軽視されがちだが重要なalt属性の適切な設定とは

1.はじめに
alt属性は軽視されがちな要素です。
設定しても通常はどこにも表示されることがないため、いい加減に設定するあるいはまったく設定されないこともしばしばあります。
Webサイトの制作会社ですらalt属性の意味がわかっていないことがしばしばであり、一般的にはほとんど理解されていないといっていいと思います。
しかし、後述のように重要であるため理解した上で必ず適切に設定する必要があります。
2.alt属性とは
<img src=”tarabagani.png” alt=”ゆでたタラバガニの裏側” width=”360″ height=”120″ />
一般的にはimgタグの中での属性指定として使われます。
画像の内容そのものを文字情報として定義したものがalt属性です。この赤文字部分がalt属性によって定義された部分で、定義された赤文字部分の文字を代替テキストと呼びます。
この例であれば、なんらかの理由によってこのページ内に貼られている写真を見ることができなかった場合でも、写真の内容は「ゆでたタラバガニの裏側」なのだなとページの閲覧者は理解することができます。
alt属性はオプションではなく、imgタグにおいて必須の属性となっており、必ず用意しなければならないものとされています。それほど重要なのです。
実はその他にも入力フォームのareaタグやinputタグでも用いるのですが、重要ではないためここで割愛します。
3.alt属性の役割
alt属性の役割を一言で表現すると画像情報への「アクセシビリティ」を向上させることにあります。
アクセシビリティとは読んで字の通りなのですが、情報へのアクセスのしやすさということです。
Webサイトを閲覧するユーザーには様々なユーザーが存在します。その中でも「視覚障害者」「画像の閲覧に支障があるネット環境」「検索エンジンという特殊なユーザー」に対してのアクセシビリティを高めるものです。
3−1.視覚障害者への配慮
目の不自由な方にとって、その画像が何を表しているのか理解するための役に立ちます。
スクリーンリーダーというソフトウェアを使うことで、Webブラウザ上にある文字を読み上げさせたり、点字に変換して内容を理解することが可能です。しかし、画像については当然のことながら対象になりません。
しかし、画像が指し示している内容がページの中身を理解する上で必要な場合に困ってしまいます。alt属性に記述した文字は読み上げ・点字への変換が行われるので、内容の理解を助けるものとして機能します。
3−2.画像が表示されない場合への配慮
健常者にとっても有用なものです。
画像が表示される箇所にalt属性は文字で表示されるので、何らかの理由によって画像が表示されない場合に内容を理解する助けになります。
日本の中にいると意識することは少ないのですが、インターネット接続環境が著しく遅い環境などでは、画像の表示がとても時間がかかるので、画像のある場所に文字で表示されるのはありがたいです。また、通信データ量に応じて課金が発生する状況では、あえて画像表示をオフにすることもあるので、このような場合にもとても役に立ちます。
画像が表示される箇所にalt属性は文字で表示されるので、画像の読み込みを行わない、あるいは終わらなくても内容を把握することが可能になります。1ページに使われている文字のデータ量は、小さい画像1枚分ぐらいのデータであることが多いため、画像の読み込みを省略するメリットは非常に大きいのです。このような方々への配慮としてもaltは重要なのです。

