HTMLがわからなくてもOK!Jetpack Contact Form導入の4ステップ

ビジネス用のWebサイトで成果を出したいのであれば、問い合わせフォームの設置が必須です。
契約や購入、問い合わせなどの成果は、フォームの有無によって左右されることも多々あります。ユーザー側の負担をいかに減らすか、という観点で考えると、心理的にも手間的にもフォームの設置が重要になってきます。
WordPressでWebサイトを構築しているのであれば、プラグインでの問い合わせフォーム設置が簡単でおすすめです。
しかし問い合わせフォームプラグインは多数存在しており、どれがいいのかわからない、という人も多いのではないでしょうか。
今回紹介する「Jetpack Contact Form」は、HTMLが苦手な初心者でも抵抗なく設置できるプラグインです。
Jetpackという多機能プラグインの一機能なので、このプラグインをインストールすると、問い合わせフォーム以外にも多数の機能を使えるようになります。
初心者だから問い合わせフォームの設置はできない、なんて諦める必要はありません。
この記事で説明している手順に沿って作業すれば、簡単に問い合わせフォームが設置できるようになるので、ぜひ試してみてくださいね。
目次
1.Jetpack Contact Formの特徴
2.Jetpack Contact Formの導入手順
2-1.Jetpack by WordPress.comをインストールする
2-2.Jetpack Contact Form(コンタクトフォーム)を有効化する
2-3.問い合わせフォームの項目をカスタマイズする
2-4.任意のページに設置する
3.まとめ
1.Jetpack Contact Formの特徴
おすすめのユーザー層:HTMLに抵抗がある初心者層
おすすめの業種・業界:複数の問い合わせフォームを使い分ける必要のない企業
Jetpack by WordPress.comは、統計情報やSNS連携など多くの機能が使えるプラグインです。数多い機能のなかのひとつに、「コンタクトフォーム」があります。
投稿ページの編集画面から簡単に問い合わせフォームを設置できるので、手軽に使いたい人におすすめのプラグインです。
初心者向けの問い合わせフォームプラグインといえば「Trust Form」も同じなのですが、さまざまな機能を一括して取り入れたい場合はJetpackの方がおすすめだといえます。
Trust Formのように「フォーム」をショートコードで呼びだすことはできないので、あまりたくさんの種類のフォームを用意しなくてもいい企業に向いているでしょう。
2.Jetpack Contact Formの導入手順
Jetpack Contact Formの導入は、下記4ステップで完成します。
- Jetpack by WordPress.comをインストールする
- Jetpack Contact Form(コンタクトフォーム)を有効化する
- 問い合わせフォームの項目をカスタマイズする
- 任意のページに設置する
順を追って説明していきましょう。
2-1.Jetpack by WordPress.comをインストールする
手順1:プラグインを新規追加する

