ランディングページ(LP)とは?特徴と構成の基礎知識

デジタルマーケティングにおいて避けて通れない要素、「ランディングページ」。
Webで得られる「商品購入」「見積もり依頼」「資料請求」などの成果を「コンバージョン」とよびますが、そのコンバージョン獲得のためには、ランディングページが必須といっていいでしょう。
この記事では、まず「ランディングページ」の定義を解説し、なぜWebにおける成果=コンバージョンを獲得するのために必要なのか、その特徴や構成を解説していきます。
目次
1.ランディングページとは何か
2.成果獲得につなぐ3つの特徴
2-1.他ページへのリンクがない
2-2.情報量が多く、縦に長い
2-3.グラフィックが多用される
3.「構成」と「あらすじ」の関係
4.まとめ
1.ランディングページとは何か
ランディングページには、広義の意味と狭義の意味があります。
広義では、ランディングページとは「Webサイトにおいてユーザーが最初にたどり着いたページ」のことです。たとえばあなたがGoogleなどの検索エンジンからこのページにたどり着いたのなら、このページが「なんでものびるWEB」における今回のランディングページです。
一方、狭義でのランディングページは、「コンバージョン獲得に特化した、商品やサービスの宣伝販売ページ」のことを指します。
何度もスクロールしないと読み切れないほど縦に長く、他のページへのリンクがない、販売専用のWebページをあなたも見たことがあるのではないでしょうか?
下記の「ランディングページ集めました。」というWebサイトに多数のランディングページが掲載されているので、実際にいくつか見てみると理解しやすいはずです。
一般的に、広義のランディングページは「着地ページ」と呼ばれる方が多いため、単に「ランディングページ」といった場合は後者の販売ページを指します。
ランディングページには、消費者を購入へと誘導する仕掛けがあります。企業がWebサイトで売上や問い合わせを獲得したいのであれば、ランディングページは必要不可欠だといえます。
2.成果獲得につなぐ3つの特徴
ランディングページは、「ユーザーの購買意欲を刺激して、購入や問い合わせなどの成果=コンバージョンを獲得すること」に特化したページです。
そのために、「商品やサービスについて必要十分な情報を提示する」かつ「やってきたユーザーを離脱させない」ための仕組みが備わっています。それらの仕組みは、ランディングページ独特の特徴へとつながっています。
ランディングページの代表的な特徴は、以下の3点です。
- 他ページへのリンクがない
- 情報量が多く、縦に長い
- グラフィックが多用される
なぜこれらの特徴が、コンバージョン獲得へとつながっていくのでしょうか。
ひとつずつみていきましょう。
2-1.他ページへのリンクがない
通常のWebページは、情報が過多になった場合ページを分割したり、補足説明を外部サイトへのリンクで代用したりすることがあります。しかし、ランディングページにはそういったリンクがほぼ存在しません。
これは、離脱率を下げるための手段です。
ユーザーには、「リンクを移動する回数が増えれば増えるほど、途中で離脱する確率が高くなる」という特徴があります。
