ホームページ作成手順を知ろう!Web制作の流れ4ステップ

販促や集客のためにホームページを作ろうと思っても、途中で挫折してしまう人が多いようです。
その要因のひとつとして、「調べてみたら専門用語が多すぎて、なにが書いてあるのかまったく理解できなかった」というものがあります。
しかし本来、ホームページ作りはそんなに難しいものではありません。
専門用語のせいで難しく感じられがちですが、制作フロー自体はそんなに複雑ではないのです。
「難しそう」という印象からホームページ作りを断念してしまった人は、まずは作成手順を把握することから始めてみましょう。全体像が把握できれば、なにを勉強すればいいのか理解できるようになり、ごく簡単なホームページなら初心者の方でもすぐに作れるようになります。
また、自分で作れないような複雑なホームページを外注する場合も、作成手順を把握しておくことで、悪質な業者に騙されることもなくスムーズに制作を進められます。
この記事では、初心者の方でもわかりやすいようにホームページの作成手順をまとめてみました。専門用語には簡単な解説や詳細記事へのリンクを添えているので、抵抗なく読み進められると思います。
まずはWeb制作の全体像を把握して、ビジネスに寄与するホームページを作っていきましょう。
目次
1.企画
1-1.目的を明確にする
1-2.掲載内容を書き出す
2.設計
2-1.ホームページの構造を決める
2-2.各ページの構造を決める
3.制作
3-1.画像やテキストを用意する
3-2.デザインを作る
3-3.コーディングする
4.公開
4-1.独自ドメインを取得する
4-2.サーバーをレンタルする
4-3.ファイルをアップロードする
4-4.ページを確認する
5.まとめ
1.企画
ホームページを作る前に、まずはしっかりと企画を行いましょう。
作成の目的を明確にし、掲載内容を決定していきます。
1-1.目的を明確にする
最初に、ホームページの目的を明確にします。
目的とは、「ホームページを使ってどんな成果を出したいのか?」ということです。
「かっこいいホームページを作りたい」などではなく、「そもそもなぜホームページを作成するのか」という根本的な部分をはっきりさせておく必要があります。
これは、制作を業者に外注する場合であっても、必ず自分たちで考えておかなければならない部分です。
詳細:失敗したくない人のためのホームページ制作会社の見つけ方・選び方
目的によって、ホームページに必要な要素は変わってきます。
たとえば、「インターネットを使ってどんどん集客したい!売上にもつなげたい!」と考えている場合と、「とりあえず店舗の情報があればOK。社名と連絡先がわかる程度の、名刺みたいなものでいいよ」と考えている場合では、作成方法やそれにかかる負荷も変わってきます。
