ワイヤーフレームとは何か?webサイト制作に重要なページ設計図を理解しよう!

ワイヤーフレームとは、webページのレイアウトを定める設計図のことです。
webサイトの制作現場で聞かないことがない、といえる単語であり、サイト制作において決して欠かせない要素です。
単に「ワイヤー」と呼ぶことも多いですね。
この記事では、「最近web制作を始めた!」「初めてサイト制作を外注するけど、なにがなにやら……」という人たちに向けて、ワイヤーフレームの役割や簡単な作成手順を説明していきます。
自作で簡単なwebサイトを作るときも、制作会社に委託するときも、絶対に必要となってくるワイヤーフレーム。
なぜ必要なのか、どのように役立つのか、という基本を一度しっかりと理解しておきましょう。
目次
1.ワイヤーフレームとは何か
1-1.ワイヤーフレームの定義
1-2.ワイヤーフレームの役割
2.混同しやすいものとの違い
2-1.ディレクトリマップとの違い
2-2.デザインカンプとの違い
2-3.サイトマップとの違い
3.ワイヤーフレームの作り方
3-1.情報を整理する
3-2.情報をレイアウトする
3-3.ツールを使って清書する
4.まとめ
1.ワイヤーフレームとは何か
冒頭で述べたとおり、ワイヤーフレームはwebページのレイアウトを決める設計図です。
しかし言葉だけでいわれても、イメージしづらいですよね。
まずは実際に、ワイヤーフレームを見てみましょう。
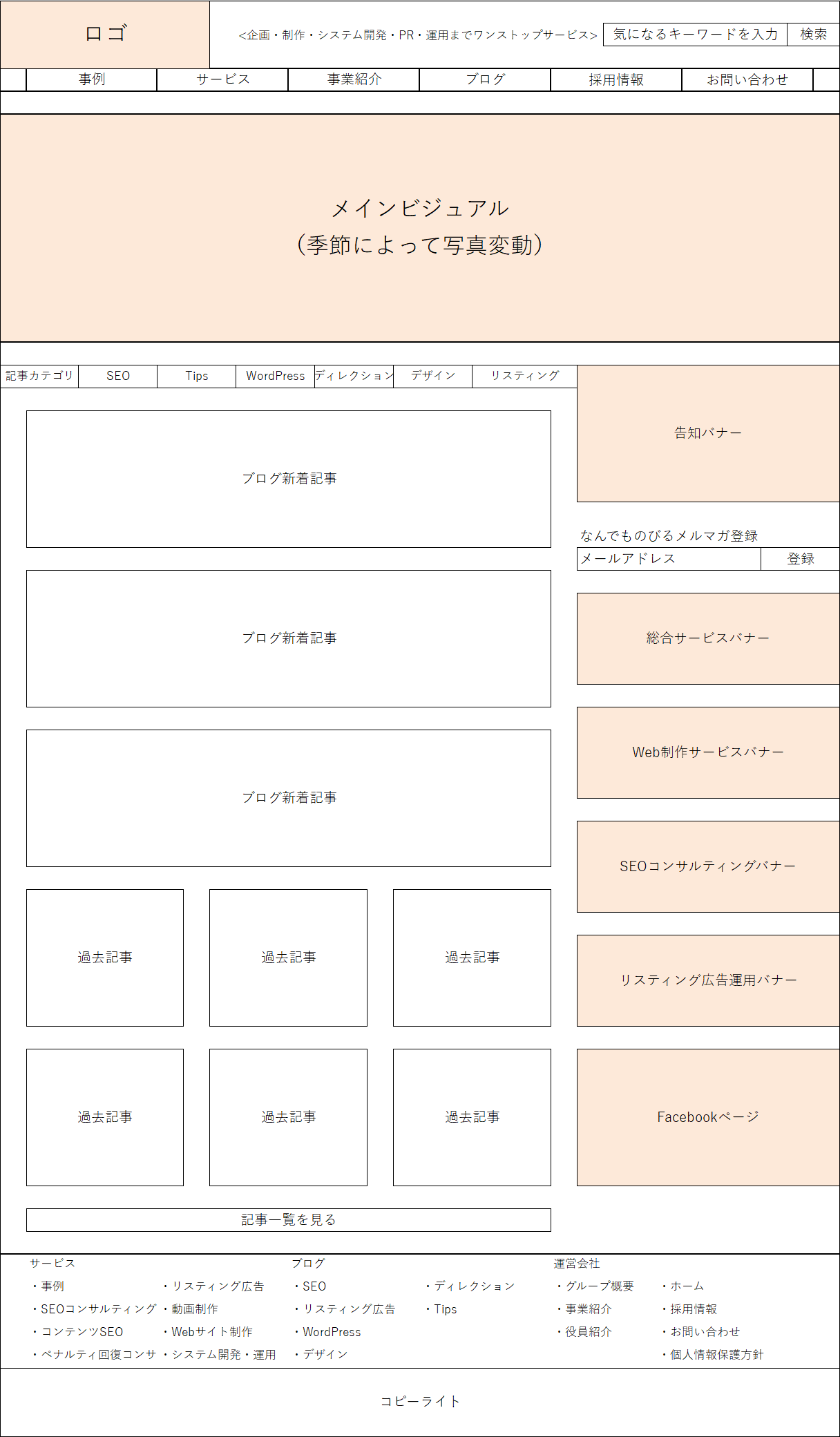
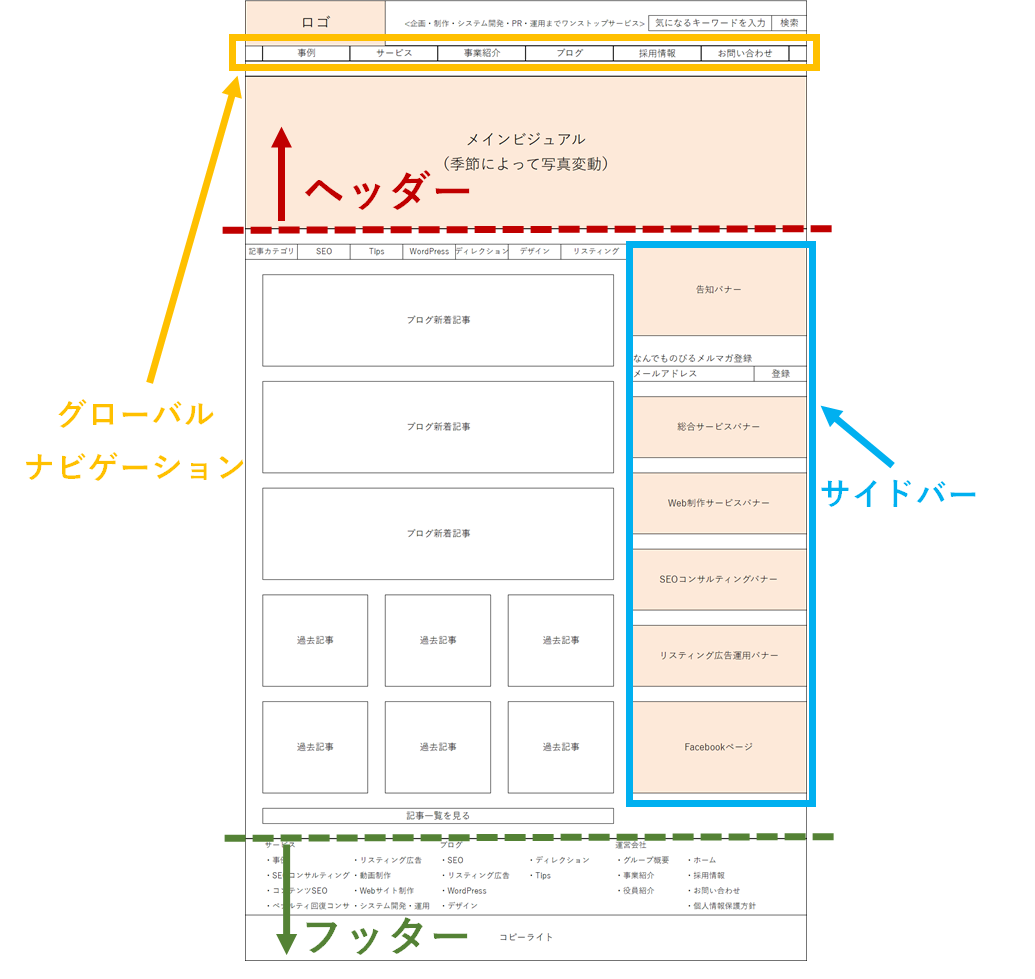
下画像は、当サイトTOPページのワイヤーフレームです。

パッと見ただけで、ページのどこになにを配置するのか、ということが簡単にわかるようになっていますね。
web制作の現場では、構成の異なるページの数だけワイヤーフレームが作成されます。
たいていの場合、TOPページと下部ページではレイアウトがやや異なるので、TOPページと下部ページで異なったワイヤーフレームが作成されます。
webページのレイアウトパターンの数だけワイヤーフレームがある、と考えればいいでしょう。
それでは、細かい説明に入っていきましょう。
1-1.ワイヤーフレームの定義
ワイヤーフレームとは、webページのレイアウトを定めるものです。
実際のデザインやコーディングなどの作業に入る前段階で作成し、完成イメージを「見える化」することが目的で作られます。
ワイヤーフレームを作っておくことによって、実際の作業に入ってから「あの項目が足りていなかった」「作ってみたら意外に見づらくて作り直しになった」などのトラブルを防ぐことができます。
本格的な絵を描く前のラフ画、といったらわかりやすいでしょう。
1-2.ワイヤーフレームの役割
ワイヤーフレームは、webページの完成イメージを「見える化」します。
