「目的」のないホームページが失敗するのは何故か?目的の決め方と参考例

ビジネス用のホームページには、明確な目的設定が必要です。
目的とは「ホームページを使ってどんな成果を出したいのか?」ということで、これが明確でないビジネスサイトは十中八九失敗するといってもいいでしょう。
ただ作るだけなら目的がなくても可能ですし、流行りのデザインを取り入れてスタイリッシュな見た目にすることもできます。しかし「ビジネスとしてどんな成果を得たいのか」という目的のないホームページは、ほとんどの場合、期待した効果を得ることはできません。
利益につながるホームページには、目的に沿った設計と戦略的な運用が必要不可欠になってきます。
今回は、「これからホームページを作って活用したい」あるいは「既にホームページはあるけれど効果がイマイチなのでリニューアルしたい」と考えている企業担当者を対象に、目的を決める意味と方法、そして見本となるホームページを紹介していきます。
目次
1.ホームページの目的とは
1-1.目的を決める意味
1-2.目的の決め方
2.目的別の参考サイト5選
2-1.事業内容や理念などの情報提供
2-2.商品・サービスの認知度向上
2-3.資料請求・予約の獲得
2-4.人材の獲得
2-5.商品・サービスの購入
3.まとめ
1.ホームページの目的とは
1-1.目的を決める意味
ホームページの目的は、ビジネスとして成果を得るためには必要不可欠です。
獲得したい成果によって、ホームページに必要な項目や運用負荷が変わってくるからです。
イメージしやすいように、異なる二つの美容室について考えてみましょう。
地域密着型、競合店の少ない美容室A
ライバル店の少ない地域で経営している美容室Aがあったとします。
幅広い年齢層の近隣住民が来店する地域密着型の美容室で、顧客は十分確保できています。
この場合、webで新規顧客を開拓する必要はあまりないので、ホームページの目的は「既存顧客および見込み客への情報提供」だといえます。
すると、ホームページに記載する内容は「営業時間」「定休日」「料金表」「アクセス」などのパンフレット的なもので十分でしょう。
パンフレット的なホームページの役割は、「機会損失の防止」です。この美容室に行きたいな、と思った人が行き方や営業時間帯を調べられれば、目的はほぼ達成できると考えていいでしょう。
特定層をターゲットにした、競合店の多い美容室B
一方、ライバル店の多い地域で営業している、働く女性をターゲットとした美容室Bの場合はどうでしょうか?
この場合、競合に顧客を取られないようにする工夫が必要です。
