アドセンス最適化!スマホサイトの収益を上げるバナー配置例

スマートフォンの普及が進むにつれ、サイト運営者にとってWebサイトをスマートフォンに最適化することは避けて通れなくなってきました。
筆者がサイトの運営を始めた2013年1月は、まだスマートフォンからのアクセスは全体の5割ほどでしたが、その後急速にスマートフォンからのアクセスは増加していきました。いまでは筆者が管理するすべてのサイトにおいて、スマートフォンからのアクセスが6割を超えています。
サイトのジャンルによっては、9割以上がスマートフォンからというものもあります。
スマートフォンユーザーに対してサイトの構成や表示スピードなどを最適化するのはもちろん、収益を考えるのであれば、広告の配置も同様に最適化する必要があります。
この記事ではスマートフォンにアドセンスバナーを設置する際の基本的な設置位置の考え方について説明します。
記事を参考に、ぜひスマートフォンサイトのアドセンス配置を考えてみてください。
最適な配置をみつけて、収益を最大限に上昇させていきましょう!
関連記事
アドセンス最適化!PCサイトの収益を上げるバナー配置例
目次
1.スマホサイトのアドセンス設置において注意すべき4つのポイント
1-1.ミスタップの排除
1-2.アクティブビューの確保
1-3.設置数の規約に従う
1-4.コンテンツを押し下げる位置には置かない
2.アドセンス設置位置の代表的な例
2-1.サイトロゴ上
2-2.サイトロゴ下
2-3.記事(メインコンテンツ)中
2-4.記事(メインコンテンツ)下
2-5.サイト下部
3.代表的なページ構成とその特性
3-1.オーソドックスなパターン
3-2.収益性を重視したパターン
3-3.アクティブビュー率を優先するパターン
4.自サイトの最適解を探そう
1.スマホサイトのアドセンス設置において注意すべき4つのポイント
スマホサイトはPCサイトと異なり、画面を指でスワイプして縦に読み進めるという特徴があります。そのため、主に以下の4点について注意する必要があります。
- ミスタップの排除
- アクティブビューの確保
- 設置数の規約に従う
- コンテンツを押し下げる位置には置かない
ひとつずつ解説していきましょう。
1-1.ミスタップの排除
スマートフォンは小さな画面を指で操作するため、ミスタップしやすいという特徴があります。
ミスタップは、広告主の利益低下やアドセンス単価の下落を招きます。
広告主に正しく利益を返すため、そしてサイトの収益性を保つために、サイト運営者はミスタップが発生しにくいバナー配置を考える必要があります。
まれに「ミスタップを狙う」という嘘のノウハウを掲載しているサイトがありますが、とんでもないことです。
ミスタップによって発生した収益は「顧客にならないユーザーを送客しただけで利益を得た」ということであり、すなわちそのまま出稿側の損失になります。あえてミスタップを狙うような配置は、詐欺やスパムに類する行為です。絶対にやめましょう。
アドセンスは、そのような行為を厳しく監視しています。
場合によってはポリシー違反としてアカウントが停止することもあるので、故意にミスタップを誘発する配置は厳禁です。
また、ミスタップ(ミスクリック)が多いサイトは、広告の単価が低く調整されるようになっています。これは「スマートプライシング」とよばれる広告出稿者を保護するための機能であり、故意にミスタップを誘発すれば収益性も低下するということです。
スマートプライシングは、アドセンスの機能というよりも、厳密にいえば出稿側のシステムであるアドワーズの機能です。詳しくはアドワーズヘルプをご覧ください。
1-2.アクティブビューの確保
アドセンスでは、広告が視認可能かどうかを「アクティブビュー」という指標で評価しており、アクティブビューが高くなればなるほどクリック率も上昇する傾向にあります。
アドセンスは、ディスプレイ広告の「50%以上の面積がユーザーの視認可能領域」に「1秒以上表示された」場合を、アクティブビューと定義しています。サイト運営者は、これを意識して適切にアドセンスを配置する必要があります。
端的にいうと、「アドセンスがユーザーの視界に入りやすいように配置すると、収益性が高くなる」ということです。
これは、単純なようでなかなか難しい要素です。
自分がスマホでサイトを閲覧するときを思い出してください。画面を自然にスクロールしたときに、1つの広告が1画面内に滞在する時間はどれくらいあるでしょうか。意外と短いはずです。
画像がメインのブログなどは、コンマ数秒で流れていくことが多いと思います。
文字が多い読み物系のサイトは滞在時間が長くなる傾向にありますが、スマホサイトにおいて文字の圧力が強いページは離脱率も高く、結果として収益には結び付きにくいことがあります。
「あくまでユーザーから見やすい編成にしたうえで、文章で始まる段落の冒頭にアドセンスを置く」などの工夫が必要になります。
1-3.設置数の規約に従う
アドセンスユニットには、「1ページに3つまで」「1画面内に1つだけ」という制約があります。
「1画面内に1つだけ」ということは、「スマートフォンでサイトを閲覧したときに、アドセンスユニットが同時に2つ見えてはいけない」ということです。
これは、スマートフォンの縦にスクロールするという特性を考慮したものであると考えられます。画面が広告だらけになることによるコンテンツ品質の低下や、ミスタップを防ぐための規約でしょう。
しかし、1画面に2つのアドセンスを置いてはいけないといわれても、スマートフォンのサイズは一律ではありません。どの画面サイズに合わせれば良いのか迷う人も多いのではないでしょうか?