たとえば「A」→「B」→「C」→「D」という連続した4枚のWebページがあったとき、シリーズものとして適切なリンクナビゲーションがされていたとしても、「A」>「B」>「C」>「D」の順にユーザーは減っていってしまうということです。
このため、ランディングページはどれだけ情報量が増えようとも、一枚もののページとして作成されます。「続きはこちら」などのナビゲーションをすると、そのリンクの段階で一定数のユーザーが離脱してしまうからです。
同様に、補足説明などで外部サイトにリンクすることもほとんどありません。ユーザーの興味を別サイトへ促すことになってしまうからです。
Webの大きな特徴である「リンク」という機能をあえて使用せず、一枚もののチラシのような造りにすることで、ユーザーの離脱を抑えているのです。
2-2.情報量が多く、縦に長い
ランディングページにはリンクがないため、そのページ内で商品やサービスに関するあらゆる説明をしなくてはなりません。
ユーザーを離脱させないためには「これはどうなっているんだろう?」という疑問をすべてページ内で解決する必要があります。すると、必然的に情報量は肥大化します。
一般的な販売ページであれば、「商品説明」「FAQ」「利用者の声」などはそれぞれ別個のページとして作成されることがほとんどです。しかし、ランディングページは上述の通りページの分割を避けるため、それらの項目をすべて一ページ内に収めることになります。
その結果、ランディングページ独特の、あの縦に長い形になるのです。
2-3.グラフィックが多用される
情報を網羅するために縦長になっているランディングページですが、そのすべてがテキストで埋まっていると、ユーザーは閲覧した瞬間にいやになって離脱してしまいます。
画面全体が文字で埋めつくされたディスプレイには、圧迫感があります。
文章を読む前の段階、見た目を認識した時点でうんざりしてしまう可能性があるのです。
また、テキストだけのページは読み進めることにも時間がかかるため、途中で飽きて投げ出してしまう可能性も高くなります。
そういった「テキスト疲れ離脱」を防ぐために、ランディングページには写真やイラストなどが多用されます。
商品やサービスに関する必要十分な説明をするためには、どうしてもテキストの量は多くなります。しかしそれらのテキストはユーザーにとって必要な情報なので、減らすことはできません。
ですから、情報を減らすのではなく、グラフィックやイラストを用いて見やすいデザインを作ることでユーザーの負担を減らしているのです。長々と読まなくても一目で概要がわかるようにデザインすると、ユーザーは情報を得ることに集中しやすくなります。
3.「構成」と「あらすじ」の関係
ランディングページの構成は、「あらすじ」から考えることが基本です。
読み手がスムーズに読み進められるよう、入り口からコンバージョンまでをストーリー立てて考えるのです。
ユーザーは、違和感や疑念に敏感です。少しでも「読みづらいな」「わからないな」などと感じると、すぐにページから離脱してしまいます。ですから、いかに自然に読み進められるあらすじを作れるかによって、ランディングページの効果は変わってくるのです。
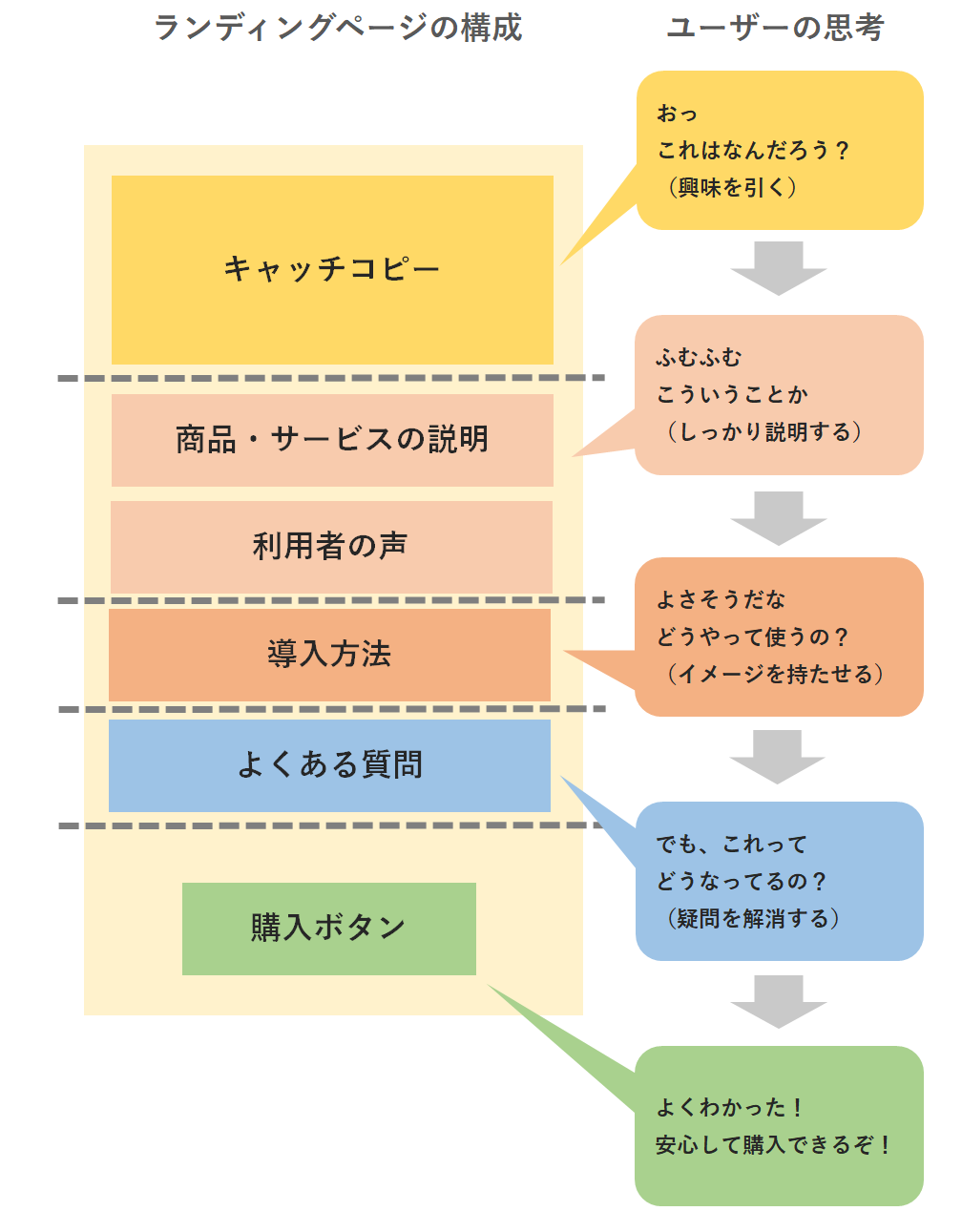
例として、ランディングページの代表的な構成を挙げてみましょう。
- キャッチコピー