ホームページの利便性を向上させたり、他店との差別化を図ったりする必要があるでしょう。
たとえば、「ホームページ上で予約の入っていない時間帯を確認できる」「予約システムを導入しておく」「髪に関する悩みを解決するQ&Aコーナーを設置する」などのコンテンツが考えられます。
この場合のホームページの目的は、「web予約の獲得」です。
競合店と常に比較される状況にあるため、いかに差別化を図りつつ新規層を開拓・獲得できるか?という点がポイントになります。また、既存顧客との関係強化も必要となってくるため、パンフレット的な内容だけではこの店のホームページとして不足だといえます。
目的によって必要なコンテンツは変化する
このように、同じ業種でも地域や状況が異なることによって、ホームページが果たす役割は大きく変わってきます。美容室Bの状況にあるのに美容室Aの内容のホームページを作っても、ほとんど効果は期待できないでしょう。
また、逆に美容室Bの内容で美容室Aのホームページを作った場合、作成にかけた費用が無駄になる可能性があります。美容室Bが遠方から集客できるほどの独自性やサービスなどを持っていればいいのですが、そうでない場合、近隣住民の利用がメインである店舗はwebで集客してもさほど効果が得られないケースが多くあります。
まず目的を明確にしておくことで、達成するためにどのような内容のホームページにすればいいのか検討できるようになります。
作ってみたはいいものの役に立たないハリボテのようなサイト、になってしまわないように、最初の段階で目的を定めておくことが重要なのです。
1-2.目的の決め方
では、ホームページの目的とはどのように決めればいいのでしょうか。
事業形態や扱っている商材などによってwebで行うべきアプローチは異なってきますが、どんな企業であっても、最終的な目的は「利益を得る」という点にあります。
まずはその「利益」のために、webで実現可能なアクションを探していきましょう。
直接的な売上上昇は、当然利益に直結するものです。
しかしそれ以外にも、「見込み客層のニーズに沿うコンテンツを作り、認知度を向上させる」「社会貢献活動のPRを行い、ブランドイメージを向上させる」なども利益につながるアクションだといえます。「既存顧客とコミュニケーションをとり、LTVの上昇を図る」「商品利用者の意見や感想を収集し、既存商品改善の資とする」なども同様です。
つまり、目的設定とは「ターゲットを最終的な利益まで到達させるための動線設定」だともいえます。
