「Contact Form 7」導入手順と基礎的なカスタマイズ

ビジネスサイトに必須の「お問い合わせフォーム」ですが、ただ設置すればいいというわけではありません。
Webサイトや商品・サービスの種類によって、項目や入力形式を最適化する必要があります。
WordPressの問い合わせフォームプラグインは多数ありますが、その中でも有名なものが「Contact Form 7」です。
HTMLを使って編集しなければならないため初心者にはやや難易度の高いプラグインですが、それに抵抗がなければ、柔軟性が高い優秀なプラグインです。
企業のブランドイメージを損ねず、かつ入力しやすい問い合わせフォームを作るにはうってつけだといってもいいでしょう。
この記事では、Contact Form 7のごく基本的な導入法と使い方を解説していきます。
今回紹介する初歩的なお問い合わせフォームなら、初心者でもあまり困らずに作成できるはずです。
まずは紹介する手順どおりに作成してみて、徐々に自社サイトぴったりの形にカスタマイズしていってくださいね。
目次
1.Contact Form 7の特徴
2.Contact Form 7導入の4ステップ
2-1.Contact Form 7をインストールする
2-2.問い合わせフォームの項目をカスタマイズする
2-3.メール設定を行う
2-4.問い合わせフォームを設置する
3.まとめ
1.Contact Form 7の特徴
おすすめのユーザー層:ある程度HTMLを書ける中級~上級者層
カスタマイズ性が高いため、さまざまな形式のWebサイトで柔軟に使用可能
「WordPressの問い合わせフォームといえばContact Form 7」といわれるほど、有名なプラグインです。
柔軟性がある分、使いこなすにはある程度の知識が必要になります。しかし広く使用されているため、使い方やカスタマイズ情報も多くのサイトで紹介されています。
いろいろ調べてカスタマイズできる方には、おすすめのプラグインです。
以前紹介した「Jetpack Contact Form」や「Trust Form」に比べると扱いがやや難しいですが、下記で紹介するシンプルなスタイルの問い合わせフォームなら、初心者でも問題なく作れますよ。
まずはこのシンプルな問い合わせフォームから始めて、勉強しながらカスタマイズしていくのも良いですね。
2.Contact Form 7導入の4ステップ
2-1.Contact Form 7をインストールする
まずは、Contact Form 7をインストールしましょう。
手順1:プラグインをインストールする

ダッシュボード左メニューの①「プラグイン」>②「新規追加」から、③「Contact Form 7」で検索したら、④「今すぐインストール」をクリックします。
手順2:プラグインを有効化する

「プラグインを有効化」をクリックすると、ダッシュボードのメニューに「お問い合わせ」というメニューが追加されます。
これでインストールは完了です。
2-2.問い合わせフォームの項目をカスタマイズする
さっそく、問い合わせフォームを作っていきます。
企業のWebサイトらしく、下記4項目があるフォームを作成していきましょう。
- 会社名
- 名前
- メールアドレス
- お問い合わせ内容
手順1:問い合わせフォームを新規作成する

「お問い合わせ」>「新規追加」から、編集画面に移動します。
手順2:フォーム編集画面を確認する

まずは、フォーム編集画面の説明をしていきます。
①フォームの名前:管理するための名前です。目的に合ったものにしましょう。
②編集タブ:それぞれの内容が編集できます。
③項目:フォームに追加する項目を選択できます。
④編集フィールド:フォームの内容が編集できます。
手順3:フォームを編集する

まず、①フォームの名前(タイトル)を入力します。
②「会社名」の項目を追加します。ここの詳しい説明は、次の手順で行います。
③今回は不要なので、「題名」を削除します。
④「メッセージ本文」を「お問い合わせ内容」に変更します。
①③④は書き換えと削除なので、初心者でも問題なく実施可能です。
手順4:項目タグを追加する

「会社名」という新しい項目を設置しましょう。
①フォームタブの項目から、「テキスト」を選んでクリックします。
②項目の名前を入力します。今回は「company」としましょう。
③「タグを挿入」をクリックします。
すると編集フィールドに、青い点線で囲まれた新規タグが挿入されます。
既存タグと同じ形になるように、pタグとbrタグ、表示したい項目のタイトルを直接書きこみましょう。
これで、フォームの作成は完了です。
2-3.メール設定を行う
Contact Form 7には問い合わせ内容の保存機能がないので、問い合わせ内容はメールで管理します。
「Contact Form DB」というプラグインを使えばデータベースに保存して管理することも可能ですが、今回は割愛します。
メールの設定はデフォルトのままでも問題ありませんが、今回は作成したフォームに合わせてすこし変更してみましょう。

