WordPressの「子テーマ」を作るべき理由&カンタンな作成方法

WordPressでは、さまざまなテーマが配布されています。
テーマを活用すればクオリティの高いwebサイトを手軽に作成できるのですが、ひとつ問題点があります。それはテーマのアップデートです。
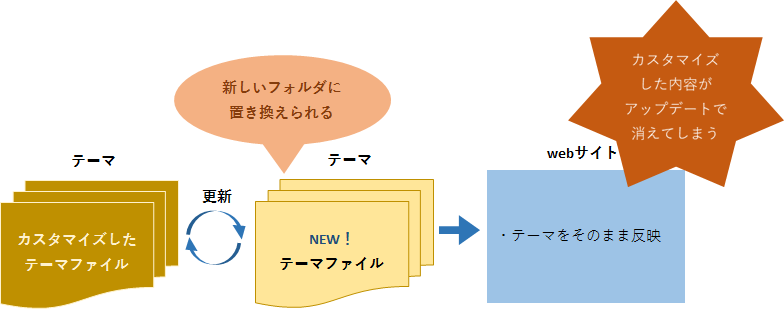
テーマは新機能の追加や問題箇所の解決のために日々更新されているのですが、これは古いデータが削除されて新しいデータに置き換えられることを意味しています。
つまり、テーマに直接Google Analyticsなどのトラッキングコードを埋め込んでいたり、cssファイルに改変を加えたりしていた場合、更新のたびにカスタマイズ内容はすべて上書きされて消失してしまいます。
そこで今回は、テーマ更新によるカスタマイズ内容消失を回避する方法として「子テーマ」の作成方法を説明していきます。
cssやphpファイルを作成することになりますが、苦手な方向けにコピー&ペーストで使えるサンプルコードや、ダウンロードして使えるサンプルファイルを用意しています。難しい手順はないので、一緒に作成していきましょう。
目次
1.子テーマの仕組みとメリット
2.子テーマの作成
2-1.フォルダの作成
2-2.「style.css」の作成
2-3.「functions.php」の作成
2-4.子テーマの有効化
2-5.子テーマのカスタマイズ
3.まとめ
1.子テーマの仕組みとメリット
「子テーマ」とは、「特定のテーマを親として、そのデザインとテンプレートをすべて引き継いで作成された別のテーマ」のことです。
先述した通り、WordPressのテーマは日々更新されていくのですが、これは「古いファイルが新しいファイルで上書きされること」ではありません。テーマの更新とは、「テーマディレクトリがいったん削除され、そこに新規フォルダが生成されてファイルが展開されること」です。
つまり、既存ファイルに加えた改変が消失するだけでなく、独自に追加したファイルも削除されてしまいます。
もちろん、削除されたファイルは自動的に復元することはありません。ローカルでデータを保存していなければ、一からファイルを作成し直すことになってしまいます。
そこで役立つものが、親テーマの機能とスタイルを継承した子テーマです。
子テーマを作成してカスタマイズすることによって、親データが更新されてもカスタマイズ内容を残すことができます。
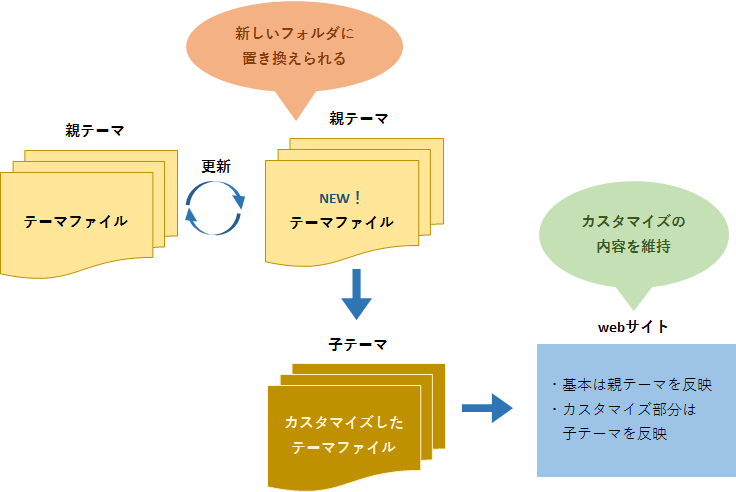
テーマを直接カスタマイズした場合