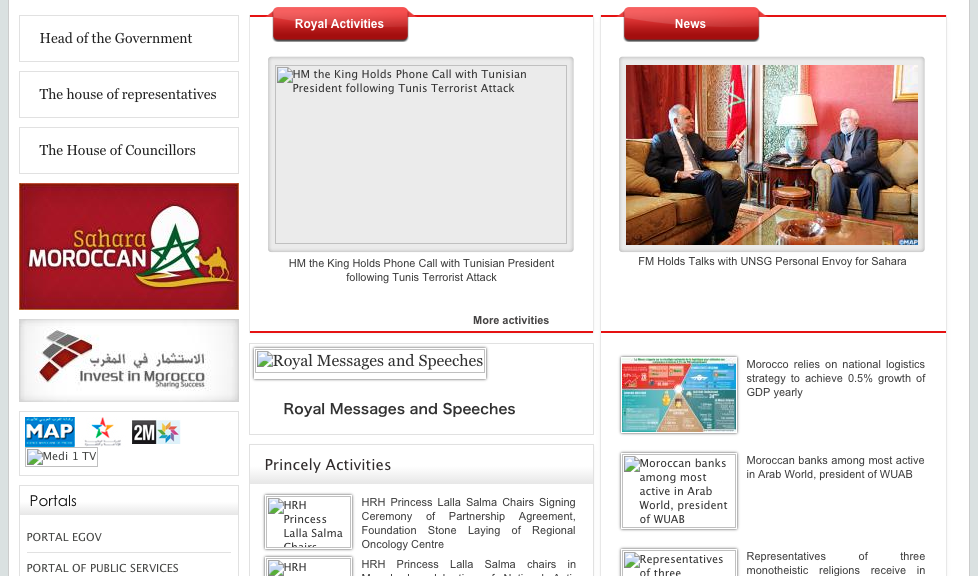
これはモロッコ王国政府の公式Webサイトです。読み込み途中であっても、alt属性が設定されていると読み込み途中で止めた場合でも、画像の割れたアイコンが表示され、その周辺にalt属性に設定された文字がこのように表示されます。
これは余談ですが、アフリカの政府の公式サイトを色々見たのですが、alt属性がまったく設定されていない国が多かったですね。政府の公式サイトすらその体たらくだということがわかった次第です。
3−3.alt属性とSEO
3−3−1.alt属性はSEOにおいてなぜ必要か
alt属性はSEOの観点で非常に重要なのです。
それは「検索エンジンに画像の内容を理解させることができる」ためです。
検索エンジンは検索しているユーザーに対して出来る限り有用な情報を提供しようとしています。
画像の中にユーザーが探している情報があるならば、その画像そのもの、あるいは画像があるページを検索結果に表示させたいのです。しかし、検索エンジンは画像で表現されている情報を理解することができません。
そのため、alt属性を設定して検索エンジンにその画像に何が写っているのかを伝えてあげることで、検索ユーザーに対してより有用な情報を提供できる可能性が飛躍的に高まるのです。
検索エンジンは文字だけしか理解できない閲覧者です。すなわちに前述の視覚障害者と同じ配慮が必要なのです。
3−3−2.alt属性はどれほどSEOに有用か
このように書くと、altに書いておけば上位表示すると思われるかもしれません。
でも、そういうことではありません。alt属性に設定しておかなければ画像の中の情報が検索対象にならないということなのです。裏を返していえば検索結果に表示されるようになりうるということです。
実際にはどれくらいSEOの観点からは得なのでしょうか。
alt属性はSEOスパムに悪用されてきた歴史があります。
検索エンジンに画像の内容がわからないのをいいことに、画像の内容と全く関係ない様々なキーワードを埋め込んで検索結果に表示させるようにスパマーが悪用してきたわけです。
ユーザーには見せないで、検索エンジンにだけ文字を見せるSEOスパム手法を隠しテキストといいます。典型的な例としては黒い背景に黒い文字で書くといった手法です。このような典型的なSEOスパム手法を検索エンジンは見抜くことができます。
しかし、画像が表現する内容について現時点においても検索エンジンは認識することができません。そのため、alt属性に画像と全く関係ない検索キーワードを埋め込むSEOスパムについて、検索エンジンはスパムであるか否かを判定できないのです。
それゆえに、検索エンジンはalt属性の文字についてかなり控えめに評価をせざるを得ないのです。本文中に普通に入っている文字にしておけば上位表示するような場合でも、alt属性に設定した場合にはだいぶ順位として下がってしまいます。
検索結果に露出させたいキーワードはaltではなく本文に入れるべきなのです。
3−3−3.hnタグ(h1〜h6)に画像を埋め込んだ場合
<h1>は見出しの中で一番高い重み付けがなされる見出しです。ここに画像を入れた場合ですが、alt属性の文字がh1として指定されたと検索エンジンは認識します。
例)<h1><img src=”logo.jpg” width=”320″ height=”120″ alt=”ニュージャパンテクノロジー株式会社” /></h1>
本来であればh1といった重要な見出しは画像ではなく文字にするべきなのですが、画像にしてもスパム扱いされるといった問題はありません。ただ、前述のような理由があり高い重み付けがなされにくいというだけです。
3−3−4.aタグに画像を埋め込んだ場合
aタグ(リンク)はSEOの観点から非常に重要です。
SEO記事
ユーザーはaタグで囲まれた文字を見て、この先にあるページの内容が何であるかを判断します。このaタグで囲われた文字をアンカーテキストといいます。
検索エンジンもアンカーテキストはリンク先ページの内容を端的に言い表した語句とみなしています。ですから、アンカーテキストに含んでいるキーワードは重要なキーワードであると認識するのです。
画像によるリンクであればalt属性に入れた文字がアンカーテキストになります。とはいえ、これもhnタグと同様に文字で記述した場合より低い重み付けになりやすいということです。
4.alt属性の使い方の原則
視覚障害者への配慮という話をしましたがこれが全ての原則です。
要はその画像を見られない人に対してどのような文字情報で説明するか?というのが使い方の原則で、これ以上でもこれ以下でもないのです。
しかし、これだけではわかりにくいので具体的に説明しましょう。
4−1.画像を配置した意図に即した説明を行う

