プロの技全公開!SEO対策チェックリスト102項目【PDF付】

職業柄、多くのWebサイトを見ているのですが、ほとんどのWebサイトでは、SEOの初歩的な考慮すらできていないことに気づきます。
制作者側もユーザー側も、SEOに対してあまりにも無理解であることがその原因です。
残念ながら、「SEOが得意です」と自社のWebサイトにでかでかと表示している制作業者であっても、知識のレベルは著しく低いことが多いのが現実です。
10年前のSEOの教科書には書いてあった、現在は無効である知識を堂々と『最も重要な対策だ』と言い張る制作業者もまれではありません。
SEOは誰でもできるものです。
にも関わらず、そうした業者に任せてしまったためにサイトの魅力をユーザーに伝えきれていないサイトがあるのは不幸なことです。
そこで今回は、WebサイトのSEOが正しく考慮されているかを確認するためのチェックリストを作成しました。
多くのサイトがこうした制作業者によって作られているので、当チェックリストに準拠すれば、競合よりSEOによって優位に立つことができるはずです。
とはいえ、これらを全て理解するのは大変です。そこで重要度を下記の4段階に分類しました。
- 最重要★★★……23項目
これを知らないと検索結果にまったく表示されなくなるかもしれないといった、SEO観点からは死活的に重要な項目です。 - 重要★★……35項目
最重要に次ぐ重要項目で、知らないと競合サイトより不利になる項目です。 - 有用★……31項目
必ずしも必要ではないものの、優位に立つことに大きく寄与する項目です。 - 不要×……13項目
多くの人がSEOにとって有用だと考えているけれども、実は役に立たない項目が分類されています。この項目のために時間を割くのは無駄なので、一度目を通しておくことをお勧めします。この項目を重要だといっているかどうかが、業者のレベルを見極める指標にもなります。
一般のWeb担当者であれば「最重要★★★」「重要★★」の58項目のみ理解すれば十分です。
制作会社及び大規模サイトの運営者であれば、「有用★」を含めた全項目を理解するのが望ましいでしょう。
特に顧客のビジネスの成否を握っている制作会社は、最高の知識に基づく、最大の価値を提供するべきです。SEOについて知らない、知ろうとしないということは顧客に対して不誠実ではないでしょうか。
チェックリストをPDFにした表は、下記よりダウンロードできるようにしました。あわせてご活用ください。
目次
1.キーワード選定のチェックリスト
2.URLについてのチェックリスト
3.HTMLについてのチェックリスト
4.サーバー設定についてのチェックリスト
5.同一ページ・類似ページの処理についてのチェックリスト
6.サイト構成についてのチェックリスト
7.ページの基本構成についてのチェックリスト
8.個別ページについてのチェックリスト
9.Googleマップ対応についてのチェックリスト
10.Google Search Consoleについてのチェックリスト
11.外部要因についてのチェックリスト
12.コンテンツについてのチェックリスト
1.キーワード選定のチェックリスト
SEOとは検索キーワードを唯一の接点として、ユーザーとWebサイトの運営者をつなごうとする行為です。
ユーザーはキーワードを検索エンジンに入力し、検索された結果表示されたから様々なWebサイトを閲覧します。
せっかくページを作ってもユーザーが検索するキーワードで検索結果に表示されなければ、情報を必要としているユーザーには届かないのです。
したがって、どの検索キーワードを選ぶかが死活的に重要なのです。
□最重要★★★
1)SEO対象キーワードは月間検索数を調査して決定しているか
上位表示されたとしても、まったく誰も検索しないキーワードでは意味がありません。
Google社が提供しているキーワードプランナーを使えば月間の検索数を簡単に知ることができます。
2)有用性のあるキーワードを選定しているか
検索キーワードからユーザーが来訪してメリットのあるキーワードを選定する必要があります。例えば、
- 売上につながる
- 知名度がアップする
- 求人への応募が増える
などの有用な目的をもってキーワードを選びましょう。
キーワードプランナーの使い方:誰でもプロレベルでできる!SEO対象キーワードの選定方法
2.URLについてのチェックリスト
どのようなURLをページに割り当てるのかは、ブランディングの観点だけではなくSEOの観点からも非常に重要です。
□最重要★★★
3)独自ドメインを使っているか
真剣にSEOで集客したいのであれば、独自ドメインを使う必要があります。
原則的に、同じドメイン名のページは検索上位に1ページしか表示されないためです。
例えば、あなたがアメブロを使っていたとします。アメブロは、多くの有名芸能人や知識人が利用しており、全て同じドメインを利用しています。無名の一般人よりも、有名人が書いたブログの方が世間の評価だけではなく、検索エンジンからの評価も高いのが普通です。
あるキーワードについて、あなたがどんなに良い記事を書いたとしても、有名人が同じアメブロのドメインで記事を書いたとしたら、そのキーワードで検索しても有名人のブログが優先して表示されます。
あなたがせっかく書いたページは同一アメブロ内にある有名人のページの影響で、検索結果に表示されなくなるのです。
独自ドメインを使えばこのような事態を防ぐことができます。
もちろん、趣味でWebサイトを運営しているのであれば、無料ブログや他の人が使っているようなドメイン名を使ってもよいでしょう。
4)Webサイトを新しく作る場合は利用歴のないドメイン名を使っているか
利用歴のあるドメイン名を使うと検索順位の上昇が早いことが多いです。
一般的には古いWebサイトほど検索エンジンからの評価が高いからです。しかし、そうした効果を狙いあえて利用歴のあるドメイン名を取得してサイトを作るケースが多いため、この種の行為は検索エンジンからスパムを疑われる可能性があります。
なので、新しくWebサイトを作る場合はまっさらな利用歴のないドメイン名を使うのが無難です。
ドメイン名の利用歴はWayback Machineを使えば簡単に調べることができますので、新しくWebサイトを作る際には利用歴のないドメイン名であることを確認しましょう。
5)URLをやむを得ず変更する場合は検索エンジンに変更を通知しているか
個々のページは検索エンジンによるそれぞれ固有の評価を持っています。新しくできたページは評価がゼロであり、その後様々な要因によって評価が上がっていきます。
評価はURLに対して紐づいているので、URLが変わってしまうと評価がゼロになってしまいます。ですが、どうしてもURLを変更しなければならない事情が発生した場合は.htaccessを適切に設定して、URLが変更になったことを検索エンジンに通知してやらなければなりません。
この目的での.htaccessの使い方についてはロリポップのアドレスの転送のページがわかりやすく、参考になるでしょう。
□有用★
6)ドメイン名に上位表示させたいキーワードを含ませているか
ドメイン名に含まれる文字は「このキーワードを私は重視しています」というメッセージを検索エンジンに伝える手段です。自分が上位表示させたいキーワードがアルファベットであればこの手法は無条件に有効です。例えばSEOのサービスを販売するサイトであれば、
http://www.seo-service-nn.com/
のようにドメイン名に含むことはSEO的な観点からは間違いなく有用です。しかし、問題は日本語のキーワードです。
日本語ドメインを使って、ドメイン名にキーワードを含めることは検索順位の上昇に寄与します。しかし、日本語URLに対応していないWebサービスで問題が生じます。
日本語URLに対応していないWebサービスでは、アルファベットと記号交じりのURLに自動的に変換されます。これが非常に覚えにくく、ブランディングの観点から損です。例えば
「初心者向け.com」という日本語のドメイン名は、日本語URLに対応していないWebサイトでは
「xn--seo-873b951pzpc1s3at52d.com」という非常に覚えにくいURLに変換されます。
こうしたURLは、よくわからない人からすると怪しい印象を持たれる可能性もあります。ドメイン名にキーワードを含むことはSEOの観点からは有効ではありますが、順位上昇の寄与度はそれほど大きいものではありません。
リスクとリターンのバランスを考えると、SEO目的での日本語ドメインの使用は避けたほうが無難です。
□不要×
7)対象となる言語圏のドメイン名を使う必要はない
日本人向けのサイトだから.jpや.co.jpドメインがいい、というようなことは別にありません。
8)ドメインの種別(.com .jp .net .org など)による有利不利はない
よく.comドメインがいいとか、jpといったドメインが有利であるというようなことがいわれていますが、そのようなことはまったくありません。
ただし、あまりにもマイナーなトップレベルドメインは避けたほうが無難です。
9)静的なURLにする必要はない
