ホームページの基本、HTMLとは何か?やさしく学ぶ基礎知識

世界中にあるほぼすべてのウェブサイトは、「HTML」から成り立っています。
「HTML」――Hyper Text Markup Languageは、すべてのウェブサイトの基礎といえる言語です。「言語」といっても日本語や英語などとは少し違って、人と会話をするためのものではなく、コンピューターに対して情報を伝えるためのものです。
今あなたが閲覧しているこのページも、HTMLで作られています。
この記事では、初心者の方向けにHTMLの基本を一から解説していきます。
HTMLが書けるようになれば、自分でウェブサイトを作れるようになります。テンプレートなどを活用して作っている場合も、初歩的なHTMLを理解するだけでカスタマイズの幅がグッと広がり、制作の自由度が高まりますよ。
HTMLは、「JavaScript」や「PHP」などのプログラミング言語よりも、易しく理解しやすいものです。「難しそう」という先入観をひとまず捨てて、まずは基本を知っていきましょう。
目次
1.HTMLの基礎知識
1-1.HTMLとは?
1-2.身近なHTMLの例
2.HTMLを使ってみよう
2-1.HTMLタグとは?
2-2.代表的なHTMLタグ
2-3.htmlファイルでWebページを作る
3.より高度なテクニック
4.まとめ
1.HTMLの基礎知識
1-1.HTMLとは?
HTML(エイチティーエムエル)とは「Hyper Text Markup Language(ハイパーテキスト・マークアップ・ランゲージ)」の頭文字をとった略称で、ウェブページを作成するために開発されたマークアップ言語です。
「Markup」とは「目印をつける」程度の意味なので、「Hyper Text Markup Language」とは、「ハイパーテキストに目印をつける言語」という意味になります。
目印をつけるとは、「文章中の要素を明確に示す」ことです。
基本的に、文章は「タイトル」「見出し」「段落」などの要素から成立しています。
人間は文章を読むと「これがタイトルだな」「ここからは別の段落」など構造を理解できますが、コンピューターにはその判断ができません。そこで、文章に「ここがタイトルだよ」「ここは段落だよ」などの目印をつけてあげると、コンピューターにも文章構造が理解できるようになるのです。
このように、どの文がどの要素にあたるのかを明確に示す、つまり文章構造を定義づけることが「マークアップ」です。
ではハイパーテキストとはなにか?というと、「ハイパーリンクが挿入できる高機能なテキスト」のことです。ハイパーリンクとは「クリックすると別のページに行ける仕組み」のことで、単に「リンク」とよばれることの方が多いですね。
