後悔しない!WordPressおすすめテーマ・プラグイン・初期設定方法

WordPressをインストールしたものの、どうしたらいいかわからない・・・なんてことになっていませんか?
「よくわからないけど、とりあえず始めてみよう」と思うかもしれませんが、それはお勧めできません。
設定の変更が簡単なところがWordPressの魅力の一つではあります。しかし、インストール直後に設定しておかないと、後で修正が難しかったり、問題が発生したりすることがあるのです。
WordPressをインストールしたら、まずは最低限必要な設定を行いましょう。
説明をわかりやすくするために、ここでは実際にホームページを作る手順を追いながらWordPressインストール後の設定方法を解説していきます。
目次
0.今回この記事でやること
1.テーマの変更
1-1.テーマの選び方と注意
1-2.テーマのインストール
2.プラグインの追加
2-1.プラグインを選ぶ時の注意点
2-2.初期設定で選ぶべきプラグインとは?
3.WordPressの基本設定
3-1.キャッチフレーズを空欄にする
3-2.未完成時、検索結果に表示させないようにする
3-3.パーマリンクの設定
4.セキュリティの設定
4-1.WAF(ウェブアプリケーションファイアウォール)の設定
4-2.パーミッションの設定
5.テスト記事を投稿してみる
6.まとめ
0.今回この記事でやること
今回この記事で扱う内容について簡単に説明します。
- まずテーマを選ぶ
WordPressはテーマと呼ばれるテンプレートによってデザインや機能を変更することができます。
ブログサイトを作りたい時はブログのためのテーマを選び、企業サイトのようなページを作りたければ企業サイトのデザインテーマを選びましょう。
目的に近いテーマを選ぶことで、より簡単にホームページを作ることができます。 - 必要なプラグインを追加・設定する
WordPressに簡単にあとからインストールできる追加機能がプラグインです。便利な様々なプラグインがありますので、必要に応じて追加するとよいでしょう。
ホームページを構築するにあたって必要なプラグインを追加しましょう。今回は「SEO」「アクセス解析」「バックアップ」のプラグインを追加します。 - WordPressの基本設定を行う
ダッシュボードから、WordPressの内部的な設定を行います。 - 最低限のセキュリティ設定をしておく
最低限のセキュリティを確保するために、設定をします。
ここまで済ませておけば、のちのち後悔せずWordPressを利用できるはずです。
1.テーマの変更
まずはテーマを変更しましょう。
テーマとはホームページのデザインや機能を変更できるテンプレートのこと。世界中の有志によって開発が続けられています。プログラミングが分からない方であっても、イメージに近いデザインや機能のテーマを選ぶだけで、形の整ったホームページを簡単につくることができるのでたいへん便利ですね。
1-1.テーマの選び方と注意点
テーマを探す時は、以下の点に注意する必要があります。
- 信頼できるサイトで配布されているものを選ぶ
- 一年以上更新されていないテーマは避ける
- Web上にテーマの情報があるか確認する
- レスポンシブ対応のものを選ぶ
具体的に説明していきます。
信頼できるサイトで配布されているものを選ぶ
無料で配布しているWordPressテーマサイトなどもありますが、信頼できないサイトからダウンロードしたテーマには、悪意のあるプログラムが埋め込まれている可能性があります。
そのため、WordPressが公式に推奨しているテーマから選ぶことをお勧めします。ダッシュボードの「テーマの追加」や、公式サイト(https://theme.wordpress.com/)で配布されているテーマを選びましょう。もしそれ以外のテーマを使いたい場合は、作者の身元が分かり連絡の取れるものを選ぶほうが良いでしょう。
長期間更新されていないテーマは避ける
長期間更新されていないテーマはなるべく避けましょう。
WordPress本体は頻繁に更新されますが、テーマがその更新に対応できないことがあります。頻繁に更新されているテーマであれば対応が期待できますが、長期間更新していない場合は、不具合に対応されない可能性があります。
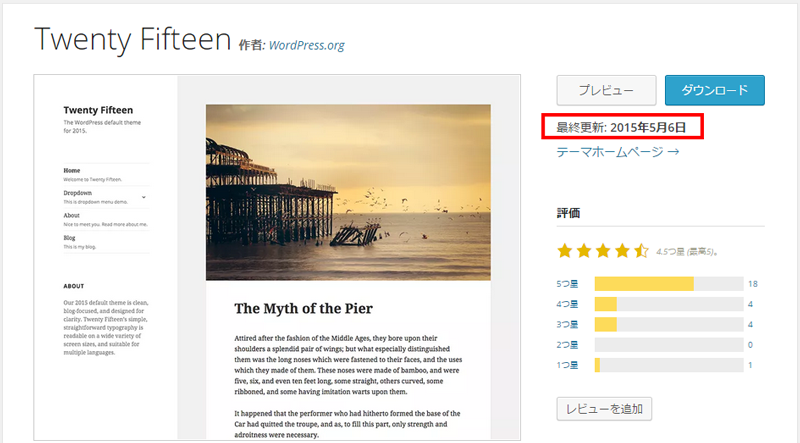
公式サイトで配布されているテーマであっても、目安として2年以上更新されていないものは今後も更新されない可能性が高いので避けましょう。
テーマの最終更新日を確認するには、下記のリンクWordPressの公式サイト>テーマ一覧 から使用したいテーマ名で検索してみてください。
https://ja.wordpress.org/themes/

Web上にテーマの情報があるか確認
検索エンジンで「WordPress テーマ名」で検索して、そのテーマの情報が検索で見つかるかどうかを確認しておきましょう。
そうした情報が多いほど安心です。作成者が情報を発信しているケースもありますし、メジャーなテーマであれば、多くの利用者がブログやSNSなどで情報を発信しています。情報は英語のことも多くあるため、英語に自信がない方は日本語情報の多いテーマを選びましょう。
レスポンシブ対応のテーマを選ぶ
選ぼうとしているテーマがレスポンシブ対応かどうかを確認しましょう。現在では、スマートフォンやタブレットからのアクセス割合が多くなってきています。レスポンシブ対応でないテーマだと、スマートフォンやタブレットからアクセスした時にパソコンでの表示と同じになるので、閲覧性・操作性の点で難があります。
これはユーザーが離脱する原因となるため、避けたいものです。
また、2015年4月からGoogleがモバイルフレンドリー評価を取り入れました。この評価によってモバイルからのアクセス時、モバイル対応していないホームページは検索順位が低くなるようになりました。これらの点から、レスポンシブ対応のテーマをお勧めしています。
1-2.テーマのインストール
では実際にテーマをインストールしてみましょう。
テーマのインストール方法には、次の2種類があります。
・テーマ一覧から選ぶ方法
・テーマフォルダをアップロードする方法
テーマ一覧から選ぶ方法が簡単ですし、公式テーマなので安心です。ただし、公式テーマは日本向けのものが少なく、使いにくい場合もあります。
それに対して、公式テーマ以外でも、国内で使いやすいように開発された使いやすいものもあります。そうしたテーマを使う場合は、ダッシュボードからZip形式のテーマフォルダをアップロードします。
インストールしたいテーマに合わせた方法を選んでください。
テーマ一覧から選ぶ方法
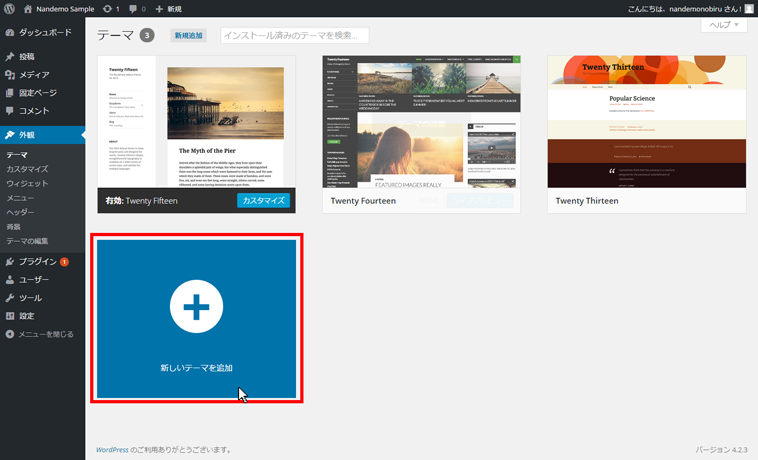
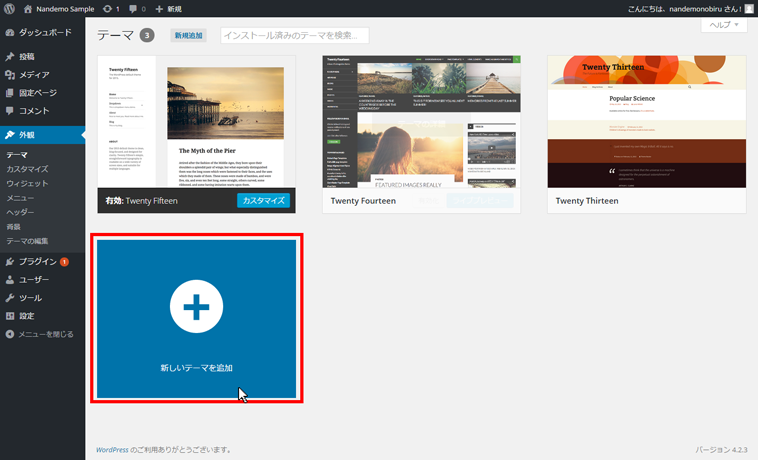
テーマ一覧から選ぶ方法では、まずダッシュボードの左メニュー「外観」から「新しいテーマを追加」をクリックします。