ひとつの目安として、アドセンスユニット同士を800ピクセル程度離しておくと良いでしょう。
ただし、これはあくまで目安です。800ピクセル離していれば絶対大丈夫ということではなく、ミスタップの懸念や広告の過密感がある場合は、もっと離す必要があります。
また、上記は2016年3月23日現在のことです。アドセンスのポリシーは都度変わるため、常にチェックするようにしましょう。
1-4.コンテンツを押し下げる位置には置かない
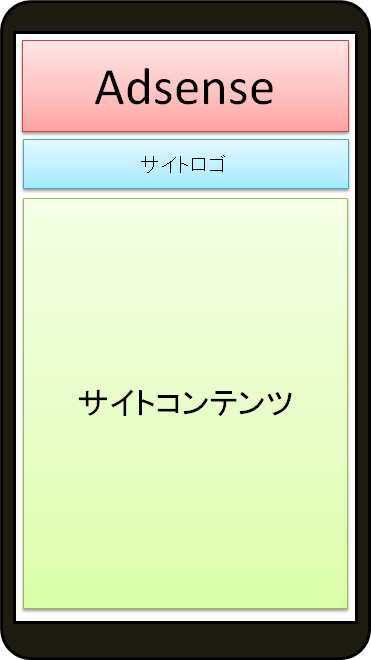
アドセンスには、「コンテンツを押し下げる位置に置いてはいけない」という配置ポリシーがあります。
以下の画像のような、メインコンテンツを押し下げる配置は禁止されています。
この例の位置にアドセンスを置く場合は、コンテンツを押し下げる心配のない横長のユニットを置くことが推奨されています。この位置に設置したいのであれば、320×50や320×100のユニットを選ぶようにしましょう。
2.アドセンス設置位置の代表的な例
スマホサイトの場合、設置できる箇所自体は多くありません。しかしサイトのジャンルや構成により、適切な配置のあり方はそれぞれ異なります。
それぞれの設置位置が持つ意味をよく理解することが、最適化を考えるうえで非常に重要です。
具体的な設置例をみながら、詳しく解説していきましょう。
2-1.サイトロゴ上
ヘッダー部分、サイトロゴの上に置く配置です。
この配置はよく見かけますが、アクティブビュー率が非常に低くなりがちで、後述の「サイトロゴ下」よりも収益性が悪いため実はあまりおすすめの配置ではありません。
「なんらかの理由でロゴ下に置けない場合」、あるいは「コンテンツの構成上、ロゴ下だとミスタップを誘発する場合」などに代替案として検討するにとどめるのが良いでしょう。
また、「コンテンツを押し下げている」とみなされた場合、ポリシー違反になる配置でもあります。この位置にアドセンスを設置する場合は300×250などの縦幅があるユニットは避け、横長のユニットを設置しましょう。
この位置は、最初に視界に入る場所、つまり「ファーストビュー」にあたります。
ページを読み込んだ際に必ず表示され、かつ最上部に位置しているため比較的ミスタップが起きづらい場所といえます。
一方で、スクロールですぐに画面の外に出てしまう位置でもありますので、先述の通りアクティブビュー率が非常に低い位置でもあります。特段の理由がない限りは、後述の「2-2.サイトロゴ下」の方を優先して検討するのがおすすめです。
2-2.サイトロゴ下
ヘッダー部分、サイトロゴの下に置く配置です。
多くのサイトがこの位置への設置を採用しており、オーソドックスな配置であるといえます。この位置も縦長のユニットは「コンテンツを押し下げている」とみなされる可能性があるため、横長のユニットが適切です。
ファーストビューにあたるため、ページ読み込み時に必ず表示されるメリットがあります。
また、前述の「サイトロゴ上」よりもやや視認時間が長くなりやすいという特性があります。
デメリットとしては、サイトロゴをタップしようとしたときにミスタップされる可能性が高いことです。
ユニットの上に適切に空白を設け、場合によっては「スポンサーリンク」と付記するなどして、サイトロゴから適切に離すようにしましょう。
この位置は収益性も悪くなく、Googleも推奨しているようです。
筆者がさまざまなサイトで試したところ、1ページへの滞在時間が長い、内容の深い読み物系記事において収益性が高くなる傾向にあるようです。
これは、「一度記事を読んだあと、トップに戻って読み返す」というユーザーの行動が原因のようです。
同じ記事を何度も読み直すうちに、自然に広告にも目がいくということでしょう。
一方で、さらりと流し見るページの場合、ページ内のユーザーの回遊性が低いのでこの位置はあまりユーザーに視認されません。
