確認画面付き問い合わせフォーム「MW WP Form」導入の4ステップ

ビジネスサイトに問い合わせフォームを設置するとき、「確認画面があったらいいな」と考える人は多いのではないでしょうか?
WordPressサイトで確認画面付きの問い合わせフォームを設置したいのなら、「MW WP Form」の導入がおすすめです。
MW WP Formは無料の問い合わせフォームプラグインで、とくに難しい手順を踏まなくても確認画面や完了画面を設置できます。
有名な問い合わせフォームプラグイン「Trust Form」よりは設定がやや難しく感じるかもしれませんが、HTMLに抵抗がなければ、さまざまなウェブサイトに対応できる柔軟さが魅力です。
今回は、ごく基本的な使い方だけをピックアップして説明していきます。
ここで紹介するものだけなら、HTMLに抵抗のある初心者層でもあまり困らずに設置できるでしょう。
MW WP Formを使ってみたいけれど難しそうだな、と感じている人は、この記事の手順に沿って作業してみてくださいね。
思っていたよりもずっと簡単に、問い合わせフォームを作れるはずです
目次
1.MW WP Formの特徴
2.MW WP Form導入の4ステップ
2-1.MW WP Formをインストールする
2-2.問い合わせフォームの項目をカスタマイズする
2-3.各種設定を行う
2-4.任意のページに設置する
3.まとめ
1.MW WP Formの特徴
おすすめのユーザー層:ある程度HTMLを書ける中級~上級者層
※追加アドオン(有料拡張機能)を導入すれば、初心者層にもおすすめ!
MW WP Formは、確認画面付きの問い合わせフォームが実装できるプラグインです。
初心者にも使いやすいように追加のアドオン(有料の拡張機能)が用意されているので、HTMLコードが苦手な方には追加のアドオンの使用をおすすめします。
初心者におすすめのJetpack Contact FormやTrust Formよりも少し難しいですが、そのぶん細かい設定が可能で多くのサイトに対応できます。
ある程度HTMLを書ける人であれば、前述の2つのプラグインよりも柔軟なカスタマイズが可能なので、自分のウェブサイトに最適な形で運用できます。
2.MW WP Formの導入手順
MW WP Formの導入は、下記ステップで完成します。
- MW WP Formをインストールする
- 問い合わせフォームの項目をカスタマイズする
- 各種設定を行う
- 任意のページに設置する
順を追って説明していきましょう。
2-1.MW WP Formをインストールする
手順1:プラグインを新規追加、インストールする

「プラグイン」>「新規追加」から、①「MW WP Form」で検索し、②「今すぐインストール」をクリックします。
手順2:プラグインを有効化する

プラグインを有効化すると、ダッシュボードの左側メニューに「MW WP Form」が追加されます。
「MW WP Form」>「新規追加」で、問い合わせフォームの作成画面へいきましょう。
2-2.問い合わせフォームの項目をカスタマイズする
無事にインストールできたら、企業のメールフォームとして使えるように項目をカスタマイズしていきましょう。
今回は企業向けに、下記4項目を入力できるフォームを作ってみます。
- 会社名
- 名前
- メールアドレス
- お問い合わせ内容
基本的な使い方はそれほど難しくないので、初心者の方もぜひ挑戦してみてください。
手順1:フォーム作成画面を確認する

上図はフォームの作成画面です。
①フォームの名前は、作成した「フォーム」を識別するために付ける名前です。わかりやすい名前を付けるといいでしょう。
②のプルダウンメニューから、フォームに追加する項目を選択します。
さっそく「会社名」を入力するテキストフィールドのタグを作ってみましょう。
手順2:フォームタグを挿入する

①プルダウンメニューから「テキストフィールド」を選択します。
②「フォームタグを追加」をクリック。
③項目の詳細設定が表示されるので、「name」欄に「会社名」と入力します。
④「Insert」をクリックします。

⑤すると、上図のようにフォームタグが挿入されます。
手順3:各フォームタグを挿入する

手順2と同じように「名前」「メールアドレス」「お問い合わせ内容」の各フォームタグを追加していきます。

すべてのフォームタグを挿入すると、上図のようになります。
手順4:項目名を追加する

わかりやすいように並び変えて、各項目名を入れましょう。
ここで入力した語句が、問い合わせフォームに表示されます。
手順5:送信ボタンを追加する

最後に、問い合わせフォームを送信するボタンを作りましょう。
送信ボタンも、作り方はテキストフィールドの追加などと同じ手順で追加できます。
プルダウンメニューから「送信ボタン」を選んで、タグを挿入していきましょう。
送信する前に確認画面がほしい人は、「送信ボタン」でなく「確認ボタン」を選ぶだけでOKです。
これで、フォームの外観が完成しました。
2-3.各種設定を行う
フォームを実際に動作させる前に、必要な設定をしておきましょう。
手順1:送信完了メッセージを編集する