基本的には一般的なマーケティングの考え方がそのまま適用されますが、ホームページの目的設定の場合は、その「動線」がweb上に存在する必要があります。
webを利用してユーザーをどのように利益へと導くか、をよく考えましょう。
たとえば、以下のような内容が考えられます。
- メニューの美味しさや豊富さをPRして、来店客数を増加させる
- 会社パンフレットとして情報提供を行い、見込み客層への機会損失を防止する
- 企業の経営理念や制度を伝えて、人材採用の促進をはかる
上記の3項目は、どれも「webで情報提供して」「利益につなげる」という形になっていますね。このような目的があれば、そのために必要なコンテンツやシステム、デザインが検討できるようになります。
また、下記のように具体的な数値目標があれば、リスティング広告やSEOを絡めたより戦略的な設計が可能となり、ホームページ作成後の運用もスムーズになります。
- ホームページ経由での受注を月間5件獲得し、昨年対比売上120%を達成する
- オウンドメディアとして認知を得るために、月間100万PVを獲得する
- スマートフォン未対応による機会ロスの減少。スマホからの購入数を40%増加させる
具体的な数値は、作成や運用に関わるメンバーの明確な共通認識となります。
制作メンバーの認識齟齬防止や運用方向性の指針となるので、決められる場合は数値までキッチリ決めておくことをおすすめします。
2.目的別の参考サイト5選
ここからは、代表的な「目的」の紹介と、そのお手本となるホームページをみていきます。
今回説明するwebサイトの目的は、下記の5つです。
- 事業内容や理念などの情報提供
- 商品・サービスの認知度向上
- 資料請求・予約の獲得
- 人材の獲得
- 商品・サービスの購入
webビジネスやホームページ作成が初めて、という企業は「目的設定しろといわれても、webでなにができるのかわからない」というケースも多いものです。
その場合は、これから紹介する具体例の中から近いものを選び、自社の状況に置き換えて掘り下げていってくださいね。
2-1.事業内容や理念などの情報提供

出典:三井物産株式会社
まず、コーポレートサイトなどでよくみられる「事業内容や理念などの情報提供」という目的をもとに作成されたホームページをみていきましょう。
今回紹介するのは、三井物産の公式サイトです。
コンテンツの詳細
用意されているコンテンツは「360° business innovation」「会社情報」「リリース」「CSR」「投資家情報」の5つ。