自サイトの傾向をよく考えて、この位置に広告を設置するかどうか決めると良いでしょう。
2-3.記事(メインコンテンツ)の中
メインコンテンツである、記事の中に入れる配置です。
レスポンシブユニットでスマートフォンの画面サイズに合わせ、336×280と300×250を出し分けると良いでしょう。
ページを開いたときに、このユニットの上部が画面の下部から少し見えている配置が理想的です。ただしその場合、前述の2パターンと併用すると1画面に2つのユニットが入るため、ポリシー違反となります。併用は避けましょう。
メインコンテンツである記事に挟まれるため、ユーザーの目線が通りやすい位置であり、コンテンツとの相性によっては大きな収益をもたらします。
この位置もサイトロゴ付近の位置と同じく、ユーザーが回遊するコンテンツとの相性が良いようです。
ただし、PCの場合と同じく、コンテンツの閲覧を妨げない工夫が必要です。
また、「スポンサーリンク」と付して少しスペースを空けるなど、ミスタップさせない工夫も大切です。
2-4.記事(メインコンテンツ)の下
メインコンテンツである、記事の末尾に置く配置です。
レスポンシブユニットでスマートフォンの画面サイズに合わせ、336×280と300×250を出し分けると良いでしょう。
ここは、一般的にもっとも広告のパフォーマンスが高い位置です。
特別な理由がなければ、この位置には必ず設置することをおすすめします。
記事下部にソーシャルボタンを設置している場合は、その上に設置することがおすすめです。
SNSボタンが並ぶと、どうしても「コンテンツが終わった感」が発生するため、その下に行きにくい傾向にあるためです。
ただし、この位置のアドセンス収益性のポテンシャルを上げるためには、SNSボタン下の整備がとても重要になってきます。
ユーザーは記事を読み終わって満足すると、「ほかになにか興味深いものはないかな」と画面内を探し出します。次の遷移先を探してスクロールした先に、おすすめ記事などの魅力的なメニューがあれば、ユーザーはいったん足を止めてくれます。そして、アドセンスユニットを含めて遷移先を検討してくれる可能性が高まるのです。
アドセンスは、「コンテンツマッチ」「インタレストベース」などのアルゴリズムを組み合わせて、個々のユーザーに対して適切な広告を出すようになっています。
「コンテンツマッチ」はコンテンツの内容に、「インタレストベース」はユーザーの特性に対応した広告を出す仕組みのことです。関連記事を回れば回るほどユーザーに合った広告が表示されやすくなるため、回遊性の高いサイトは収益性も上がりやすいのです。
ユーザーの心理やアドセンスの特性をよく理解し、アドセンスユニット以外の配置にも気を付けてページ内を組み立てていきましょう。
2-5.サイト下部
前述の記事下の位置から、適切に離れた位置に設置します。
レスポンシブユニットでスマートフォンの画面サイズに合わせ、336×280と300×250を出し分けると良いでしょう。
メインコンテンツから離れているためユーザーに視認される可能性が低く、設置の優先度は高くありません。場合によっては、ここにアドセンスを置かず、1ページを2つのアドセンスで構成するのも選択肢の1つです。
3.代表的なページ構成とその特性
それでは、1ページ内における実際の配置パターンをいくつか見ていきましょう。
基本的には上で説明した配置位置から3つを選びます。その際、1画面に2つ以上のアドセンスユニットが入らないように注意しましょう。
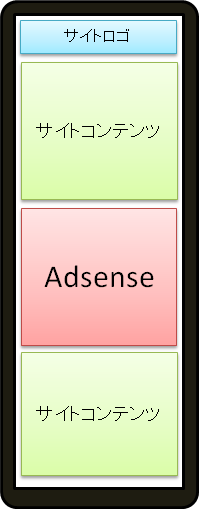
3-1.オーソドックスなパターン
もっとも基本的な配置パターンです。
