「PS Auto Sitemap」の設定方法|WordPress用HTMLサイトマップ生成プラグイン

webサイトを訪れたユーザーに、サイト内のコンテンツを案内する役割を果たすものが「サイトマップ」です。サイトマップがあると「サイト内にどんなメニューがあって、メニュー内にはどんなコンテンツがあるのか」という構造が一目で理解できるようになるので、ユーザーの利便性向上が期待できます。
ユーザビリティ向上のためにぜひ設置したいサイトマップですが、自分で作るのはなにかと大変です。
HTMLとCSSだけで作るとコンテンツを追加するたびにサイトマップにも追記していかなくてはならないため、管理が煩雑で面倒ですよね。
そこで今回は、WordPressサイトで使えるHTMLサイトマップ自動生成プラグイン「PS Auto Sitemap」を紹介していきます。
ごく簡単な手順でさまざまなデザインのサイトマップが自動生成できるので、ユーザビリティ向上のためにも一度挑戦してみてくださいね。
なお、「サイトマップ」には、今回紹介する「ユーザー向けのHTMLサイトマップ」の他に「検索エンジン向けのXMLサイトマップ」があります。
XMLサイトマップを自動生成してくれる「Google XML Sitemaps」の設定方法は、下記記事をご覧ください。
関連記事:「Google XML Sitemaps」の設定方法|WordPress用XMLサイトマップ生成プラグイン
目次
1.固定ページの作成
2.PS Auto Sitemapの設定
2-1.サイトマップに表示するページの設定
2-2.サイトマップを表示する記事の指定
2-3.出力に関する細かい設定
2-4.スタイルの変更
2-5.キャッシュの使用
3.まとめ
1.固定ページの作成
検索エンジン向けのXMLサイトマップと異なり、ユーザー向けのサイトマップは一般的なwebページと同じHTML形式です。
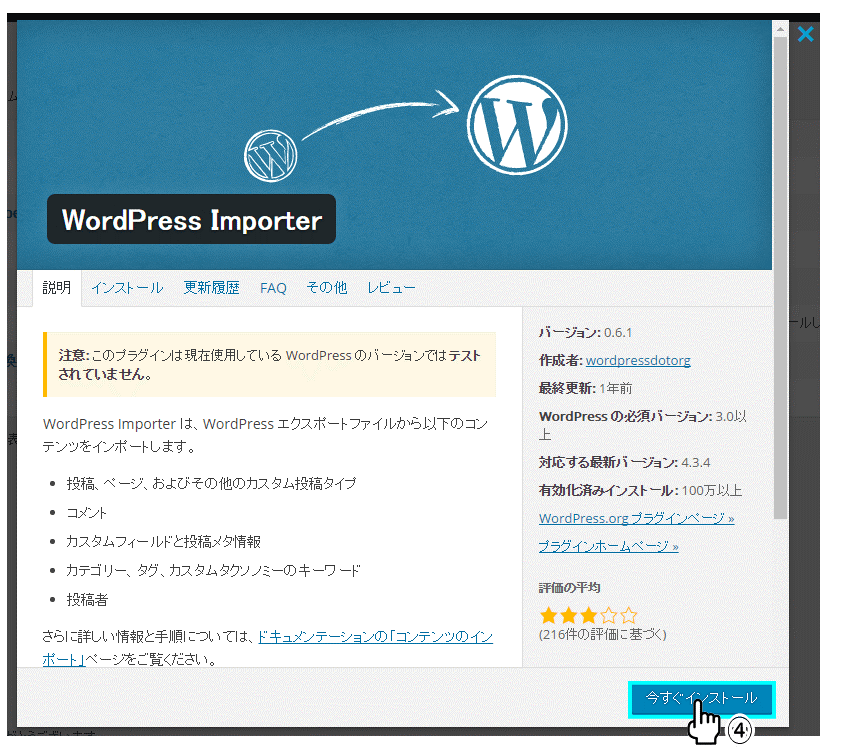
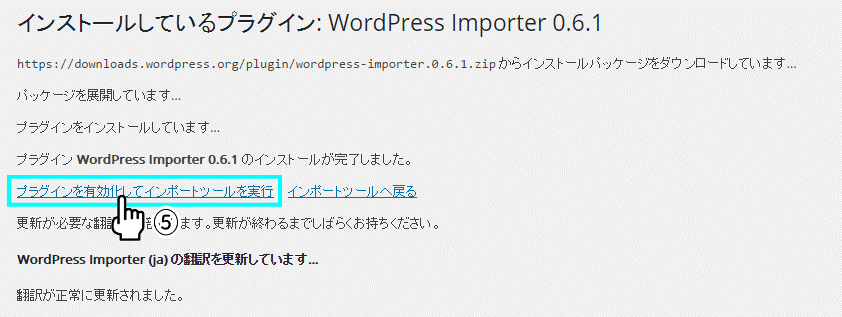
ですから、PS Auto Sitemapをインストールして有効化したら、まずはサイトマップになる固定ページを作りましょう。PS Auto Sitemapの設定はその後に行います。
手順1.固定ページを追加する