実は、ハイパーリンクは「別ページへの宛先」以外にも、さまざまなデータを埋め込むことができます。画像や動画、音声などのデータファイルもテキスト内に組み込めるのです。
ハイパーテキストはこの仕組みによって豊かな情報を表示できるため、単なるテキストではなく「ハイパー」なテキストとよばれているのです。
ハイパーテキストをマークアップする、つまりHTMLを使うことによって、コンピューターは豊富な情報を理解できるようになります。あなたが今このページを閲覧しているウェブブラウザは、HTMLを読み込んで処理することで、人間に読める形でウェブページを表示しているのです。
1-2.身近なHTMLの例
身近なHTMLの使用例をいくつか紹介してみましょう。
- ウェブサイト
- 電子メール(HTML形式)
- スマホアプリ
ウェブサイトはもちろん、電子メールでもHTMLが使われていることがあります。
文字だけでなく画像が表示されていたり、リンクが貼られていてメールから直接ウェブサイトへ移動できるようになっていたりするメールは、HTMLで作られています。一般的なメールよりも目立つように作れるので、販促や宣伝など、商用メールとしてよく利用されています。
また、スマホアプリなどもHTMLを使用して作られています。
では、実際にウェブページで使われているHTMLを見てみましょう。
下画像は、パソコンのウェブブラウザで閲覧した当サイトです。

この画面を表示しているときに、マウスで右クリックをしてみましょう。
使用しているブラウザによって表記は異なりますが、「ソースを表示する」「ページのソース」など「ソース」という単語を含む選択肢が出てくるので、クリックしてみてください。Chrome (ver.50.0.2661.102)の場合は、「ページのソースを表示」ですね。
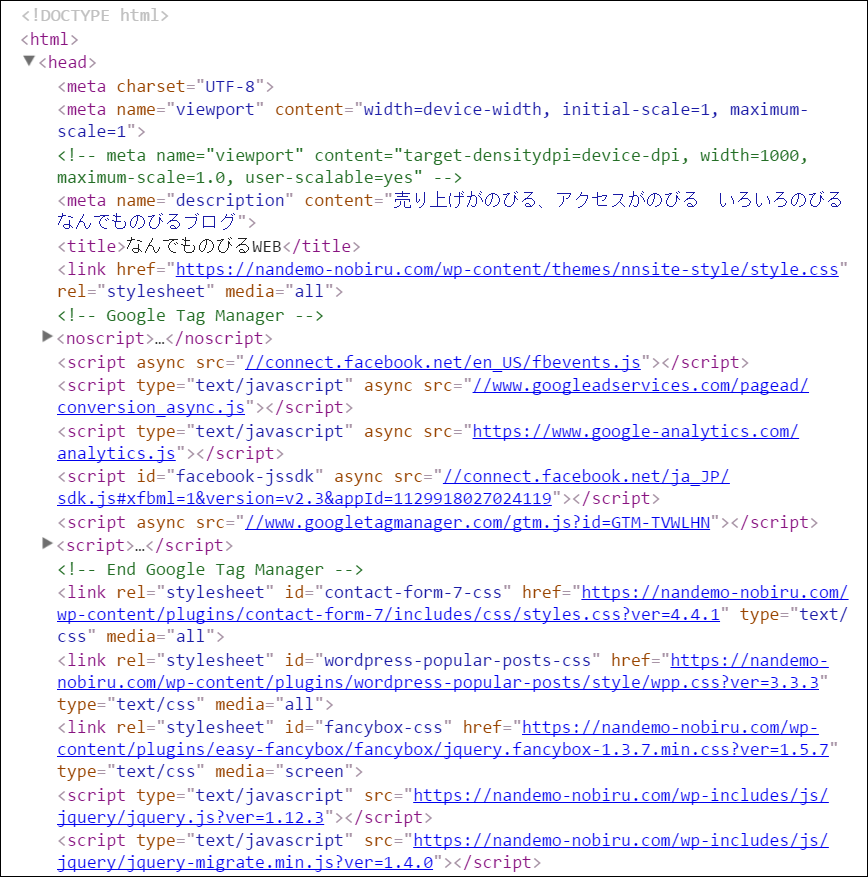
すると、下画像のようなページが表示されます。

これが当サイトのHTMLです。
普段ごく当たり前に見ているWebサイトも、実はこのようにHTMLで記述されています。
このような、Webページを構成している一連の記述のことを「ソースコード」といいます。単に「ソース」とよぶこともありますね。
HTMLなどでソースコードを記述することを「コーディング」とよび、この「コーディング」を行うことでWebサイトは作られています。
2.HTMLを使ってみよう
では、実際にHTMLを使ってみましょう。
そのためには、まずHTMLの基本である「HTMLタグ」について学んでいきます。
2-1.HTMLタグとは?