名刺としての機能を持ったホームページを作りたいだけなら、あまり凝ったことをする必要はありません。無料で使えるホームページ作成ツールやテンプレートなどを使えば、それなりに見栄えのいいホームページが手軽に作成できます。
一方、インターネットでのビジネスを考えている場合は、もう少ししっかりと取り組んでいく必要があります。
ホームページを使って商品を売りたいのか、問い合わせを増やしたいのか、顧客への情報提供と交流を行いたいのか。ホームページで獲得したい具体的な成果を、ここで明確にしておきましょう。
インターネットで集客したいのであれば、この段階からSEO(検索エンジン最適化)についても考えておかなければなりません。
1-2.掲載内容を書き出す
ホームページの目的が決定したら、その目的を達成するために必要な内容を考えてみましょう。
たとえばホームページに名刺程度の役割を求めているのであれば、「事業内容」「連絡先」「アクセス」などの情報が必要だと考えられます。
さらに踏み込んでWeb集客を考えるのであれば、「お客様の声」「事例」「Q&A」「問い合わせフォーム」など、さまざまな要素が必要になってきます。自分たちの理念や考え方を表現したいなら、ブログの設置が効果的かもしれません。
このように、まずは自社のホームページに掲載すべきだと思う内容を、思いつくがままにすべて書き出してみましょう。
この段階では、まだ整理された状態でなくても構いません。とにかく必要だと思う要素を、ひたすらに書き出していくのです。
思い浮かばない場合は、競合のホームページをチェックしてみましょう。
何十、何百ものホームページを見ていると、だんだんと絶対に必要な情報がわかってくるはずです。
この過程を無視していきなり作り始めてしまうと、ホームページの作成は高確率で失敗します。必ず目的を明確にし、掲載すべき内容をすべて洗い出しておきましょう。
自作ではなく業者に外注する場合も、企画は必須です。
詳しくは、「失敗したくない人のためのホームページ制作会社の見つけ方・選び方」を参照してください。
2.設計
企画が終わったら、具体的にホームページを設計していきます。
ここでホームページの形が決まっていきます。しっかりと組み立てていきましょう。
2-1.ホームページの構造を決める
内容の書き出しが終わったら、まずはその掲載内容を整理します。
必要な情報を種類ごとにまとめて、関連付けて構成を組み立てていくのです。
ホームページは階層構造です。
一番上の階層はトップページで、その次の階層には大きなカテゴリーがあります。それぞれのカテゴリーの次には、より小さなカテゴリーがぶら下がっています。
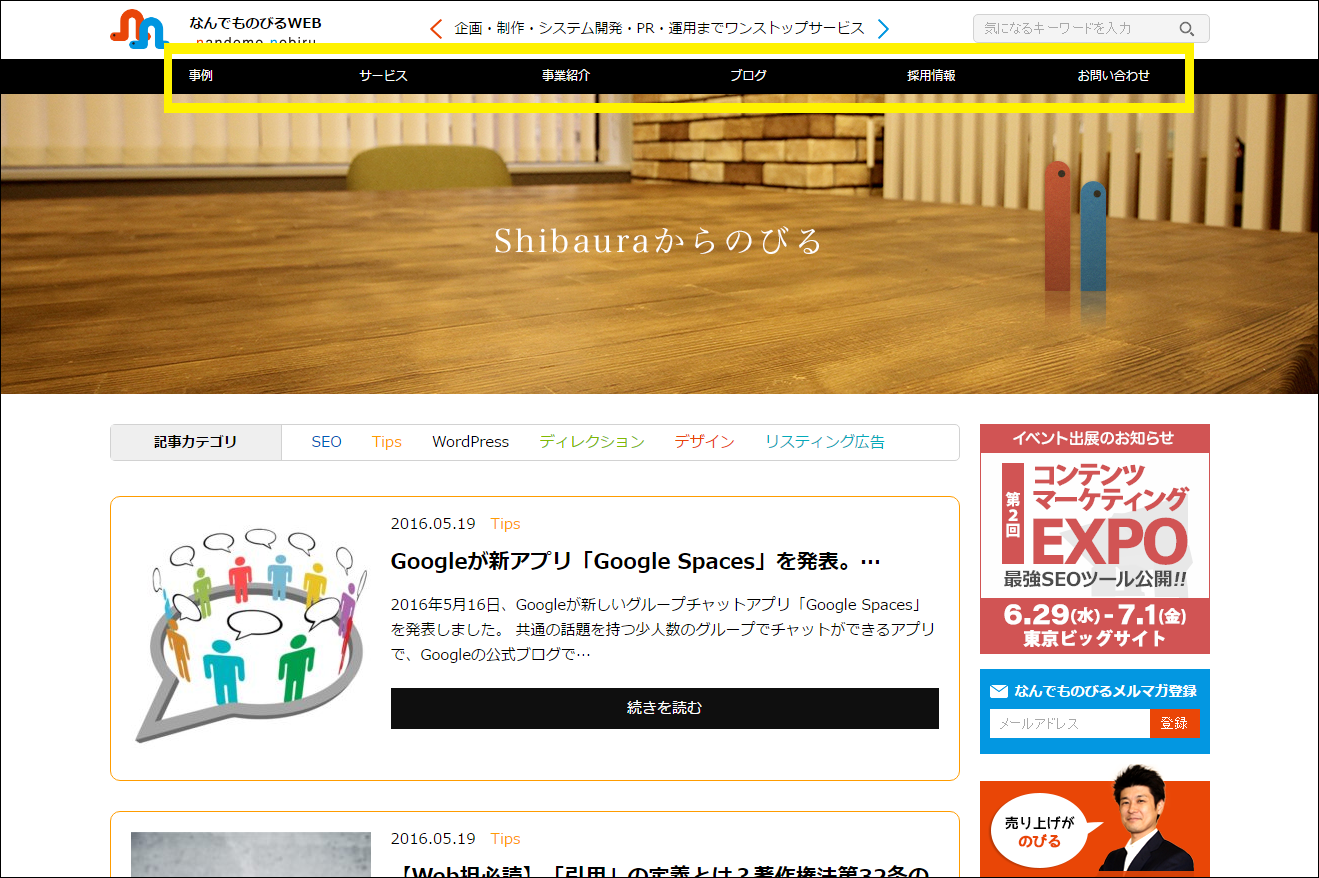
この「なんでものびるWEB」を例に考えてみましょう。
まず、このトップぺージが一番上の階層です。すべてのページは、このトップページの下部にあたります。