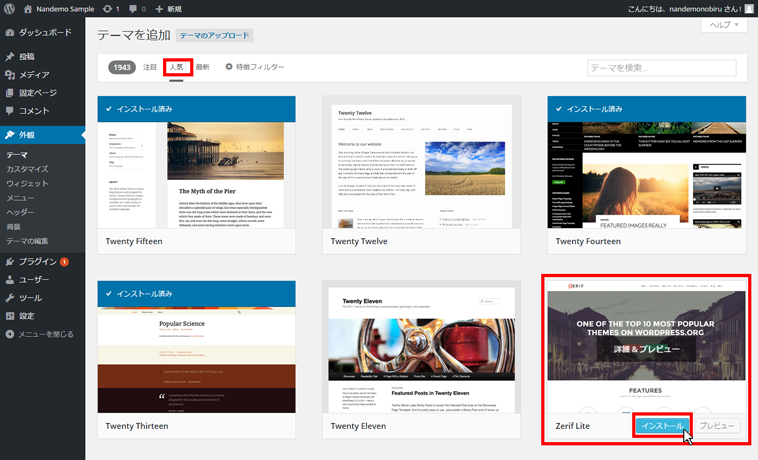
一覧に色々なテーマが表示されるので目的のテーマを選び、「インストール」をクリックします。
ここでテーマを選ぶ際は、なるべく「人気」のカテゴリーから選ぶとより安心です。
今回は「Zerif Lite」というテーマを選んでみましょう。

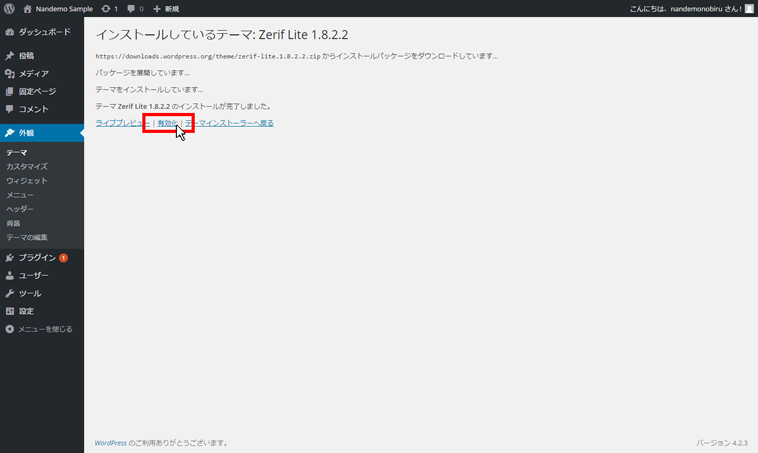
「インストール」ボタンを押すとテーマのインストールが始まります。テーマのインストールが完了したら「有効化」をクリックしましょう。

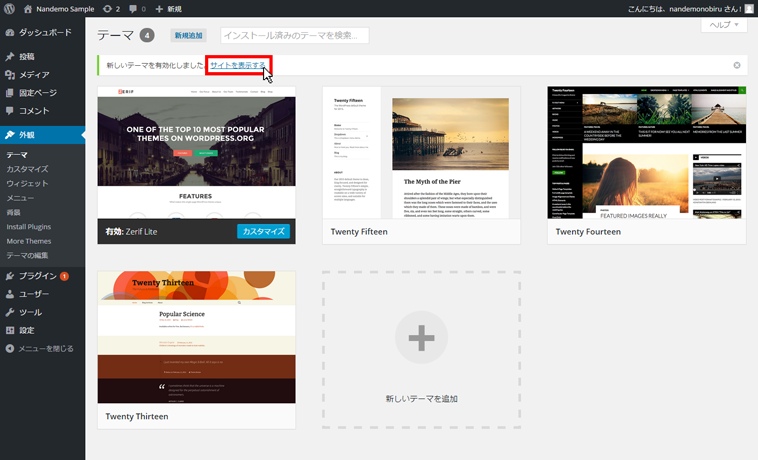
テーマがインストールされました。「サイトを表示する」をクリックして表示してみましょう。

表示されました。
テーマ一覧から選ぶ方法は以上です。
テーマフォルダをアップロードする方法
テーマを自分でアップロードする方法では、まずテーマファイルをローカルにダウンロードしておく必要があります。
「Simplicity」というテーマを例に説明していきます。
http://wp-simplicity.com/

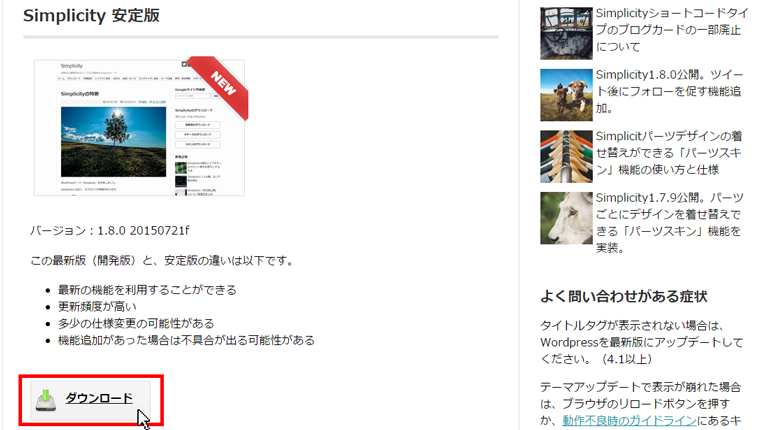
「Simplicity」のダウンロードページにアクセスしましょう。
http://wp-simplicity.com/downloads/
赤枠で囲われたダウンロードボタンをクリックすると、Zip形式のテーマフォルダがダウンロードされます。
ダウンロードしたZipファイルは解凍せずにそのままにしておきましょう。
※Zipファイルを解凍してしまうと、ダッシュボードから追加した時にエラーが発生します。Zip圧縮していないテーマフォルダをインストールしたい場合は、FTP送信によってサーバーに直接テーマフォルダを配置する必要があります。
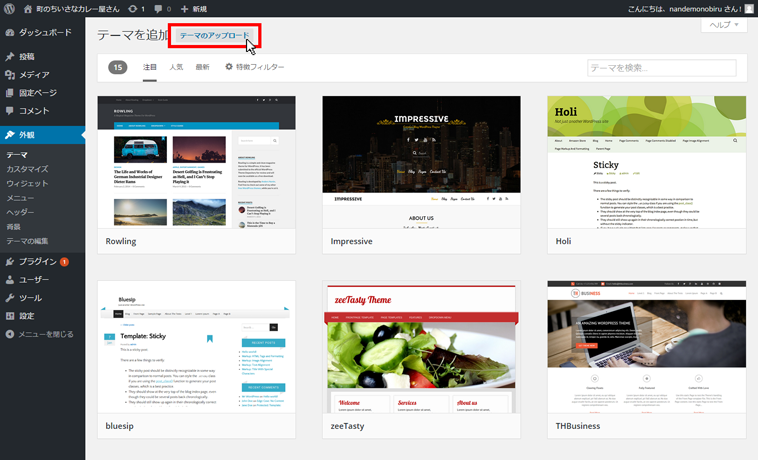
次に、ダッシュボードの「外観」から「新しいテーマを追加」をクリックします。

「ファイルを選択」をクリックして、先ほどダウンロードした「simplicity」のZipファイルを選択します。選択できたら「いますぐインストール」をクリックします。

