記事下リンクユニットでPV数が変わる!サイト内の回遊性を上げる方法

ウェブサイトの価値を示す指標はいくつかありますが、その中でもPV(ページビュー)は代表的な指標です。
PVとはウェブサイトが見られた回数を示す数値で、一般的にPV数の高いウェブサイトは価値が高いとみなされます。ウェブサイトで収益を得ている場合、PV数と収益性は比例する傾向にあり重要な要素だといえます。
この記事では、PV数を上げるためのサイト構成において非常に重要な「記事下(メインコンテンツ下)の構成」の最適化について解説します。一般的にブログなどの記事の下には「関連記事」や「最新記事」などのリンクが設置されていますが、こういったリンクユニットの種類やデザインによって、PV数は大きく変動するのです。
記事下にどんなリンクユニットを配置するかは、ユーザーの利便性に大きく影響します。
正しいサイト運用を正しくPVに反映させるために、手軽にできて即効性の高い、記事下のリンクユニット配置を考えていきましょう。
目次
1.記事下ユニット最適化の重要性
2.おすすめの配置ユニット
2-1.関連記事リスト
2-2.最新記事リスト
2-3.関連コーナーへのリンク
3.ユニット配置の原則
4.ユニットデザインの例
4-1.サムネイル+タイトル
4-2.テキスト+枠
5.記事下最適化による回遊性改善の実例
6.まとめ
1.記事下ユニット最適化の重要性
そもそもメインコンテンツの下、記事下の構成はなぜ重要なのでしょうか。
それは、サイト内回遊性の改善につながるからです。
代表的なアクセス解析ツールであるGoogleアナリティクスには、「ページ/セッション」という指標があります。これは「ウェブサイトへの1回のアクセスにつき、平均で何ページ閲覧されているか」を示す数値です。
この数値が高いほど、ユーザーがサイト内の色々なページを見ている、ということになります。つまり回遊性の高いサイトだということですが、この回遊性がウェブサイトの運営においては非常に重要な要素となってきます。
1ページだけ見て帰ってしまうユーザーがほとんどの場合と、サイトに来たユーザーの多くがたくさんのページを見ていく場合とでは、たとえ来訪するユーザー数が同じでもPV数には差が出てくるからです。
ウェブサイト内でユーザーを巡回させるには、面白い、興味深い、価値の高いコンテンツが多く必要になるのはもちろんですが、それだけでは不十分です。
他のコンテンツをわかりやすく示す案内リンクがなければ、ユーザーは他の良質なコンテンツに気がつかず、ブラウザを閉じてしまうでしょう。どれだけいいコンテンツがあったとしても、それを適切に知らせることができなければ、ユーザーはサイトから離脱してしまうのです。
ウェブサイトの運営者は、「今見ているページ以外にもいい情報がたくさんありますよ」と、ユーザーにわかりやすく知らせる必要があります。最初に見たページの品質に満足したユーザーなら、記事を読み終わったタイミングで「他にこんな記事もありますよ」という案内を目にすれば、次のページに移動してくれる可能性が高いでしょう。
このように、メインコンテンツ直下に適切な案内リンクを置くことは、ユーザーを効率的に次のページへ誘導する効果があります。これはPV数を高めるために重要なことであると同時に、ユーザーに価値を提供するという点においても有益なことです。
記事下の最適化は、ユーザーの回遊性を高めてPVを増大させるための施策です。しかし本質的には、ユーザーに価値を提供することでもあります。
2.おすすめの配置ユニット
記事下になんのユニットを設置すればいいのかはウェブサイトによってまちまちですが、大体こういうものを置けばいいですよ、というセオリーは存在します。
- 関連記事リスト
- 最新記事リスト
- 関連コーナーへのリンク
ここでは、この3つについて簡単に解説していきます。
2-1.関連記事リスト
現在表示している記事と関連性の高い記事を表示する、リンクユニットです。
記事下に置く誘導リンクユニットとしてはもっとも一般的で、効果も出やすいユニットです。記事下の構成をどうすればいいかよくわからないという方は、とりあえず関連記事リストユニットを設置しておくといいでしょう。
今読んでいる記事に近い内容の記事が表示されていれば、ユーザーが興味を持つ可能性は高いといえます。
WordPressサイトなら、「WordPress Related Posts」や「Yet Another Related Posts Plugin(YARPP)」などのプラグインで簡単に設置できます。
筆者としてはカスタム性の高いYARPPがおすすめですが、WordPress Related Postsもメジャーなプラグインで設定も簡単なので、初心者ならこちらでもいいでしょう。
WordPressユーザー以外は、外部サービスの「LinkWithin」や「Milliard」などでも簡易に実装可能です。
2-2.最新記事リスト
サイト全体、あるいは同一カテゴリなどの最新記事を掲載するリンクユニットです。
ニュースサイトや情報サイトなど、最新情報であることに価値があるサイトにおいては非常に効果があります。
上で紹介した関連記事ユニットを最新順に並べる、などのように組み合わせてもいいでしょう。
2-3.関連コーナーへのリンク
関連コーナーのメニューページへ誘導するリンクユニットです。
特定ジャンルの情報を網羅的に得たいユーザーに対して有効で、特にHow toサイトや特定の情報に特化したコーナーがある場合は非常に有効です。
このユニットを設置するには、特定の話題に対してまとまった数の記事と、それらをまとめたメニューページの作成が必要です。したがって初期の段階では設置が難しいかも知れませんが、特定の情報を求めるユーザーには大変価値があります。
たとえば、この「なんでものびるweb」に「SEO」の情報を求めて訪れた方は、「SEO」の情報がまとまったページがあると嬉しいですよね。
このようなリンクを記事下に設置することは、サイトの種類によっては非常に高い価値を持ちます。
3.ユニット配置の原則
原則として、記事下のユニットは「見てほしい順」に上から配置していきます。
メインコンテンツである記事から離れるにつれて、ユーザーからの視認率が低下していくからです。そのため、重要と思われるユニットほど記事に近い位置に配置します。
広告で収益化している場合は記事直下に広告が入るかもしれませんが、その広告の下にはユーザーにとってメリットのあるリンクユニットなどを設置するといいでしょう。
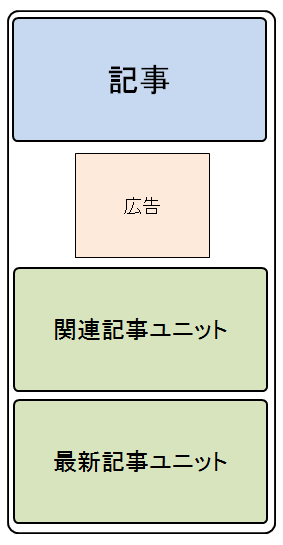
オーソドックスな形としては、下画像のような配置が考えられます。