そのため、複数人で作業をしている場合でもイメージが共有できるようになり、個々人の認識の相違による制作作業のブレを防ぐことができます。
また、画面に足りていない要素や邪魔な要素、視線誘導などを事前にチェックすることができます。
個人が趣味でwebサイトを作るときにもワイヤーフレームは有効ですが、もっとも有効な場面は、制作会社に制作を依頼するときです。
webサイトの制作には多くの人が関わります。そのため、関係者に共通認識があるか否かが、スムーズに制作が進むか否かの分かれ道となります。それぞれがバラバラのイメージを持って作業してしまうと、制作が滞ったり、クライアントのイメージと違うものができたりしてしまいます。
フレームがあることによって、クライアントも制作者たちも、全員が完成イメージを共有できるようになります。
そのため意思疎通がしやすくなり、ワークフローがスムーズに進むのです。
2.混同しやすいものとの違い
次に、混同されやすいものとの差異を説明していきます。
ワイヤーフレームとよく役割を混同されやすいものとして、下のふたつが挙げられます。
- ディレクトリマップ
- デザインカンプ
- サイトマップ
どちらもweb制作においてよく名前をきくものですが、ワイヤーフレームとは異なるものです。
これらとの違いを簡単に説明していきましょう。
2-1.ディレクトリマップとの違い
ディレクトリマップとは、webサイトを構成するすべてのwebページの情報をまとめて、一覧にしたものです。
ワイヤーフレームがwebページ単体のレイアウトを決めるものであるのに対して、ディレクトリマップはwebサイト全体におけるwebページの配置と仕様を定めるものです。
下画像は、当サイトのディレクトリマップの一部です。

このように、webページひとつひとつのURLやタイトルなどをまとめて、パッと見てわかるように情報を整理しています。
また、どのページがどのページにぶら下がっているのか、というディレクトリの構造も一目でわかるようになっています。
2-2.デザインカンプとの違い
デザインカンプとは、デザインの完成見本のことです。
「Design Comprehensive Layout」の略で、制作現場ではクライアントにwebページの完成イメージを示すために使われています。
何本か作ったデザインカンプをクライアントに提示して、一番いいものをもとに実際の制作を行う、というスタイルが一般的ではないでしょうか。
ワイヤーフレームが設計図、デザインカンプが完成見本、と理解しておくとわかりやすいでしょう。
2-3.サイトマップとの違い
サイトマップとは、webサイトの全体像をわかりやすく示したものです。
サイト内のコンテンツをユーザーに知らせるHTMLサイトマップと、検索エンジンに伝えるXMLサイトマップの二種類があります。
ワイヤーフレームがwebページ単体の配置を示すのに対して、サイトマップはwebサイト全体の配置を表します。また、ワイヤーフレームが制作作業で用いられるのに対して、サイトマップは制作後のサイト運用時に用いられます。
