canonical属性とは?SEOに重要だが誤用すると自滅する技術要素

canonical属性はSEOの非常に重要な技術要素です。
しかし、SEOを専門としていない人にとっては非常に難しいものです。
このcanonical属性がサポートされるようになった2009年頃、私も、
「なんかこれ面倒くさいな」
と思ったものです。
SEOの専門家ですらそう思うのですから、一般のWebマスターやデザイナーの方にとっては、とても面倒くさくわかりにくいものでしょう。
この記事では、そんな面倒くさいcanonical属性についてわかりやすく説明していきます。
SEO的なメリットや正しい使い方、間違って使用したときの危険性などを、しっかり把握していきましょう。
目次
1.canonical属性とは
1-1.canonical属性はどのようなときに使うのか
1-2.canonical属性の重要性
1-3.canonical属性の記述方法
2.「情報が類似している、あるいは同一のページが複数ある場合」とは
2-1.情報が類似しているページとは
2-2.情報が同一のページとは
2-3.判断を誤りがちなケース
3.canonical属性を検索エンジンはどう扱うか
3-1.無条件に従うわけではない
3-2.canonical属性と301リダイレクトの違い
3-3.canonical属性とnoindex robots metaタグの違い
4.本当にcanonical属性を使わなければならないのか?
4-1.canonical属性の危険性
4-2.canonical属性を本当に使う必要があるのか
1.canonical属性とは
canonical属性とは、「情報が類似している、あるいは同一のページが複数ある場合に、検索結果に表示させるページを検索エンジンに指示する」ものです。
具体例を用いて、詳しく解説していきます。
1-1.canonical属性はどのようなときに使うのか
「他のHTMLタグよりもわかりづらい」といわれがちなcanonical属性ですが、そのわかりづらさは、作用がページの見え方に一切影響しないところにあります。
しかし、検索ユーザーの立場に立って考えることで、簡単に理解することができます。
あなたが検索エンジンを使ってなにかを調べているときに、検索結果ページにほとんど同じページが複数表示されたら、どう思うでしょうか。
ほとんどの場合、「邪魔だ」と感じますよね。
内容がほとんど同じページで検索結果が埋まるのではなく、代表的なページだけ表示される方が嬉しいはずです。
canonical属性は、このようなユーザーのニーズに応えることができます。
例をあげて説明しましょう。
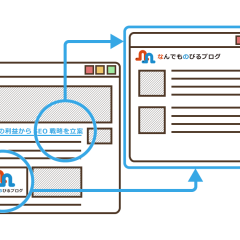
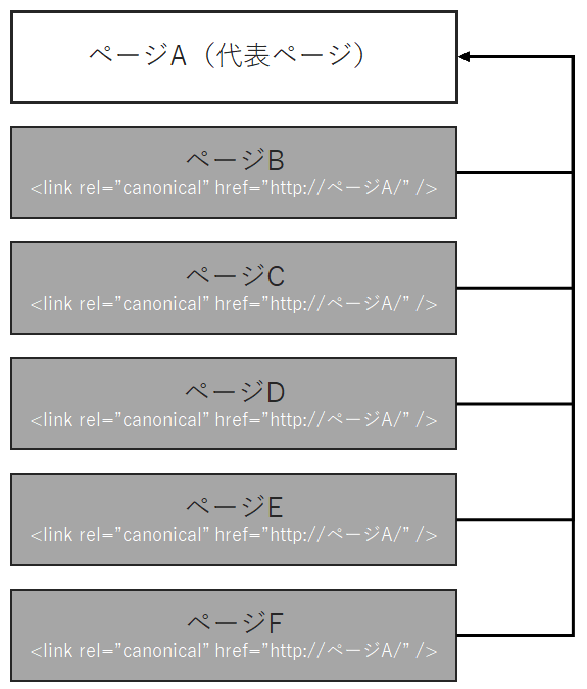
まずは下の図を見てください。

この図における、ページA~Fは、すべてほぼ同じ情報をもっているとします。
その中でも「ページAがもっとも重要」、あるいは「どれも重要度は同じなので、ページAだけ検索結果に出ればいい」としましょう。
こういった場合、canonical属性を用いて「ページAは、ページB~Fすべての代表である」と検索エンジンに通知します。
すると、検索エンジンはcanonical属性を「ページB~Fは検索結果に表示させず、ページAだけを表示してください」というWebマスターからの通知として理解します。
その結果、検索結果ページにはページAだけが表示されるようになります。
この通知に検索エンジンが100%従うとは限らないのですが、認識していることは確かです。
このように、検索エンジンが通知に従って1つのページに検索結果を集約することを、「正規化する」といいます。
1-2.canonical属性の重要性
2011年に導入された、Googleの「パンダアップデート」とよばれる検索順位計算の変更以降、正規化の重要性が高まっています。類似ページが多数存在するWebサイトは、Webサイト全体の情報の品質が低いとみなされる可能性が高まったからです。
それまでは、ページ数の多いWebサイトが「情報が豊富でユーザーの役に立つWebサイトだ」と認識される傾向にありました。そして、その傾向を悪用して、文章の一部だけを変えた類似ページを大量に作って上位表示させようとするWebマスターも多かったのです。
あまりユーザーの役に立たないWebサイトを、検索結果上位から排除する仕組みを強化する順位計算方法の変更がパンダアップデートです。類似ページが大量にあるWebサイトはあまりユーザーの役に立たないと判断される危険性が高いのです。
パンダアップデート以降、情報が類似のページや同一のページを排除する必要性が高まっています。
canonical属性は、正しく記述することによって、検索エンジンから「情報の品質が低いサイト」とみなされる危険性を減らすことができます。