これは、収益に直結する広告を最初に設置し、次にユーザーにとって有益な関連記事ユニットを置き、最後に最新記事ユニットを置く、という構成です。
記事を最後まで読んでくれたユーザーは、その内容と関連する記事があれば興味を持つ可能性が高いでしょう。ですから、上の例では最新記事より上に関連記事を配置しています。
ニュースサイトなど情報の鮮度が重要なサイトであれば、最新記事を上に配置することも当然考えられます。
「上から順に重要なユニットを配置する」という原則を覚えておけば、自サイトの内容やユーザー層に合った配置を考えられるようになるでしょう。
4.ユニットデザインの例
ユーザーの回遊性を上げるためには、配置するユニットのデザインも重要です。
ただテキストリンクが並んでいるだけでは、よほどの権威を持つサイトや魅力的なタイトルを除いては、あまり興味を持ってもらえません。
ではどのようなデザインにしたらいいのか?という具体的な案をふたつ紹介します。
4-1.サムネイル+タイトル
サムネイルとタイトルを並べて表示するタイプです。
当サイトもこの形式を採用しています。

画像を載せることで、「視覚的に目立つようになる」「記事の内容をイメージしやすくなる」などの理由から、ユーザーの興味を引きやすくなります。
この形式を採用する場合は、タイトル部分だけではなくユニット全体にリンク機能を持たせましょう。タイトル部分だけにリンク機能があるときよりも、操作性が高まります。
また、情報の性質によっては、下画像のように公開日などを一緒に表示しても効果的です。

