デザインの完成見本図、「デザインカンプ」とは?役割と作り方を知ろう!

Web制作の現場では必ず耳にする言葉、「デザインカンプ」。
制作会社から「後でカンプをお送りいたします」なんて言われて、「カンプってなんだ・・・?」と困った経験のある方も多いのではないでしょうか。
デザインカンプとは、簡単にいえば「デザインの完成見本図」のことです。
クライアントと制作者との間で、色やフォントなどのイメージをすり合わせるために作成されます。
この記事では、デザインカンプの定義と役割を説明していきます。
なぜデザインカンプを作ることが大切なのか、どんな風に作られるのか、基本を押さえていきましょう。
目次
1.デザインカンプとは
1-1.デザインカンプの定義
1-2.デザインカンプの目的
2.デザインカンプ作成に使うツール
3.デザインカンプの作成
3-1.デザインカンプを作る前に決めること
3-2.制作の参考になるサイト
4.まとめ
1.デザインカンプとは
1-1.デザインカンプの定義
デザインカンプとは「Design Comprehensive Layout」の略で、「デザインの完成見本」のことです。
単に「カンプ」と呼ばれたり、「モックアップ」と呼ばれたりすることもありますが、全て意味は同じです。
Web制作に限らずデザインの現場ではたびたび用いられる言葉で、クライアントや他制作者と、制作物のイメージを共有するために作成されます。
一般的に、Web制作では「ワイヤーフレーム」と呼ばれる設計図を作成したのち、「デザインカンプ」を作成して完成イメージを明確にしてから、HTMLやCSSによる構築作業に入っていきます。
デザインカンプは、完成品とほぼ同等の見た目を作成するため、修正が多ければ多いほど制作の負荷が大きくなり、時間も必要になります。普通の制作会社であれば、デザインカンプの修正対応は1~2回まで、それ以上は別途費用が必要、としていることが多いです。
1-2.デザインカンプの目的
先述した通り、デザインカンプは制作物の完成イメージを共有するために作られます。
Web制作に限らず、デザイン作成の前には必ず発注側の要望や意見のヒアリングがあります。
しかし、言葉だけではどうしても齟齬が生じたり、当たり前だという思い込みから大事な要望を伝え忘れてしまったりすることがあります。
デザインカンプを実際に作成すると、そういった見落としが可視化されます。