管理画面の左側メニューの「プラグイン」>「新規追加」をクリックします。
手順2:Jetpack by WordPress.comを検索してインストールする

「Jetpack by WordPress.com」を検索し、インストールします。
手順3:Jetpack by WordPress.comを有効化する

「プラグインを有効化」をクリックします。
手順4:「WordPress.com」のアカウントと連携する

「Jetpack by WordPress.com」の機能を使うには、「WordPress.com」のアカウントと連携する必要があります。
WordPress.comのアカウントを持っている人は、ユーザー名とパスワードを入力して承認するだけで連携完了です。
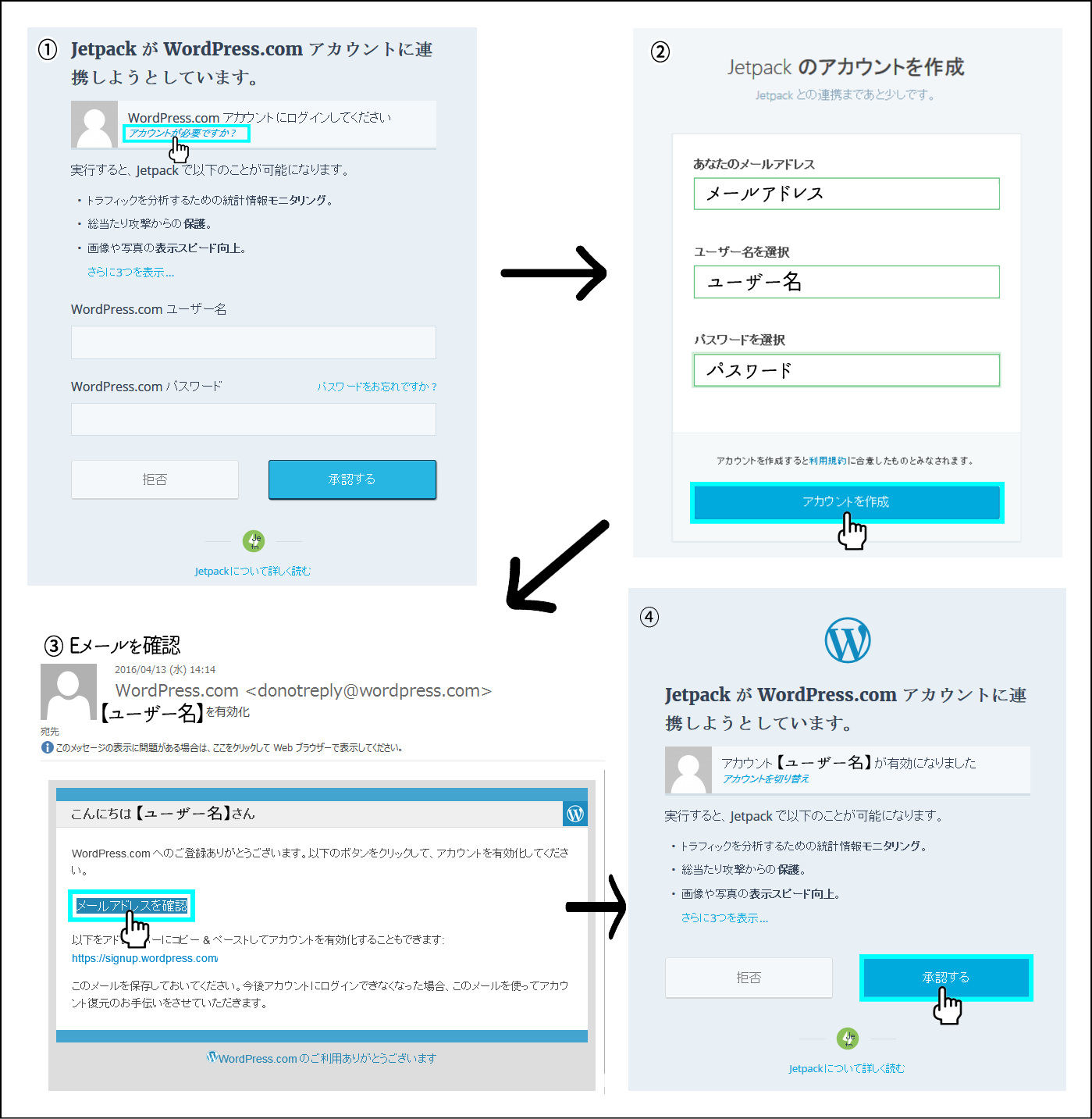
アカウントを持っていない人は、下図の4ステップで簡単に作れるので、さっそく作ってみましょう。

①「アカウントが必要ですか?」をクリックします。
②メールアドレス、ユーザー名、パスワードを入力し「アカウントを作成」をクリックします。
③入力したメールアドレス宛てにWordPress.comからメールが届くので、「メールアドレスを確認」をクリックします。
④「承認する」をクリックしたら、連携完了です。
手順5:Jetpack by WordPress.comの機能を有効にする

連携が完了すると、上図の画面に移動します。
①「ジャンプスタート」をクリックし、②の画面へ変わったら「Jetpack by WordPress.com」を使う準備は完了です。
ジャンプスタートだと、多くの機能が有効な状態になっています。必要のない機能は無効にしたほうがいいでしょう。Jetpack自体の詳細設定については、Jetpack公式サイトを参考にして下さい。
ジャンプスタートしないでコンタクトフォームを個別に有効化したい場合は、「2-2.Jetpack Contact Form(コンタクトフォーム)の有効化」に進んでください。
個別に設定するのは面倒くさいな、と思う人は、ジャンプスタートして「2-3.問い合わせフォームの項目をカスタマイズする」に進んでくださいね。
2-2.Jetpack Contact Form(コンタクトフォーム)を有効化する
上記手順通りジャンプスタートで設定した場合、「Jetpack Contact Form(コンタクトフォーム)」は有効化されています。
Jetpackは機能が多いので、ジャンプスタートすると必要ない機能まで有効化されていることがあります。個別に設定すると必要な機能だけを有効化できます。
ここでは、ジャンプスタートしないで、コンタクトフォーム機能のみを個別に設定する方法を説明していきましょう。
手順1:Jetpack設定画面を開く

左サイドメニューから、①「Jetpack」>②「設定」へ進みます。
手順2:コンタクトフォームを有効化する

Jetpackの設定画面が開くので、「コンタクトフォーム」のチェックボックスにチェックを入れて、有効化します。
これで投稿ページや固定ページの編集画面で「お問い合わせフォーム」が追加できるようになります。
2-3.問い合わせフォームの項目をカスタマイズする
Jetpackコンタクトフォームは表示例を見ながら作業できるので、とても簡単でわかりやすいのが特徴です。
下図のようにフォームの名前を簡単に変えることができるので、その手順を説明していきます。