動的なURLは静的なURLにしたほうがSEOの観点から有利だといわれていましたが、2014年以降現在この優位性はほぼなくなったので考慮する必要はありません。
SEO的な観点からは別に大したメリットがあるわけでもないので、動的・静的どちらでも構わないし、むしろサイトの運営ポリシーから判断すべき事柄です。
例)
動的なURL
http://www.example.com/?cat=a&page=abc/
静的なURL
http://www.example.com/cata/page-abc/
10)階層の深さは気にしなくてもよい
以前は階層が深いURLは検索エンジンが巡回しにくかったこともあり、若干上位表示しにくい傾向がありました。しかし、2015年現在ではこのような傾向はなくなっています。
とはいえ、あまりにも深い階層に置くことはやはり好ましくないので、避けたほうがよいでしょう。
3.HTMLについてのチェックリスト
SEOを技術として考えたときに、中核となるのがHTMLの書き方です。近年、ユーザーの閲覧には全く影響しない、SEOのためだけのHTMLタグも増えています。
しかし、難しいSEOのタグを無理して実装する必要はないので、それほど心配する必要はありません。
□最重要★★★
11)titleタグにはSEO対象キーワードを含めているか
titleタグはSEOの中でも最大の重要なポイントです。titleタグに上位表示させたいキーワードを含め、本文に充実した内容を記述すればそれだけでSEOは成り立つといっても過言ではありません。
titleタグに含まれないキーワードはまず上位表示しないので、必ず意識しましょう。
12)titleタグではページの内容を端的に魅力的に表現しているか
titleタグは検索結果に大きな文字で表示されます。
そのため、ここでユーザーの検索意図に合致していることをアピールしなければ、クリックされる確率が大きく低下してしまいます。
例えば「SEO」というキーワードでの検索結果に表示されたとします。
その時に表示されるtitleが「SEOについて」といったような漠然としたテキストだと、検索したユーザーはページにどのようなことが書かれているかがわかりません。その結果、クリックされる可能性が著しく下がってしまいます。
そのため、ページに書かれている内容を端的にわかりやすく表現することは重要です。
とはいえ、集客にこだわるあまりに過剰な表現を使うと、釣り記事であるという反感を抱かれることがあることに注意しましょう。
13)アンカーテキストに重要なキーワードを含めているか
アンカーテキストとは、例えば以下のような
SEOに関する記事
といった、リンク内容を指し示す文字です。もし画像によるリンクであればalt属性に入れた文字がアンカーテキストになります。
ユーザーはアンカーテキストを見て、この先にあるページの内容が何であるかを判断します。
検索エンジンも同様に、アンカーテキストはリンク先ページの内容を端的に言い表した語句とみなしています。ですから、アンカーテキストに含んでいるキーワードは重要なキーワードであると認識するのです。
アンカーテキストに上位表示させたい文字を含めることで、リンク先のページの順位を高めることができます。
自サイトの中のリンクのアンカーテキストをどのように設定するかは、SEOのごく基本でかつ最重要ポイントといえるので覚えておいてください。
14)HTMLで確認できるテキストとブラウザで見られる内容を一致させているか
HTML上では確認できるのに、ブラウザで見ると確認できないような情報を入れてはいけません。
SEO黎明期の頃に、背景色と同じ色の文字を詰め込むといった隠しテキストといった手法が流行したことがありました。
しかし、この種の行為は検索エンジンから厳しく禁止されている事項なので、発覚すれば厳しいペナルティを受けます。
ちなみにCSSで背景色と同じ文字色を指定してもペナルティを受けます。この種の行為は厳に慎まねばなりません。
15)フレームを使用していないか
フレームページは検索エンジンに登録されないので、使用してはいけません。
ただし検索エンジンに配慮し、あえて登録させないという意図があるのであれば使ってもよいでしょう。
□重要★★
16)文字を画像で表現することを避けているか
デザインの兼ね合いから文字を画像でレイアウトすることがあります。
しかし、画像の中に入っている文字は検索対象になりませんので、できることであればテキストで表現しましょう。
画像の中の文字を検索対象にしたい場合にはalt属性を指定するという方法もありますが、alt属性内の文字は、通常のテキストに比べると評価が低くなる傾向があるため望ましくありません。
HTML内に文字を入れ、かつ画像にも文字を入れる手法として、text-indent:-9999pxといったように画面外にテキストを出す方法もありますが、Google非推奨の方法であるため、避けるべきです。
17)titleタグは全角30文字程度までに収めているか
titleタグの文字数が長くなると全てが検索結果に表示されず、途中から省略されてしまい重要なメッセージとしてユーザーに伝えることができなくなります。30文字程度を超えると表示制限文字数越えたところから「…」で省略されてしまいます(何文字表示されるかは場合によって異なります)。
どうしても文字数が越えてしまうときは、少なくとも見えている30文字程度で、伝えたいことが伝わるようにしましょう。
18)meta descriptionはページ内容を120文字程度以下で記述しているか
meta descriptionは順位計算には影響しません。
しかし、検索結果画面に表示されるため、検索ユーザーのニーズに合致しているかどうかがクリック率に大きく影響します。
表示されるのは120文字前後で、それ以上は省略されてしまいます。
ただし、検索結果に表示される文字数については状況によって異なるので一概にはいえません。スマホの場合は更に文字数が少なくなります。
少ない文字数で切られてもいいように、重要な文言はできる限り前に配置する方が望ましいといえます。
19)モバイルユーザービリティに対応したか
スマホで閲覧した際に問題点が多いWebサイトは、スマホで検索した際に検索順位の低下が発生します。そのため、問題点をつぶしておくことが望ましいです。
確認は、Google Search Console(旧Googleウェブマスターツール)のモバイルユーザービリティという機能を使って行います。これはスマホで閲覧した際の使いにくさにつながる問題点を指摘してくれるツールです。これはGoogleが提供しているので、これでチェックして問題がないということであれば、少なくとも順位計算においては問題はないことがわかります。
20)画像には内容を適切に説明するalt属性を設定したか
検索エンジンは画像の内容を認識することができません。そのため、画像を説明するテキストを適切に設定する必要があります。
テキストの中に含まれるキーワードは検索対象となるので、設定しておけば検索結果に表示される可能性があります。また画像検索に表示される可能性も生まれます。ただし、画像の内容と関係のないキーワードを設定するとスパムになるので、注意しなければなりません。
21)重要な画像にはキャプションを入れているか
商品画像、操作説明画面といったコンテンツ内で重要な意味を持つ画像については、画像のすぐ下あたりに画像の説明を加えましょう。これによって、alt属性と合わせて画像の内容をより明確に検索エンジンに示すことができます。
22)h1タグに上位表示させたいキーワードを含めているか
2015年時点において、h1タグはSEOの観点からはそれほど大きな意味合いは持っていません。しかし、h1は最も重要な見出しであるため、必然的に重要キーワードがh1タグの中に記述されていてしかるべきです。
ただし、「全ページh1が同じテキスト」といったように、漫然と記述しているのであれば見直しを行うべきです。
23)rel=”canonical”は正しく理解して使用しているか
canonicalは類似のページについてどれが正であるか検索エンジンに伝えるタグです。設定をすると、正とされたページだけが検索結果に表示されるようになります。
そのため、使う際には注意が必要です。誤って設定すると、ページが検索結果に表示されなくなるといった破滅的な結果が訪れます。
canonicalを設定しなくても検索エンジンはそれなりにちゃんと処理をしてくれるので、理解できないのであれば絶対に使わないほうがよいでしょう。
□有用★
24)h2~h6タグは見出しとして正しく設定しているか
h2タグはページの中でh1に次ぐ大きい見出しです。
h1タグはページ内に通常は1つなので、h2タグがページ内の段落分けとして実質的に一番大きな見出しとなります。
h2は、SEOの観点からはさほど重要ではありません。しかし、ユーザーにわかりやすく伝えることを目的として設定すべきです。検索エンジンはユーザーがページを読むときと同じように内容を理解しようとします。その結果としてSEO的な効果が期待できるのです。
h3,h4,h5,h6はSEOの観点からはあまり意味を持ちませんが、文章の構造をユーザーに伝えるために正しく使用しましょう。