「ポップなイメージと聞いていたので明るい配色にしたが、クライアントは少し落ち着いた色味を望んでいた」「シャープなイメージ」など、視覚情報を得ることによってさまざまな要望が出てくるはずです。
細かい点までイメージのすり合わせができていると、制作側も安心して作業に取り掛かれます。
HTMLなどを用いた実装作業が済んでからデザインの修正を行おうとすると非常に難しいため、デザインカンプを用いて事前に完成イメージを共有しておくことが重要です。
2.デザインカンプ作成に使うツール
デザインカンプの制作には、画像編集に特化したAdobeのソフト「Photoshop」がよく用いられます。
また、同じくAdobeの「Illustrator」もよく用いられます。
しかしAdobeのソフトは高価なので、フリーランスのデザイナーや職場で提供されている人以外は手が出しづらいでしょう。
その場合は、無料の画像編集ツール「GIMP」がおすすめです。
慣れないうちは使いづらいかもしれませんが、フリーソフトの中では断トツの高機能性を誇ります。
他にも画像編集用のフリーソフトは多数配布されているので、自分が使いやすいものを使いましょう。
3.デザインカンプの作成
3-1.デザインカンプを作る前に決めること
基本的に、デザインカンプはワイヤーフレームに肉付けをする形で作成されます。
ワイヤーフレームには色や幅など細かい指定がある場合もありますが、単にざっくりとしたレイアウトを決めているだけのこともあります。ワイヤーで細かい指示がない場合は、この段階でイメージやサイズなどを細かく詰めていきます。
サイト幅や色はユーザビリティに直結する要素なので、さまざまな環境に対応できるものを選択しましょう。幅が狭すぎたり、文字色が薄く可読性が低かったりすると、ユーザーの環境によっては非常に閲覧しづらいサイトになってしまいます。
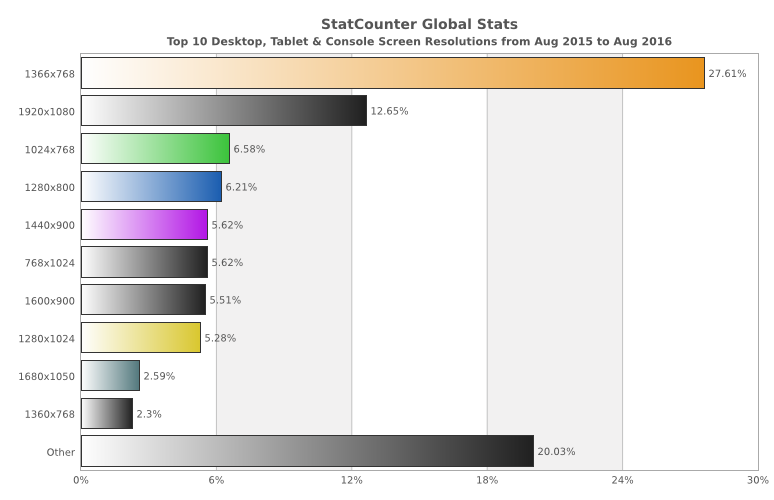
たとえば、下記グラフは世界中のユーザーのPCモニタ幅をまとめたものです。
このグラフを見ると、1,000px以上のモニタが大半を占めていることがわかります。
つまり、多くのユーザーにとって見やすい幅は1,000px前後だということですね。
実際、大手企業のwebサイトも、以下の通り950~1000pxの横幅が目立ちます。
- スターバックス 960px
