webサイトの鉄板構造!ユーザビリティの高いサイト制作のコツ

PV数やコンバージョンを稼げるwebサイトには、いくつかの特徴があります。
「コンテンツが面白い、役に立つ」ことは大前提として、適切なPRや正当なSEO、そして優れたサイト構造が主な特徴として挙げられます。
webサイトの構造とは、「内部リンクの構造とそれに伴うデザイン」を指します。
大きな意味でのUI(ユーザーインターフェース)と捉えてもいいでしょう。
優れた構造を持つwebサイトはユーザビリティが高く、1ユーザー辺りのPV数が増大する傾向があります。これはユーザーにとってもサイト管理者にとっても有益なことです。
サイト構造の熟成は奥が深く、サイトのジャンルによっても色々な形態があるため、一概に「これが正解」とはいえません。
しかし、「最低限これだけは押さえておくべき」というポイントはあります。
今回は、優れたサイト構造を構築するために必要な、webサイトを構成する4つのパーツの役割と注意点を説明していきます。これからwebサイトを作る人はもちろん、既存サイトの改善を考えている管理者の方もぜひご一読ください。
1.ヘッダー|重要なリンクを厳選して設置する

ヘッダーとは、webサイトの最上部に位置するパーツです。
一般的にwebサイト内の全ページ共通のパーツであり、すべてのユーザーが閲覧します。
そのため、サイトロゴや重要なリンクなどが配置される傾向にあります。
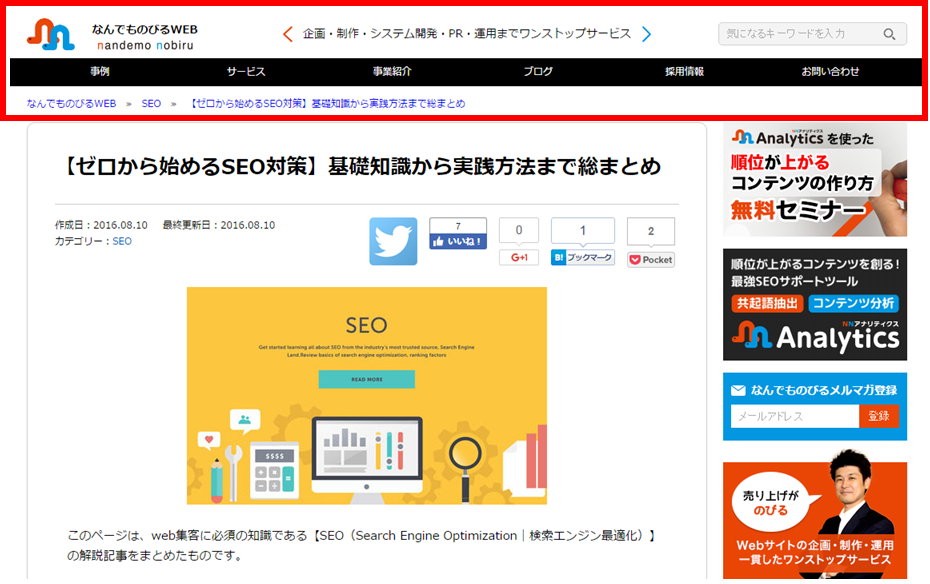
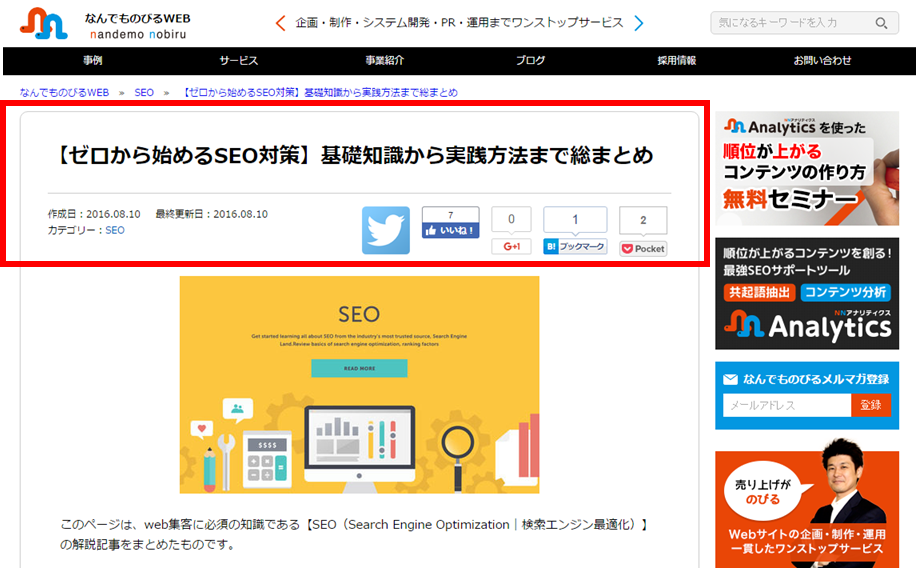
当サイトのヘッダーは上画像の赤で囲った部分であり、「トップページへのリンク(ロゴ)」「検索ウインドウ」「グローバルナビゲーション」「パンくずリスト」が設置されています。
この4つは重要度の高い要素であり、他サイトでもたびたびヘッダーに配置されています。
よく見かける構造のため、初めて来訪したユーザーでも戸惑うことなく使用できるでしょう。
ヘッダーの構造を決めるときに気を付けるべきことは、「ユニットを置きすぎない」ということです。
ヘッダーはファーストビューに位置し、必ずユーザーの視界に入ります。
そのため重要なリンク設置に最適なエリアなのですが、あまりにたくさんのユニットを配置してしまうと、肝心のコンテンツ本体が押し下げられてしまいます。
結果的にユーザビリティが低下し、ファーストビューだけで離脱してしまうユーザーが増えかねません。
デザインと操作性を考え、厳選したパーツを設置するようにしましょう。
なお、スマホで閲覧した場合はPCよりもファーストビューの面積が少ないため、「グローバルナビゲーションを折り畳み式のアコーディオンメニューにする」などの配慮が必要です。
ヘッダーに限らず、サイト構造を考えるときには、PCサイトだけでなくスマホサイトでの利便性も必ず考えましょう。
2.フッター|ユーザビリティとSEOを考える