そしてトップページの次の階層として、各種メニューが存在しています。

黄色で囲ってある部分が、トップページの次の階層ですね。
「事例」「サービス」「事業紹介」などがあります。
そしてさらに下の階層として、より細かいメニューがあります。

黄色で囲ってある部分が、「サービス」の次の階層です。
ここには、「SEOコンサルティング」「Webサイト制作」などの細かいサービスが列挙されています。
このように、同系統の情報をわかりやすくまとめて、構造を明確にしていきましょう。
Web制作の現場において、こういった「どのページがどのカテゴリーに属して、どのカテゴリーがどのメニューに属するのか」という構造をまとめたものを、「サイトマップ」や「ディレクトリマップ」とよびます。
「サイトマップ」は他にもいろんな意味合いで使われることがあるので、「ディレクトリマップ」とよんだ方がわかりやすいかもしれませんね。
当サイトのディレクトリマップは、下画像のようになっています。

このように、どの情報がどの情報の下にくるのか、階層的に構造を作っていきましょう。
ディレクトリマップを作ることでサイトの構造が一目でわかるようになり、ページを作り忘れたり、配置を間違えたりすることがなくなります。
2-2.各ページの構造を決める
サイト全体の構造が決まったら、ワイヤーフレームで各ページの構造を作っていきましょう。
ワイヤーフレームとは、その名のとおり「ワイヤー(線)」と「フレーム(骨組み)」を使って、各ページのどこになにを掲載するかを示した図のことです。
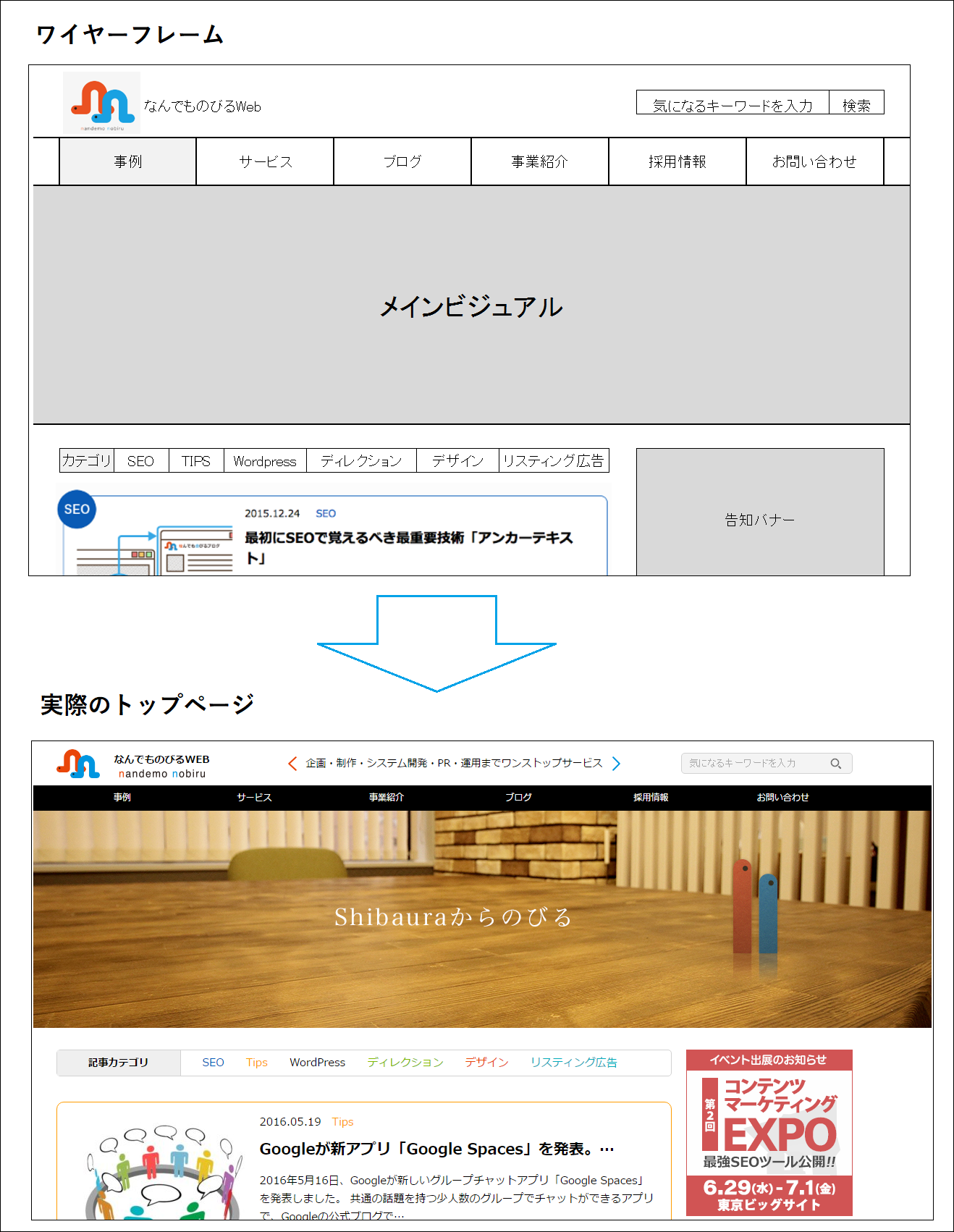
下の画像は、当サイトトップページのワイヤーフレームの一部です。

実際のページと見比べてみると、イメージが掴みやすいと思います。

このように、ページのどこになにを掲載するか、という配置を決めていきます。
「どうすれば見やすいか」「どうすれば使いやすいか」ということを、閲覧者の目線に立ってよく考えておくようにしましょう。
ワイヤーフレームの詳細:ワイヤーフレームとは何か?webサイト制作に重要なページ設計図を理解しよう!
3.制作
設計が終わったら、いよいよ制作段階に入ります。
3-1.画像やテキストを用意する
まず、ホームページに掲載する画像やテキストを用意します。
自作の場合はもちろんですが、制作会社に外注する場合も、画像やテキストはクライアントが用意することが一般的です。
「書ける人がいない」「写真やイラストは作れない」という場合は制作会社に代行してもらうことも可能ですが、その場合はその分の追加費用がかかります。
詳細:ホームページの制作費用っていくら?制作の料金相場と落とし穴
「社内で画像やテキストを用意できる人がいない、でも制作会社に委託すると高い」という場合は、クラウドソーシングサービスを活用してもいいでしょう。