HTMLタグとは、<title> や <body>などの、< >で囲まれた記号のことです。
タグにはそれぞれ意味があり、文章構造を明確にする役割を果たしています。
【例】
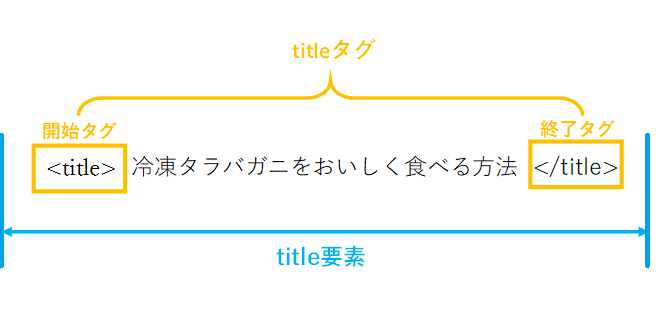
<title>冷凍タラバガニをおいしく食べる方法</title>
ここで使われているHTMLタグは「titleタグ」とよばれるもので、ページのタイトルを指定するものです。上の例でいえば、「このWebページのタイトルは、“冷凍タラバガニをおいしく食べる方法”である」という意味を持っています。
Internet ExplorerやSafariなどのウェブブラウザや、GoogleやYahoo!などの検索エンジンは、このHTMLタグを読むことで文章構造を理解しています。
基本的に、HTMLタグには「開始タグ」と「終了タグ」があります。
上の例でいえば、<title>が開始タグで、</title>が終了タグです。開始タグにスラッシュ(/)が入れられたものが終了タグで、「このタグはここで終わりです」と示しています。
また、開始タグから終了タグまでのことを「要素」とよびます。
「titleタグ」といったら「<title></title>」のことですが、「title要素」といったら「タラバガニをおいしく食べる方法」という、タグで囲まれた箇所すべてを指します。

HTMLタグには、「titleタグ」以外にも「bodyタグ」や「pタグ」などがあり、それぞれ「本文」や「段落」などの意味を持っています。このような意味を持つタグで、文章をマークアップしていく=目印をつけていくことで、文章構造を明確にしていくのです。
2-2.代表的なHTMLタグ
それでは、代表的なタグとその役割を紹介していきましょう。
<html></html>:HTMLで書かれた文書であることを指定する