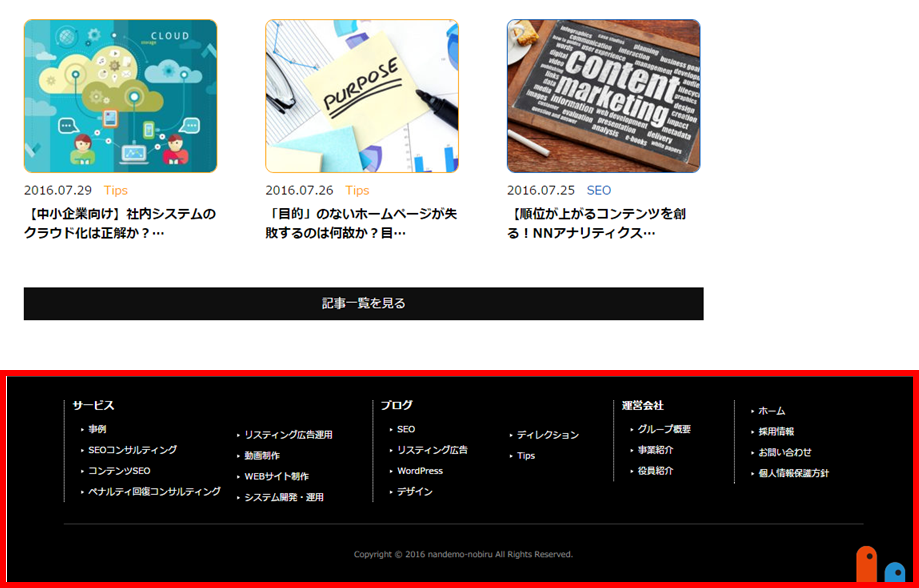
フッターとは、webサイトの最下部に位置するパーツです。
ヘッダーと同様webサイト内の全ページ共通のパーツですが、こちらはあまりユーザーの視界には入りません。メインコンテンツを閲覧したユーザーは、そのまま離脱してしまうことが多いからです。
逆にいえば、フッターまで目を通してくれるユーザーは、コンテンツだけでなくwebサイト自体にも興味を持ってくれたユーザーです。
そのため、「運営会社の情報・クレジット表示」「個人情報の取り扱い」「問い合わせ入力欄」など、webサイトの主軸ではないものの重要な情報が配置される傾向にあります。収益化しているサイトであれば、広告が設置されることもあるでしょう。
また、サイト内の重要なページへの内部リンクを設置し、サイトマップのような使い方をすることも多くあります。
フッターをサイトマップ的に使うことは、ユーザーに「このページが重要ですよ」と示すとともに、内部リンクが集中することで検索エンジンにもページの重要性を示す効果があります。
3.サイドバー