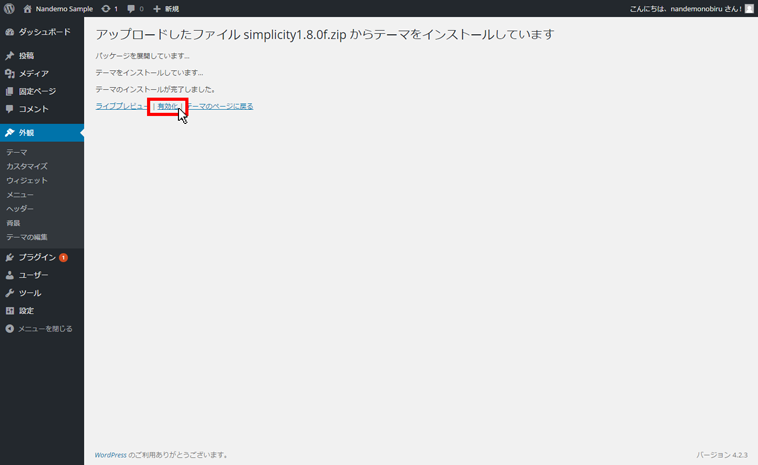
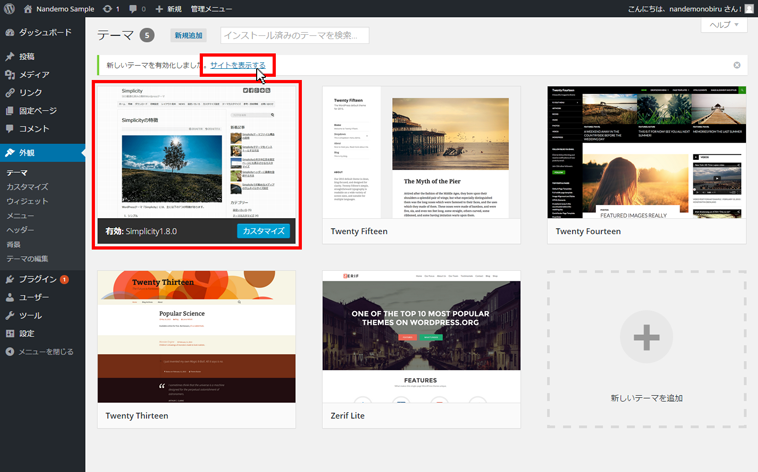
これでテーマ「Simplicity」のインストールが完了しました。「サイトを表示する」をクリックして確認してみましょう。

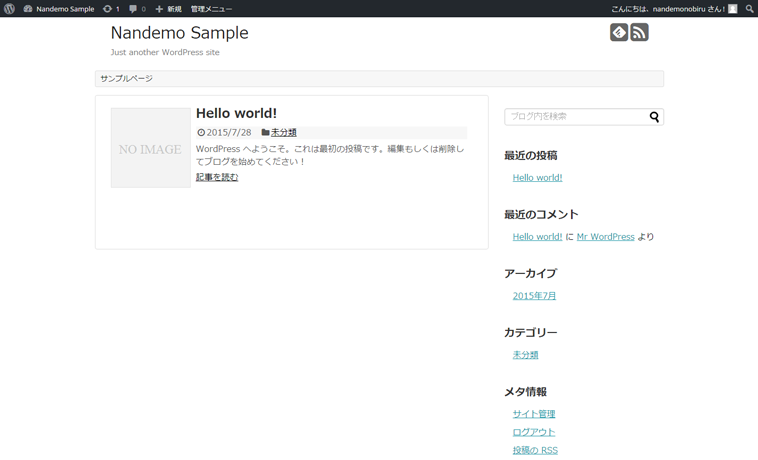
ホームページが表示されました。

これでテーマのインストールは完了です。
2.プラグインの追加
テーマのインストールが終わったら、プラグインの追加をしましょう。
プラグインとはWordPressの様々な追加機能のことです。こちらもテーマ同様、世界中で開発されています。

2-1.プラグインを選ぶ時の注意点
プラグインを追加する時には、以下の点に注意しましょう。
- 必ずダッシュボードから追加する
- 使用するプラグインは最小限にする
以下に詳しく説明します。
必ずダッシュボードから追加する
プラグインもテーマのように悪意のあるプログラムが埋め込まれている可能性があるので、無料配布サイトなどからのダウンロードはお勧めできません。必ずダッシュボードから追加しましょう。
使用するプラグインは最小限にする
使用するプラグインは厳選し、無駄なプラグインを追加することは控えましょう。
多すぎるプラグインはサーバーへの負担を増やしホームページの表示を遅くします。また、相性の悪いものが競合してプラグインが停止したり、想定しないような不具合が発生することもあります。
2-2.初期設定で追加するべきプラグインとは?
WordPressの初期設定で入れておくべきプラグインは
- All in One SEO Pack(SEO強化プラグイン)
- BackWPup(バックアップ設定プラグイン)
です。
2-2-1.All in One SEO Packの追加と設定
All in One SEO Pack はSEOの設定をまとめて管理できるプラグインです。
SEOとは、GoogleやYahoo!といった検索エンジンから集客するために、最適なホームページを作る技術のことです。WordPressはそのままでもSEOに強いのですが、SEOの考慮に欠けている部分を補うためAll in One SEO Packを使って設定を行います。

All in One SEO Packには、WordPressインストール後にやっておくべき「タイトル・メタタグ設定」「Googleアナリティクス設定」が簡単にできる項目があるので、こちらを使います。
All in One SEO Pack の追加
では「All in One SEO Pack」をインストールします。
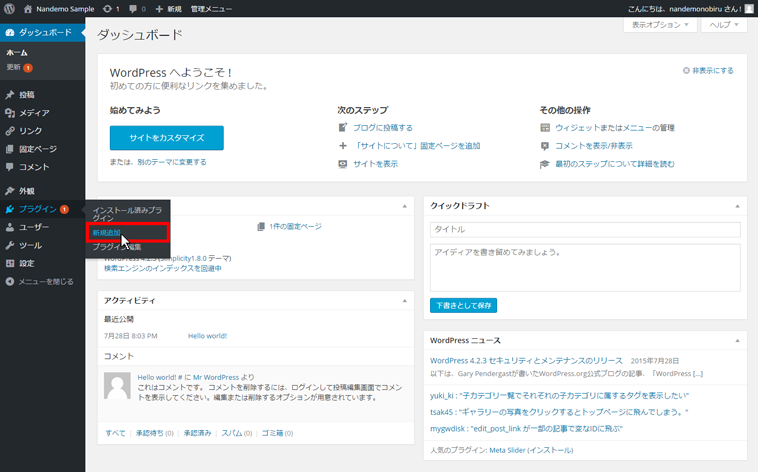
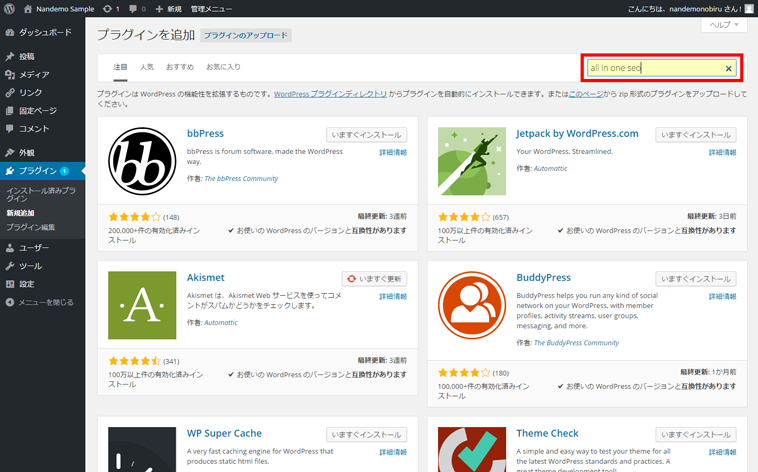
ダッシュボード「プラグイン」から「新規追加」を選択しましょう。

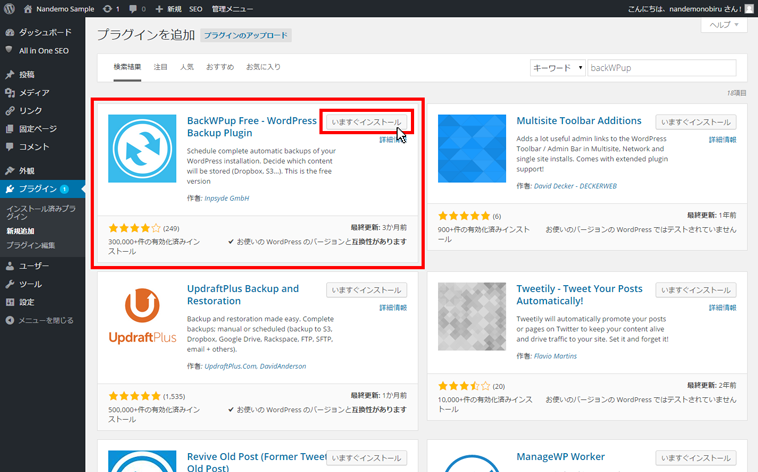
プラグインの一覧が表示されますが、今回は追加したいプラグインが決まっているので、検索フォームに「All in One SEO Pack」と入力しましょう。