クラウドソーシングなら、必要な素材を必要なだけ頼むことができます。フリーランスのクリエイターが多いので、一般的な企業に頼むよりも安価であることも特徴です。
近年ではさまざまなサービスが台頭してきているので、依頼内容によって適切なサービスを選ぶといいでしょう。
詳細:有名クラウドソーシング5サイトの特徴と比較
なお、画像やテキストを用意するとき、ひとつだけ注意するべきポイントがあります。
それは「著作権に気を付ける」ということです。
慣れていない人がやってしまいがちなのが、検索して出てきた画像やテキストをそのまま、あるいは一部改変して使用してしまうことです。
これは著作権の侵害にあたるので、絶対にやってはいけません。
インターネットにある画像などの素材を無料で使用したい場合は、必ずフリー素材サイトを使い、規約もしっかり読んで遵守しましょう。
なお、フリー素材は無料なので多くの人が使っています。ありふれた印象になってしまう可能性も考慮に入れた上で、ホームページの素材を決定していきましょう。
3-2.デザインを作る
いよいよ、ホームページのデザインを作っていきましょう。
ホームページのデザインは、すべてのページが同一のホームページのものであることがわかるように、全体の統一感を持たせることが大切です。
印象がバラバラになってしまわないように、配置や配色、使用するフォントなどを詳細に渡って詰めていきます。
【参考】
外注の場合は、この作業をデザイナーが実施します。
大抵は「デザインカンプ」とよばれるデザイン案が複数提示されます。その中から気に入ったものを選ぶ、というスタイルが一般的です。
なお、スマートフォンなどのモバイル端末にも対応させる場合は、パソコンだけでなくモバイル端末から見たデザインも作っていきます。
パソコンサイトとモバイルサイトで完全に別個のサイトを作る場合もありますが、近年は閲覧するデバイスによって自動的に表示が切り替わる「レスポンシブデザイン」が主流となっています。
どの端末からも見やすい、使いやすいデザインを心がけましょう。
3-3.コーディングする
画像やテキストなどのコンテンツ、そしてデザインができあがったら、コーディングに入っていきます。
コーディングとは、プログラミング言語を使ってプログラムを組み立てていくことです。
ホームページでいえば、できあがったデザインをウェブブラウザで閲覧できるように、「HTML」や「CSS」などの言語で記述していくことです。
こういったプログラム言語で記述されたものを、「ソースコード」とよびます。
ホームページ制作を建築に例えてみるとイメージしやすいのではないでしょうか。
ディレクトリマップやワイヤーフレームの作成は、建築における設計段階です。その次のデザイン作りは、外壁の色や材質を決めていく段階。