現状の経営・事業の紹介はもちろん、次世代へ繋がるビジネスの創生やグローバル展開についても詳しく記述されており、企業理念や将来性が明確に伝わってきます。また、資産や収益なども具体的な数字で記載されており、株主や投資家が必要とする情報が網羅されています。
「三井物産とはどのような会社で、どのような事業を行っているのか」が具体的にわかりやすく記載されているので、「事業内容や理念などの情報提供」という目的は十二分に果たしているといえるでしょう。
また、このホームページの場合、「投資家情報」という株主などに向けた財務状況や業績動向の情報が詳細かつ明確に記されています。一般的な顧客層や取引先に対する情報提供はもちろんですが、それ以上に、いわゆるインベスター・リレーションズ(IR|投資家向け広報)としての性格が強いといえるでしょう。
必要な情報を網羅することは大前提として、ターゲット層を明確に区分することで、伝えたい層に伝えたい情報を的確に届けられています。
適切な情報を適切な対象に届ける
この種の情報提供サイトで気を付けるべきことは、「伝えるべき情報をすべて発信すること」と「伝えるべき相手に情報を届けること」です。
情報提供が目的である場合、ホームページ上でユーザーになんらかの行動を促す必要はほとんどありません。その分一方通行になってしまいがちなので、「ユーザーに必要な情報は何か」「ユーザーが見やすい形はどれか」と常に問い続ける必要があります。
情報は、伝えるべき対象に届かなければなんの価値もないものです。情報自体の質を適切に保つことはもちろん、想定しているターゲット層に適切な情報提供ができるよう、サイト構造にも配慮しましょう。
デザインはシンプルかつクールな印象で統一されており、写真やグラフを活用して情報が視覚的に理解しやすいようになっています。企業としての信頼感をアピールできるデザインですね。
2-2.商品・サービスの認知度向上

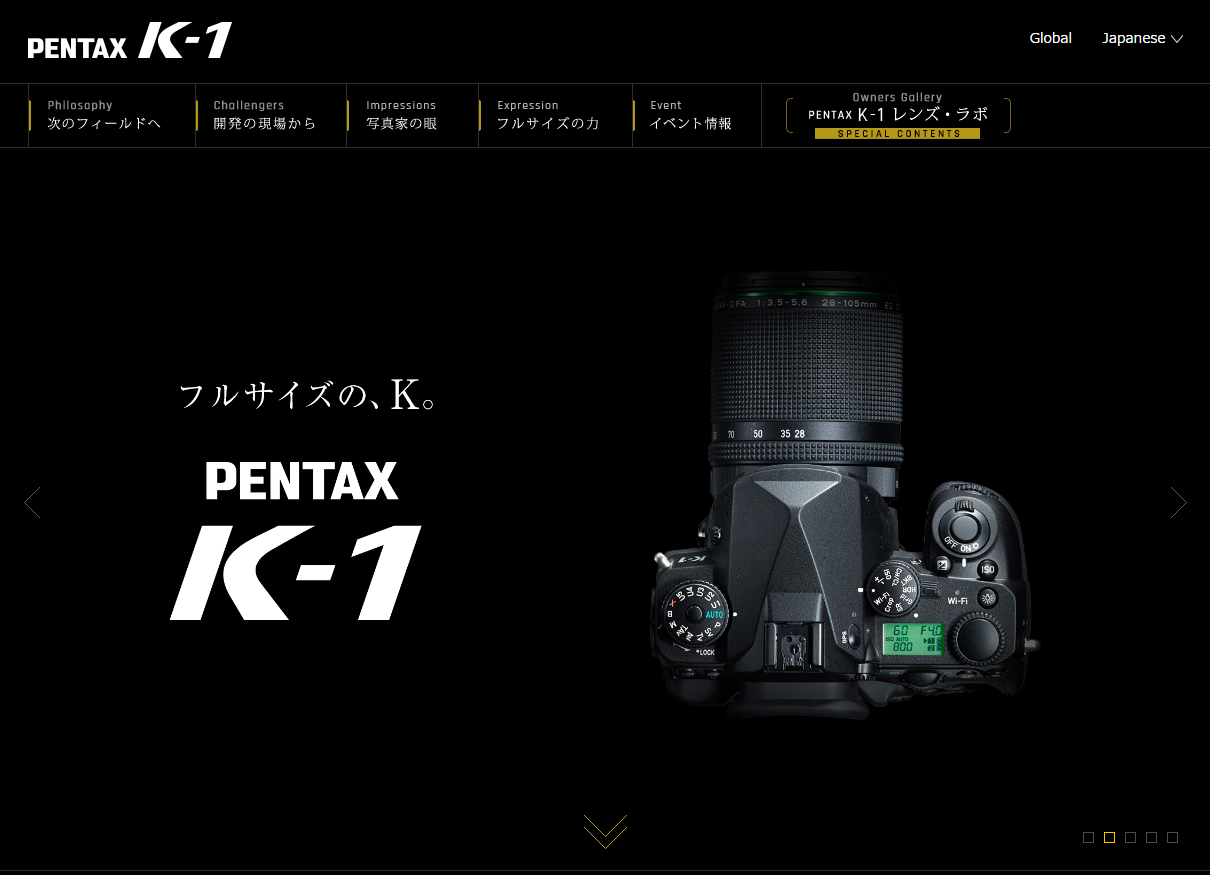
出典:PENTAX K-1
次に、「商品・サービスの認知度向上」のために作られたホームページをみていきましょう。
この種の目的を持つホームページは、会社や事業の紹介というよりは、対象となる商品やサービスの紹介に特化した造りになっていることが特徴です。
例として取り上げるのは、RICOHの一眼レフカメラである「PENTAX K-1」の商品宣伝ページです。
コンテンツの詳細
用意されているコンテンツは、「次のフィールドへ」「開発の現場から」「写真家の眼」「フルサイズの力」「イベント情報」「SPECIAL CONTENTS」の6つ。