【サイトマップの関連記事】
- 「PS Auto Sitemap」の設定方法|WordPress用HTMLサイトマップ生成プラグイン
- 「Google XML Sitemaps」の設定方法|WordPress用XMLサイトマップ生成プラグイン
3.ワイヤーフレームの作り方
それでは、実際の作成手順をみていきましょう。
最初に盛り込むべき情報を精査し、そののちにレイアウト作業に入っていく、という順番で制作します。
3-1.情報を整理する
まずは「ピックアップ→グルーピング→ランキング」という順番で、webページに載せるべき情報を整理していきましょう。
ピックアップ
ピックアップとは、そのwebページに載せるべき情報をすべて書き出すことです。
たとえば、「電話番号」「バナー画像」「広告」など、そのページに必要だと思われる情報をすべて書き出しましょう。
あとで整理するので、この段階ではきれいにまとまっている必要はありません。
情報の抜けがないように、思いつくものは全て挙げておきましょう。
どんな情報が必要かイメージできなかったら、競合サイトに掲載されている項目を書き出してみるのもひとつの手です。そこから自サイトに必要なものを選んでいってもいいでしょう。
グルーピング
グルーピングとは、ピックアップで出てきた複数の情報を、性質が似ているものごとにグループ分けしていくことです。
たとえば、「住所」と「電話番号」はどちらも連絡先だから同じグループ、「ロゴ」と「会社名」はどちらも会社を表すものだから同じグループ、という形です。
こうやってグループ分けしておくことで、実際のwebページになったときに、「情報が分散してわかりづらい」という事態を防ぐことができます。
ランキング
ランキングとは、グルーピングした情報に優先順位をつけていくことです。
webサイトの目的に沿って、適切な優先順位をつけていきましょう。
たとえばコーポレートサイトなら、会社を認知してもらうことが重要です。
ですから、ロゴや社名が含まれる「会社」のグループには高い優先順位をつけて、目立つ位置に配置する必要があります。
しかし企業色を少なくしたいコミュニティサイトなどの場合、会社の情報は目立たない位地にあっても構わないでしょう。この場合、優先順位は低くなります。
情報が整理できたら、次にレイアウト作業に入っていきます。
3-2.情報をレイアウトする
情報が整理できたら、実際にレイアウトしていきます。
webページのレイアウトには代表的なものがいくつかあり、時代によってトレンドが推移します。
また、デザインから受ける印象や機能性がそれぞれ異なります。
自サイトの目的やブランドイメージ、機能性などを総合的に考えて整理した情報を配置していきましょう。
レイアウト時によく使用される用語を、簡単に説明しておきます。

ヘッダー
webページの上部のことです。
最初に目に入る部分なので、メインとなるビジュアルを入れたり、会社のロゴを配置したりすることが多くあります。