それゆえに、SEOの重要テクニックとされているのです。
1-3.canonical属性の記述方法
先ほどの例で記述法を説明していきましょう。
ページAのURLが「http://example.com/page-a/」であったとします。
この場合、ページB~Fすべてに以下の記述を加えます。
<head>
<ink rel=canonical href=“http://example.com/page-a/” />
</head>
この記述は、headタグ内にする必要があります。bodyタグ内に書いても有効にはなりません。
2.「情報が類似している、あるいは同一のページが複数ある場合」とは
先ほど「情報が類似している、あるいは同一のページが複数ある場合」にcanonical属性を使う、と述べました。では、「情報が類似している、あるいは同一のページが複数ある場合」とは、いったいどのようなケースでしょうか?
この章はすこし面倒なので、SEOの詳しい知識がほしい人以外は「だいたいこんなケースが該当するんだな」と覚えておけば大丈夫です。
詳しく知りたい人は、各項をしっかり読んで理解していきましょう。
2-1.情報が類似しているページとは
まずは、類似ページが複数発生する場合の具体例をあげていきます。
代表的なケースは、以下のとおりです。
- 色違いの商品にそれぞれページがある
- 印刷用のページが別途ある
- スマホ版とレイアウトだけが違う
- 掲載品目の並べ替え順序だけが違う
- ページが移転した場合
- A/Bテストの各ページ
- コンテンツシンジケーション
- ビューオールページと個別ページ
それぞれについて、詳しく解説していきます。
2-1-1.色違いの商品にそれぞれページがある
たとえば、「性能や価格といった重要な情報がすべて一緒なのに、色だけ違うパソコン」で、各色に個別ページが存在する場合です。検索結果にこのパソコンの黒と青とグレーが全部表示されて、嬉しいと感じる人はほとんどいないでしょう。
このようなケースにおいて、もっとも売れ筋の色のページに正規化することは理に叶っています。
ただしその一方で、正規化が適切だとは限らないケースもあります。
上記同様に色違いのパソコンであったとしても、「アニメのエヴァンゲリオンをイメージしたカラーモデル」があったとします。
この場合、普通のパソコンとは客層が異なると推測されます。
性能や価格が一緒であっても、「通常モデルには興味がなく、限定モデルにのみ興味がある」という層にアピールするため、あえて正規化しない選択が望ましいでしょう。
このように、正規化するかどうかの判断は、検索ユーザーのニーズを想像することが大事です。
2-1-2.印刷用のページが別途ある
ディスプレイで閲覧するページとは別に、印刷用のページが用意されている場合があります。上記例とは異なり、この場合は明らかに情報が同一です。
正規化した方が良いでしょう。
2-1-3.スマホ版とレイアウトだけが違う
パソコン版のページとは別にスマホ版のページが用意されているものの、違うのはレイアウトだけ、というWebサイトはたびたび見かけます。
こちらのケースは、一般的に、スマホ版ページからパソコン版ページに正規化します。
さらに、パソコン版ページのheadタグ内には、スマホ版ページが別に存在することを以下のように記述します。
<link rel=”alternate” media=”only screen and (max-width: 640px)” href=”http://sp.example.com/”page-a/ />
2-1-4.掲載品目の並べ替え順序だけが違う
たとえば、商品の販売ページにおける「商品登録日が新しい順に並べたページ」と「古い順に並べたページ」、あるいは「価格の高い順に並べたページ」と「安い順に並べたページ」などが該当します。
このようなページが複数検索結果に表示されても、ほとんど誰も便利だとは思わないでしょう。どれか1つのページを残して、正規化することが望ましいといえます。
2-1-5.ページが移転した場合
Webサイトを移転したときに、canonical属性を使うことがあります。
一般的には、301リダイレクト(URLの転送)を使って「旧URLにアクセスすると新URLに転送される」ようにします。
しかし、サーバーの機能の制約で「.htaccessなどのファイルを設置できない」「設置しても動作しない」といった場合、canonical属性を使用することがあります。
canonical属性を使えば、検索エンジンの持っている情報は新URLに正規化され、検索結果には新URLのみが表示されるようになります。
2-1-6.A/Bテストの各ページ
A/BテストというWebサイトの改善手法があります。
同じ内容で2パターン以上のページを作成し、どのパターンがユーザーからの反応がいいか調べる手法です。このような場合、内容はほぼ同一ですので、1つのパターンのページに正規化することが望ましいでしょう。