25)SEO対象ワードはtitleタグの中で近接させているか。順序も考慮しているか
キーワード同士の位置は近いほうが上位表示しやすくなります。また、実際に検索されるキーワードと同じ順番のほうが検索エンジンの評価は高くなります。
例えば「ラーメン レシピ」というキーワードで上位表示を狙うのであれば、「【簡単レシピ】おいしい・安い・すぐできるラーメン30選」といったtitleをつけると、キーワード同士が近接していないし、順序も違ってしまいます。「【ラーメンレシピ30選】簡単でおいしい・安い・すぐできる」といったようなtitleの方が検索順位の観点では有利になりやすいのです。
26)meta descriptionにはSEO対象キーワードを含めているか
meta description自体は、検索順位には全く影響しません。
しかし、なんでもよいというわけではありません。
meta descriptionに検索キーワードが含まれていないと、検索キーワードが含まれている周辺のテキストをGoogleが判断して検索結果に表示します。
せっかく設定したmeta descriptionが、検索結果に表示されないことになってしまいます。できる限りSEO対象キーワードを含むようにすべきです。
27)titleタグを重複させていないか
titleタグはページごとに異なるようにすべきです。
titleタグは検索エンジンがページの内容を把握するための最重要の情報としてとらえています。
そのため、titleタグが重複すると、重複したページだとみなされる可能性が発生します。例えば、
わんこにもわかるSEO入門 – Page1
わんこにもわかるSEO入門 – Page2
わんこにもわかるSEO入門 – Page3
といったようにページ送りが発生する際にはページ番号をtitleに含むようにすると重複を防ぐことができます。
意識しないうちにtitleタグが重複するケースはよくあるので、注意する必要があります。
28)strongタグ・emタグを乱用していないか
現在これらのタグによるキーワードの強調の効果はごくわずかです。むしろ過剰に使用することによって検索エンジンからスパムを疑われる可能性があることは覚えておいた方がよいでしょう。
詳細:文字を強調するタグstrong・b・em・iの違いとSEO効果
29)CSSによって画面外にテキストを配置していないか
デザインの都合上、「text-indent: -9999px;」といった記述をCSSに書くことがあります。
しかし、これは検索エンジンから隠しテキスト(ユーザーには見せずに検索エンジンにだけ特定のテキストを読み込ませるというスパム行為)を疑われる可能性があります。避けるべきです。
30)SEO対象キーワードはtitleタグ内の前方に置いているか
キーワードは、titleタグ内の前の方に持ってきた方が順位の観点からはほんの少しだけ有利になります。とはいえ、大きな差はありません。
検索結果に表示された場合にユーザーがどう判断するか?を重視して考えたほうがよいのです。
例えばamazonの場合は、Amazon.co.jpの文字を先頭に持ってきています。
Amazon.co.jp: Panasonic デジタル一眼カメラ ルミックス
このような感じですね。本来は検索順位のことだけを考えればAmazon.co.jpというテキストは後ろに持って行った方が有利になります。
しかし、ユーザーはamazonの存在をよく知っており信頼しているため、amazonであるということで安心するためクリックされやすくなるメリットがあります。
SEOだけではなくこのようにブランディングの観点からも、どこにSEO対象キーワードを置くかは判断しなければなりません。
31)tableタグを使っていないか
tableタグを使わずcssを使って表を作ったほうが、検索エンジンに対してほんのちょっとやさしい作りになります。本来は装飾とかレイアウトといったものと、HTMLを分離するのが望ましいのです。
とはいえ、これは絶対的なものではありません。cssで作るとコーディングが著しく複雑になる、といった場合はtableタグを使ってもよいでしょう。
32)リッチスニペットをサポートしたか
スニペットとは検索結果に表示される内容のことです。そしてリッチスニペットとはGoogleがページ内の情報を分類し、分類されたカテゴリにふさわしい利便性を提供するスニペットの表示方法です。
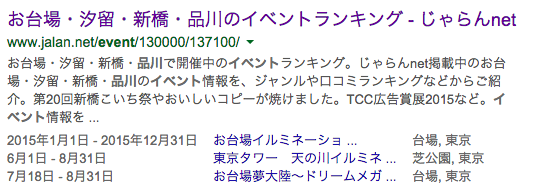
例えば「イベント 品川」と検索すると以下のような表示が検索結果の中に表示されます。これは個々の要素がイベントであり、開催日や名称、開催場所を検索エンジンに明示的に伝えることで、このような表示がなされているのです。
リッチスニペットをサポートすることによって検索順位が上がるわけではありません。
ですが検索結果のクリック率が上がりますので、取り組むことをお勧めします。リッチスニペットのHTMLでの実装方法は、SyncerのGoogleリッチスニペット対策!初心者向けorg解説!に詳しいのでご覧ください。
33)正しいHTMLで記述しているか
正しいHTMLで書くとSEOの観点で有利であるといわれることがよくあります。しかし、検索エンジンはHTMLチェッカーではありません。正しいHTMLでなくても、人間が見て内容を正しく理解できるようであれば、検索順位に対して悪影響はまずありません。
気になる方はAnother HTML-lint gatewayこのツールを使うとHTMLが正しくコーディングされているか調べることができます。
競合が非常に多いキーワードについて調査してみるとわかることですが、上位表示しているWebサイトでもチェック結果の点数がいいとはまったく限りません。HTMLの正しさと順位はあまり関係ないのです。
とはいえ、閉じタグがないといった重大なエラーについては、修正することが望ましいといえます。
Another HTML-lint gatewayでチェックしてみて、エラーの重要度9の項目については修正したほうがよいでしょう。
34)Ajaxで情報を表示させるページについて正しく考慮しているか
Ajaxによって表示させているページについては、検索エンジンが情報を読み込みやすくするための考慮をすることが望ましいです。
pushStateを使うことが2015年6月時点では最良と考えられる方法です。今後、他に方法がGoogleから提示される可能性がありますので、必要とあればこのような情報をウォッチしておきましょう。
□不要×
35)meta keywordsは不要である
順位計算の指標としてはまったく使われておらず、今後も使われない公算が高いため考慮しなくてもよいでしょう。
詳細:【meta description/keywords】SEOでの役割と設定ガイド
36)rel=”prev”とrel=”next”は不要である
ページネーション処理としてGoogleが推奨しているのがこのタグです。
しかし、これを導入することのメリットは皆無といって差支えないので無視してよいでしょう。
4.サーバー設定についてのチェックリスト
Webサーバーの設定に関する項目で、技術的に難しい部分です。
しかし、数十万ページ以上といった規模のあるサイトを運営しているのであれば、確実に理解して実装すべき部分です。
この項目の本質は、内容の薄いページを検索エンジンに登録させない、ということにほぼ集約されます。
根本原則を理解しできる限り理想に近づけることで、SEOに強いWebサイトを作り上げることができます。
現実的には様々な制約条件によって実現が難しい場面もあるでしょうが、知恵を絞って可能な方法を見出すのがSEOにおける知恵で、力の見せどころといえます。
□重要★★
37)0件になるページを検索結果から排除する設定になっているか
ECサイトや不動産などのサイトで、検索機能で絞り込んだ結果が0件になるページが発生することがあります。
こうした「検索結果が0件」のページを検索エンジンに登録させるようにすると、内容の薄いページが大量に登録されることになります。その結果Webサイト全体の内容が薄いと評価される可能性があります。
検索結果が0件の場合はクリック不可にするなどして、こうした危険は排除しましょう。
38)「販売終了」といったページを適切に処理しているか
ECサイトなどで、販売が終了した商品のページが、「販売終了」と書いてあるだけのほぼ空のページの内容になっていると、内容の薄いページが大量にできることになります。
該当の商品などが販売、取扱い終了となっている場合に、該当のページは下記のいずれかの方法を取るのがよいでしょう。
- 後継商品がある場合
後継商品のページに301リダイレクトをかけることで転送処理をします。 - 後継商品がない場合
ページを削除します。ページを削除してしまえば、いずれ検索エンジンは該当ページを検索結果から抹消する処理を行います。
39)検索結果に表示させるべきではないページについて考慮したか
例えば以下のようなページが対象となります。
- 商品画像をクリックすると拡大して表示するだけのページ