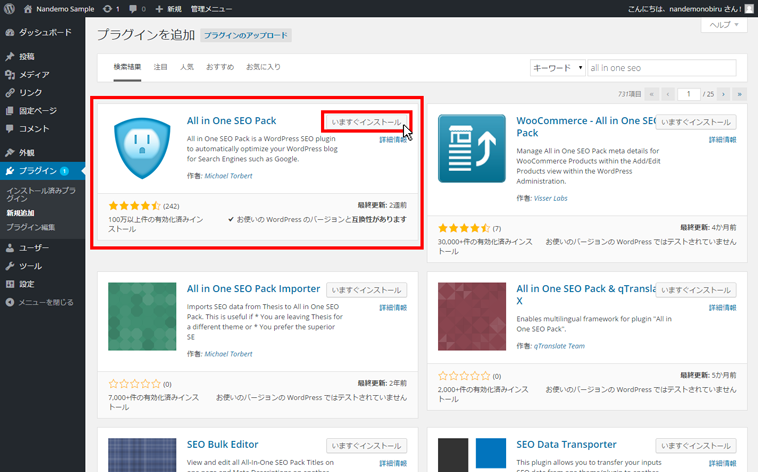
「All in One SEO Pack」が現れました。「いますぐインストール」をクリックしましょう。

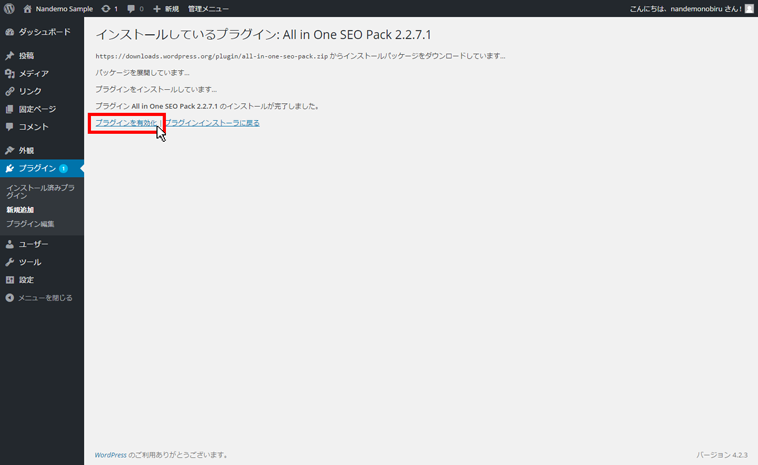
プラグインがインストールされるので、完了したら「プラグインを有効化」をクリックします。

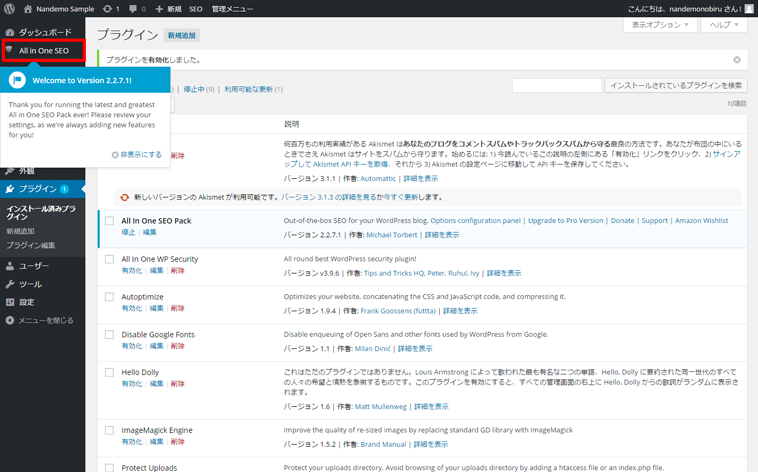
これで、ダッシュボードの左メニューに「All in One SEO」の項目が追加されました。以降All in One SEO Packの設定はこちらから行います。

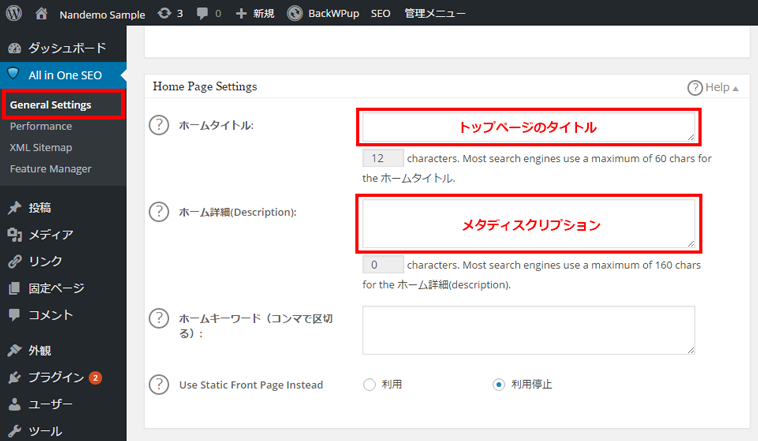
トップページのタイトルとメタディスクリプションの設定
まずトップページのタイトルとメタディスクリプションの設定をします。
タイトルとメタディスクリプションは下のように検索結果に表示されます。

ユーザーは、検索結果に表示された文字を見てどのホームページを見に行くかどうかを決めています。
検索結果に表示されたとしても、クリックされなければ意味がないのでページの内容を端的に表現して見せることはとても重要だといえます。
この設定を行うには、All in One SEOから「General Settings」を開き「Home Page Settings」の部分を編集します。

タイトルやメタディスクリプションを決める際には、次の3点に気をつけると良いでしょう。
- ユーザーが検索するであろうキーワードを含める
- その検索キーワードで知りたいと考えているニーズに合致していることがわかる内容にする
- 検索結果で表示された時、ユーザーがクリックしてみたいと思わせられる内容にする
ちなみに文字数ですが、タイトルは32文字以内、メタディスクリプションは120文字以内にしておきましょう。
Googleアナリティクスのアクセス解析コード設定
次に、「Googleアナリティクスのアクセス解析コード設定」で、アクセス解析のための設定をします。これは、プラグインからGoogleアナリティクスのコードを埋め込んでくれる設定です。
Googleアナリティクスを導入することによってホームページを訪れたユーザー動向の把握をすることができますので、導入することを強くお勧めします。
https://www.google.com/intl/ja_jp/analytics/

Googleアナリティクスの登録が済んでいない方はこの機会に登録しておきましょう。使用にはGoogleアカウントが必要です。
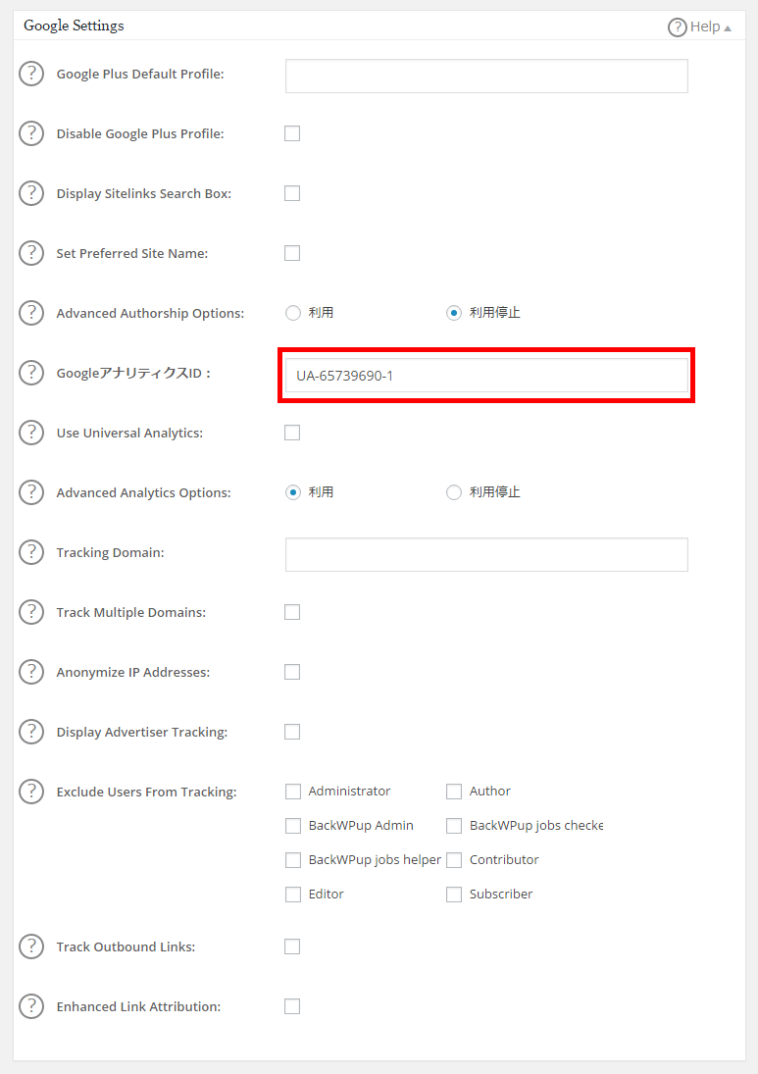
Googleアナリティクスにホームページのアドレスを登録すると、下のようなトラッキングコードが発行されるので、こちらをコピーしておきましょう。