- サービスの解説
- 利用者の声
- 導入方法
- よくある質問
- 購入ボタン
この構成は、「興味を惹く→説明を行う→使用後のイメージを持たせる→疑問を解消して安心感を与える」という流れになっています。
ユーザーの思考の流れを把握するために、まずは下の画像を見てください。

違和感なく思考が流れていくことがわかると思います。
この構成は、まずキャッチコピーで商品やサービスに対する興味を引きます。
そこで興味を持ってくれるとユーザーはページを読み始めてくれるので、しっかりと商品・サービスの必要十分な情報を提示します。
ここまで離脱しなかったユーザーは、商品に対する知識を十分に得ています。
導入方法を解説して、自分が使用するときの具体的なイメージを持たせてあげましょう。
すると必ず「これはどうするんだろう?」という疑問が出てくるので、その不安をよくある質問で解消します。
ここまで読んで納得してくれれば、あとはコンバージョンへ移動するかしないか、という二択になるのです。
こういったストーリーは、デザインやライティングを行う前にしっかり設計しておきましょう。ユーザーの思考がどう流れていくのか?を意識すれば、自然な流れで消費者を購入まで導くことができます。
詳細:ランディングページ構成の王道! 購入へ導くストーリー作りの秘訣とは?
4.まとめ
ランディングページは、コンバージョン獲得に特化したページです。
そのためには、下記3つの要素が必要になってきます。
- ユーザーを離脱させない
- 判断に必要十分な情報を提示する
- 自然に読み進められる「あらすじ」を作る
この3つの要素を確実におさえられてはじめて、ランディングページの基本を押さえたことになります。
しかし、これだけで確実にコンバージョンが獲得できるわけではありません。
ランディングページ単体だけではなく、想定するキーワード、広告文や広告バナー、最終決済ページなど、あらゆるすべての関連要素を総合的に考えて良く必要があります。少しでも不備があれば、ユーザーはすぐにページから離脱してしまいます。
また、今回紹介した「あらすじ」は、あくまで一例でしかありません。
コンバージョンさせたいサービスによって、見せ方は大きく変わります。用途に合った組み立て方を考えられるかどうかが、コンバージョンを取れるか取れないかの分かれ道となります。
どんなことにもいえることですが、効果を上げる制作のためには、既存コンテンツのインプットが大切です。自社ビジネスに寄与するランディングページを作りたいなら、まずはたくさんのランディングページを見て、ひとつずつ構成=あらすじ・ストーリーを読み解くところから始めてみるといいでしょう。
著者:YAT
「Rish-design」という屋号で活動している、フリーランスのWebデザイナー。
ECサイトの作成運用、Webサイトの作成運用を中心に、デザイン・コーディング・プログラミング・マーケティング・広告運用などを行っています。
2009年からWeb制作者向けに「YATのBlog」を公開、デザインやコーディング、サーバーに関すること、IA、UXなど幅広く執筆。オープンソースコミュニティにも所属し、WordPressコミュニティが開催するカンファレンス「WordCamp Kansai 2016」では実行委員長を務めました。