子テーマを作成して子テーマをカスタマイズした場合

親テーマのフォルダが置き換えられても、子テーマのフォルダは影響を受けません。
そのため、テーマをカスタマイズする場合は子テーマを作って有効化し、オリジナルな内容は全て子テーマフォルダに設置しておくべきなのです。
また、子テーマにはカスタマイズした項目だけを記述するので、カスタマイズ内容が把握しやすくなるというメリットもあります。
子テーマは、「Simplicity」のようにあらかじめ用意されていることありますが、ほとんどの場合は用意されていないので自作することになります。
子テーマの作成はやや面倒ですが、作成することによって得られるメリットが非常に大きいため、テーマをカスタマイズするなら子テーマの作成をオススメします。
子テーマは、ファイルをサーバーにアップロードする「FTPソフト」と、ファイルを編集する「テキストエディタ」の2つがあれば作成可能です。
※テーマをカスタマイズする前には、必ずバックアップを取っておきましょう。
参考記事:【初心者向け】WordPressサイトを簡単にバックアップ&リストア(復元)する方法
2.子テーマの作成
この記事では、無料のFTPソフトである「FileZilla」と同じく無料のテキストエディタである「TeraPad」を使って、WordPressのデフォルトテーマ「Twenty Fifteen」の子テーマを作っていきます。
作成するものは、下記3つのみです。
- 子テーマのフォルダ
- style.css
- function.php
「style.css」は子テーマの作成に必須のファイル、「function.php」はテーマのカスタマイズに必要なファイルです。
細かいカスタマイズをしたい場合は他のファイルも必要になりますが、今回はもっとも基本的な上記2つを作ってみましょう。
なお、「それでも初めてだからちょっと不安」という方向けに、ダウンロードしてそのまま使えるサンプルファイルを用意しました。必要に応じて、下記リンク先ファイルを保存してご利用ください。
2-1.フォルダの作成
まずは、子テーマのファイルを入れるフォルダを作ります。

デスクトップ画面上を右クリックし、「新規作成」→「フォルダー」を選択します。
フォルダの名称は任意のもので構いませんが、後々把握しやすいように「親テーマの名前-child」とつけるのが一般的です。フォルダ名にスペースが入っているとエラーが出るので、親テーマの名称にスペースが入っている場合は、スペースを詰めましょう。
今回は「Twenty Fifteen」の子テーマを作るので、「twentyfifteen-child」としました。
2-2.「style.css」の作成
続いて、テキストエディタで「style.css」を作成しましょう。
「style.css」を作成することで、WordPressが子テーマを認識してくれるようになります。
コードだけ見ると難しく感じるかもしれませんが、必要なコードは「Theme Name(子テーマの名前)」と「Template(親テーマのフォルダ名)」の2行だけなので、初心者でも簡単に作れます。
この2つの要素を記述することで、WordPressが子テーマを認識してくれるようになります。
テキストエディタを開いて、下記コードを書き込みます。
赤字で表示している部分は、ご自分の使用テーマに合わせて書き換えてくださいね。
/*
Theme Name: twentyfifteen-child
Template: twentyfifteen
*/
必須項目はこの2つだけですが、下記参考コードのように「Description(子テーマの説明)」や「Author(作者)」、「Version(テーマのバージョン)」など、より細かい情報を記述することも可能です。
ただしこれらの情報は必須ではないため、よくわからなければ上の2行だけ記述してあればOKです。
・参考コード
/*
Theme Name: Twenty Fifteen Child
Theme URI: http://example.com/twenty-fifteen-child/
Description: Twenty Fifteen Child Theme
Author: John Doe
Author URI: http://example.com
Template: twentyfifteen
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready
Text Domain: twenty-fifteen-child
*/
必要なコードを書いたらファイル名を「style.css」として、先程作ったフォルダ「twentyfifteen-child」に保存します。
これで「style.css」の作成は完了です。
色などのデザインを変更したい場合は、このファイルに変更内容を記述していきましょう。
WordPressは親テーマフォルダと子テーマフォルダに同名のファイルが存在する場合、子テーマフォルダ内のファイルを優先します。そのため、「style.css」というファイルが
つまり、改変したい箇所だけ子テーマフォルダのstyle.cssに記述しておけば、親テーマのスタイルを継承しつつ部分的にカスタマイズできるようになります。
2-3.「functions.php」の作成
次に、「functions.php」を作成します。
これは子テーマの有効化後も親テーマのstyle.cssを読み込ませるために必要なものです。
親テーマのstyle.cssを読み込ませると基本的なスタイルは継承され、変更したい箇所だけ子テーマのstyle.cssに書き込めばよくなります。
テキストエディタを開いて、下記コードを書き込んでください。
<?php add_action( ‘wp_enqueue_scripts’, ‘theme_enqueue_styles’ );
function theme_enqueue_styles()
{ wp_enqueue_style( ‘parent-style’, get_template_directory_uri() . ‘/style.css’ );
} ?>
ファイル名を「functions.php」として、「twentyfifteen-child」フォルダに保存します。
これで、子テーマの準備は完了です。
2-4.子テーマの有効化
ファイルができたら、子テーマを有効化させましょう。
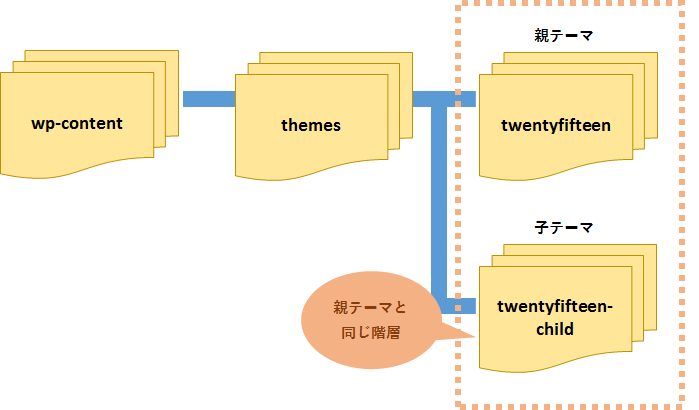
FTPソフトを使って、子テーマのフォルダ「twentyfifteen-child」をサーバー上にアップロードします。
アップする場所は「themes」直下、つまり親テーマと同じ階層です。