コピーしたトラッキングコードを「GoogleアナリティクスID」の欄に貼り付けます。

これで「変更を保存」ボタンを押せば、ホームページのアクセス動向を調べること
ができるようになります。
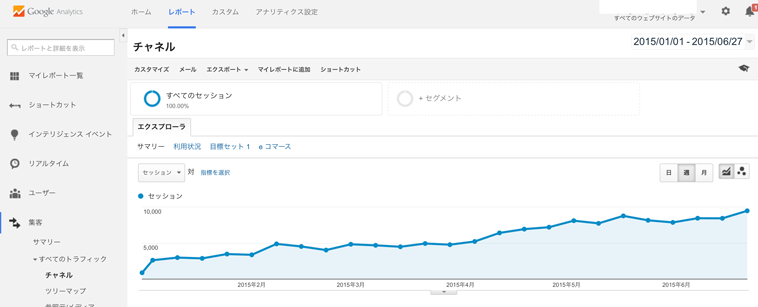
アクセス解析はこのような画面で見ることになります。

Googleアナリティクスは非常に奥が深く難しいのですが、とりあえず設定が完了した時点からしか統計が取れないため、すぐに使わないとしてもホームページの開設前に行っておく必要があります。
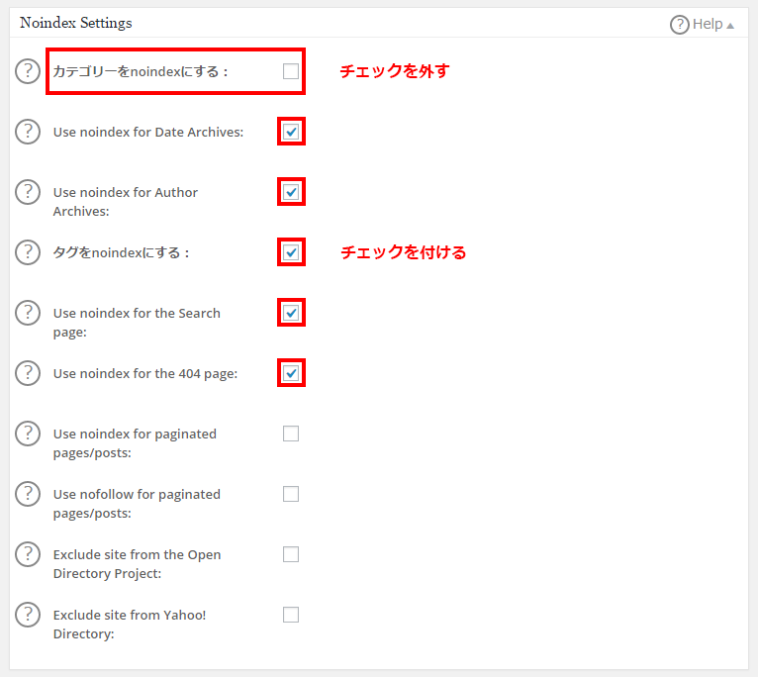
noindexの設定
次にnoindexの設定をします。noindexとは、検索エンジンにインデックスさせたくないページに設定するものです。
WordPressでは通常は登録すべきではないページが生成されるため、下のように設定しましょう。

「カテゴリーをnoindexにする」はデフォルトでチェックが付いていますが、ここはチェックを外しておきましょう。
2-2-2.BackWPupの追加と設定
BackWPup はWordPressで作成したホームページを自動的にバックアップしてくれる便利なプラグインです。

バックアップは転ばぬ先の杖としてとても重要です。
自分のパソコンが壊れてしまった場合などに、パソコンは買えばなんとかなりますが、重要なファイルは取り戻すことができませんよね。ホームページもこれと一緒です。ホームページが収容されているサーバーに障害があったり、最近では外国のクラッカーによってホームページが消されてしまうといったことも頻繁に発生しています。
このような場合に備えるために絶対にバックアップを取っておかなければならないのです。
BackWPup の追加
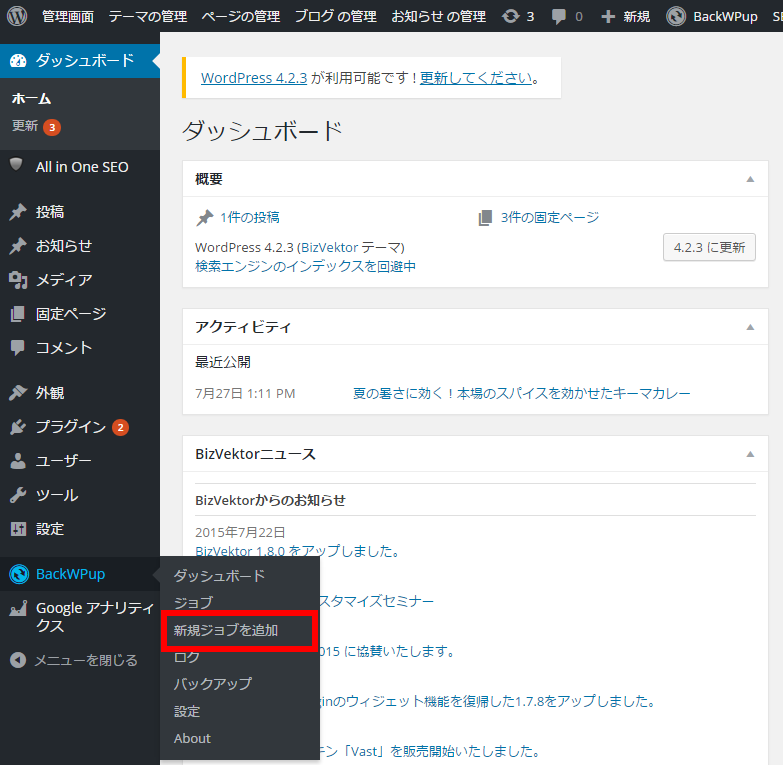
では「BackWPup」を追加してみましょう。
ダッシュボードの左メニュー「プラグイン」の項目から、「All in One SEO Pack」と同様の方法で追加します。

「BackWPup」のインストールが完了したら有効化しておきましょう。有効化が済むとダッシュボードの左メニューに「BackWPup」が追加されます。
BackWPupの設定
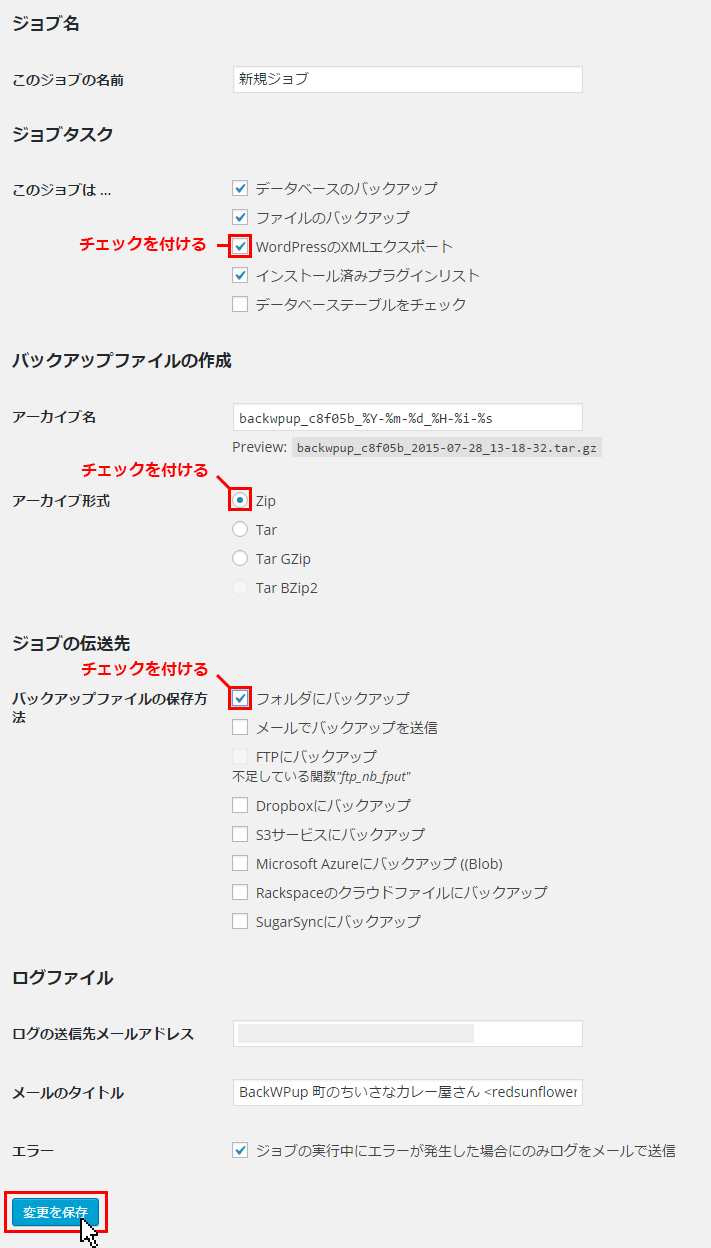
それではバックアップの設定をしてきましょう。
この画面では、バックアップの詳細な設定をしていきます。デフォルトでチェックの付いている項目の他に、赤枠で囲まれたところにチェックをしましょう。