- 不動産の販売サイトで物件ごとに固有のURLを持つ問合せページ
このようなページは、検索結果に表示されることに意味がありません。
こうしたページが大量に存在すると、検索エンジンからは低品質なページ群と判断されてしまう危険性が高まります。そのため、検索エンジンが巡回しないようにするのが望ましいのです。
具体的な方法としては、主に次の2つの方法があります。
- 後述のrobots.txtを使ってページ群をまとめて巡回しないように指定する
- 巡回対象外のページへのリンクにrel=”nofollow”の指定をしてその先に巡回させないようにするrel=”nofollow”の使い方はSEOのホワイトハットジャパンの記事rel=”nofollow” 属性の解説とその使い方に詳しいのでご覧ください。
なお、noindexにして検索結果に表示しないという選択肢も考えられますが、これは避けるべきです。
noindex指定を行うと当該ページを検索エンジンが巡回してはじめて「このページは不要」ということがわかるのです。
巡回する前に「このページは不要」ということがわかるように指示したほうが、余計な巡回の手間がいらなくなります。結果として検索エンジンにやさしいつくりとなります。
40)同一URLでパソコンとモバイル(スマホ)で違う情報を配信する場合、違う情報があることを検索エンジンに示しているか
正しく設定していれば、パソコンで検索した場合にはパソコン用のページ内容に基づいて検索結果が表示され、モバイル版の場合はモバイル版に基づいて表示されます。
この設定を行わないとモバイルページにだけ含まれる内容がモバイルで検索した際に検索結果に含まれなくなる場合があります。
詳しくはGoogle Developersの動的な配信をご覧ください。
41)存在しないURLがアクセスされた場合404エラーが返るようにしているか
404以外になっている場合は修正する必要があります。HTTPステータスコードチェッカーを使えば確認ができます。404でないと、Googleはページが存在しないことを正常に認識できない場合があります。ページが存在していると誤認識すると、内容が空のページが存在するというように検索エンジンから見えてしまいます。
42)404エラーページに適切にナビゲーションが配置されているか
404エラーページとはページが見つからなかった場合に表示されるページです。
ページを消した直後には、検索結果からそのページに来訪する可能性があります。
その際、デフォルトの状態ではシステムが自動的に表示する「404 Not Found」といったページが表示されます。しかし検索結果からわざわざ訪問したのにこうした不親切なページが表示されると、そのまま直帰されてしまう可能性が著しく高まります。
404ページはユーザーにとって、全てのページへ行きやすい案内ページにするべきです。
43)サイトメンテナンス時はhttpステータスコード503を返すようにしているか
httpステータスコード503とは、メンテナンス中を示すサーバーからのメッセージです。
503が返るようになっていない状況が長く続くと、検索順位に悪影響が出る可能性があります。503が正しく返るようになっていれば、検索エンジンは一時的なメンテナンスであると判断して「しばらくすれば復旧する」と判断してくれるのです。
44)サーバーのレスポンスは良好か
表示の遅いWebサイトは検索エンジンからの評価が下がるため改善しなくてはなりません。
そもそもレスポンスの遅いWebサイトはユーザービリティが悪いためSEOを抜きにしても、最重要で取り組むべき課題だといえます。
□有用★
45)sitemap.xmlを設置しGoogle Search Console(旧Googleウェブマスターツール)に登録したか
検索エンジンに対して、全てのページの存在を明示し登録を促しましょう。
この作業を行わなくても、そのうち検索結果に表示されるようになります。しかし、これを行うことで期間を短縮することができます。
46)robots.txtを設置したか
robots.txtは検索エンジンに対して巡回させたくないページやディレクトリなどを指定するファイルです。
検索結果に表示させる必要のないページについてrobots.txtを指定してやることで、検索エンジンの負荷を減らしてやることができます。
また、自動生成した内容の薄いページなどについて巡回から外してやると、Webサイト全体の評価の向上が期待できます。ただし、誤って設定してしまうと、検索結果に表示すべきページがまったく表示されなくなってしまうといった弊害が生じるので、正しく理解して使わねばなりません。
あなたが運営しているWebサイトが数十万ページ以上の規模なサイトであれば、正しく使いこなすことが重要になるでしょう。しかし、数百ページ程度までの小規模なサイトであれば、それほど問題になるポイントではないので、無理に設置しなくてもかまいません。robots.txtの設置方法は、海外SEO情報ブログのrobots.txtの書き方(保存版)に詳しいのでご覧ください。
47)SSLでWebサイトを構築しているか
GoogleはSSLを優遇すると明言しているので、これから作成するWebサイトであればSSLを使った方がよいでしょう。しかし、SSLを使った場合の検索順位の上昇は大きいものではありませんので、既存のWebサイトに無理して導入する必要はありません。
□不要×
48)対象となる言語圏にあるサーバーを使っても有利にはならない
「フランス人を対象とするWebサイトであるため、フランスにあるWebサーバーを借りれば順位が上がりやすい。」
といったことはまったくありません。サーバーはどの地域にあってもSEOの観点からはまったく関係ないのです。とはいえ同一国内にあったほうが、レスポンスが早い可能性はあります。SEOの観点というよりは、主ターゲットとなるユーザーができる限りストレスなく閲覧できるサーバーを選定することが重要です。
5.同一ページ・類似ページの処理についてのチェックリスト
1つのページに対して複数のURLでアクセスできることは好ましくありません。
同一のページに対して複数のURLでアクセスできるということは、「完全に内容が重複しているページが複数存在する」ということを意味します。
検索エンジンは重複ページが大量にあると、「同じ内容のページがたくさんある、低品質なWebサイトである」という評価を下すことがあります。
従って、URLが複数存在することは非常に好ましくないのです。
URLが複数存在している場合は、どれか1つのURLに一本化すべきです。ここでは一本化すべきポイント及び方法についてここでは解説します。
□重要★★
49)パラメータ付きURLについて統一しているか
URL内のパラメータが違う同一内容ページを、同一ページとして検索エンジンに認識させるようにします。
例1)
(1)http://example.com/page_a/
(2)http://www.example.com/page_a/?affiliate_id=012345
(3)http://www.example.com/page_a/?affiliate_id=456789
上記の3つのURLは内容がまったく同一で、来訪元サイトが違うだけです。このケースは、どのアフィリエイターからの来訪かを識別するために、affiliate_idというパラメータを振っています。
(1)をメインのURLとし(2)(3)は検索エンジンに対して、①と同じものであると認識させるのが重要になります。そのための方法として、以下の3つがあります。
- rel=”canonical”を使う
www.example.com/page_a/
このURLがメインであり、他のURLは派生であることを伝えるのがよいでしょう。
この方法は通常は簡便で実装が簡単です。
詳細:canonical属性とは?SEOに重要だが誤用すると自滅する技術要素 - 301リダイレクトを使ってメインとなるページへ転送する
- Google Search Console(旧Googleウェブマスターツール)の「URLパラメータ」を使って、Googleに対してパラメータを無視させる
いずれの方法もさほど難しくはありませんが、間違えて設定すると検索結果から重要なページを大量に排除してしまう危険があります。特に「URLパラメータ」は誤って設定する危険性が高いため、使用は推奨しません。
例2)
(1)http://www.example.com/page_a/?kakaku=asd&size=m
(2)http://www.example.com/page_a/?size=m&kakaku=asd
これは衣料品のECサイトなどで発生するようなケースです。
(1)はユーザーが価格を安い順に並べ替え、その後サイズがMの商品だけを抽出した
(2)はユーザーがサイズMの商品だけを抽出し、その後安い順に並べ替えた
といったように同じ情報が表示されるページに対して違う経路で移動した場合に、別のURLであるにもかかわらず、まったく同じ情報が表示される現象が発生します。