コンテンツの名前からはそれぞれの内容が類推しづらいですが、ひとつずつみていくと、商品に関するさまざまな情報が掲載されていることがわかります。
カメラの性能や機能などの基本情報はもちろん、開発現場の声やプロの写真家が実際に撮影した写真や使用した感想などが掲載されています。「なぜ開発されたのか」「プロはどのように判断するのか」を記載することによって、単なる「製品」ではなく、ストーリー性やプレミアム感を持たせることに成功しています。
また、このホームページの特筆すべきポイントとして、「SPECIAL CONTENTS」が挙げられます。
これは、実際にPENTAX K-1を使用しているユーザーが利用できる写真投稿コーナーです。
ユーザー同士のコミュニケーションを促して顧客育成を実現しているだけでなく、閲覧だけならば誰でも可能なので、見込み客層へのアプローチも達成しています。「プロではないユーザーが、このカメラを使用して実際に撮影した写真」を閲覧することによって、カメラ購入後の具体的なイメージを持たせることに成功しているのです。
また、全体的に投稿作品のクオリティが高く、商品のプレミアム感を後押しする内容にもなっています。
商品やサービスを「自分事」にできる仕組みを作る
商品やサービスの認知度向上に特化したホームページの場合、いかにユーザーに具体的なイメージを持たせられるかが重要な課題となってきます。人間は単なる情報の羅列はすぐに忘れてしまいますが、具体的なイメージやストーリーを伴う情報であれば、内容を覚えている確率が高くなるからです。
単に説明するだけでなく、閲覧しているユーザーが「自分事」として認識できるような仕組みを作ることが必要です。
デザインは高級感あるシックなものになっており、コンテンツとも相まって、全体的に「本物のカメラ」を持つことへの憧れや喜びをイメージできるようになっています。
2-3.資料請求・予約の獲得

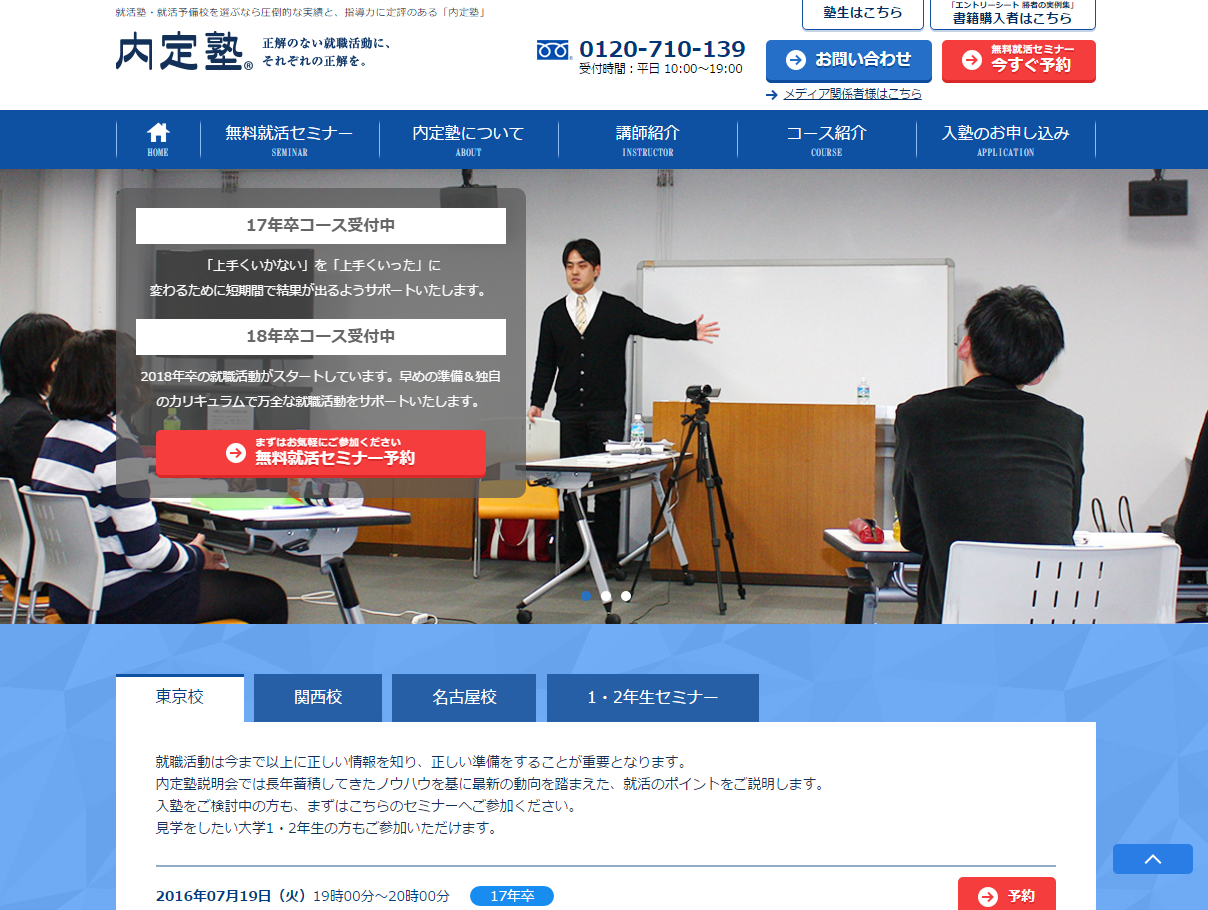
出典:内定塾
次は、「資料請求・予約の獲得」のために作られたホームページをみていきましょう。
この種のホームページは、「web上で申し込みを行う」ことが必須となってきます。そのためには、ユーザーを申し込みまで導くさまざまな要素が必要だといえます。
例として紹介するのは、大学生の就職活動をサポートする塾のホームページです。
「就活のための予備校」という一般的な認知度の低いサービスのため、いかに信頼を勝ち取り興味を抱かせるか、がポイントとなります。
コンテンツの詳細