そしてコーディングは、実際に家を組み立てる、建築の段階です。
このコーディングを行うことによって、紙の上のデザインに過ぎなかったホームページが、「Internet Explorer」や「Google Chrome」などのウェブブラウザで閲覧できるようになるのです。
「リンクをクリックすると別のページに跳ぶことができる」などの仕組みも、このコーディング作業によってつくられていきます。
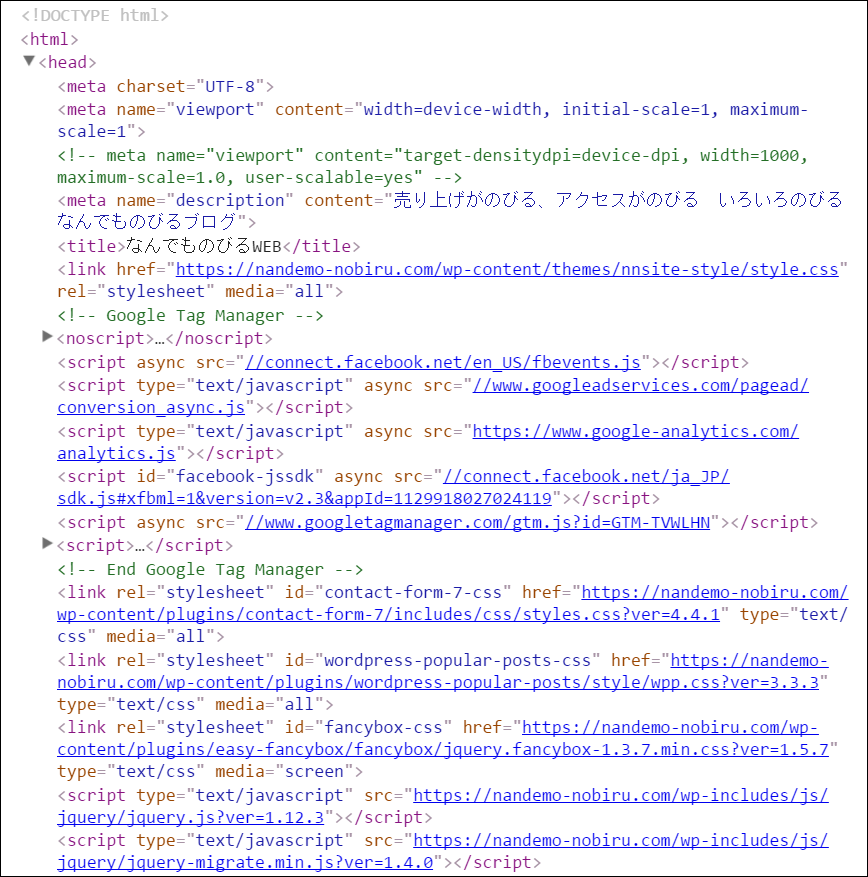
例として、当サイトトップページのHTMLソースの一部を見てみましょう。

パッと見ると、ものすごく難しそうですね。
ホームページを作ろうとする人の多くが挫折してしまう段階が、このコーディングの段階です。
しかし現在では、HTMLやCSSなどの記述ができなくても、ホームページを作成できるサービスがたくさんあります。
もちろんこれらのプログラミング言語を理解できた方が、ホームページ作成の自由度は上がります。しかし必須ではないので、どうしても抵抗がある人は作成ツールやソフトを使うといいでしょう。
初心者向けで有名なホームページ作成ソフトとしては、「ホームページビルダー」が挙げられます。
他にも、インターネット上には「WIX」などの無料のホームページ作成ツールがたくさんあります。
また、「WordPress」などのCMS(コンテンツ管理システム)とよばれるソフトウェアを使っても、手軽に見栄えのいいホームページが作成できます。
詳細:初心者でも簡単に作れるWordPressのホームページ作成方法
4.公開
ホームページができあがったら、インターネット上に公開しましょう。
この段階を経ることで、世界中のWebブラウザからホームぺージが閲覧できるようになります。
4-1.独自ドメインを取得する
まずは、インターネット上にホームページの置き場所を作りましょう。
そのためには、ドメインとサーバーが必要です。
ドメインとは、インターネット上におけるホームページの住所表示のようなものです。
当サイトでいえば「https://nandemo-nobiru.com」の「nandemo-nobiru.com」の部分のことで、当サイトのページはすべてこのドメインが使用されています。
無料でレンタルできるドメインもありますが、企業がビジネスとしてホームページを作成する場合、無料ドメインはおすすめしません。独自ドメインの取得を強くおすすめします。
詳細:企業や非営利団体が無料ブログを使ってはいけない7つの理由
4-2.サーバーをレンタルする
ホームページを公開するためには、ドメインの他にサーバーが必要です。
サーバーとはホームページの置き場所、土地のようなものだと思ってください。
サーバーがなければ、ホームページは公開できません。
サーバーは購入することもできますが、レンタルサーバーを借りることが一般的です。