このような場合も最も良い処理方法は、どのような経路で移動しても最終的なURLが同じになるようにすることです。いずれの経路を通っても、(1)のURLになるようにするといったようにWebサイトを構築すればこの問題は発生しません。この方法が取れない場合は、前述のようにrel=”canonical”あるいは301リダイレクトを使って処理するといった方法もあります。
50)http://とhttps://のいずれかに統一しているか
どちらでもアクセスできる状態は好ましくありません。httpsをGoogleは優遇すると公式に発表していますし、ユーザーを保護するという観点からも、httpsに統一するのがよいでしょう。
51)パソコンとモバイルのURLを正しく対応付けているか
パソコンとモバイルでほぼ同一内容のページを作っていてURLが異なる場合は、
「こっちのURLはモバイル用です」
「こっちのURLはパソコン用です」
と明示的に検索エンジンに指示することで、重複ページとみなされる危険をなくすことができます。
例)
パソコン用のURL:http://example.com/
モバイル用のURL:http://example.com/sp/
- パソコン向けページには、同一内容のモバイル用のページの存在をGoogleに示すために、モバイル用ページのURLをrel=“alternate”で記述します。
<link rel=”alternate” media=”only screen and (max-width: 640px)” href=”http://example.com/sp/”> - モバイル向けページには同様にパソコン用ページをrel=”canonical”で記述します。
<link rel=”canonical” href=”http://example.com/”>
□有用★
52)www有無 / html(index.php)有無を統一しているか
URLに「www」や「index.html」がついているかいないかは統一すべきです。例えば、次のような4つのURLのいずれでもアクセスできるようになっている状態は解消すべきです。
http://www.example.com/
http://example.com/
http://www.example.com/index.html
http://example.com/index.html
※解消方法は、Web FoldersのURLの正規化(www&index.htmlの有り無しの統一)に詳しいのでご覧ください。
とはいえ、特に解消する処理を行わなくても、検索エンジンが自動的に判別したいてい正しく評価してくれます。それほど気にする必要はないともいえますが、やっておくに越したことはありません。
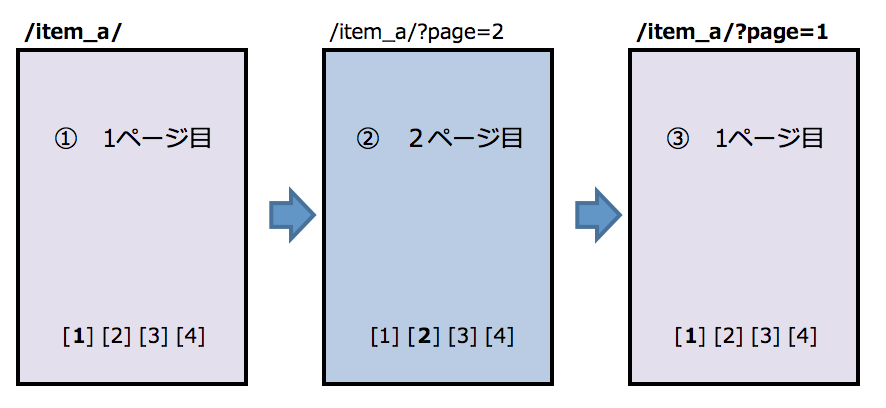
53)一覧ページの1ページ目に戻った時に同じURLになるように処理しているか
一覧ページのトップページと、一覧ページの「1ページ目」は、全く同じ内容にも関わらず、異なるURLになりがちです。
例えば、次のようなケースです。
- 商品一覧ページに遷移した時のURL
http://example.com/item_a/ - 一覧ページから2ページ目に遷移した時のURL
http://www.example.com/item_a/?page=2 - 2ページ目から1ページ目に戻ってきたときのURL
http://www.example.com/item_a/?page=1
このような実装の誤りはよく見かけますが、同一になるようにしなければなりません。
54)類似ページを一本化するように処理しているか
内容が重複するページは、一本化するのが望ましいです。類似ページをどのように処理するかが、SEOの技術のレベルを問われる大きなポイントです。
類似ページが発生するのは様々なケースがありますが、例を挙げて処理方法を説明します。
- 並べ替え順序が違うだけのページ
代表的な並び順のみを残し、他はcanonicalや.htaccessで正規化する、robots.txtやnofollowによって巡回させないようにするといった対応を行ないます。 - 色やサイズが違うだけの商品ページ
最も売れ筋の商品に正規化するという手もあります。しかし、別のページにするのではなく同一ページにまとめてサイズや色を選べるようにするのがユーザーの利便性の観点から最も望ましい解決策でしょう。
例えばamazon.comでは色を選択すると、ページ内に表示される画像が切り替わるといった処理が行われています。SEOの観点・ユーザーの利便性の観点を両立させる良い方法です。 - HTMLの内容を印刷用にPDFに変換したページ
PDFについては後述のrobots.txtで検索エンジンに登録させないようにする、PDFへのリンクをnofollowにするといった対策が有効です。
不要×
55)ECサイトなどで他サイトと同一の商品紹介ページを正規化する必要はない
様々なWebサイトで同一の商品を売っているというケースはよくあることです。
「商品ページが他サイトと同一の内容になるから、重複ページとしてWebサイト自体の評価を引き下げられてしまうのではないか?」
このように心配されるかもしれませんが問題はありません。様々なWebサイトにほぼ同一の情報がある場合は、
「どのページが代表的なページなのか?」
を検索エンジンは判断しようとします。
その際に、代表的なページ以外と分類されたページについてペナルティを科すということは原則として行われません。
必要性があって、同一ページが存在しているということを検索エンジンは理解できるため、特段の処理を行う必要はありません。
56)同一内容だが言語が違うページについて考慮する必要はない
同じ内容について日本語ページと英語ページがあるといったケースです。これについては正規化といった考慮を行う必要はまったくありません。書かれている内容は同じでもまったく違うものであるからです。
このように類似ページとして処理すべきかを判断する基準としては、
「どちらかのページが検索結果に全く出てこなくなって困るユーザーがいるかどうか?」
で判断してください。そうすれば、自ずとこの種の問題については結論が出るはずです。
6.サイト構成についてのチェックリスト
小手先ではなくSEOの技術の本質的に深い部分がサイト構成です。
SEOを行う場合は完成したWebサイトに対して施すケースが多いでしょう。しかし、完成したWebサイトについてサイト構成を修正するのは非常に骨が折れ、コストがかかる作業となります。
サイト構成のSEO観点での考慮はWebサイトの企画段階で考慮を行う必要があります。これから新しいサイトを作りたいと考えている方はこの項目についてご理解いただき、SEOで優位なポジションを得てほしいと願う次第です。
□最重要★★★
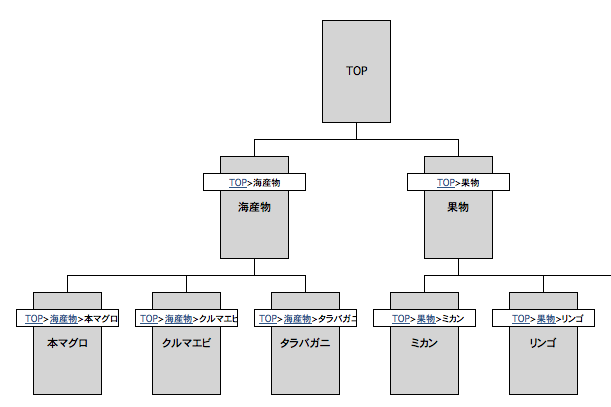
57)ページ群を人間が見てわかりやすいように階層化して配置しているか
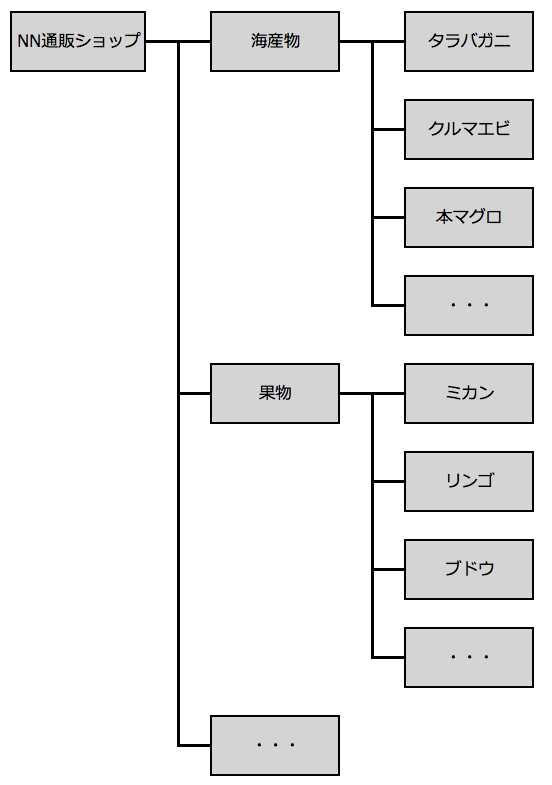
よい例
ユーザーが見たい、知りたい、買いたいと考えている情報のページに容易にたどりつくことができます。このECショップに来訪したユーザーがクルマエビを買いたいと考えていた場合は、トップから海産物をクリックするでしょう。クリックした先にクルマエビの販売ページがあることで、ユーザーは目的を容易に達成することができます。
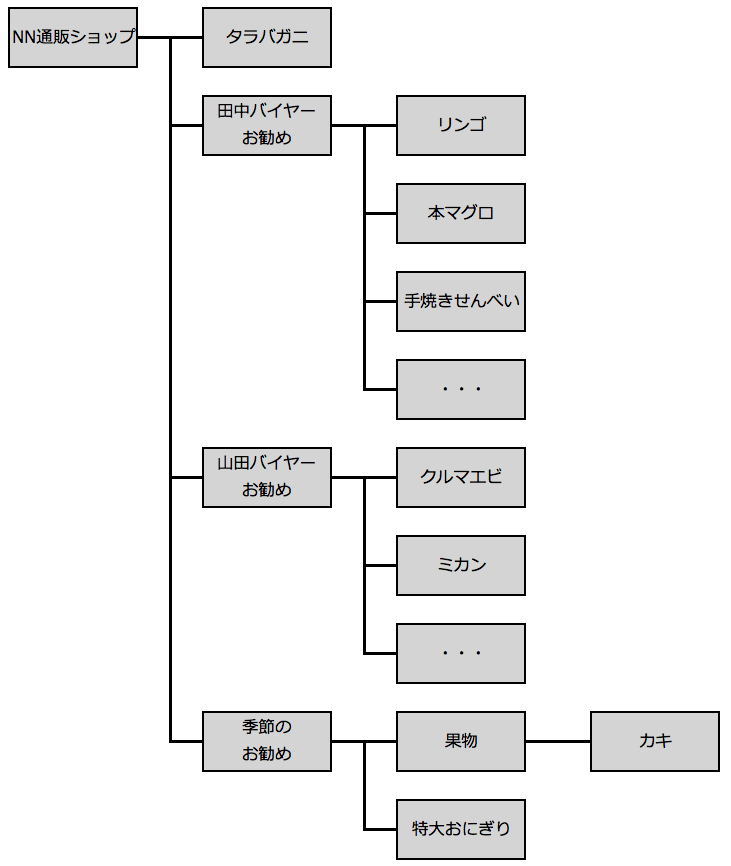
悪い例
このように情報発信側の都合により分類されているページ構成の場合、ユーザーが見たい、知りたい、買いたいと考えている情報のページにたどり着くのが難しいです。クルマエビを買いたいと思っても、どこをクリックすればいいのか全く分かりません。
ユーザーにとってわかりやすいWebサイトは検索エンジンからもわかりやすいのです。
情報がわかりやすく構造的にまとめられているWebサイトは検索エンジンからも理解されやすいため、評価が上がりやすくなります。
詳細:すべてはクローリングから始まる|SEOの最重要技術要素を理解しよう
58)ドメイン単位、サブドメイン単位で分割されていないか
検索エンジンはWebサイトの規模を、価値評価の一つの重要な基準として用いています。したがって、ドメインやサブドメインで分割するとWebサイトの規模が小さくなるため、1つのWebサイトに集約した時に比べて評価が上がりにくくなります。
全く違う情報を扱っているサイトを作る(サイトAはスポーツのニュース、サイトBは海産物の通販 といった違い)場合は分けたほうがよいでしょうが、原則的には統合するべきです。
次のように、同一企業が運営するWebサイトにおいてドメインやサブドメインを分けていることがよくあります。
ドメイン単位の分割の例
http://example.jp/
http://example.com/
サブドメイン単位の分割の例
http://sales.example.com/
http://info.example.jp/
上記のようにサブドメインで分割されているならば、このようにディレクトリで分けるのがよいのです。
http://example.com/sales/