用意されているメインコンテンツは、「無料就活セミナー」「内定塾について」「講師紹介」「コース紹介」「入塾のお申し込み」の5つ。また、ヘッダーの目立つ位置に「お問い合わせ」「今すぐ予約」という2つのボタンが設置されています。
5つのメインコンテンツは、サービスの紹介を基本としています。塾の内容や講師の紹介だけでなく、実績を提示して信頼感をアピールしています。
申し込みなどのアクションは、まったく知らないものに対して行おうとは思わないものです。まずは必要十分な説明がなければならないため、こういった情報提供が主軸となっているといえるでしょう。
そして実際の「資料請求・予約の獲得」に関しては、先述したとおり、ヘッダーの目立つ場所に2つのボタンが設置されています。
2つのボタンはホームページ内のどのページにも必ず設置されており、少しでも興味を持ってくれたユーザーを取りこぼさないよう、どこからでも申し込み画面へと移動できるようになっています。
心理的なハードルを下げ、手間を極力排除する
いきなりコース申し込みとなると躊躇してしまう人も多いと思いますが、問い合わせやお試しコース(この場合は無料就活セミナー)申し込みは、それよりも心理的ハードルが下がります。認知度の低いサービスであれば、いきなり直接的な利益につなげるのではなく、一度サービスを知ってもらうためのワンクッションを入れることは有益だといえます。
他にも、「SSL証明書の導入」「申し込みフォームにおける入力情報の最適化」など、ユーザーが安心してスムーズに申し込みできるよう配慮されていることがわかります。
こういったユーザー側のアクションが必要なホームページでは、心理的ハードルを下げ、かつ手間をかけさせないための設計が必要になります。
デザイン面では、「信頼」のイメージを連想しやすい「青」を使うなどの工夫がみられます。
また、スマホからの閲覧でも見やすいデザインになっており、全体的に、ターゲットである大学生が申し込みやすいよう配慮された造りになっていることがわかります。
2-4.人材の獲得
次は、「人材の獲得」を目的にしたホームページです。
「会社案内に求人情報を載せる」などではなく、独立したホームページとして作られたリクルートサイトの役割や機能をみていきましょう。
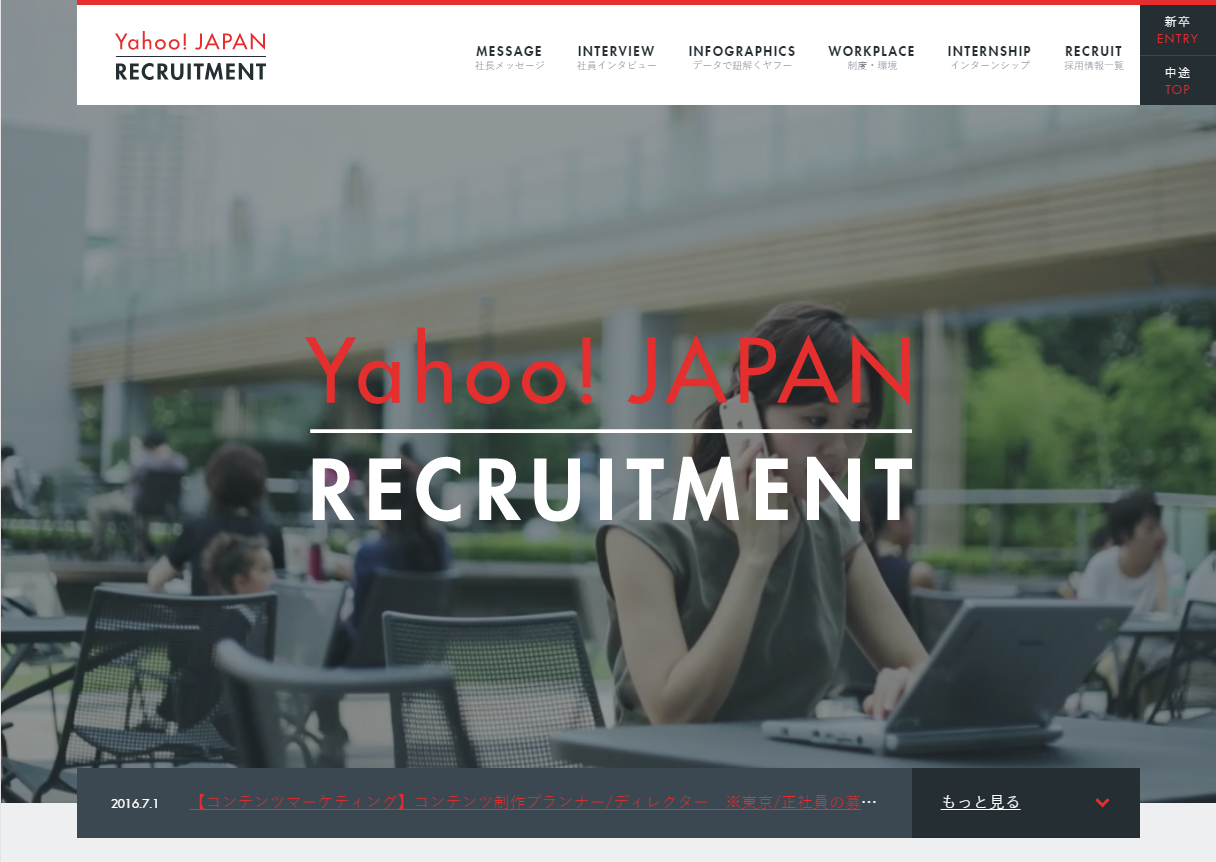
例として紹介するのは、Yahoo! JAPANのリクルートサイトです。
コンテンツの詳細
メインコンテンツは、「社長メッセージ」「社員インタビュー」「データで紐解くヤフー」「制度・環境」「インターンシップ」「採用情報一覧」の6つから成り立っています。