<head></head>:文書のヘッダ(文書の説明、タイトルなどの情報)を指定する
<title></title>:文書のタイトルを指定する
<body></body>:文書の本文を指定する
<p></p>:段落を指定する
<h1></h1>~<h6></h6>:文書の見出しを指定する
※数字は見出しの大きさを示しており、h1がもっとも大きい見出しを表す。h2、h3、と数を追うごとに、より細かい見出しとなる。
これらのHTMLタグは、文章の構造を示します。
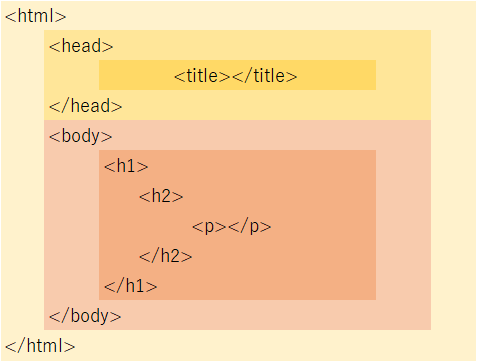
これらのタグの関係性を簡単に表したものが、下の図です。

構造を表すHTMLタグは、このように入れ子式で文章構造を表現しています。
html要素の中にhead要素やbody要素があり、さらにその中に、より細かい要素が盛り込まれています。
文章構造を示すタグ以外にも、さまざまな役割のタグが存在します。
<a></a>:リンクを指定する
<img></img>:画像を表示する
<b></b>:文字を太字にする
<i></i>:文字を斜体にする
<br>:改行する
<hr>:横罫線を引く
これらのタグは、リンクや画像を挿入したり、表示を指定したりするものです。
HTMLタグは、Webページの基本的な構造や表記などを指定するものです。普通の文章の中にこれらのタグを挿入することで、ブラウザ上でもきちんと閲覧できるWebページができあがります。
2-3.htmlファイルを作る
Webページはhtmlファイルから成り立っています。
実感をもって理解するために、htmlファイルを作成して簡単なWebページを作ってみましょう。
htmlファイルの作成に、特別な道具は必要ありません。
あなたのPCにも必ず入っている、テキストエディタを用意するだけでOKです。
Windowsなら「メモ帳」、macなら「テキストエディット」や「simple text」を開いてください。