2-1-7.コンテンツシンジケーション
聞き慣れない言葉が出てきましたね。
「コンテンツシンジケーション」とは、他のポータルサイトなどに自分のWebサイト記事のコピーを掲載させることです。
代表的なコンテンツシンジケーションとしては、「Yahoo!ニュース」「BLOGOS」などがあります。このような有名Webサイトに自社の記事を転載させることは、よくあることです。
同じ情報がまったく別のWebサイトに存在している場合、検索エンジンはどちらがオリジナルなのかを判断することができません。
コンテンツシンジケーションを実施したときは、コピーが掲載されているページにcanonical属性を設置し、オリジナルページに対して正規化することが望ましいといえます。これを行わないと、オリジナルページがコピーとみなされてしまって、検索結果に表示されないという現象が発生することがあります。
特に、有名なWebサイトは検索エンジンからの評価が高い傾向にあります。
Yahoo!などの大手Webサイトに転載されると、転載された側がオリジナルだと検索エンジンから誤認される可能性が高くなります。
とはいえ、上記のYahoo!ニュースやBLOGOSには、canonical属性を設置できません。
そのため、これらの有名Webサイトにコンテンツを掲載させることには、実はデメリットが伴うのです。掲載には慎重な判断が必要です。
2-1-8.ビューオールページと個別ページ
また聞きなれない言葉が出てきましたね。
縦に非常に長いページなどは、複数に分割したページを別途設ける場合があります。
そのとき、本来のページを「ビューオールページ」、分割されたページを「個別ページ」とよびます。
このようなケースでは、個別ページからビューオールページに対して正規化することがあります。ビューオールページが検索結果に表示されたほうが良いと判断した場合は、canonical属性を個別ページに設置します。
ビューオールページとそれぞれの個別ページの情報は、決して同一ではありません。
しかし、個別ページの情報はすべてビューオールページが網羅しているので、ビューオールページに正規化することが正しい処理となります。
2-2.情報が同一のページとは
「URLのみが異なっていて情報はまったく同一のページ」は、実はよくあるのです。
たとえば、「パラメーターがついているアフィリエイト経由のURL」などが該当します。
【例】
- http://example.com/page-a/
- http://example.com/page-a/?affiliate-id=0012345
- http://example.com/page-a/?affiliate-id=0034567
これらのURLはすべて同一のページを指し示していますが、1は通常のページで、2と3はそれぞれ「0012345」「0034567」という番号のアフィリエイターのページからリンクされたことを表しています。
検索エンジンは、URLが違うと別のページだと認識します。そのため、実質的には同じページであるにもかかわらず、検索エンジンからは別ページとして扱われてしまうのです。
このようなケースでは、前者に対して正規化することが正しい処理となります。
また、canonicalによる正規化以外にも、「301リダイレクト(URLの転送)」を使用する方法があります。
たとえば、「http://example.com/page-a/?affiliate-id=0012345」というURLにアクセスされたら、「http://example.com/page-a/」という通常ページに転送されるよう301リダイレクトしておきます。
すると、検索エンジンは「http://example.com/page-a/」というURLが代表であること認識することができます。
301リダイレクトの他にもこの種の正規化手法は数多くあり、状況に応じて使い分けることができます。
2-3.判断を誤りがちなケース
canonical属性の使用を考えるときに、判断を誤りがちなケースを2つ紹介します。
- 情報そのものは同一だが、使用言語が違う
- ECサイトで、他店舗にもある商品データをそのまま掲載している
それぞれについて、詳しく解説していきます。
2-3-1.情報そのものは同一だが、使用言語が違う
日本語、英語、フランス語で同一の情報のページがあったとします。
書いてある内容は確かに一緒かもしれません。
しかしこのような場合は、正規化してはいけません。
検索ユーザーの立場に立って考えると非常にわかりやすいです。
検索ユーザーは、検索結果に類似ページが複数表示されると邪魔だと感じます。
それを防止するためにcanonical属性で正規化するのでしたね。
ここで思い出してほしいのですが、使用言語が異なるページは、はたして1つの検索結果ページに同時に表示されるでしょうか?