変更が完了したら必ず「変更を保存」をクリックしましょう。
スケジュールの設定
次にバックアップのスケジュールを設定します。スケジュールとは、自動でバックアップを行うタイミングのことです。
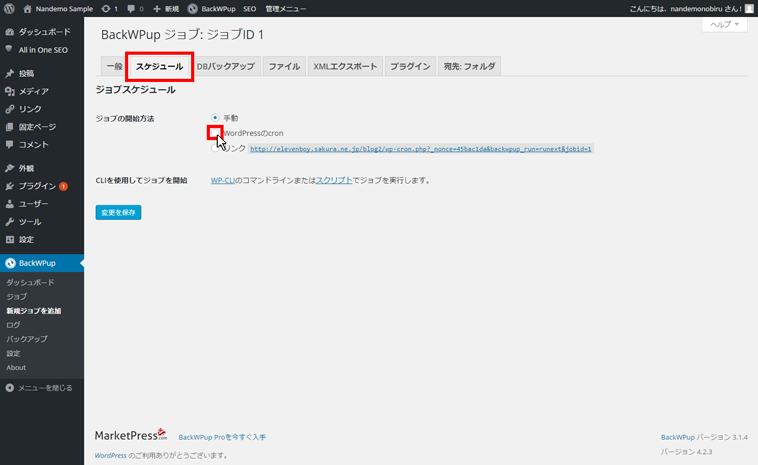
「スケジュール」のタブをクリックしましょう。デフォルトでは手動でのバックアップが選択されていますが、このチェックを「wordpressのcron」に変更します。※cronとはサーバーに設定されているタイマーのことです。

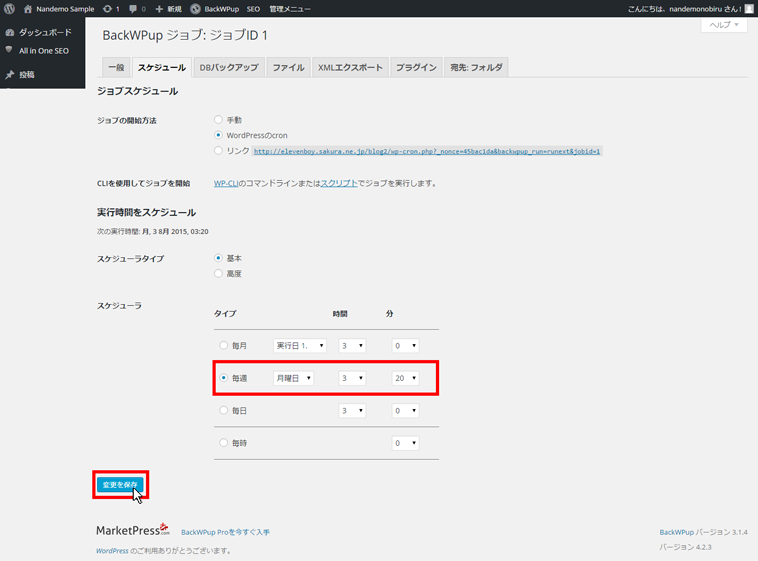
スケジューラが開くので、「毎週」にチェックをしましょう。

バックアップはサーバーを圧迫する原因にもなるので、普通に使う分であれば1週間に1回で十分です。頻繁に更新する場合は毎日にしても良いでしょう。
1週間に1度で通常はいいのですが、例えば水曜日にバックアップをとる設定になっている場合を例にとってみましょう。火曜日にトラブルがあったら、バックアップに残っている先週の水曜日以降の更新が全くバックアップに残っていないことになります。
もし週に1度しか更新しないのであればその翌日バックアップをするといった設定のほうが合理的です。
バックアップが行われている最中はページの表示速度が遅くなるといった影響があります。そのため実行時間については、サーバーを利用する人の少ない深夜に設定しておくとよいです。また、キリのいい時刻(例3時00分)には、サーバーでcronが動いている可能性が高いのでここでは夜の3時23分に設定します。
完了したら「変更を保存」をクリックします。
DBバックアップの設定
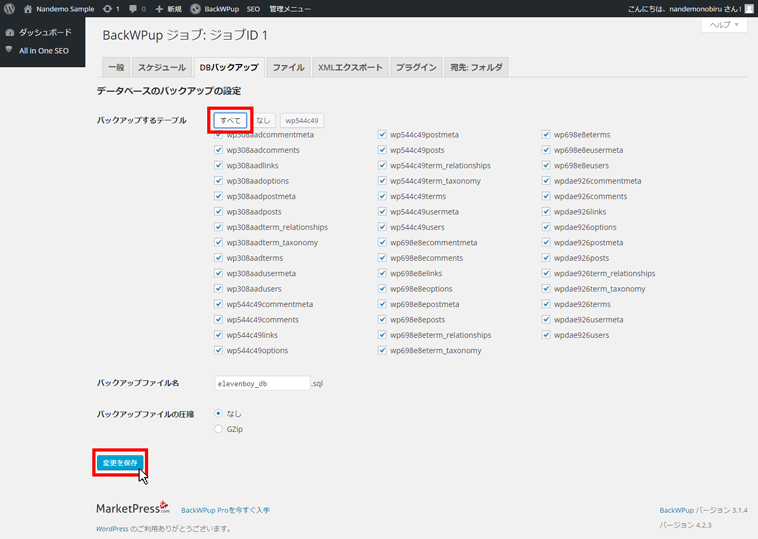
次に、「DBバックアップ」のタブをクリックしましょう。
ここではすべての欄にチェックを入れ、変更を保存します。詳しい説明は今回省略します。

「ファイル」「XMLエクスポート」「プラグイン」「宛先:フォルダ」はそのままで構いません。
これでバックアップの実行設定が完了しました。
バックアップの設定ができたら、一度手動でテストをしてみましょう。
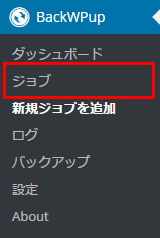
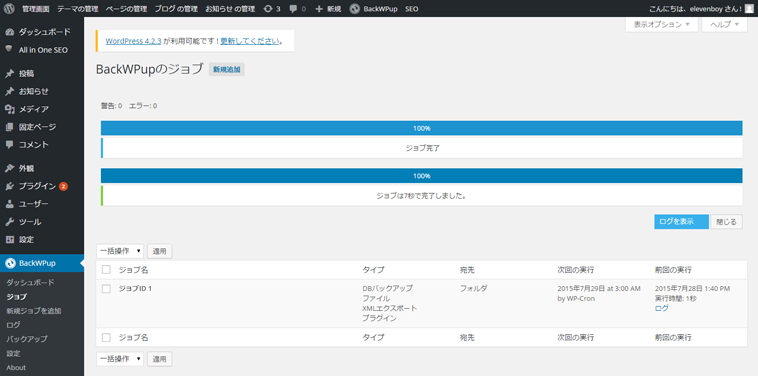
左メニュー「BackWPup」から「ジョブ」を選択します。