アップロードしたら、WordPress管理画面の「外観」→「テーマ」をクリックしてください。
FTPソフトを使い慣れていない方は、「twentyfifteen-child」フォルダをzip形式に圧縮し、「テーマの管理」から新規追加してもOKです。

子テーマフォルダのアイコンを右クリックして、「送る」→「圧縮(zip形式)フォルダー」をクリックするとフォルダが圧縮されます。
WordPress管理画面の「外観」→「テーマ」→「新規追加」→「テーマのアップロード」から、zipファイルをアップロードしましょう。

テーマの追加と同じ手順なので、初心者の方はこちらの方がわかりやすいかもしれません。
子テーマフォルダをアップロードできたら、「外観」→「テーマ」の画面で子テーマを選択し、有効化しましょう。

webサイトがTwenty Fifteenのテーマと同じように表示されていれば成功です。
表示が崩れていたり、画面が表示されていなかったりする場合は、ファイル名やコードが間違っている可能性があります。
サンプルファイルを参考に、間違いがないか確かめてみましょう。
2-5.子テーマのカスタマイズ
子テーマの有効化に成功したら、「外観」→「テーマの編集」から、子テーマのファイルを編集できます。
自分の好きなデザインや機能になるよう、カスタマイズしていきましょう。
アップしたファイル以外のテーマファイルを編集したい場合は、親テーマのファイルを子テーマのフォルダにコピーして編集すればOKです。
たとえば、ヘッダーにGoogle Analyticsのコードを埋め込みたいのであれば、親テーマフォルダ内にある「header.php」を子テーマフォルダ内にコピーして、コードを記述しましょう。
子テーマ内の「header.php」にトラッキングコードを埋め込んでおけば、テーマ更新による計測不能が避けられるようになります。
3.まとめ
この記事で説明した通り、子テーマは簡単に作成できます。
難しそうだからと敬遠していた人は、ぜひサンプルファイルを参考にして挑戦してみてください。
記事と同じ「Twenty Fifteen」を親テーマとするのであれば、ダウンロードフォルダがそのまま使用できます。
zip形式になっているので、テーマの新規追加からすぐにアップロードすることも可能です。
アップデートの影響を受けずに、デザインや機能を自由に改変できる「子テーマ」。
まずは一度作成してみて、さまざまなカスタマイズに挑戦してみてくださいね。