ファーストビューに1つ、記事下に1つ、そこから少し離れたところにもう1つ、という構成です。メインコンテンツである記事内に広告がないため、ユーザーにストレスを与えにくい配置だといえます。
初心者はまずこの配置を試すと良いでしょう。
記事下のメニュー部分が、ユーザーを滞在させられるほど十分な量でない場合は、最下部のアドセンス設置を省略しましょう。
なお、アドセンスを置くために無意味なメニューを配置するのは、品質の観点からおすすめしません。
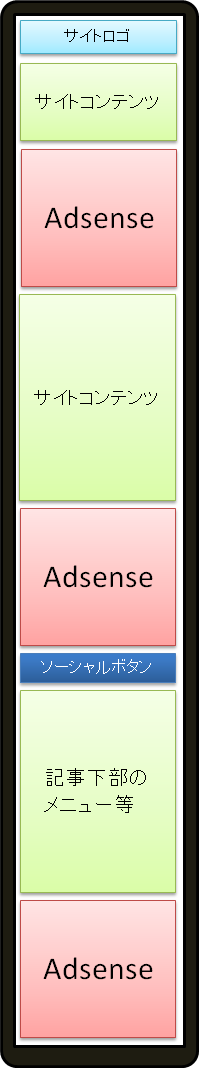
3-2.収益性を重視したパターン
レクタングルとよばれる、正方形に近い形状のバナーだけを設置するパターンです。
記事内に1つ、記事下に1つ、そこから少し離れた位置1つ、という構成です。
レスポンシブユニットでスマートフォンの画面サイズに合わせ、336×280と300×250を出し分けます。
レクタングルはサイズが大きいため設置できる場所が限られるのですが、このパターンならすべてレクタングルで構成することができます。
アドセンスユニットは、大きい方が収益性も高い傾向にあります。
すべてレクタングルで設置できるこの構成は、収益性を重視したパターンだといえます。
筆者は多くのサイトでこのパターンを採用しています。
このパターンはファーストビューに広告がないため、最初にすっきりとした印象をユーザーに与えることができます。
ただし、そのあとに記事中、記事下と広告が出てきますので、そこで「広告が多い」と思わせないための調整が必要になります。
コンテンツとアドセンスユニットを適切に離し、文脈の途中に突然アドセンスユニットを入れない、などユーザーの視点を考えて配慮しましょう。
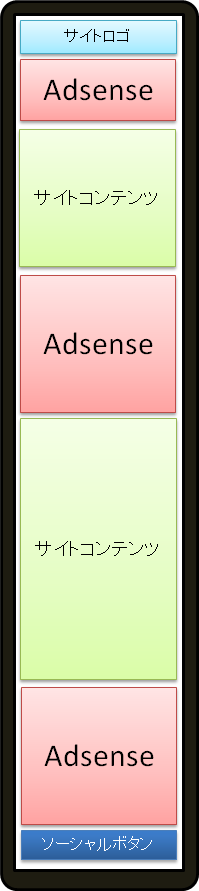
3-3.アクティブビュー率を優先するパターン
すべてのユニットを、メインコンテンツである記事付近に配置するパターンです。
上述の2パターンは最下部のユニットがどうしても露出しにくいのですが、このパターンはその弱点を解消したものといえます。
アクティブビュー率が高くなる傾向にあり、自サイトとの相性が良ければ、収益性が大きく上がる可能性があります。
反面、ユーザーによっては広告が多いと感じる構成かもしれません。
サイトのジャンルによっては相性が悪い場合もあるため、このパターンの採用はよく検討したうえで行う必要があります。
また、画面内に2つのユニットが入り込まないように、アドセンスユニット同士を適切に離すようにしましょう。
4.自サイトの最適解を探そう
スマホサイトへのアドセンス設置について一通り説明しましたが、どのような配置が好ましいかはサイトによって異なります。
「どこに設置するのか」「なぜそうするのか」と尋ねれば、Webマスターごとに違う回答が返ってくるでしょう。
たとえば筆者は、スマホサイトのトップページにはアドセンスをなるべく置かないようにしています。トップページではストレスなくコンテンツメニューを見てもらいたいからです。
このように、「記事ページとメニューページとでアドセンスの置き方を変える」というのもひとつの手だといえます。
自サイトの性格をよく考えて、なんとなく設置するのではなく、「なぜそこに設置するのか」を必ず考えるようにしましょう。
設置する位置以外にも、「スポンサーリンク」とつけるかどうか、水平線で区切るかどうか、コンテンツとの距離をどの程度とるか、などでも収益性やユーザーの振る舞いは変わってきます。
スマホサイトへのアドセンス配置は奥が深く、スマートフォンの大きさの変遷に伴いトレンドも日々変化しています。
アドセンスの配置最適化は奥が深く簡単ではありませんが、この記事を参考にて、自サイトの最適解をぜひ見つけ出してください。
関連記事
アドセンス最適化!PCサイトの収益を上げるバナー配置例












1-240x240.jpg)