http://example.jp/info/
□重要★★
59)主要なページはトップページから直接リンクされているか
トップページからリンクされたページは検索エンジンからの評価が上がりやすいので、重要なページはトップページからリンクするように配慮しましょう。
60)トップページから、できる限り少ないクリック数で全てのページにたどり着けるようにページ遷移を設計しているか
トップからどのページに対しても3クリック以内で到達できるようにするべきです。
□有用★
61)リンク切れが放置されていないか
「リンク切れが大量にあると検索エンジンからの評価が下がる」という有力な証拠はないので、SEO上は影響ないと考えていいと思います。むしろWebサイト内にあるリンクをクリックした際に、リンク切れになっていることはユーザーの利便性を著しく損なうから修正すべきというのが正しい考え方です
Windowsであれば、昔から有名なWebsite Explorer、MacintoshならIntegrityというツールがあり、これを使えばリンク切れのチェックを自動で行うことが可能です。
□不要×
62)SEO観点からはサイトマップページは不要である
すべてのページの目次となるようなサイトマップページを作成することは、ユーザーに向けに利便性を高めるという意味において価値があります。
しかし、SEO観点からは不要であるといえます。検索エンジンに登録を促すのであれば、sitemap.xmlを設置しましょう。
7.ページの基本構成についてのチェックリスト
□重要★★
63)パンくずリストを適切に設置したか
パンくずリストとは、ユーザーが現在Webサイト内のどこにいるかをわかりやすく階層で示したリンクのことです。
Yahoo!天気・災害 の例
天気・災害トップ > 関東・信越 > 東京都 > 東京(東京) > 新宿区
このようなリンクがあることで、ユーザーは今現在Webサイト内のどこにいるかを簡単につかめるようになります。
また、検索エンジンにとってページ同士の階層構造を把握する手助けになるため、SEOの観点からも重要なのです。
前述のよいサイト構成を元にパンくずリストを作ったものが上記の図です。
本マグロやクルマエビ、タラバガニといったアイテムが海産物としてまとめられることが、検索エンジンにも伝えることができます。
パンくずリストのコーディングはliタグを使っても実現できますが、schema.org、microdata、RDFaのいずれかによる構造化記述を行うことによって、より明確に検索エンジンにWebサイトの構造を伝えることができます。
詳細:SEOの重要テクニック「パンくずリスト」の正しい作り方
64)上層・下層・同階層のページへ移動しやすいナビゲーションを設置したか
上記63)のパンくずリストの例であれば、「海産物」のページからは上層の「TOP」、下層の「本マグロ」「クルマエビ」「タラバガニ」、同階層の「果物」に移動できるようなナビゲーションが必要です
65)グローバルナビゲーションを適切に設置しているか
グローバルナビゲーションとは、全ページに共通するリンクを指します。
例えば下のページなら、この赤枠内がグローバルナビゲーションです。グローバルナビゲーションからリンクされるページは、重要なページとして検索エンジンは認識します。
また、Webサイトの階層構造を把握するための重要な手がかりとしても使っています。
グローバルナビゲーションからリンクされているページは重要だと人間は判断しますが、検索エンジンも同様です。どのページにいるユーザーでも移動する可能性がある、重要なページについてはグローバルナビゲーションに含めるようにしましょう。
66)重要なページへはHTMLでリンクしているか
JavaScript(Ajax)でのリンクはGoogleがたどれない場合があります。
HTMLによる別の経路を用意することが望ましいです。
□有用★
67)グローバルナビゲーション部分以外のページ内の共通部分を少なくするよう配慮したか
例えば介護施設のポータルサイトで、各施設の詳細情報ページの下部に「この施設に問合せをする」という問合せフォームを作るとしましょう。
全ページに問合せフォームがつくと、HTMLの共通部分が多くなりすぎ、検索エンジンから類似コンテンツとみなされる危険性が生じます。このように、HTMLの共通部分が多くなってしまう場合は、インラインフレームでHTMLをページから排除するといった対応が有効になります。
68)インターステイシャルなどの検索エンジンの巡回を妨げる手法を使っていないか
インターステイシャルとはページをみる前に、広告のポップアップを差し込む手法です。この広告をクリックするなり、×ボタンで閉じるなりしないと先に進めません。ユーザーの使い勝手が悪化しますし、検索エンジンからしてもページの巡回を妨げられるためSEOの観点からマイナスとなります。
69)ページ送りの回数を少なくするように配慮しているか
ページ送りを何十回も行わないとたどり着けないページには検索エンジンがたどり着けない可能性があります。それを解決するために下記のような配慮をしましょう。
- 1ページ当たりの表示件数を多くする。
- 1ページずつページ送りしなくても、ずっと先のページに一気にたどり着けるようなページナビゲーションにする。
例) [1] [2] [3] [4] [10] [20] といったページ送りにすると、ページ送りの回数を節約することができます。
8.個別ページについてのチェックリスト
□重要★★
70)ファーストビュー(スクロールせずに見える画面の範囲)に広告を過度に配置していないか
過度な広告はユーザーの利便性を大きく損ないます。
特にファーストビューがほとんど広告であるといったページはユーザーから嫌われます。検索エンジンも同様にこの種のページを評価しません。
71)検索されることのみを意図したキーワードを盛り込んでいないか
「世田谷区 宅配弁当」「新宿区 ロケ弁当」「北区 仕出し弁当」といった「地名 + ○○」で検索されることを意図して、全ページに「当社配達エリア」などと称して東京の23区を全て記述しているWebサイトがあります。
しかし、このような行為は検索エンジンからスパムを疑われる可能性があるので避けるべきです。
72)アンカーテキストに特定のキーワードを過剰に含まないようにしているか
アンカーテキストはHTMLについてのチェックリストに記載した通り非常に重要です。
しかし、これを意識しすぎて不自然なユーザーインターフェースになることは避けなければなりません。
例)
練馬区宅配弁当
杉並区宅配弁当
世田谷区宅配弁当
中野区宅配弁当
練馬区ケータリング
豊島区ケータリング
板橋区ケータリング
中野区ケータリング
SEOをちょっと勉強するとこんなユーザーインターフェースを作りたくなってしまったりするのは、SEOの落とし穴です。
人間が見て不自然であるものは検索エンジンからみても不自然であり、スパムを疑われる可能性があります。
人間が見て自然なのは、次のようなインターフェースでしょう。
宅配弁当
練馬区
杉並区
世田谷区
中野区
ケータリング
練馬区
豊島区
板橋区
中野区
「宅配弁当」「ケータリング」といったキーワードはここのアンカーテキストに含まれなくなりますが、それは仕方がないことです。無理にアンカーテキストを入れ込むことは絶対に避けなければなりません。
73)リンクの数が多すぎないか
1つのページに設置するリンクの数があまりにも多くなると、検索エンジンがたどらないリンクが発生する可能性があります。100程度に抑えておくのが無難でしょう。
もし、多数のリンクが必要な場合は、別のルートでもたどれるように工夫するべきです。
74)重要な目次ページにはリンクだけではなく独自性のある情報を配置したか
例えば家電製品販売のECサイトであれば、「パソコン」「デジカメ」「テレビ」といった一覧ページには商品の一覧が表示するだけではなく、売れ筋ランキングやおすすめ、選び方のTIPSといった独自性のある情報を配置することが有効です。単にリンクを並べただけのページは検索エンジンから評価されにくいのです。独自のコンテンツがあることが、ページの高い評価につながります。
□有用★
75)重要なテキストをファーストビューに配置したか
ページの上部にあるテキストは検索エンジンが高く評価する可能性が高いので、重要なテキストは上部に配置したほうがよいでしょう。
9.Googleマップ対応についてのチェックリスト
地域に関係する検索キーワードでは検索結果の上部にGoogleマップが表示されます。「今すぐ客」になりうるユーザーを集客できるので、地域が関連するサイトではこの項目が非常に重要です。
地名プラス業種名をキーワードとして検索する場合(例:渋谷駅 歯科)
スマートフォンなどで単に業種名を検索する場合(現在渋谷駅にいる状況で、歯科と検索した場合)
このような場合には通常の検索結果の上部にGoogleマップが表示され施設が表示されます。
このマップ上に自分の店舗や施設が表示されるかどうかは集客力に大きく影響されます。
特にスマートフォンで検索した場合には検索結果をタップしてすぐ電話をかけられるため、今すぐ問い合わせが得られる可能性が高いといえます。