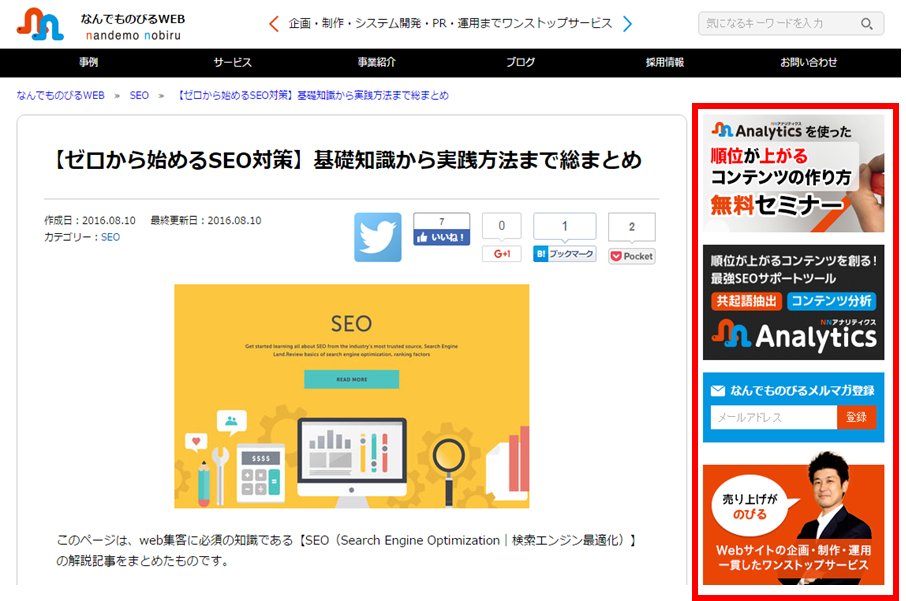
サイドバーは、メインコンテンツの横に設置されるパーツです。
左右のカラム(縦の列)に置かれ、主にメニューとして機能します。
メインコンテンツを閲覧している間にも視界に入るため、他のコンテンツへの誘導に適したパーツです。
ブログサイトであれば、「筆者の紹介」「カテゴリページへのリンク」「投稿年月ごとのまとめページへのリンク」「メルマガ登録への誘導リンク」などが主に設置されるものでしょう。
ただし、スマートフォンサイトはサイドバーを設置すると視認性が低下するため、ほとんど設置されません。また、近年のトレンドである1カラムサイトなどは、デザイン性やブランディングの観点からサイドバーを敢えて排除しています。
こういった場合は、一般的にサイドバーに設置されるメニュー部は、コンテンツ下部やフッターにメニュー設置するといいでしょう。
4.メインコンテンツ
4-1.記事上部