社長のメッセージからは「この組織が全体的にどの方向へ進んでいるのか」という大きな枠組みが理解できる一方で、社員インタビューからは「実際の現場ではどのように仕事が行われているのか」が理解できるようになっています。長期的な視点と短期的な視点、どちらもフォローしている形です。
また、社員インタビューでは写真が多用されており、オフィスの風景や服装から実際のイメージが掴みやすいよう配慮されています。
入社後の具体的なイメージを提供し、ミスマッチを防止する
具体的な情報としては、待遇や福利厚生はもちろん、「有給休暇取得率」「経営状況」「男性の育児休業取得率」など、さまざまなデータが具体的に掲載されています。
人材確保の機会損失を防ぐだけでなく、入社した場合のキャリアやライフスタイルをイメージしやすくすることで、企業と社員間のミスマッチを低下させる役割を果たしているといえるでしょう。
デザイン面では、トップページに静止画ではなく動画を採用し、就業後のイメージが掴みやすいようになっています。さまざまな社員を登場させることによって、職種や年齢層の多様性が視覚的に理解できるデザインです。
また、働きたいと思った人を取りこぼさないように、インターンシップ情報や採用方法がわかりやすくまとめられており、エントリーへの動線もしっかり考えられています。
2-5.商品・サービスの購入

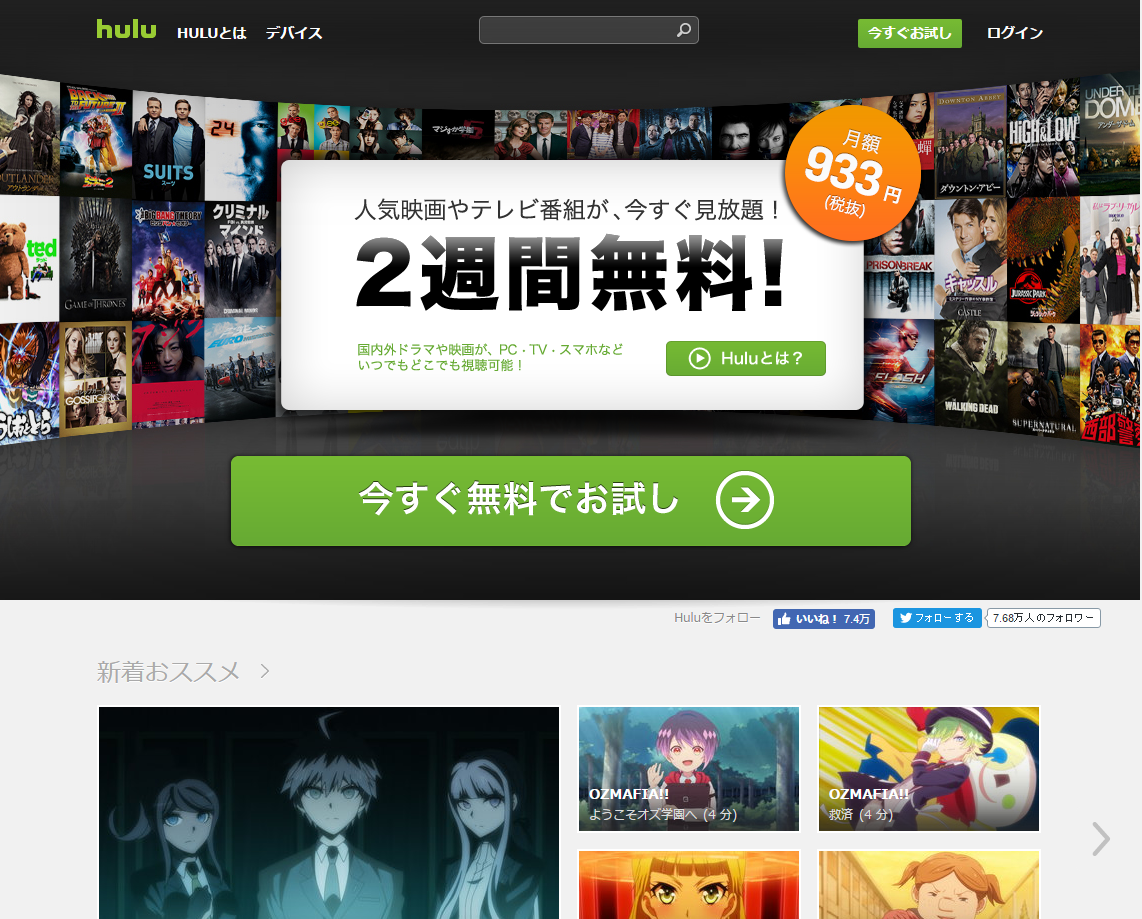
出展:Hulu
最後は、「商品・サービスの購入」を目的としたホームページをみていきましょう。
オンラインサービスの申し込みサイトやECサイトが該当します。「購入する」という行為には金銭が絡んでくるため、他の目的をもつホームページよりも、コンバージョン獲得までの道筋を戦略的に組み上げる必要があります。
例として紹介するのは、動画閲覧サービスを提供しているHuluのサイトです。
コンテンツの詳細
コンテンツは非常にシンプルで、「HULUとは」「デバイス」「お試し」「ログイン」の4つだけです。
このホームページの特徴は、トップページを見るだけで必要な情報がすべて揃うところでしょう。
まずは「無料期間が2週間あるので気軽に試せます!」というベネフィットを率直に伝えて、その後には提供されている動画タイトルをひたすらに列挙しています。造りはシンプルながら、気になるタイトルがあったユーザーはすぐに無料お試しに移行できるようになっています。