①「メール」タブをクリックして、メール設定画面へ移動します。
②送信先メールアドレスを入力します。デフォルトでは、WordPressの登録メールアドレスになっています。
③「題名」という項目がありますが、今回はフォームに「題名」という項目がないので削除しましょう。デフォルトで表示されているタグを削除するだけでOKです。
④「保存」をクリックすれば、メールの設定は完了です。
2-4.問い合わせフォームを設置する
それでは、実際に問い合わせフォームを設置してみましょう。
手順1:ショートコードをコピーする

フォーム編集画面上部にある、ショートコードをコピーしましょう。
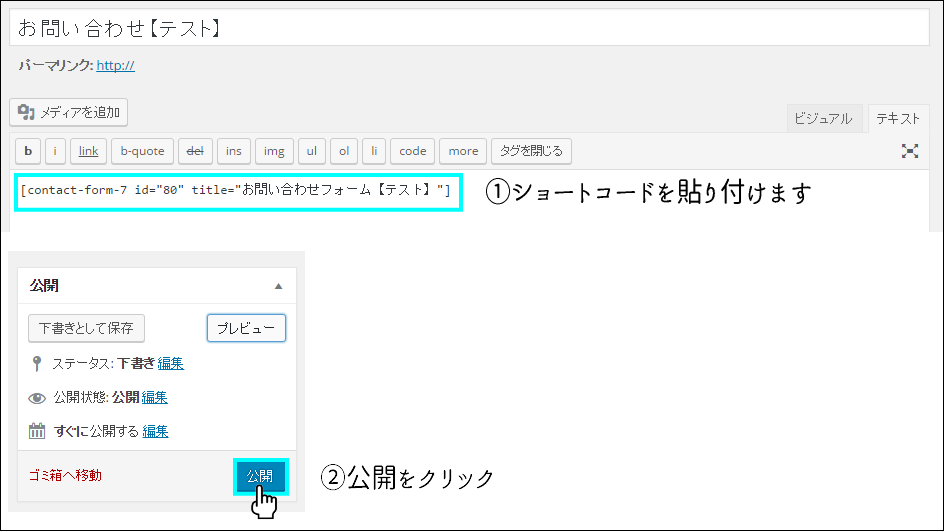
手順2:ショートコードを貼りつける

問い合わせフォームを設置したいページにショートコードを貼りつけて、「公開」をクリックします。
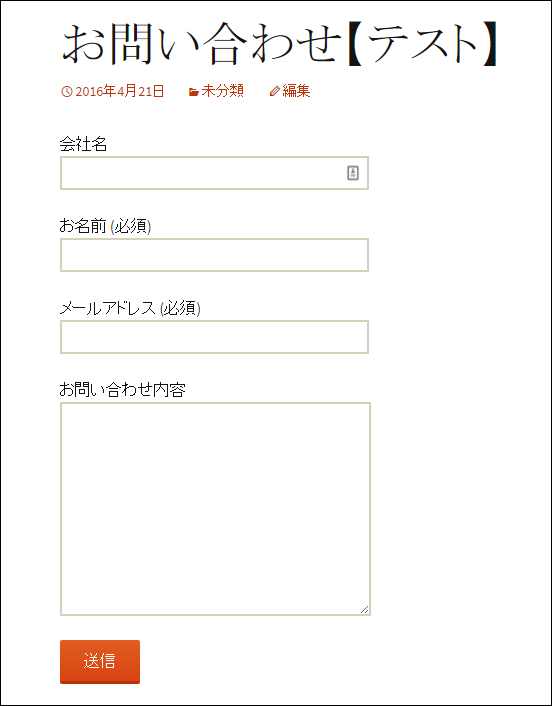
手順3:公開ページの確認

記事を公開して、問い合わせフォームが表示されていれば成功です。
各項目を入力し、送信テストしてみましょう。
メール設定で指定した送信先メールアドレスに、問い合わせ内容が送信されているはずです。メールが届かない、メッセージ内容が空白になっているなどの場合は、設定内容を見直してみましょう。
「Contact Form 7」はHTMLタグを使う必要があるので、初心者にはややハードルが高いかもしれません。
しかし、使いこなせるのであれば、多くのWebサイトに対応できる優れたプラグインです。
3.まとめ
Contact Form 7のカスタマイズには専門知識が必要になってきますが、柔軟性が高く、さまざまなサイトで使用できます。
「Webサイトでしっかりと成果を出したい」と考えているのであれば、その柔軟性の高さは魅力的なのではないでしょうか。
Webサイトでなんらかの成果を出すためには、エントリーフォーム最適化(EFO:Entry Form Optimization)も重要な要素です。
サービス内容によって異なるので一概にはいえませんが、フォームの内容を見直すことで成果が変わってくることもあります。多くの情報を入力しなければならないフォームよりも、本記事で紹介したようなシンプルなフォームにした方が、成果が上がる場合もあるのです。
デバイス別、サービス別、ユーザー層別に問い合わせフォームを最適化することは、今後のWebマーケティングにおいて重要なファクターだといえます。
Contact Form 7の柔軟性の高さは、Webマーケティングにおいて大きな価値を持つことでしょう。