月額数百円~数万円とかなり料金に幅がありますが、ホームページの予算や目的に合わせて、適切なものを選ぶといいでしょう。
詳細:独自ドメイン取得サービスとレンタルサーバーの選び方|集客できるウェブサイトを作ろう!
4-3.ファイルをアップロードする
ドメイン取得とサーバーレンタルが終わったら、パソコンに保存してあるホームページをインターネットに公開しましょう。
「HTMLファイル」や「画像ファイル」などをサーバーにアップロードすることで、ホームページは世界中のブラウザから閲覧できるようになります。
作成したファイルをすべて、FTPソフトなどを使ってサーバーに転送しましょう。
FTPソフトとは、パソコンに保存されているファイルをサーバーに転送するソフトのことです。「FFFTP」など、フリーで配布されているものもたくさんあるので、好きなものを選んで使ってみるといいでしょう。
4-4.ホームページを確認する
作成したファイルをすべてアップロードすると、ホームページがインターネットに公開されます。自分のホームページのURLにアクセスして、きちんと閲覧できるかどうか確認してみましょう。
すべてのリンクが正常に動作するかどうか、ひとつずつクリックして確認していきます。
また、「写真が表示されない」「文字が潰れている」などレイアウトが崩れている場合は、ファイルの修正や再アップロードを行います。
デバイスやブラウザ、表示設定などさまざまな要素を変えて、どんな環境でも快適に閲覧できるか確認しましょう。
パソコンだけでなくスマートフォンやタブレットからも見てみたり、ブラウザをInternet ExplorerだけでなくChromeやSafariなどに変えてみたりと、さまざまな環境で閲覧状況を確認することが大切です。
Webで売上を獲得したいとき、ホームページが閲覧できないことはそのまま機会損失につながります。できるだけ多くの消費者にアプローチできるように、みんなが快適に閲覧できるホームページ作りを心がけましょう。
5.まとめ
ホームページ作りというと、デザインやコーディングなどの制作段階のイメージが強いものです。しかし実際に一からホームページを作るとなると、それ以外の段階も非常に重要になってきます。
自作でも外注でも、今回紹介したフローは基本的に変わりません。
少し手順が多いと思うかもしれませんが、それぞれの段階をしっかり踏む必要があります。
一般的に、一度作ったホームページは長い付き合いになります。
まずは企画・設計をきちんと行い、目的を達成できる土台作りを行いましょう。とくにWeb集客を考えているのであれば、企画・設計は非常に重要なフェーズです。
制作会社などに外注する場合でも、ここを丸投げしてはいけません。戦略をもった土台作りを行い、成果を出せるホームページを作っていってくださいね。