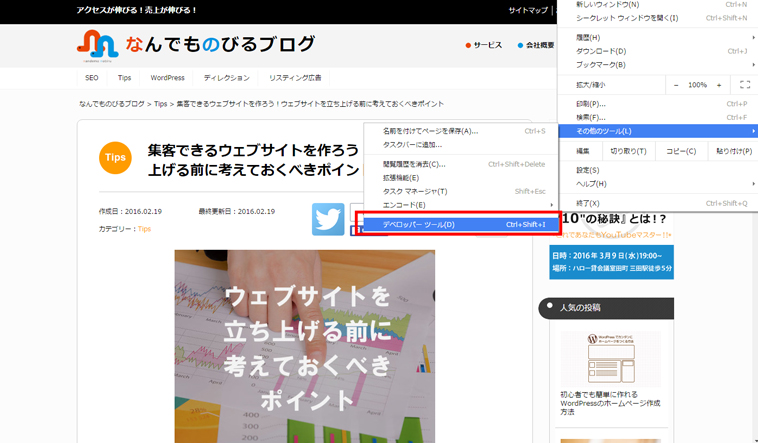
デベロッパーツールはMacではCmd + Option + Iキー、WindowsではCtrl + Shift + Iキーで開くことができます。または以下のようにその他のツール>デベロッパーツールを選択しましょう。

3-1テストしたいタグを選択する
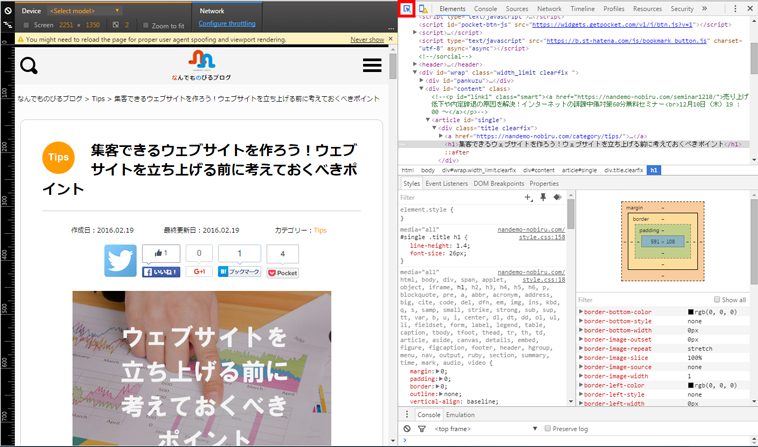
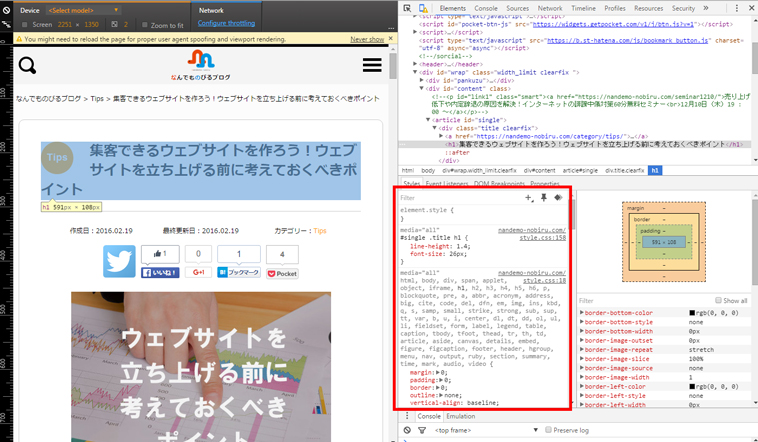
Chromeでデベロッパーツールを開いたら、赤枠で囲まれたボタンをクリックし、CSSのテストをしたいパーツを選択します。

すると選択したパーツのDOMツリーや適用されているCSS一覧が右側のウィンドウに表示されます。CSSテストの際には次の赤枠の「Styles」ウィンドウで作業を行います。

3-2.適用されているCSSを確認する
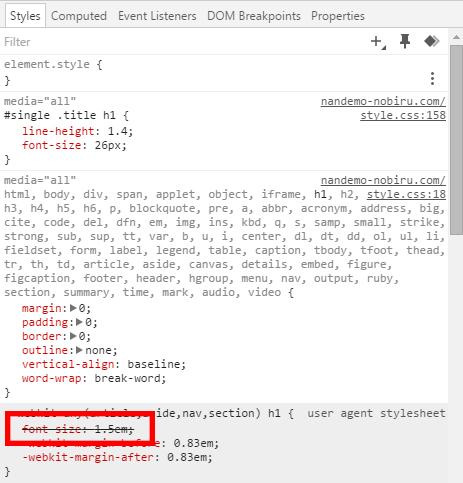
「Styles」ウィンドウで表示されているCSSは、CSSファイルでの記述とは逆で上から順番に優先度の高いものが並んでいます。
また競合によって打ち消されたCSSは以下のように横線が引かれているので、CSSが競合している原因を調べたい場合はこの一覧を見て探すことができます。

3-3.テストしたいCSSを追加する
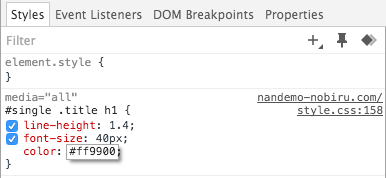
適用されているCSSを確認したら、ツール内でCSSを追加してみましょう。CSSの追加は追加したい箇所をダブルクリックすれば可能です。
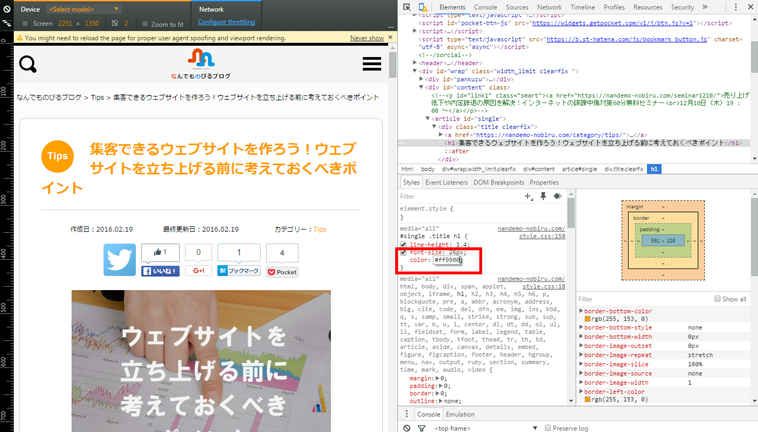
今回は以下のように #single .title h1 に対して color: #ff9900 を追加してみます。

するとリアルタイムでブラウザ表示でのタイトル色が変わりました。

デベロッパーツールではこのようにCSSでのブラウザ表示を常に確認しながらコーディングすることができます。
4まとめ
ChromeデベロッパーツールでのCSSテスト方法は以上になります。
CSSを追加する際は是非Chromeデベロッパーツールを活用して効率的にWeb制作作業を進めましょう。