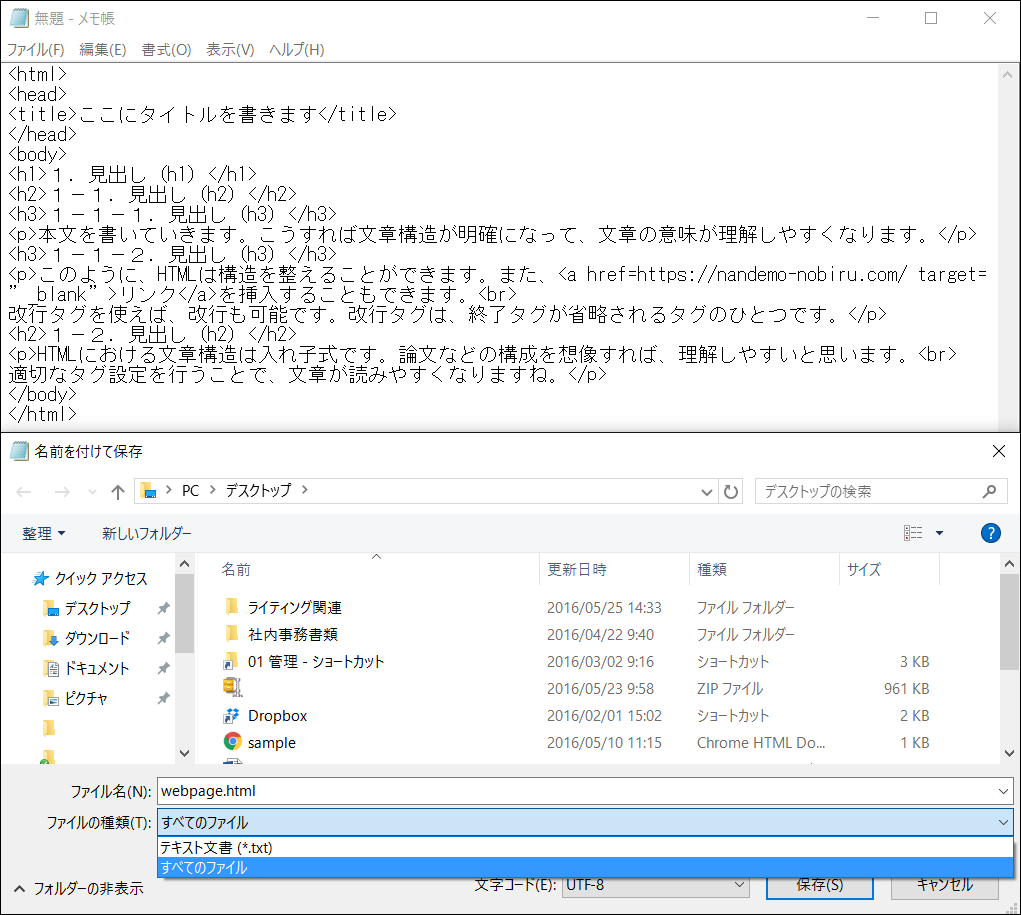
開いたら、下のソースコードをそのままコピー&ペーストしてみてください。
<html>
<head>
<title>ここにタイトルを書きます</title>
</head>
<body>
<h1>1.見出し(h1)</h1>
<h2>1-1.見出し(h2)</h2>
<h3>1-1-1.見出し(h3)</h3>
<p>本文を書いていきます。こうすれば文章構造が明確になって、文章の意味が理解しやすくなります。</p>
<h3>1-1-2.見出し(h3)</h3>
<p>このように、HTMLは構造を整えることができます。また、<a href=https://nandemo-nobiru.com/ target=”_blank”>リンク</a>を挿入することもできます。<br>
改行タグを使えば、改行も可能です。改行タグは、終了タグが省略されるタグのひとつです。</p>
<h2>1-2.見出し(h2)</h2>
<p>HTMLにおける文章構造は入れ子式です。論文などの構成を想像すれば、理解しやすいと思います。<br>
適切なタグ設定を行うことで、文章が読みやすくなりますね。</p>
</body>
</html>
ソースをテキストエディタに貼りつけたら、それを保存しましょう。
今回はファイル名を、「webpage.html」とします。保存する場所はどこでも構いません。

ファイル名の「.html」の部分は「拡張子(かくちょうし)」といって、ファイルの保存形式を指定するものです。拡張子を「.html」にすることで、テキストファイルではなくhtmlファイルになります。