- 楽天市場 970px
- Apple、Facebook 980px
- NHK 990px
- 博報堂、講談社 1000px
※2016年9月現在
中でも、960pxは多くのWebサイトで採用されている幅です。
割り切りやすい数字なので、レイアウトしやすいことが大きな理由です。
サイズが決まったら、イメージに沿ってテーマカラーやフォントを選択したり、ロゴを作成したりと、実際の制作作業に入ってみましょう。
作り始めてみると、あれこれと様々なアイデアが浮かんでくるものです。
ブランドイメージに沿う、これこそは!と思えるデザインカンプを作りあげましょう。
3-2.制作の参考になるサイト
とはいえ、いきなり作ろうと思ってもなかなかアイデアが浮かばないこともあります。
そんなときは、デザイン性の高いWebサイトを豊富に掲載しているWebサイトギャラリーを見て、ヒントをもらいましょう。
おすすめのギャラリーサイトは下記2つです。
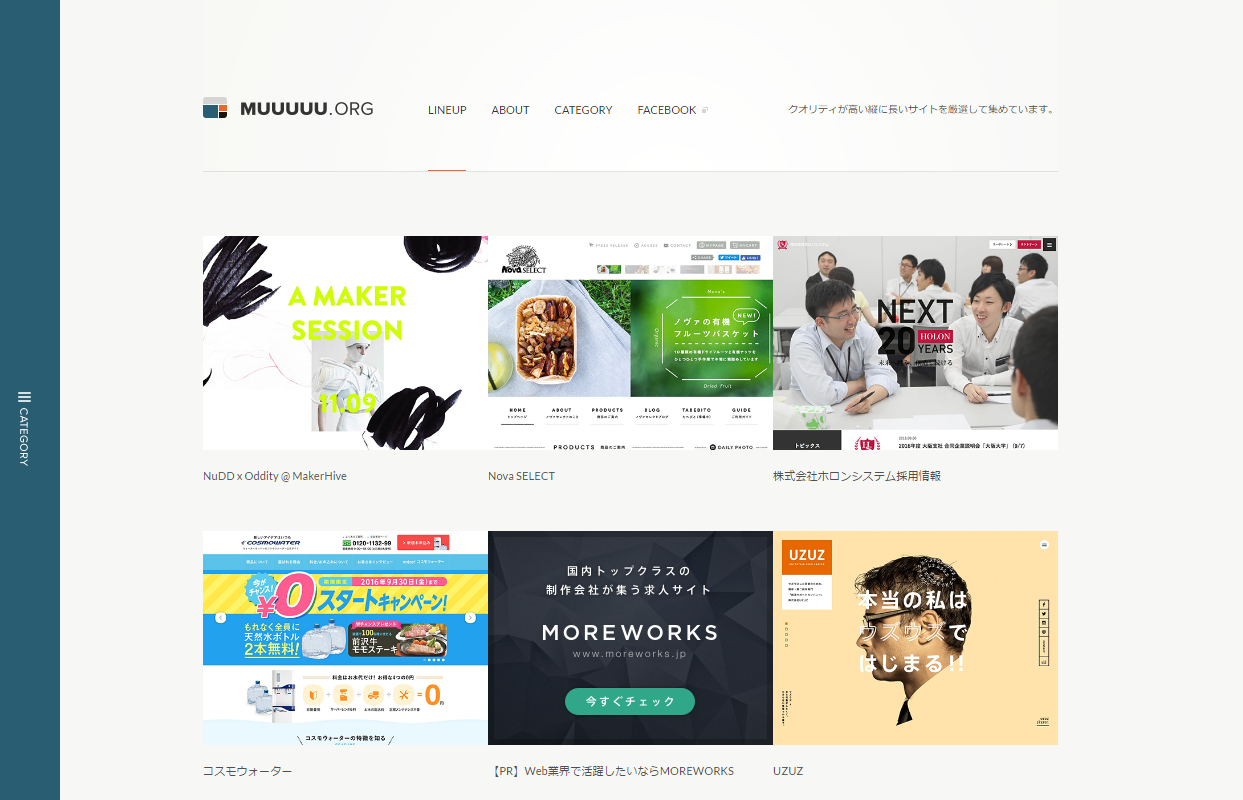
MUUUUU.ORG

出典:MUUUUU.ORG
MUUUUU.ORGは、縦長サイト専門のWebギャラリーサイトです。
色やデザイン別にWebサイトを検索できる他、業界やWebサイトの種類でも検索できます。
Webサイトのデザインや機能は業界などによって大きく変わるため、どれだけ優れたサイトでも、他業界のものは参考にならないことが多々あります。その点、このギャラリーサイトであれば案件に合ったサイトを探しやすいのでおすすめです。

出典:MUUUUU.ORG|↑さまざまな分類からwebサイトを検索できる。
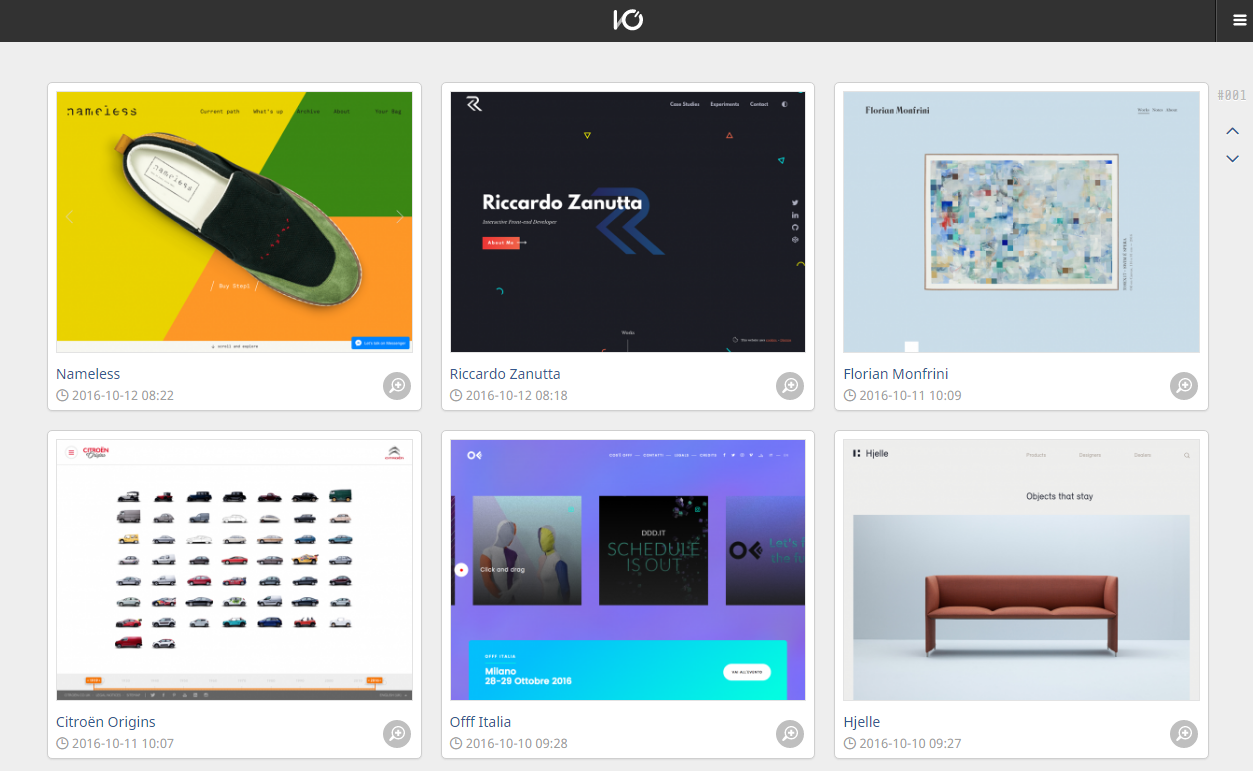
I/O 3000

出典:I/O 3000
I/O 3000は、頻繁に更新されているWebギャラリーサイトです。
サイトデザインがシンプルで、スクロールするだけでさまざまなデザインを一度に閲覧できます。情報の鮮度も高いので、眺めているだけで最新トレンドの傾向を掴むことができます。
4.まとめ
いかがでしたか?
デザインカンプは、サイト全体のデザインやコーディングのし易さだけでなく、見やすさや使いやすさといったユーザビリティにも直結する要素です。
基本をしっかり押さえて、閲覧しやすく使いやすいデザインを心がけたいですね。