このように重要なGoogleマップですが、表示させるためにこれだけはやっておいた方がよいと考えられることだけ記載しておきます。
□最重要★★★
76)Google マイビジネスに登録したか
Google マイビジネスに登録することで、Googleに対し店舗、施設などの所在地や正確に伝えることができます。
※2015年6月時点でGoogleマイビジネスという名称になっていますが、この名称はよく変更されます。Google社自体がリアル店舗を、どのように検索において位置づけるかというスタンスが定まっていないようなので、今後も名称は変わる可能性もあります。
□重要★★
77)Googleマイビジネスに登録した正式社名・屋号、住所、電話番号と同じ表記をWebサイトに掲載したか
そのままです。上で登録した内容とWebサイトの内容は一致させる必要があります。
78)iタウンページなどに掲載するときに、適切な業種カテゴリに登録したか
こちらもそのままです。業種カテゴリはしっかり確認しましょう。
□有用★
79)外部サイトへの掲載はGoogleマイビジネスに登録した正式社名・屋号、住所、電話番号と同じ表記にしてもらっているか
なかなか難しいのですが、様々なポータルサイトなどに登録したり、求人サイトなどに登録するといった場合にはコントロールが可能です。できる限り同一表記になるように統一しましょう。
10.Google Search Consoleについてのチェックリスト
Google Search Console(旧Googleウェブマスターツール)はGoogleから情報を受け取ることができる唯一無二の重要な接点です。
Googleは常にユーザーに対して最良の検索結果を提要しようと努めていますが、それだけでは最良の検索結果の提供ができません。個々のWebサイトの改善が必要となります。そのためにWebサイトの管理者に対して改善を促すためのGoogleはメッセージを日々送っています。
このメッセージを元に改善を行えば、SEO的な観点での改善をはかることができるのです。
□最重要★★★
80)Google Search Consoleを設定したか
設定しなければ、そもそも使えません。設定方法はSEO HACKSのウェブマスターツールの設置・登録方法がわかりやすいのでご覧ください。
81)「サイトエラー」を確認したか
サイトエラーにメッセージが表示されている場合は、早急に対応しなければなりません。
GoogleがWebサイトを正常に巡回することができない重大な障害が発生しています。
参照:nanapiクロールエラーの使い方(Googleウェブマスターツール)
82)「手動による対策」にメッセージが届いていないか確認したか
Googleからスパムを疑われるようなSEO対策を行った場合は、こちらにメッセージが表示されます。
メッセージが届いた場合はほぼ間違いなく近いうちに順位の大きな下落が起きます。早急に対応しなければなりません。
83)「セキュリティの問題」にメッセージが届いていないか確認したか
Webサイトがウイルスなどに汚染され、Googleが汚染を検知した場合ユーザーを保護するために検索結果にその旨を表示することがあります。早急に対応しなければなりません。
対応方法の詳細はハッキングされたサイトに関するウェブマスター ヘルプに詳しいのでご覧ください。
□重要★★
84)インデックス ステータスが急速に変化していないか確認したか
インデックスとは検索エンジンへの登録のことです。
インデックス数といえば登録されているページ数を指します。この数が急速に減少している場合は、何か重大なトラブルが起こっていると考えられます。
□有用★
85)「クロールエラー」を確認したか
クロールエラーとはGoogleがWebサイト内を巡回した際に、何らかの理由によって巡回できなかったということを表しています。
表示されている場合は当該ページに何か問題がある可能性があるので対処する必要があります。
ただし、クロールエラーが発生している場合でも、実際に存在しないURLであればなんら対処する必要はありません。
11.外部要因についてのチェックリスト
2013年ぐらいまで外部のWebサイトからのリンクを得ることが検索順位において最重要と考えられていました。しかし、徐々に重要度が減っています。
リンク以外の指標によってページの価値を検索エンジンがかなり把握できるようになってきたためです。
また、SEO業者が提供する外部リンクによってペナルティを受ける危険性が非常に高まっています。
有用性が減っており、危険性も高まっているため外部リンクを人為的にコントロールして順位上昇を狙うという考え方はきっぱり捨てるべきです。
ここでは、リンクだけではなく他のそれ以外にも見落としがちな外部要因のチェック項目をまとめてみました。リンク以外にも少ないながら重要なポイントがあるので是非理解してほしいと思います。
□最重要★★★
86)コンテンツを他サイトに供給する場合に注意を払っているか
原則的に、同一内容の記事は検索結果に1つしか表示されません。
自分のWebサイトの記事を有名サイト(Yahoo!など)に供給すると、自分のWebサイトの記事は検索結果に表示される可能性がなくなるかもしれません。
自サイトの方がコピーとみなされる危険性があるのです。自サイトよりも著しく評価の高いサイトにコンテンツを供給すると、このような現象が起こりえます。
87)SEO業者からリンクを買っていないか
SEO業者からのリンクの購入はてっとり早く順位を上げる方法ですが、必ずペナルティの危険があります。販売されているリンクの中で、「絶対に危険がないリンク」というものは存在しません。
「リンク元のコンテンツを手作りしているから大丈夫」といっている業者も存在しますが、まったく大丈夫ではないことに注意しなければなりません。
2013年以降、リンクの購入はリスクとメリットをはかりにかけて、リスクに見合わない状態になっています。この傾向は今後強まることはあっても弱まることはありません。
88)相互リンクプログラムなどに参加していないか
てっとり早くリンクを増やすために相互リンクプログラムに参加するWebサイトもあります。自分のWebサイトから何本か相互リンクに参加している別のサイトにリンクを張ると、別のサイトからリンクがもらえるという仕組みです。
これもGoogleの禁止事項であり、リスクとメリットが釣り合わないのでやってはいけません。
□有用★
89)スパム行為が疑われるWebサイトへリンクをしていないか
SEOスパムを行っているWebサイトへリンクすると、自分のWebサイトもスパムに加担していると検索エンジンからみなされる可能性があります。
できる限りスパム行為を行っているWebサイトへリンクをしないようにするべきです。
もし、疑わしいのであればrel=”nofollow”を加えてリンクすることで、このような危険性を回避できます。
90)コメント欄をスパマーに悪用されないようにしているか
コメント欄があり、外部リンクができるようになっている場合は注意が必要です。外部リンクはこれまでリンクスパムに悪用されてしまう可能性があります。投稿されたら管理者が許可しない限り投稿が反映しないようにする。あるいは外部リンクにrel=”nofollow”を加えるようにするといった配慮を行った方が無難です。
91)外部リンクがあるブログパーツなどのツールの導入をしていないか
自分がコントロールできない外部のサイトへのリンクをつけることになるので、スパムサイトに対して意識しないでリンクしてしまうことがあります。できる限り外部リンクのあるブログパーツなどは使わない方がよいです。
92)リンクポリシーにアンカーテキストを指定していないか
「当サイトにリンクする場合はこのタグをお使いください。」というようにタグを指定すると、外部サイトからのリンクが必ず同じアンカーテキストになってしまうため、同一のアンカーテキスト過剰となりペナルティになってしまう危険があります。
12.コンテンツについてのチェックリスト
作ったページがどれだけ検索エンジンに評価されるかの最大のポイントがコンテンツの良し悪しです。SEOの技術とはコンテンツの価値を余すことなく、検索エンジンに伝えようとするために存在します。
仮に、あるコンテンツの価値が「100」だとしたら、検索エンジンからの評価を「100」に近づけようというのがSEOの技術です。SEOについての知識がないと、せっかく100の価値があるコンテンツであっても価値が50しか認識してもらえなかったり、はなはだしきは0になったりします。
こうならないようにするためにSEOの知識が必要になるのです。
裏を返せば、もともと価値が「1」しかないコンテンツに対してSEOの技術を駆使しても、検索上位に表示させることは極めて困難であるという結論が導かれます。
つまり、いいコンテンツを作りさえすればSEOの技術が多少まずくても上位表示するということにもなります。
価値が「50」しかない競合のコンテンツがいくらSEOの技術を駆使したとしても、自分のコンテンツの価値が「500」あれば必然的に勝つのです。
では価値のあるコンテンツとは何であるか?