こういう写真があります。
この写真を貼り付けた意図として、
- 卒業式の風景を貼りたかったのであれば、
「卒業式の日に黒板の前に並んで立っている男子高校生と女子高校生」
という説明になるでしょう。 - この写真のモデルについて語りたいということであれば、
「男性モデル大川竜弥、女性モデル河村友歌」
といった説明が適切です。
ということで、同じ写真であっても変わってくるのです。
そこに写真を貼った意図を伝えるためにalt属性は設定されなければなりません。視覚障害者の方に対して説明するつもりで書くのです。
もう一つ例を挙げてみましょう。これは宮古島の風景の写真です。

- 宮古島の観光案内のページに使う場合
「宮古島の海岸風景。真っ青な空の下、サンゴ礁の白い海岸が手前から奥に向かって続いている。海はエメラルドグリーン、波打ち際は白くさざなみが日光を受けて輝いている。奥には緑をたたえた小島が見える。」
要はこの風景の魅力を写真で伝えたいわけですね。ならばそれを文章でも伝えたほうがよいのです。 - 仕事漬けのサラリーマンが南の島に行くことを妄想していることを表現したい場合
「南の島の海岸」
具体的な意図はないわけなのでこの程度で充分でしょう。
もう一つまったく違った例を挙げてみましょう。

このアイコンですが、トップページに戻るという意味合いで使った場合ですが、単に「HOME」とか「HOMEへ」といった設定にすべきです。これを「煙突のある小さな家のイラスト」と書くことは間違いです。
4−2.詳しく書きすぎるとSEOスパムとなる危険はないか
この写真を例に説明しましょう。

この写真をブログに貼ったとします。
「子どもと一緒に昆虫採集に行った。でも全然捕まえられなかったなあ」
といった文脈で、単なる飾りの写真として使っていたとします。
ここでalt属性を「大きく羽を広げて葉の上にとまり花の蜜を吸うカラフルな色が美しいアサギマダラ。はねの内側が白く、黒い翅脈が走っている。はねの縁の部分で前ばねは黒、後ばねは濃い茶色で、ここにも半透明水色の斑点が並んでいる。頭部にも小さい丸型の白い斑点が多数ある」といった設定にしたとします。これでもSEOスパムという意味では問題にはなりません。
記述内容が正しいからです。
検索エンジンは検索キーワードを通じて情報をユーザーに届けようとします。
「アサギマダラ はね 色」
というキーワードで検索するユーザーにとって、この写真は大変有用な情報を提供しています。
それゆえに、この写真はその検索キーワードで検索する人の役に立つわけですね。検索ユーザーに対して有用な情報を届けることができるalt属性は検索エンジンにとっては歓迎すべきものといえます。
とはいえ、このようなalt属性は視覚障害者にとってはむしろ無用の情報であるため適切とはいえません。
SEOの観点でスパムにならないからOKと考えるのではなく、様々なユーザーに対してアクセシビリティを高めるためにalt属性は設定されなければならないのです。この例では「蝶の写真」というぐらいの説明で充分だといえるでしょう。
4−3.意味のない画像はalt属性を空にする
- 飾り線
例)<img src=”line.gif”>