メインコンテンツ(記事本文)の上部パーツです。
主に「ページタイトル」「公開日」「更新日」「ソーシャルボタン」など、webサイト全体ではなくページごとに必要な要素が配置されています。
サイトによっては、ここにパンくずリストが設置されていることもあります。
このパーツもヘッダーと同じく、ユーザーにとってのファーストビューに位置します。
ユーザーの視界に入りやすいエリアですが、情報を詰めすぎるとコンテンツ本体が押し下げられてしまいます。
場合によってはページタイトルのみを設置し、それ以外はすべて記事下に置くのも選択肢の一つです。
4-2.記事内部

メインコンテンツである記事内部も、記事自体の質はもちろんですが、構造的に気を付けるべきことがあります。
記事内の移動や他関連ページへの移動がしやすいように配慮しましょう。
ユーザーが記事全体ではなく特定の話題にのみ興味がある場合、記事冒頭に目次があり、そこから各見出しへ移動できると非常に便利です。
また、専門用語の解説記事へのリンクや関連記事へのリンクが設置されていると、「わからない用語の意味を知りたい」「これについてもう少し詳しく知りたい」といった欲求にすぐ応えられるようになります。
当サイトでは、記事内に「目次」「見出し」「テキストリンク」などを設置しています。
閲覧しているユーザーがなにを知りたいか、その目線に立ったリンク設置を行いましょう。
関連記事:テキストリンクで記事の価値を高めよう!2種類の設置方法と注意点
4-3.記事下部

メインコンテンツの下部パーツは、ユーザーになんらかの行動を促す要素の設置に適しています。
たとえば「関連記事」で他の記事に誘導したり、「SNSボタン」で記事のシェアを促したり、といったことです。
記事下部を閲覧しているユーザーは、途中で離脱せずに最後までコンテンツを読んだユーザーです。途中で離脱したユーザーよりも、記事やサイト、著者などに対して関心を持っているといえます。
ユーザーが興味を持っているであろう別記事へ適切な誘導ができれば、サイトのPV数向上に寄与することはもちろん、ユーザーにとっても有益な構造となります。
主に設置されるものとして、「関連記事」「最新記事」「同ジャンルの最新記事」「前後の記事」「SNSボタン」「広告バナー」「商品ページへのリンク」などが挙げられます。
原則として、記事下のユニットは「見てほしい順」に上から配置していく方が効果的です。
当サイトは回遊性向上のために関連記事ユニットを記事直下に配置していますが、広告で収益化しているサイトであれば、広告バナーを直下に配置してもいいでしょう。
自社が最もPRしたい商品ページへのリンクなどを置くのにも適しています。
自サイトが何を目的としてどんな成果を得たいのかよく考えて、設置するユニットと順番を決めていきましょう。
【関連記事】
5.最後に|誰もが閲覧しやすいwebサイトを目指して
一口に「webサイトの構造」といっても、それを構成する要素は多岐にわたります。
この記事ではパーツ毎に分けて説明しましたが、それ以外にも気を付けるべきことは数多くあるのです。
たとえば、「重要なページはトップページからアクセスしやすくする」こと。
これは、ユーザーの利便性においても、SEOにおいても価値のあることです。
(参考:サイト構成についてのチェックリスト)
また、「メニューページ・アーカイブページの価値を高める」という視点も必要です。
単に公開された順に記事一覧を表示するのではなく、そのジャンルに属する重要なページを固定的に設置したり、教科書のように初歩的な記事から順に配列したりと、「単なる記事一覧」以上の価値を持たせる工夫が重要です。
webサイトの構築は絵を描くことに似ており、「こうすれば良い」という共通の正解はありません。まずはいろいろなサイトを見て学び、自サイトを少しずつ改良しながら最適解を探っていくといいでしょう。