フッター
webページの下部のことです。
会社概要や規約など、何度も見る必要はないが重要な情報などがまとめて置かれる傾向にあります。
グローバルナビゲーション
webサイト内のすべてのwebページに設置されるメニューのことです。
どのページからもアクセスできるので、重要なページへのリンクはここに設置しておきます。
サイドバー
メインコンテンツの横に設置されるものです。
ブログサイトなどでよく設置されており、関連記事や最新記事、カテゴリーやプロフィールページなどへ移動できるようになっています。
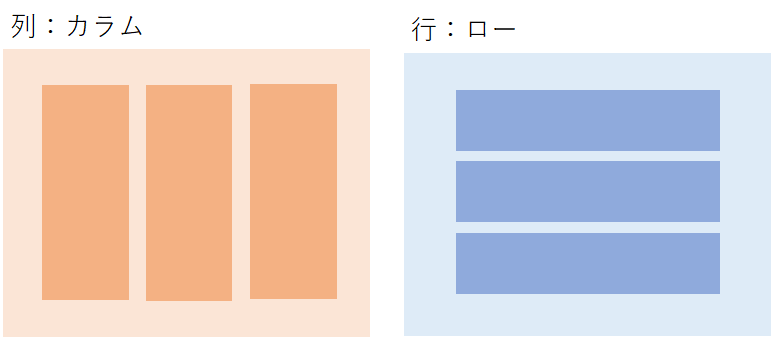
カラム、ロー

縦のライン=列のことを「カラム」、横のライン=行のことを「ロー」とよびます。
サイドバーが存在するサイトは、メインコンテンツの横に別の情報が設置されているので、縦に2列、つまり2カラムのサイトだといえます。
ワイヤーフレームを作成するときは、カラム数をどうするのか、ヘッダーにはなにを配置するのか、といったことをよく考えて構造を決めていきます。
ページを閲覧したユーザーの視点に立って、UIやUXを意識したワイヤーフレームづくりを行いましょう。
3-3.ツールを使って清書する
ワイヤーフレームを作るためにどんなツールを使用するか?ということは人によってさまざまです。
手描きでも十分作成できるため、最後まで手描きで仕上げるという人もいます。
とはいえ、一般的なのはツールを使って清書することでしょう。
データ化しておけば簡単に共有できますし、修正も容易です。
ワイヤーフレームは、Microsoft OfficeのPower PointやExcelで作成可能です。
IllustratorなどのAdobe製品を使う人もいますし、Cacooやmoqupsなどのオンラインサービスを利用する人もいます。
また、スマートフォンアプリのPOPのように、手描きのワイヤーフレームを撮影して編集できるツールもあります。
ちなみに、当サイトのワイヤーフレームは、誰でもすぐに見られてテキストなども簡単に入力できるため、Excelを使って作られています。
無理に難しいツールを選ぶ必要はないので、自分にとって一番使いやすいツールを使えばいいでしょう。
チームでワイヤーフレームを共有する場合は、全員が見られるものを使用することも大事です。
4.まとめ
ワイヤーフレームをきちんと作っておけば、制作の前段階から完成イメージが掴みやすくなります。
ここで十分に情報を詰めておけば、完成後に必要な情報が欠けていると慌てたり、クライアントと制作会社の意思疎通がうまくいかないとトラブルになったりすることも減るでしょう。
また、制作チームのやり取りもグッとスムーズになります。
負担の多い修正作業を減らすことができるので、制作においてとても重要な要素です。
スムーズに制作作業を進めるために、抜けのないワイヤーフレームを作っていきましょう。