先ほど作成したバックアップのジョブが表示されるので、「今すぐ実行」をクリックしましょう。
バックアップが正しく完了すれば、このような画面が表示されます。

バックアップが完了したら、自分のパソコンにダウンロードしておきましょう。
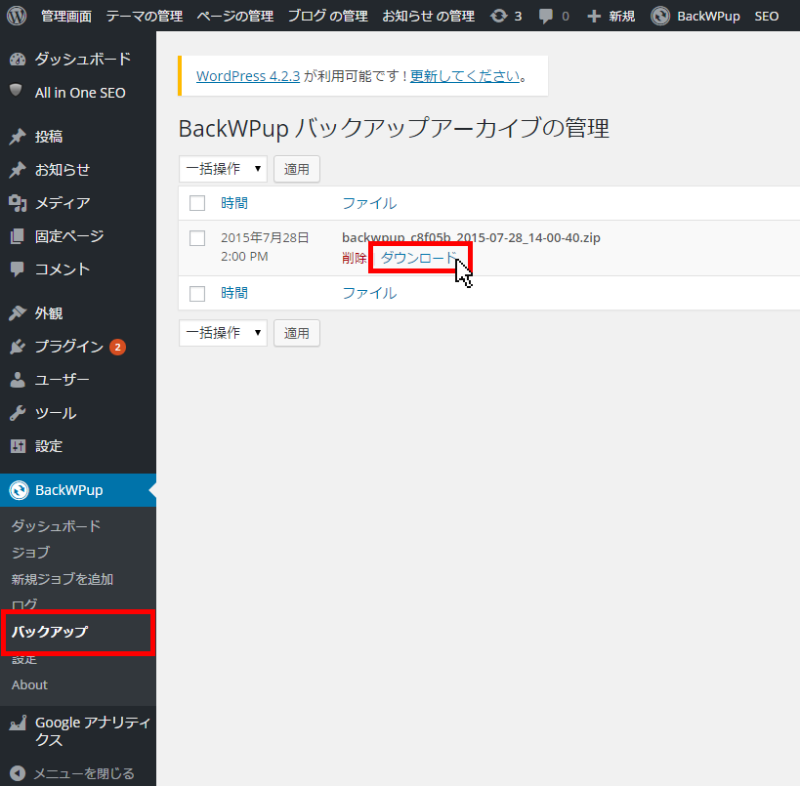
左メニュー「BackWPup」から「バックアップ」を選択します。

バックアップファイルの名前を確認し、「ダウンロード」をクリックします。

これでローカル環境へバックアップファイルがダウンロードされます。
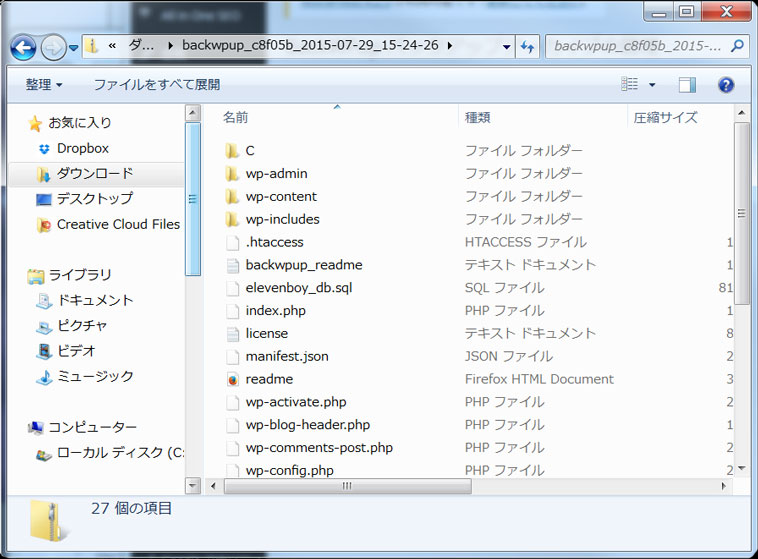
ダウンロードされたファイルを開いて確認してみましょう。

「wp-admin」「wp-content」「wp-includes」などが正しく存在していれば、正常にバックアップが取れています。
その日最初にWordpressにログインした時に自分のパソコンにダウンロードするといった習慣をつけるといいでしょう。今回は自分のパソコンにバックアップをとる設定にしてありますが、 Dropboxなどを使えば自動的に他のコンピューターにダウンロードすることができます。
その説明は今回割愛しますが、この設定について知りたい方はネタワンさんのブログBackWPupのページをご覧ください。このページではdropboxへのバックアップのみを解説しているわけではありませんがBackWPupについてとても分かりやすく説明されています。
3.サイト内部の設定
プラグインの設定が終わったら、WordPressの基本設定をしましょう。
サイト内部の設定では次のことを行います。
- キャッチフレーズを空欄にする
- 未完成時、検索結果に表示させないようにする
- パーマリンクの設定
3-1.キャッチフレーズを空欄にする
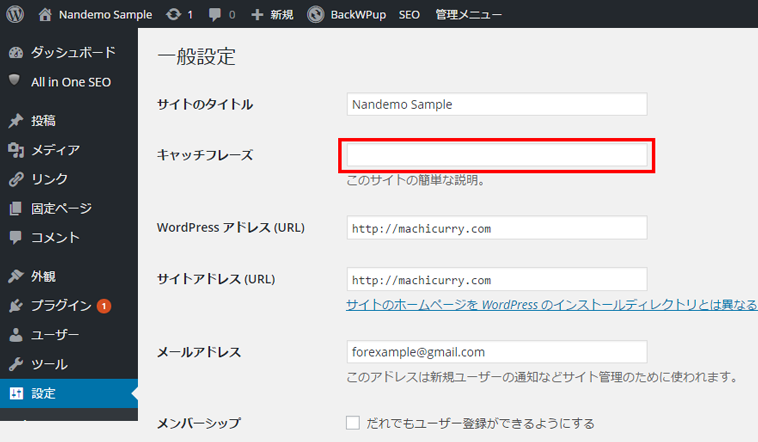
キャッチフレーズはデフォルトの状態だと「Just another WordPress site」と入力されているので、こちらを空欄にします。
ダッシュボードの左メニュー「設定」から「一般」を選択して一般設定にアクセスし、キャッチフレーズを空欄にしましょう。
サイトのタイトルは、今回はAll in One SEO Packを導入してタイトルを記入するためここでの変更は必要ありません。
他の項目もそのままで大丈夫です。
未完成のホームページが検索結果に載らないようにする
次に、未完成状態のページがGoogleなどの検索エンジンに登録されないように設定します。
※WordPressインストール時にすでに設定してあれば必要ありません。
ダッシュボードの左メニュー「表示設定」を選択し、「検索エンジンがサイトをインデックスしないようにする」にチェックを入れます。
変更できたら「変更を保存」をクリックしましょう。
ホームページが完成したら必ずこのチェックを外しましょう。忘れてしまうと、完成後いつまで経っても検索結果に表示されるようになりません。
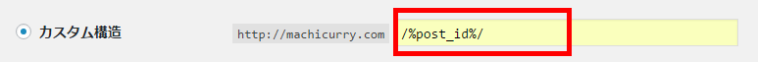
3-3.パーマリンクの設定
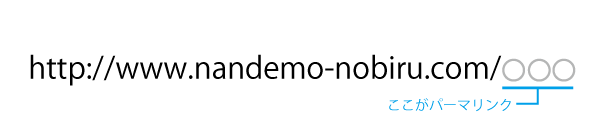
最後にパーマリンクの設定をします。パーマリンクとはページのURL固有部分のことです。

パーマリンクは一度決めたら変更すべきではないもので、最初に決めておく必要があります。
パーマリンクはデフォルトの状態では、
http://ドメイン/?p=数字
となっていますが、こちらを変更します。
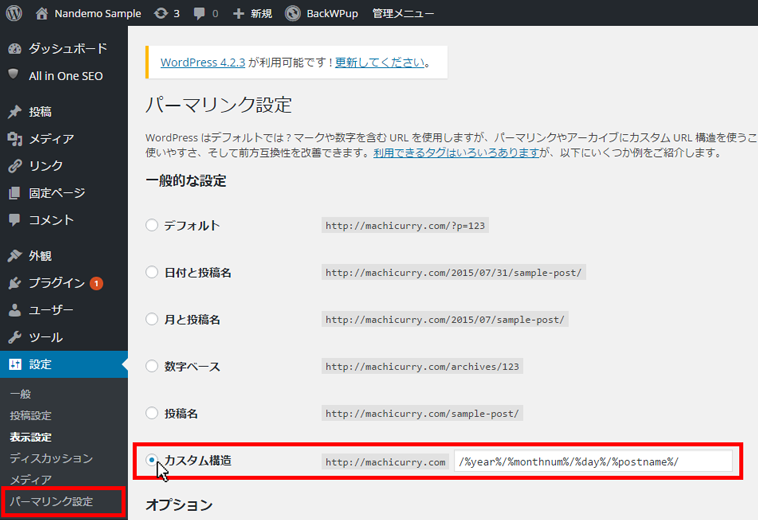
ダッシュボードの左メニュー「設定」から「パーマリンク設定」を選択してください。
と入力します。
これで記事のURLが「http://ドメイン/記事の投稿番号/」となりました。
初期のパーマリンクでもそれほど問題はないのですが、URL内に?=が含まれる設定になっていることは、少々SEOの観点から問題があるので変更をしておきます。
4.セキュリティの設定
プラグインの追加が終わったら、セキュリティ対策のための設定をしましょう。
WordPressは世界で普及しているため、WordPressを狙ったクラッカーが数多く存在しています。そのため初期設定の段階で対策をしておく必要があります。WordPressのセキュリティ対策は数多くありますが、今回は初期設定として次の2点を行います。
- WAF(ウェブアプリケーションファイアウォール)の設定
- パーミッションの設定
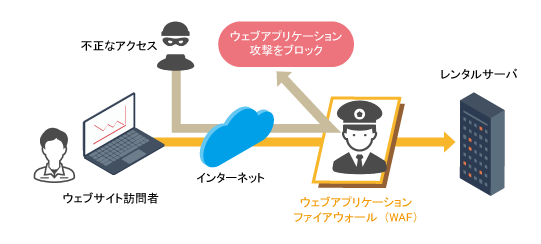
4-1.WAF(ウェブアプリケーションファイアウォール)の設定
WAFとはサーバー業者が提供しているクラッカーを防ぐためのツールです。WAFを設定することによって、多くのクラッカーからの攻撃を防いでくれます。