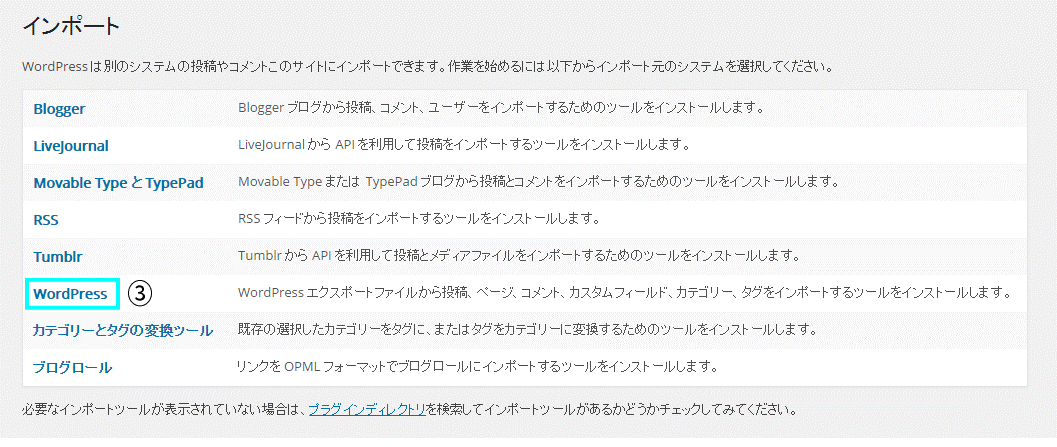
ダッシュボード左側メニューの「①固定ページ」→「②新規追加」で、固定ページ編集画面へ行きます。
手順2.固定ページを編集する

テキストモードで固定ページを編集していきます。
タイトル、スラッグを変更し、下記コードを編集フィールドに貼り付けてください。
< ! – SITEMAP CONTENT REPLACE POINT – >
このコードは、PS Auto Sitemap設定ページの最下部に記載されています。
コードを貼り付けたら「公開」をクリックし、固定ページを公開します。
スラッグが変更できない場合は、下記ページを参照してください。
・WordPressサイトのパーマリンク変更方法と推奨設定
手順3. 固定ページのIDをコピーする

PS Auto Sitemapの設定で使うため、サイトマップとする固定ページの記事番号をコピーして、メモ帳などに貼りつけておきましょう。
これで固定ページの準備は完了です。
2.PS Auto Sitemapの設定
PS Auto Sitemapの設定で絶対に変更しなくてはならないことは、「サイトマップを表示する記事」で先ほどコピーしておいた記事IDを入力することだけです。
それ以外はデフォルト設定のままでも問題ありませんが、確認を兼ねて簡単に解説していきます。
では、さっそくダッシュボードメニューの設定からPS Auto Sitemapを選択し、設定メニューを開きましょう。
2-1.サイトマップに表示するページの設定

設定画面の一番上を見てみると、下記3項目が表示されています。
- ホームページの出力
- 投稿リストの出力
- 固定ページリストの出力
ここでは、サイトマップに表示するページを指定できます。
デフォルトではすべてのチェックボックスにチェックが入っています。サイトマップではwebサイト全体の構造がわかった方がいいので、そのままにしておきましょう。
2-2.サイトマップを表示する記事の指定

先ほどコピーしておいた固定ページのIDを、「サイトマップを表示する記事」横にあるテキストボックスに入力しましょう。
これを指定しなければサイトマップが生成できないので、必ず入力する必要があります。
2-3.出力に関する細かい設定

「サイトマップを表示する記事」の下には、下記5項目が続いています。
- 出力階層制限
- 先に出力するリスト
- カテゴリーと投稿の表示
- 除外カテゴリ
- 除外記事
すべてデフォルトのままで問題ありませんが、簡単に説明していきます。
「出力階層制限」では、子ページや子カテゴリーの階層をいくつ表示するか設定できます。
「先に出力するリスト」は投稿ページと固定ページどちらを先に表示するか、「カテゴリーと投稿の表示」はカテゴリーと投稿記事を同一ページに表示するか別ページに表示するか選択できます。
「除外カテゴリー」と「除外記事」では、サイトマップに表示したくないカテゴリーや記事を除外するよう指定できます。カテゴリーや記事のIDを入力して、複数であればカンマで区切りましょう。
2-4.スタイルの変更

ここでは、サイトマップのデザインテンプレートを指定できます。
下記14個から選択できるので、自分のwebサイトと合ったものを選択しましょう。
- スタイルなし
- シンプル
- シンプル2
- チェックリスト
- 蛍光ペン
- ドキュメントツリー
- 付箋
- 音符
- 矢印
- ビジネス
- 牽引
- アーバン
- アンダースコア
- キューブ
たとえば、「シンプル」と「音符」のスタイルでは、下図のような違いがあります。

いろいろ試しながら、運営するWebサイトに合わせたスタイルを選択しましょう。
2-5.キャッシュの使用

チェックを入れるとキャッシュを使用するようになるので、表示速度が早くなります。
しかし他にキャッシュ系のプラグインを併用している場合は、競合してエラーを起こす可能性があるのでチェックを外しておきましょう。
すべての設定が終わったら「設定を保存」をクリックして設定完了です。
先ほどサイトマップ用に作成した固定ページを開いて、サイトマップが反映されているか確認しましょう。
3.まとめ
ビジネスサイトを運営する上で、サイトマップは非常に重要な役割を果たします。
ユーザビリティとSEOの両面から考えて、サイトマップはHTMLもXMLも両方あった方がいいでしょう。
今回紹介した「PS Auto Sitemap」と併せて「Google XML Sitemap」も導入しておけば、HTMLサイトマップもXMLサイトマップも簡単に作成できます。
「PS Auto Sitemap」も「Google XML Sitemap」も、一度設定してしまえばwebサイトの更新に合わせてサイトマップも自動更新されていきます。
導入も設定もごく簡単なので、まずは実装してみることをおすすめします。
関連記事:「Google XML Sitemaps」の設定方法|WordPress用XMLサイトマップ生成プラグイン