- 装飾アイコン
例)<img src=”maru.png”>

このような装飾するためのアイコン類 - 単なる飾りとしての画像
例)<img src=”hana.png”>

- 場所を調整するためのスペーサーなどの透明画像
例)<img src=”spacer.png”> - アクセス解析などに使われるビーコン画像
例)<img src = “beacon.png” height = “1” width = “1” >
これらについては全てalt属性を空にします。つまり、alt=”” このように書きます。
alt属性そのものは必ず記述する必要があるので、alt属性を省略してしまうのではなくalt=””を記述するのです。
4−4.文字が画像化されている場合は画像をそのまま設定する
デザインとの兼ね合いによって、文字を画像化してページに貼り付けるケースがあります。
このような場合は画像化された文字をそのままalt属性に設定します。
「その画像を見られない人に対してどのような文字情報で説明するか?」という原則のとおりです。
4−5.会社やブランドのロゴの扱い方
「会社ロゴ」といった設定は避けましょう。「ニュージャパンテクノロジー株式会社」といった設定が望ましいです。注意点として「ニュージャパンテクノロジー(株)」といったように設定すると、「にゅーじゃぱんてくのろじーかっこかぶかっこ」と読み上げられる場合があります。
5.Wordpressでのalt属性の設定方法
テキストエディターで直接設定してももちろん問題ありませんが、ビジュアルエディター上でも編集できます。
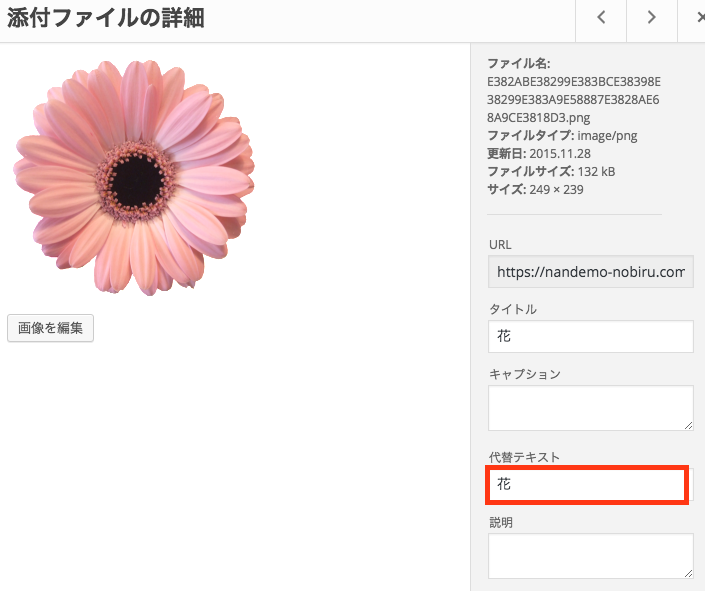
- ビジュアルエディタで画像をクリックし、鉛筆マークの編集のアイコンをクリックします。

- 代替テキストの欄に入力します。

6.title属性との違い
alt属性と似た属性としてtitle属性があります。title属性は補足的な説明を記述するものです。title属性は画像だけでなく全てのタグに使うことができます。
写真の場合ですが「撮影者」「撮影年月日」「撮影場所」「撮影に用いた機材の名称」といった情報を付記するようなことがあります。
ブラウザによってはtitle属性を付与した画像にマウスカーソルを合わせると、ふきだしチップによってtitle属性で設定された情報が表示されます。
スマホといったデバイスでアクセスした場合にはtitle属性に設定した情報を見るすべはありませんし、SEOの観点ではまったく無意味なので、強いて設定する必要はありません。
7.まとめ
alt属性の使い方を簡単にまとめると、視覚障害者に対して該当の画像をどう説明するか?と考えた内容を、画像の使用の状況を考えて設定するということになります。説明する必要のある画像は必要十分な記述を行う、説明が不要な意味のない画像では空にするということになります。