上画像のように入力フォームのタイトルを変更すると、グッと企業サイトの問い合わせフォームらしくなりますね。
Jetpackコンタクトフォームを上画像のようにカスタマイズするには、以下の3つを変更するだけです。
- 不要なフィールドの削除
- 新規フィールドの追加
- コメントラベル名の変更
簡単なので、さっそくやってみましょう。
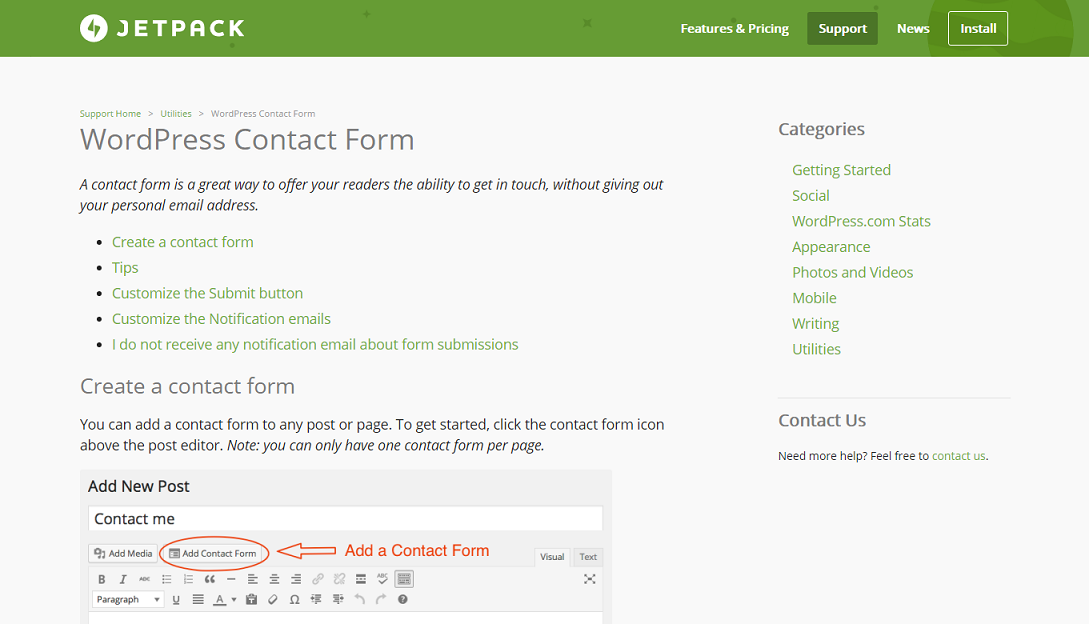
手順1:「お問い合わせフォームを追加」する

「投稿」>「新規追加」から投稿編集ページを開き、「お問い合わせフォームを追加」をクリックします。
手順2:「ウェブサイト」のフィールドを削除し、新規フィールドを追加する

上画像がデフォルトの状態です。
ウェブサイトを入力してもらう必要がなければ、削除してしまいましょう。
① 「削除」をクリックして、「ウェブサイト」のフィールドを削除します。
次に、「会社名」を入力してもらうために、②「新規フィールドを追加」をクリックします。
手順3:ラベル名を入力してフィールドの種類を選択する

新規フィールド編集画面が右側に表示されるので、「ラベル(項目名)」を「会社名」とし、「フィールドの種類」は「テキスト」を選択します。
ここで設定した「ラベル」がフォームのタイトルになります。
また、「フィールドの種類」は、選択肢を選ぶことでいくつかの形式から選ぶことができます。「チェックボックス」などを選択すると、クリックしてチェックできるチェックボックス形式のフォームになります。
この場合は「テキスト」なので、このフォームには文字列を入力できます。
手順4:フィールドを追加する

④「このフィールドを保存」をクリックすると、⑤左側(表示例)に新しいフィールド(項目)が追加されます。
手順5:ドラッグ&ドロップでフィールドの順番を入れ替える

⑥新しく作ったフィールドを、ドラック&ドロップで一番上まで持っていきましょう。
手順6:「コメント」を「お問い合わせ内容」に変更する

⑦「コメントフィールド」の「編集」をクリックし、⑧ラベル名を「お問い合わせ内容」に変更、⑨「このフィールドを保存」をクリックします。
手順7:フォームのタグを記事内に挿入する

⑩「このフォームを投稿に追加」をクリックすると、問い合わせフォームのタグが記事内に挿入されます。
2-4.任意のページに設置する
手順1:問い合わせフォームを公開する

問い合わせフォームのタグが挿入されるので、「公開」をクリックします。これで問い合わせフォームの完成です。
手順2:必要に応じてメール通知設定を行う

問い合わせフォームができあがったら、必要に応じて、「メール通知」タブでメール通知の設定をしてください。
「フィードバック送信先」と「メールアドレス」と「メールの件名」を設定するだけなので、とくに難しいことはありません。
問い合わせフォームに届いたメッセージは、ダッシュボード左側メニューの「フィードバック」で管理できます。
3.まとめ
いかがでしたか?
Jetpackコンタクトフォームは、難しい設定も必要なく表示例を見ながら作れるので初心者におすすめのプラグインです。
手軽さとわかりやすさは随一なので、「タグやコードを触りたくない」という人にはうってつけだといえるでしょう。
問い合わせフォームの設置は、企業サイトの成果を左右する非常に重要な要素です。
JetpackやTrust Formを使えばHTMLが苦手な人でも簡単に問い合わせフォームを設置できるので、ぜひあなたの会社のWebサイトにも導入してみてくださいね。