日本人は日本語で検索します。すると、日本語のページが検索結果に表示されます。
アメリカ人は英語で検索します。すると、英語のページが検索結果に表示されます。
そうです、1つの検索結果に別の言語のページが表示されることはありませんよね。だからこの場合、正規化する必要はないのです。
むしろ、すべて日本語ページに正規化してしまうと、せっかく複数の言語のページがあるのに、日本語以外の言語で検索する人はこのWebサイトを検索できなくなってしまいます。
これは、canonical属性を間違って使用したために弊害がでる代表的な例といえます。
2-3-2.ECサイトで、他店舗にもある商品データをそのまま掲載している
複数のWebサイトで同一の商品が扱われている場合、どうしても情報は似通ってしまいます。ですから、「ユーザーが使いやすいように1つのECサイトに正規化しよう」と考えることは、確かに間違いではありません。間違いではありませんが、そこまでする必要はありません。
その商品は、いろいろなECサイトで販売されているかもしれません。どこで買っても商品自体は同じでしょう。
しかしあなたのECサイトの顧客であれば、あなたのECサイトからその商品を買いたい、というニーズがあるかもしれませんよね?
正規化するのは確かに正しいのですが、そこまで神経質になる必要はありません。
「ECサイトで販売されている商品はさまざまなECサイトで取り扱われており、同じデータが複数存在しうる」ということを、検索エンジンはきちんと理解しています。ですから、この種の類似ページがたくさんあったからといって、心配は不要なのです。
3.canonical属性を検索エンジンはどう扱うか
代表ページを指定できるcanonical属性ですが、検索エンジンにはどのように処理されているのでしょうか。
類似機能との比較や、SEOの観点からみた有用性などを解説していきます。
検索エンジンの仕組みはこちらの記事をどうぞ:検索エンジンの仕組みの理解がSEOを正しく理解する近道だ
3-1.無条件に従うわけではない
検索エンジンは、canonicalによる正規化を無条件に受け入れるわけではありません。
あくまで「検索エンジンに対する通知」として認識し、「命令」とは判断しません。ですから、場合によっては無視することもあります。
たとえば、「ページA」と「ページAに正規化されているページB」という2つのページがあったとします。
普通はページAのみを検索結果に表示させるはずですが、「ページAの内容はカレーライスの作り方」「ページBの内容は犬小屋の作り方」というように情報が異なる場合、検索エンジンが従わない可能性があります。
3-2.canonical属性と301リダイレクトの違い
301リダイレクトを使うと、検索エンジンは100%指示に従います。
301リダイレクトを使用できる場合、動作が目に見えるのでそちらの方が簡単かもしれません。
「じゃあ全部301リダイレクトでいいじゃないか」と思うかもしれません。
しかし、301リダイレクトでは対処できないケースがあるからこそ、canonical属性が存在するのです。
色違いの商品ページを正規化する場合を考えてみてください。
価格や性能が一緒だからといって、301リダイレクトで「ピンクのページから黒のページに転送される」ようになっていたら、ピンクのページは誰も見ることができなくなってしまいます。
一方、canonical属性の場合、そのような事態は起こりません。「検索エンジンに対してだけ黒のページに一本化できる(正規化できる)」ことが、canonicalの有用性なのです。
3-3.canonical属性とnoindex robots metaタグの違い
「noindex robots metaタグ」という、これまた検索エンジンにだけ作用するタグがあります。
下に示すようなタグをhead内に記述すると、そのページが検索結果に表示されなくなる、というものです。
<meta name=”robots” content=”noindex,follow” />
このタグを代表ページ以外の類似ページに挿入すれば、canonical属性で正規化した場合と同じ動作をしそうですね。
確かに動作はほとんど変わらないのですが、noindex robots metaタグとcanonical属性には、明確な意味の違いがあります。
3-3-1.検索エンジンから「価値がない」と判断されるか否か
最初に、それぞれの意味をみていきましょう。
noindex robots metaタグ
検索結果に表示させる価値のないページを指定する
canonical属性
検索結果に表示させる価値はあるが、他のページと重複しているため他のページを優先させる
違いがわかるでしょうか?