これは観光地の見どころなど、生活に役立つ情報を掲載しているウェブサイトの関連記事ユニットです。
旅行先の案内などは情報が古いと役に立ちませんが、ネット上には古い記事も多数存在しています。公開日を表示しておけば、いつの情報なのか?ということを重要視しているユーザーに対して適切な案内ができるようになります。
また、このユニットのように縦に並べるデザインは画面の横幅をあまり気にしなくてもよく、スマートフォンサイトへの配置が容易であるという特徴もあります。
ウェブサイトで公開している情報の性質によって、サムネイルとタイトル以外の要素を追加していくとユーザーの利便性が高まります。
4-2.テキスト+枠

テキストに枠をつけただけの、シンプルなリンクユニットです。
このようなシンプルでわかりやすいデザインには、閲覧ユーザーにプレッシャーを与えにくいという性質があります。
この種のデザインは、基本的にテキストだけでユーザーに訴求する必要があります。
画像がなくてもパッとイメージできるような、極めて関連性が高い誘導リンクに限定して使うようにしましょう。
シンプルなユニットで移動してくれるユーザーは、その情報に明確な興味を持っているユーザーです。まとめページや目次ページへのリンクにしておけば、たくさんのページを巡回してくれる可能性があります。
ユーザーをうまく誘導するためには、「スマートフォンでタップしやすいようにある程度縦幅を大きくする」など、操作性に対する配慮も必要です。
5.記事下最適化による回遊性改善の実例

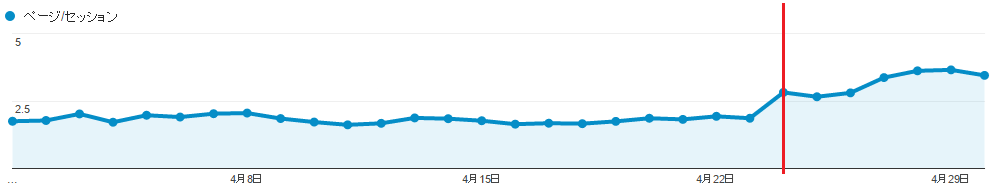
これは、筆者が運営している情報サイトのGoogleアナリティクスの解析画面です。
2016年4月の「ページ/セッション」の推移を表したグラフですが、4月24日から数値が大幅に改善されていますね。
これは、記事下ユニット最適化の効果です。
24日未明の午前2時~3時頃に、このウェブサイトの記事下ユニットを改善しました。
採用したのは「4-2.テキスト+枠」で述べたユニットです。実施した施策はこれだけなのですが、非常に高い効果が即座に出ています。
ユニット配置前のページ/セッションは1.6~1.8程度の数値でしたが、24日以降は3.5程度まで上がっています。ユーザー数が同じなら、PVは倍になったということです。
記事下ユニットの最適化のみで、ここまで数値を上げることが可能です。
工数が少なく即効性が高いので、まだなにも設置していないのであれば、「関連記事リスト」「最新記事リスト」「関連コーナーへのリンク」などを是非設置してみてください。既に何らかのリンクユニットを設置しているがあまり効果が出ていない、というのであれば、設置するユニットを変えてみたり、デザインや表示項目を変更してみたり、サイトに合わせて調整してみるといいでしょう。
6.まとめ
記事下ユニットの最適化は、回遊性向上という効果が出やすい施策のひとつです。
良質なコンテンツを作っているのにPV数が伸び悩んでいる、というウェブサイト運営者は、一度記事下に置くユニットの再考をしてみてはいかがでしょうか。
記事下ユニットの最適化は回遊性の向上につながることはもちろん、ユーザーの利便性を向上させてウェブサイトの価値を高める、という点でも大きな意味があります。これは長期的な定着率にも影響する要素です。
ウェブサイトごとに配置ユニットの正解は異なりますが、配置するユニットの種類やデザイン、表示する項目などに手を加えながら、自サイトにぴったりな構成を見つけていきましょう。
広告収入を増やしたい方は、ページ全体の構成を考える以下の2記事もどうぞ。