このとき、「ファイルの種類」をデフォルトの「テキスト文書」から「すべてのファイル」に変更することを忘れないでください。「テキスト文書」のままだと自動的に拡張子が.txtに設定されてしまって、「webpage.html」ではなく「webpage.html.txt」と認識されてしまい、htmlファイルではなくテキストファイルになってしまいます。
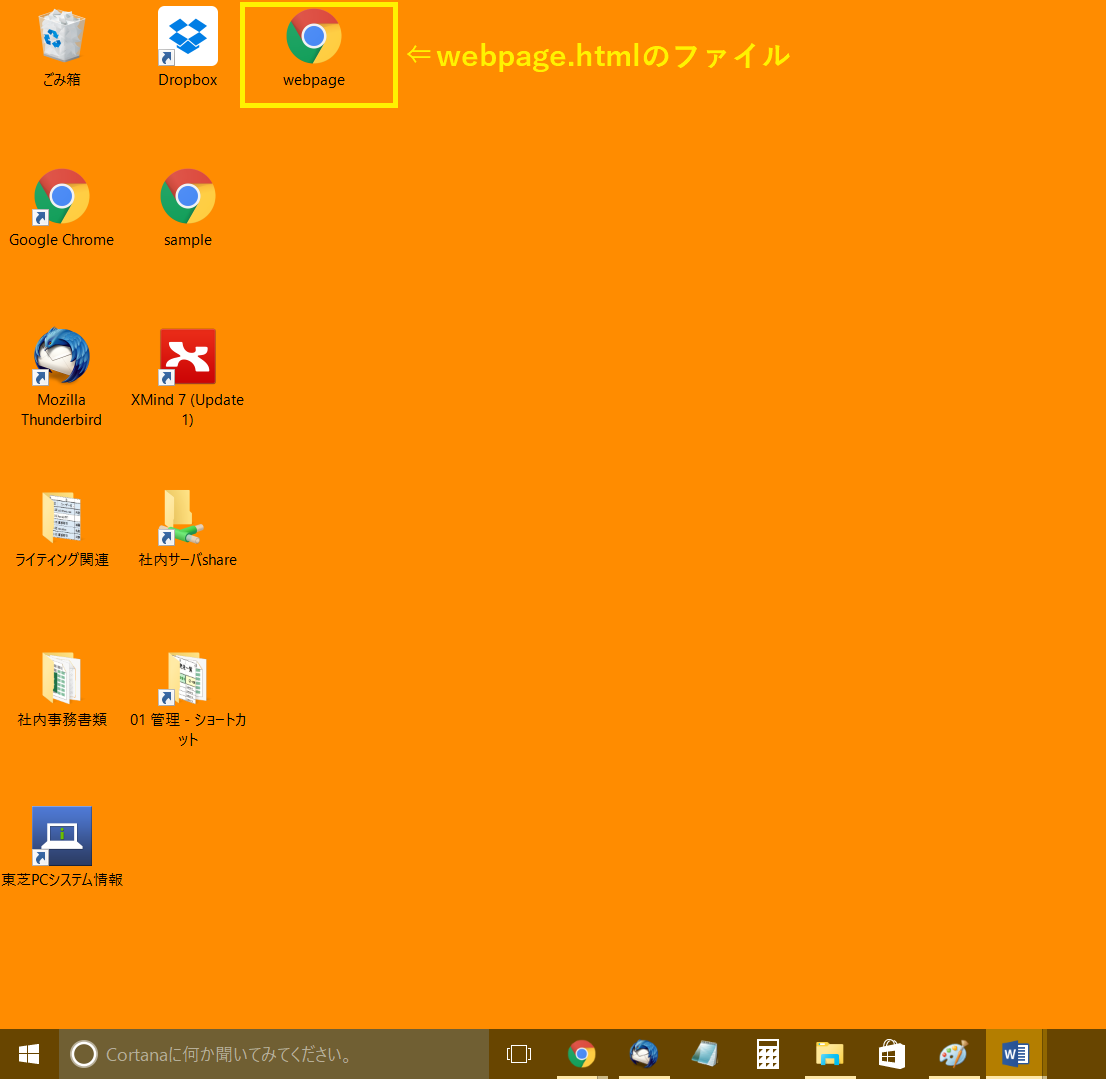
htmlファイルとして保存すると、アイコンが使用しているウェブブラウザのものになります。Chromeを使用している場合は、下画像のようにChromeのアイコンでファイルが表示されます。

これをダブルクリックして、開いてみましょう。
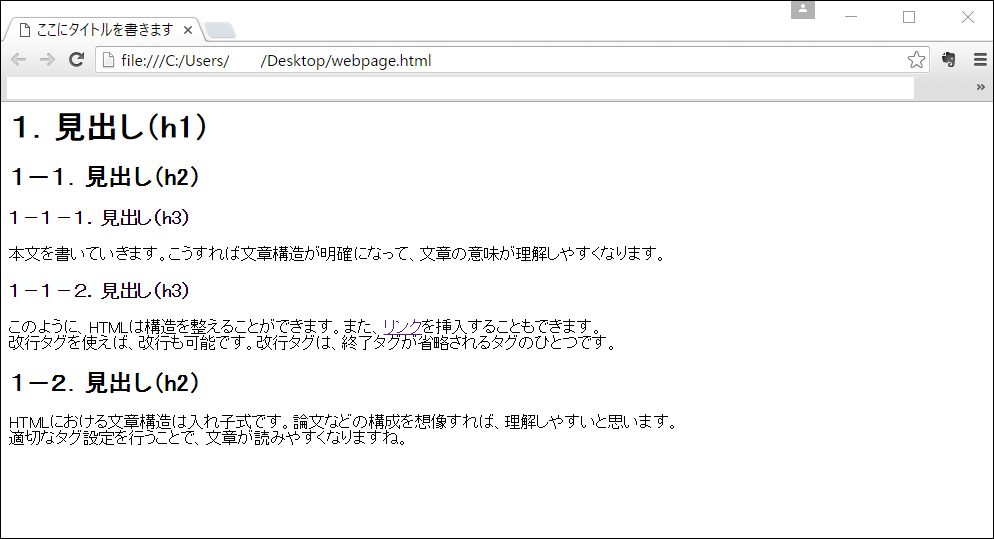
するとウェブブラウザが立ち上がって、下画像のようなページが表示されます。

これが、今回作成したWebページです。
h1~h3要素として、見出し指定をしている箇所は大きく表示されていますね。
また、改行タグを入れたところで文章が改行されていたり、a要素でリンク指定した箇所はリンクになっていたりと、HTMLタグが反映されていることがわかります。
見た目はシンプルですが、これがごく基本的なWebページです。
一般的なウェブサイトには、他にもたくさんのHTMLタグが使われています。また、HTML以外の言語も使われており、それによって綺麗なレイアウトや複雑な動きが可能になっています。
とはいえ、基本がHTMLであることに変わりはありません。HTMLはあらゆるウェブサイトの基礎なのです。
3.より高度なテクニック
さて、ごく簡単なWebページは作成できましたね。
しかしいつも閲覧しているウェブサイトとは、かなり見た目が違います。もっと見た目を整えたい、と思ったときに役立つ言語が「CSS」です。
ほとんどの場合、凝ったレイアウトは「CSS(シーエスエス)」という言語から作られています。