前者のnoindex robots metaタグを使うケースとしては、「画像しかなく検索エンジンが内容を理解できないページ」「ほんの数行程度のごく薄い情報しかないページ」などが該当します。
「検索結果に表示されても誰も嬉しくないページ」といえばいいでしょう。
noindex robots metaタグを使用した場合、検索エンジンは該当ページの情報を記録せず、評価を与えません。内部にあるリンクをたどりはしますが、ページの存在をほぼ無視します。
これに対して、canonical属性を使用した場合、検索エンジンはページの情報を記録し、評価を判断します。
検索エンジンに無視されるか否かは、大きな差異だといえます。
3-3-2.SEOの観点から有利なのはどちらなのか
noindex robots metaタグが記述されたページに対して貼られているリンクは、順位計算に対してなんら意味を持ちません。
しかし、canonical属性が指定されているページに対して貼られているリンクは、canonical属性で正規化された先ヘのリンクとして扱われます。
canonical属性のほうが有利にみえますよね?
しかし、これは「SEOに有利だからcanonical属性を使おう」という話ではありません。
ごく当たり前に、「あるべき論」にのっとって、それぞれ相応しい使用法をすればいいのです。
内容が重複しているページはcanonical属性で処理すべきで、無視すべきページはnoindex robots metaタグを使うのが正しいのです。
canonical属性もnoindex robots metaタグも、ページの持つ意味合いを検索エンジンに対してできるだけ正しく伝えるために存在しているものです。
正しく使うことで、検索エンジンはWebサイト内のページの価値を正しく判断し、適切な検索結果を表示させられるのです。
先ほどの色違いの例であれば、canonical属性を使ったほうが正しく、有利であるといえます。
当然といえば当然ですが、色違いの商品ページにも価値があるからです。ただ他ページと重複しているだけで、画像だらけなわけでも、内容が薄いわけでもありません。
価値があるのですから、canonical属性を使用することが正しいのです。
検索エンジンは、価値のあるページは価値があると認識したがっています。
noindex robots metaタグを使ってしまうと、本来評価するべきページを評価対象から除外してしまうことになり、検索エンジンからみて好ましくない状況を作ってしまうのです。
4.本当にcanonical属性を使わなければならないのか?
さて、これまでcanonical属性の使い方や意味について述べてきましたが、これは本当に使用しなければならないのでしょうか?
最後に、canonical属性が持つ危険性を把握しておきましょう。
4-1.canonical属性の危険性
canonical属性は、中途半端に使うと危険です。
間違えて記述すると、「本来検索結果に表示されるべきページが表示されなくなる」という悲惨な現象が起こります。
ありがちな記述間違いとして、「全ページにcanonical属性を記述してしまい、あらゆるページがトップページに正規化されてしまう」というものがあります。
<link rel=canonical href=“http://example.com/” />
すべてのページに上記タグを記述してしまうと、検索エンジンに「このページは検索結果に表示させなくてもいいよ。トップページだけ表示してくれればいいから」と通知したことになってしまいます。
検索結果にはトップページのみが表示され、たとえどれだけ大量のコンテンツがあろうとも、トップページ以外からの検索流入は失われてしまいます。
こんな間違いはめったに起こらないように思われますが、WordPressなどのCMSを使用してWebサイトを作成すると、意外にありがちなのです。headタグ内は機械的にコピーするのではなく、必ず確認するようにしましょう。
Googleの検索アルゴリズムは、慎重にcanonical属性を判断しています。
そのため、実際にはこんな間違いをしても「あ、これは記述が間違っているな」と判断して、canonical属性を無視してくれるのが普通です。しかし、必ずしもそうとは限らず、検索結果にまったく表示されなくなってしまう危険性もあります。
4-2.canonical属性は本当に使う必要があるのか?
ある程度大規模なサイトであれば、canonical属性を使う必要があります。
数万ページ以上といった大きなWebサイトであれば、必ず理解しておくべきでしょう。
しかし、ごく一般的な数百ページ程度のWebサイトであれば、前述の危険性を鑑みてあえて使う必要はありません。
使うのであれば正しく理解して使うべきです。中途半端な理解で使うのは絶対にやめましょう。
Googleはcanonical属性を指定しなくても、かなりの精度でどのページが重要なのかを自動的に判別することができます。
「パンダアップデートが怖いから」
とむやみに恐れる必要はないのです。