http://www.sakura.ad.jp/function/security/waf.html
WAFの設定はレンタルサーバーのコントロールパネルから行います。使用できないレンタルサーバーもあるので、契約しているレンタルサーバーで確認をしましょう。今回はさくらインターネットで用意されているWAFの設定について解説していきます。
4-1-1.設定の手順
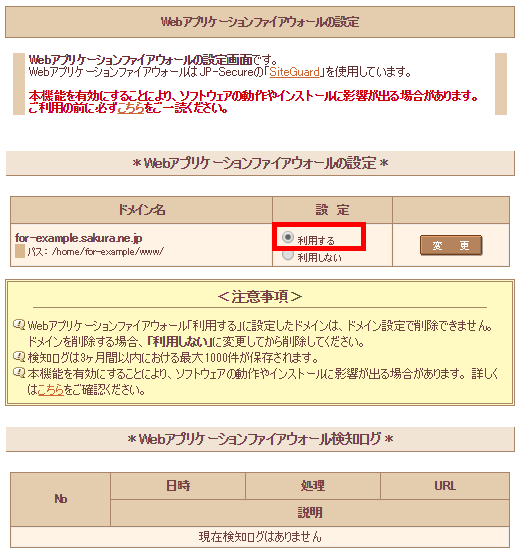
左メニューの「Webアプリケーションファイアウォール」をクリックします。
設定の項目「利用する」にチェックを入れ、変更ボタンをクリックします。

これでWAFの設定は完了です。
4-2.パーミッションの設定
次にパーミッションの設定をします。パーミッションとはファイルへの読み書き権限設定のことで、この設定を適切にすることで外部からの不正なアクセスに備えることができます。クラッカーからの攻撃を防ぐためにも、重要なファイルにはアクセスできないようにしましょう。
4-2-1.設定の手順
パーミッションの設定はFTPソフトか、レンタルサーバーのコントロールパネルから行います。今回は引き続きさくらインターネットのコントロールパネルから操作します。
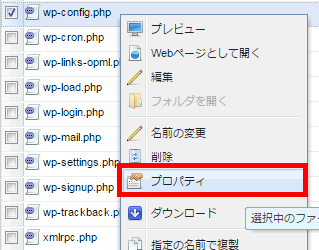
ファイルマネージャーが開いたら「wp-config.php」を探し、右クリックで「プロパティ」を選択します。

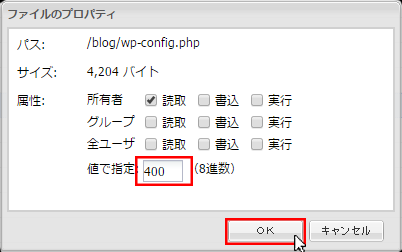
プロパティが開いたら数値を「400」になるように設定し、「OK」をクリックします。
これでパーミッションの設定が完了しました。
「400」に設定したファイルは、ファイルの所有者(ここではレンタルサーバーの契約者)が閲覧のみ可能な状態です。この設定にしておけば、その他からのアクセスは一切できなくなります。「wp-config.php」には、パスワードなど最も重要な情報が記載されており、WordPressのインストールが済んでしまえば書き換える必要がなくなるのでこの設定にしておきましょう。
初期設定でのセキュリティ対策は以上です。
5.テスト記事を投稿してみる
初期設定が終わったら、試しにテスト記事を投稿してみましょう。
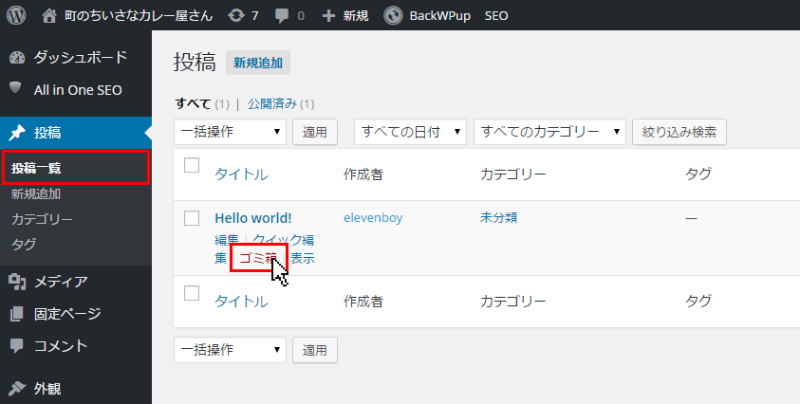
ダッシュボード左メニュー「投稿」を選択します。記事一覧に「Hello world!」というサンプル記事があるので「ゴミ箱」をクリックして削除します。
次に「新規追加」をクリックして記事の編集画面を開きます。サンプルなので、まずは何でも良いので書いてみましょう。
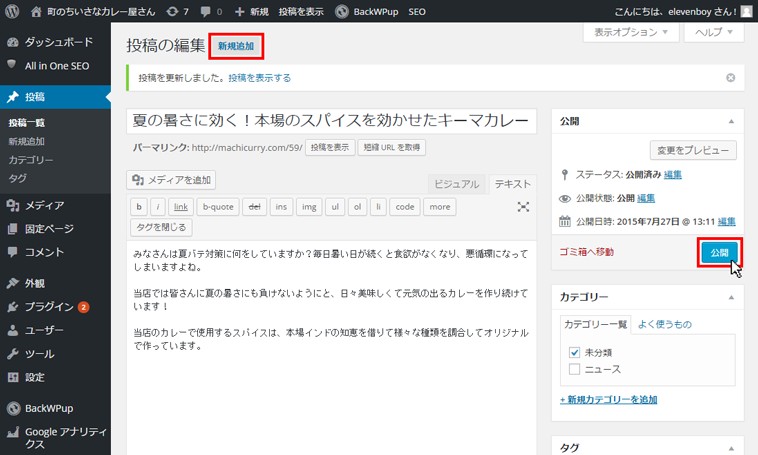
記事が書けたら、「公開」ボタンをクリックします。
公開ボタンを押すと記事が投稿され、これでインターネット上に公開されたことになります。
ただし、今はまだ検索エンジンに登録させない設定になっているので、ページのURLを知っている人しかページを閲覧できません。
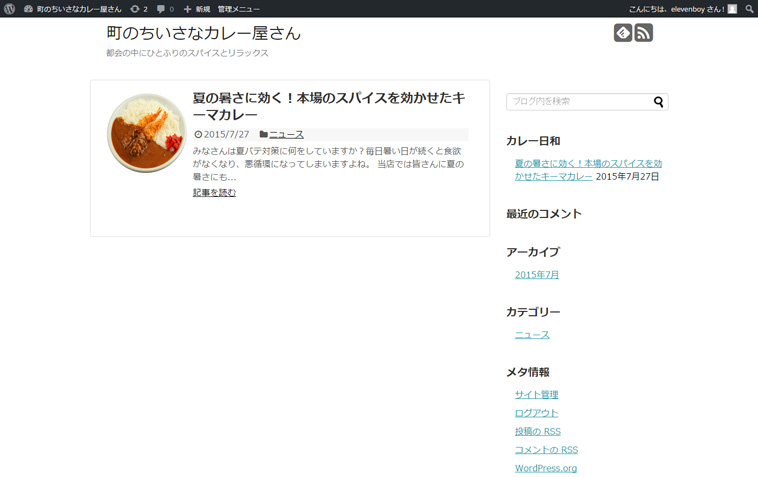
「投稿を表示する」をクリックして、確認してみましょう。

まだまだ納得のいく見た目ではないかもしれませんが、デザインはまだこれからです。
記事の投稿はブログとして使う以外にも何かと使用するので慣れておきましょう。
6.まとめ
今回は、運用を効果的に進めるためのWordPressインストール後の設定について解説してきました。WordPressインストール後だけでこれだけ多くの設定があると、初めての方は戸惑ってしまうかもしれません。
しかし、この中にはホームページを制作・運営していく上で重要な点が網羅されており、一つずつ確認しながら進めれば後で必ず活きてきます。
段取り八分という言葉があります。準備の良い悪いでその後の仕事の出来栄えの8割は決まってしまうという意味です。
いいホームページを作り、運営していくためには、面倒でも準備をきちんと行う必要があるのです。
さて、ここまでできたら、実際にホームページを作ってみましょう。