CSSとは「Cascading Style Sheets(カスケーディング・スタイルシート)」の略で、構造を指定するHTMLと違い、装飾を担当しています。
CSSを使うと、ページの色や余白、フォントの種類や行間設定など、さまざまな装飾が可能となります。
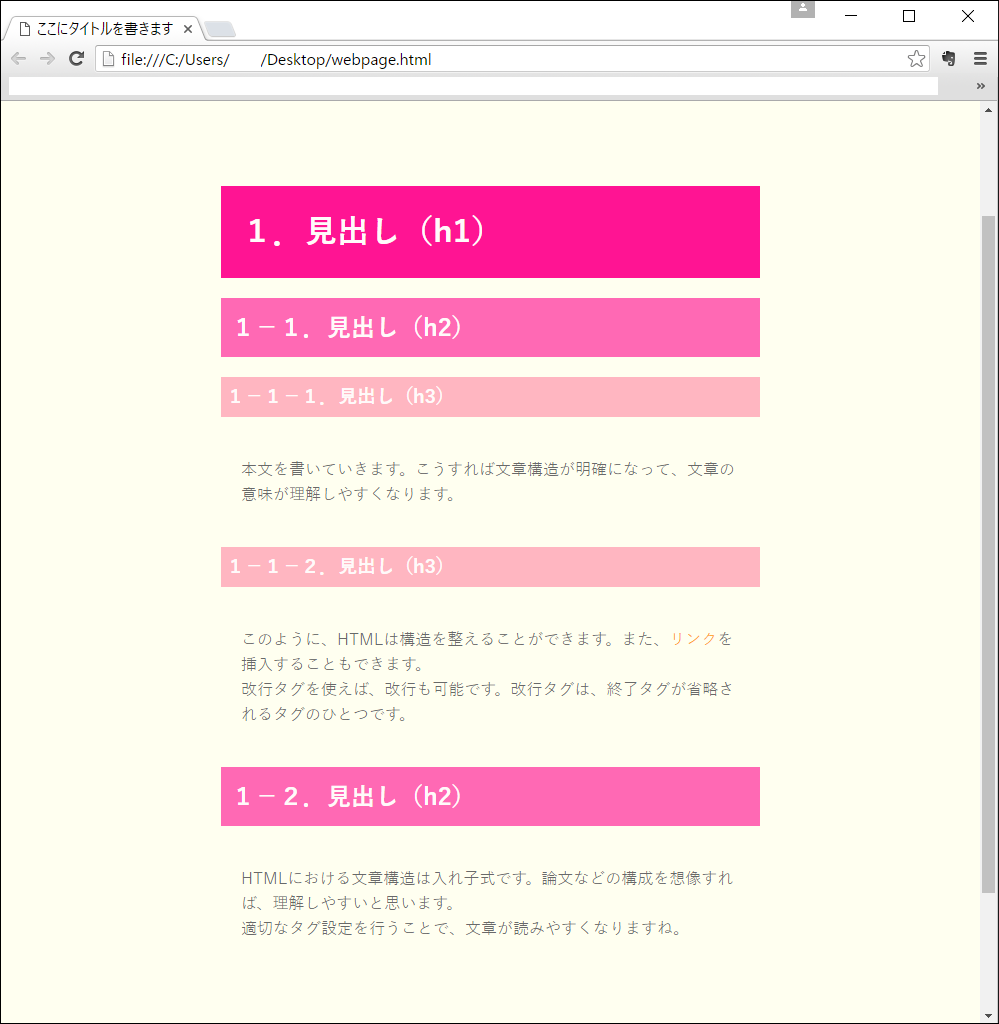
試しに、「2-3.htmlファイルを作る」で作成したWebページを、初歩的なCSSを使って装飾してみましょう。

かなり印象が変わりましたね。
他にも、Web制作の専門家はさまざまなテクニックを使っています。
「JavaScript」や「PHP」などのプログラミング言語を活用すると、画像が自動的に切り替わるような、動きのあるウェブサイトを作れます。
いつも何気なく閲覧しているウェブサイトは、このように、HTML以外にもさまざまな言語を用いて作られています。
4.まとめ
ウェブサイトの作成は奥深いものですが、簡単なものならすぐに作れるようになります。
まずは入門編として、パソコンに標準インストールされている「メモ帳」などで、HTMLを使った文字表示から始めてみるといいですね。
文字表示ができたら、画像を表示したり、ハイパーリンクを設定したりして、少しずつ高度なウェブサイトを作っていきましょう。
それでも難しい!と思う場合は、「WordPress」などのCMS(コンテンツ管理システム)を利用してみてはいかがでしょうか。
WordPressを使えば、HTMLがわからなくても見た目が綺麗なウェブサイトが作成できます。
詳細:初心者でも簡単に作れるWordPressのホームページ作成方法
しかし何度も述べたとおり、ウェブサイト制作の基礎はHTMLです。
HTMLをある程度理解できれば、テンプレートを自分でカスタマイズしたり、人を集めるためのSEO(検索エンジン最適化)施策を自分で実施したりできます。理想のウェブサイト作りのために、少しずつでも勉強していけるといいですね。