タイトル紹介はひたすらに下に続いていくのですが、どこまでスクロールしても、ヘッダー部にある「今すぐお試し」というボタンは常に押せる状態になっています。ユーザーにとって必要な情報のみが掲載されており、「どこを見たらいいのか」が非常にわかりやすい設計であるといえます。
もちろん、本命である「月額制の動画見放題サービスへの申し込み獲得」への動線も、キッチリと作られています。
2週間の無料お試し期間は、終了するとそのまま有料コースへ移行します。無料から有料へと自動的に切り替わるため、無料会員として気軽に登録したユーザーが、そのまま有料会員へ移行するケースが多いといえます。
ユーザーの判断材料とベネフィットを明確に提示する
「見放題」や「聴き放題」などのサービスは、そのコースの中に自分が見たい・聴きたいものが入っているかどうか?がサービス選定時の重要なポイントになります。
HULUの場合は、配信タイトルをわかりやすく提示することによって、どのサービスを利用するか悩んでいるユーザーへと率直に訴求しています。
このように、「その商品やサービスを買うか買わないか決めるときにユーザーは必要とする情報は何か?」という点を明確にしてフォローすることが、コンバージョン獲得型サイトに必須のポイントです。
閲覧したいタイトルがあることが明確になっていれば、「2週間無料」という点も相まって、無料会員登録への誘導はスムーズにいきます。そこでユーザーが他動画も楽しんでくれれば、有料会員への移行も可能でしょう。
このように、「どうやってユーザーを購入まで誘導するのか?」という動線をハッキリさせておくことは非常に重要なポイントです。
3.まとめ
以上、ホームページの目的を考える意味から、目的に沿って作り込まれたホームページの事例までをみてきました。
ホームページは作って終わりではなく、運用段階における日々の積み重ねで育てていくものです。しかし、事業に利益をもたらす方向へとホームページを育てるには、適切な目的設定が為されていることが大前提です。
まずは土台となる「目的」について、一度しっかりと考えてみてください。
適切な目的設定さえできれば、コンテンツの内容や搭載するべきシステム、目指すべきデザインの方向性は必然的に定まってきます。せっかくホームページを作るのですから、最大限の成果が獲得できるよう、設計段階から造り込んでいきましょう。
著者:石戸 康平
埼玉&東京で活動するフリーランスのWebクリエーター。
受注よりも運用に重きを置いた制作をしており、
企業のWeb活動全般をサポートする。
個人メディア「GrayCode」も毎日更新中!






-240x240.jpg)