これを正しく理解し、実践しさえすれば検索エンジンから集客ができるようになるのです。SEOにとって一番重要な項目です。だからあえて最後にこの項目を持ってきました。
普段からこの項目を読み返してよいコンテンツ作りに努め、ユーザーから、そして検索エンジンから評価されるWebサイトを作ってほしいと切に願う次第です。
□最重要★★★
93)オリジナリティがあるか
オリジナリティのないコンテンツには価値がありません。そして価値のないコンテンツは検索エンジンから評価されません。つまりオリジナリティのないコンテンツは検索エンジンから評価されないということです。
94)公式ページから取得できる以上のデーターを掲載しているか
他社でも売っている商品の紹介ページでは、メーカーから取得できるもの以外の情報をページ内に盛り込む必要があります。例えば使った感想などです。オリジナリティのないページは検索エンジンから評価されないのです。
とはいえ、全てのページ独自情報を盛り込むのは、商品アイテム数が膨大であれば難しくなります。その場合は、売れ筋や話題の商品といった、特に注力すべき商品について優先的に作るといった対応が現実的でしょう。
95)検索ニーズとコンテンツ内容が一致しているか
オリジナリティがあればいいというわけではありません。検索ニーズに合った内容であることが必須です。
「田町駅 フィットネスクラブ」
というキーワードで自分が経営しているフィットネスクラブを上位表示させたいというケースを想定してみましょう。例えば「田町駅 フィットネスクラブ」というキーワードで検索するユーザーは、
「田町駅周辺にどのようなフィットネスクラブがあるのか」
「田町駅周辺で評判のいいフィットネスクラブを探したい」
といった検索意図を持って検索を行っているものと考えられます。それに対して、上位表示させたいからといって田町駅から自分のフィットネスクラブに行くための経路を事細かに記述したページを作って、10,000文字書いてみたらどうでしょう。
いくら頑張って書いたとしても残念ながら「田町駅 フィットネスクラブ」と検索したユーザーのニーズには全く合いません。このページにオリジナリティがあったとしても検索ニーズには合わないので、「田町駅 フィットネスクラブ」というキーワードでは全く上位表示されないのです。
□重要★★
96)同ドメインの他のページとキーワードがかぶっていないか
原則的に、検索結果には同一ドメインからのページは1ページしか表示されません。
そのため、SEO対象キーワードがかぶるとどちらかのページは検索結果に表示されないという現象が起こってしまいます。自分のWebサイト内に100ページあったとして、全部ページのSEO対象キーワードが同一であったとすれば、極論をいえば(あくまで極論ですが)、一つの検索キーワードでしか表示されないという現象が起こりえます。
97)コンテンツは更新されているか
全てのWebサイトにおいて更新が必要なわけではありません。
例えば歴史的事実を扱ったようなページなどでは情報が古くならないからです。
しかし、情報が古くなるようなトピックを扱っている場合は更新頻度が問題になってきます。旬の話題を扱っているWebサイトの場合、更新が止まると検索順位が下落しやすいのです。これは情報が古くなったことにより質が低下するためです。
□有用★
98)Webサイトのテーマに沿った内容になっているか
Webサイトのテーマに沿った内容のコンテンツが望ましいです。例えばWebサイトで扱っているメインのテーマが「パソコンの使い方」であればITに関する話題を書いていくべきです。
「カレーライスの作り方」といったまったく関係のない話題のページを作ると、Webサイトのテーマが希薄化するのであまり好ましくありません。とはいえ、これも絶対的なものではなく、自分のWebサイトに来訪するユーザーのニーズに沿う記事を書くという大前提を崩さなければさほど問題にはなりません。
パソコンのインストラクターで趣味が料理という人物が書いていて、人物像を含めた全体がWebサイトに反映しており、そのような雰囲気を好むファンが集まっているなら問題ないといえましょう。
この問題はSEOという観点と同時に、「Webサイトをどのような方向でブランディングしたいか?」という点を考えて結論を出すべきです。
99)動画での説明がユーザーにとって有用であれば動画をページに載せているか
アイデア雑貨のPRページ・パソコンソフトの操作説明といった、動画での説明が有用なケースでは動画を掲載することを検討してもよいでしょう。
動画の存在が直接検索順位に寄与するわけではありませんが、動画検索で検索対象になりうるので、余裕があればやっておいて損はありません。
□不要×
100)キーワード密度を考える必要はない
以前は、キーワード密度がSEOに寄与する、というというようなことがまことしやかに語られていました。
例えば、
「SEO対策キーワードを3%程度ページ内に含めた方がよい」
「SEO対策キーワードが7%を超えるとスパム判定される」
というような説です。
ですが、現在はこんなことを考える必要はありません。例えば「アナゴさん」と検索してみると、
http://www66.tok2.com/home2/aigyagehee/anago/
こんなページが上位に表示されます。
キーワード密度では50%をはるかに超えているでしょう。それでもよいのです。あくまでユーザーのニーズに即してコンテンツを作ればそれが正解。
コンテンツを作成する際は検索エンジンのことは忘れたほうがSEOにおいてもよい結果をもたらします。
101)他のWebサイトへリンクしてもよい
他のWebサイトにリンクすると評価が下がるという説もあります。
これは単なる都市伝説に過ぎません。
紹介すべき別のサイトにリンクすることは通常のサイト運営の一部です。
102)画像の使い回しを避けなくてもよい
検索エンジンは独自コンテンツのみを評価するということで、「他サイトや別ページにある画像を多用すると評価が下がるのではないか?」と心配する人もいます。
ですがその心配はまったく無用です。重複を気にすべきはテキストのみです。
13.終わりに
繰り返しになりますが、最も重要なことは「価値のあるコンテンツを作ること」です。
これが全ての前提であり、価値あるコンテンツがなければ何も始まりません。
次に重要なことは、コンテンツの価値を検索エンジンに伝えることです。せっかく良いコンテンツを作っても、価値が伝わらなければ意味がなくなってしまいます。
SEOに必要なことはこれだけです。
もし、このリストにない事柄で迷った時は、
「検索エンジンがなかったとしても、それをやるか」
を考えることです。
この答えがYesであればSEOの観点においても、マイナスになる行為ではないと考えて差支えありません。