①送信完了メッセージ編集フィールドを開き、②メッセージを編集します。
メッセージは、自社サイトに合わせた内容にしましょう。
今回は、「お問合せありがとうございます。追って、担当者よりご連絡させて頂きます。」としています。
手順2:問い合わせ内容を管理者にメール通知する
MW WP formは、管理者宛てに問い合わせ内容をメール通知できます。
設定しておくと、WordPressにログインしなくても問い合わせ内容を確認できるようになります。

①送信先メールアドレス:問い合わせ内容を送信するメールアドレスです。「CC」「BCC」で、送信先を複数管理できます。
②件名:送られるメールの件名です。フォームの名前にしておくとわかりやすいでしょう。
③送信者:問い合わせフォームに入力された「名前」が反映されます。
④送信元:問い合わせフォームに入力された「メールアドレス」が反映されます。
⑤本文:問い合わせフォームに入力された、各内容が反映されます。
※③~⑤は、フォームタグの「name」の部分を{ }(かもめかっこ)で囲んで入力すると、反映されるようになります。
上記画像のように入力していきましょう。
手順3:問い合わせ内容をデータベースに保存する

MW WP formは、フォームから送信された内容をデータベースに保存し、CSV形式でダウンロードできます。
データベースへの保存設定は、編集画面右下の「設定」項目にある「問い合わせデータをデータベースに保存」にチェックを入れるだけです。
ここにチェックを入れて保存すると、MW WP formのメニューに、作成したフォームのデータメニューが追加されます。

保存されたメッセージは、ここで確認できます。
手順4:問い合わせフォームを保存する

編集画面右側の「公開」をクリックすると、フォームが保存できます。
「フォーム識別子」の下に表示されているショートコードをコピー&ペーストすることで、任意のページに問い合わせフォームを設置できます。
2-4.任意のページに設置する
フォームの外観が整って設定も終わったら、Webページ内に設置してみましょう。
手順1:問い合わせフォームを設置する

ショートコード(フォーム識別子)を、問い合わせフォームを設置したい投稿ページや固定ページに貼りつけましょう。
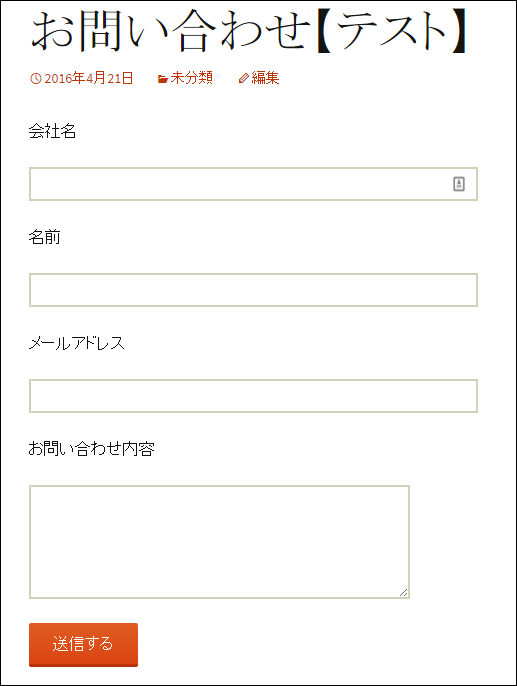
手順2:問い合わせフォームの確認

ショートコードを貼りつけたページを開いて、フォームが表示されているかどうか確認しましょう。
今回の場合、上のように「会社名」「名前」「メールアドレス」「お問い合わせ内容」の4項目が表示されていれば完成です。
外観を確認したら、きちんと作動するかどうかのチェックも行いましょう。
設定したメールアドレスに問い合わせ内容が送られてくるか、データベースにきちんと内容が保存されているかどうかも忘れずに確認しておくとベストですね。
3.まとめ
MW WP Formの基本的な使い方は以上です。
自動返信メールやバリデーションルール(必須項目)など、詳細な設定方法は公式サイトを参考にしてください。
MW WP formは、初心者がデフォルトのまま使いこなすにはちょっと難しいかもしれません。
しかし追加のアドオンを購入すれば、下リンク先動画のようにHTMLタグを書かなくても直感的に操作できるようになります。
MW WP Form Generator beta
多機能な問い合わせフォームを簡単に実装したい方には、おすすめのアドオンです。
ある程度HTMLを書ける人であれば、自分でカスタマイズしていろいろ試してみるのも面白いですね。
柔軟性の高さが魅力的なプラグインなので、ぜひカスタマイズに挑戦してウェブサイトでの成果をあげてくださいね!